AngularJS - Visão geral
AngularJS é uma estrutura de aplicativo da web de código aberto. Foi originalmente desenvolvido em 2009 por Misko Hevery e Adam Abrons. Agora é mantido pelo Google. Sua versão mais recente é 1.2.21.
A definição de AngularJS conforme colocada em sua documentação oficial é a seguinte -
AngularJS é uma estrutura estrutural para aplicativos da web dinâmicos. Ele permite que você use HTML como sua linguagem de modelo e permite que você estenda a sintaxe do HTML para expressar os componentes do aplicativo de forma clara e sucinta. Sua vinculação de dados e injeção de dependência eliminam muito do código que você precisa escrever atualmente. E tudo acontece dentro do navegador, tornando-o um parceiro ideal com qualquer tecnologia de servidor.
Características gerais
As características gerais do AngularJS são as seguintes -
AngularJS é uma estrutura eficiente que pode criar Rich Internet Applications (RIA).
O AngularJS oferece aos desenvolvedores opções para escrever aplicativos do lado do cliente usando JavaScript de uma maneira limpa do Model View Controller (MVC).
Os aplicativos escritos em AngularJS são compatíveis com vários navegadores. O AngularJS lida automaticamente com o código JavaScript adequado para cada navegador.
AngularJS é um software livre, totalmente gratuito e usado por milhares de desenvolvedores em todo o mundo. Ele é licenciado sob a licença Apache versão 2.0.
No geral, o AngularJS é uma estrutura para construir aplicativos da web de grande escala, alto desempenho e fáceis de manter.
Recursos principais
Os principais recursos do AngularJS são os seguintes -
Data-binding - É a sincronização automática de dados entre o modelo e os componentes da vista.
Scope- São objetos que se referem ao modelo. Eles agem como uma cola entre o controlador e a visualização.
Controller - Essas são funções JavaScript vinculadas a um escopo específico.
Services- O AngularJS vem com vários serviços integrados, como $ http, para fazer um XMLHttpRequests. Esses são objetos singleton que são instanciados apenas uma vez no aplicativo.
Filters - Selecionam um subconjunto de itens de uma matriz e retorna uma nova matriz.
Directives- As diretivas são marcadores em elementos DOM, como elementos, atributos, css e muito mais. Eles podem ser usados para criar tags HTML personalizadas que servem como novos widgets personalizados. AngularJS tem diretivas integradas, como ngBind, ngModel, etc.
Templates- Estas são as visualizações renderizadas com informações do controlador e do modelo. Eles podem ser um único arquivo (como index.html) ou várias visualizações em uma página usando parciais .
Routing - É o conceito de troca de visualizações.
Model View Whatever- MVW é um padrão de design para dividir um aplicativo em diferentes partes chamadas Model, View e Controller, cada uma com responsabilidades distintas. AngularJS não implementa MVC no sentido tradicional, mas sim algo mais próximo do MVVM (Model-View-ViewModel). A equipe do Angular JS se refere, com humor, como Model View Whatever.
Deep Linking- Os links profundos permitem codificar o estado do aplicativo na URL para que possa ser marcado. O aplicativo pode então ser restaurado do URL para o mesmo estado.
Dependency Injection - O AngularJS possui um subsistema de injeção de dependência integrado que ajuda o desenvolvedor a criar, entender e testar os aplicativos facilmente.
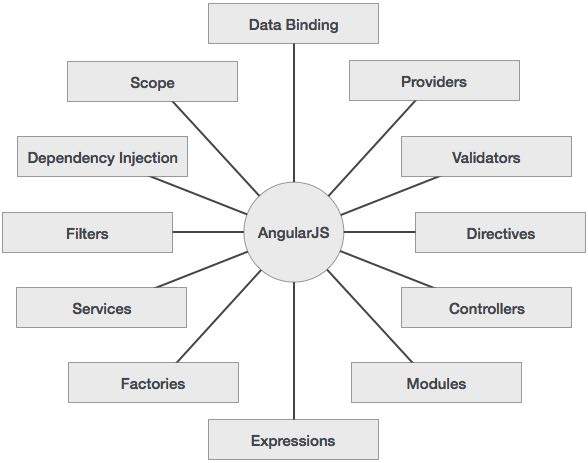
Conceitos
O diagrama a seguir descreve algumas partes importantes do AngularJS que discutiremos em detalhes nos capítulos subsequentes.

Vantagens do AngularJS
As vantagens do AngularJS são -
Ele fornece a capacidade de criar aplicativos de página única de uma maneira muito limpa e sustentável.
Ele fornece capacidade de vinculação de dados para HTML. Assim, dá ao usuário uma experiência rica e responsiva.
O código AngularJS pode ser testado por unidade.
AngularJS usa injeção de dependência e faz uso de separação de interesses.
O AngularJS fornece componentes reutilizáveis.
Com o AngularJS, os desenvolvedores podem obter mais funcionalidade com código curto.
No AngularJS, as visualizações são páginas html puras e os controladores escritos em JavaScript fazem o processamento do negócio.
Acima de tudo, os aplicativos AngularJS podem ser executados em todos os principais navegadores e smartphones, incluindo telefones / tablets baseados em Android e iOS.
Desvantagens do AngularJS
Embora o AngularJS tenha muitos méritos, aqui estão alguns pontos de preocupação -
Not Secure- Por ser um framework somente JavaScript, os aplicativos escritos em AngularJS não são seguros. A autenticação e autorização do lado do servidor são necessárias para manter um aplicativo seguro.
Not degradable - Se o usuário do seu aplicativo desabilitar o JavaScript, nada ficará visível, exceto a página básica.
Diretivas AngularJS
A estrutura AngularJS pode ser dividida em três partes principais -
ng-app - Esta diretiva define e vincula um aplicativo AngularJS ao HTML.
ng-model - Esta diretiva vincula os valores dos dados do aplicativo AngularJS aos controles de entrada HTML.
ng-bind - Esta diretiva vincula os dados do aplicativo AngularJS a tags HTML.