AngularJS - Guia Rápido
O que é AngularJS?
AngularJS é uma estrutura de aplicativo da web de código aberto. Foi originalmente desenvolvido em 2009 por Misko Hevery e Adam Abrons. Agora é mantido pelo Google. Sua versão mais recente é 1.4.3.
A definição de AngularJS conforme apresentada por sua documentação oficial é a seguinte -
AngularJS é uma estrutura estrutural para aplicativos da web dinâmicos. Ele permite que você use HTML como sua linguagem de modelo e permite que você estenda a sintaxe do HTML para expressar os componentes do seu aplicativo de forma clara e sucinta. A vinculação de dados e a injeção de dependência do Angular eliminam muito do código que você precisa escrever atualmente. E tudo acontece dentro do navegador, tornando-o um parceiro ideal com qualquer tecnologia de servidor.
Características
AngularJS é uma poderosa estrutura de desenvolvimento baseada em JavaScript para criar RICH Internet Application (RIA).
O AngularJS oferece aos desenvolvedores opções para escrever aplicativos do lado do cliente (usando JavaScript) de uma maneira MVC (Model View Controller) limpa.
O aplicativo escrito em AngularJS é compatível com vários navegadores. O AngularJS lida automaticamente com o código JavaScript adequado para cada navegador.
AngularJS é um software livre, totalmente gratuito e usado por milhares de desenvolvedores em todo o mundo. Ele é licenciado sob a Licença Apache versão 2.0.
No geral, o AngularJS é uma estrutura para construir aplicativos da web de grande escala e alto desempenho, mantendo-os fáceis de manter.
Recursos principais
A seguir estão os recursos centrais mais importantes do AngularJS -
Data-binding - É a sincronização automática de dados entre o modelo e os componentes da vista.
Scope- São objetos que se referem ao modelo. Eles agem como uma cola entre o controlador e a visualização.
Controller - São funções JavaScript vinculadas a um escopo específico.
Services- AngularJS vem com vários serviços integrados, por exemplo $ https: para fazer um XMLHttpRequests. Esses são objetos singleton que são instanciados apenas uma vez no aplicativo.
Filters - Selecionam um subconjunto de itens de uma matriz e retorna uma nova matriz.
Directives- As diretivas são marcadores em elementos DOM (como elementos, atributos, css e muito mais). Eles podem ser usados para criar tags HTML personalizadas que servem como novos widgets personalizados. AngularJS tem diretivas integradas (ngBind, ngModel ...)
Templates- Estas são as visualizações renderizadas com informações do controlador e do modelo. Eles podem ser um único arquivo (como index.html) ou múltiplas visualizações em uma página usando "parciais".
Routing - É o conceito de troca de visualizações.
Model View Whatever- MVC é um padrão de design para dividir um aplicativo em diferentes partes (chamadas de Modelo, Visualização e Controlador), cada uma com responsabilidades distintas. AngularJS não implementa MVC no sentido tradicional, mas sim algo mais próximo do MVVM (Model-View-ViewModel). A equipe do Angular JS se refere, com humor, como Model View Whatever.
Deep Linking- Os links diretos permitem que você codifique o estado do aplicativo na URL para que possa ser marcado. O aplicativo pode então ser restaurado do URL para o mesmo estado.
Dependency Injection - O AngularJS possui um subsistema de injeção de dependência integrado que ajuda o desenvolvedor, tornando o aplicativo mais fácil de desenvolver, entender e testar.
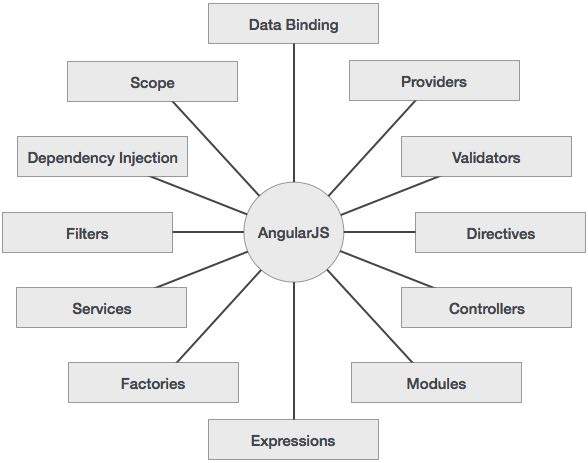
Conceitos
O diagrama a seguir descreve algumas partes importantes do AngularJS que discutiremos em detalhes nos capítulos subsequentes.

Vantagens do AngularJS
O AngularJS oferece a capacidade de criar aplicativos de página única de uma forma muito limpa e sustentável.
AngularJS fornece capacidade de vinculação de dados para HTML, proporcionando ao usuário uma experiência rica e responsiva
O código AngularJS pode ser testado por unidade.
AngularJS usa injeção de dependência e faz uso de separação de interesses.
O AngularJS fornece componentes reutilizáveis.
Com o AngularJS, o desenvolvedor escreve menos código e obtém mais funcionalidade.
No AngularJS, as visualizações são páginas html puras e os controladores escritos em JavaScript fazem o processamento do negócio.
Acima de tudo, os aplicativos AngularJS podem ser executados em todos os principais navegadores e smartphones, incluindo telefones / tablets baseados em Android e iOS.
Desvantagens do AngularJS
Embora o AngularJS venha com muitos pontos positivos, ao mesmo tempo devemos considerar os seguintes pontos -
Not Secure- Por ser um framework somente JavaScript, os aplicativos escritos em AngularJS não são seguros. A autenticação e autorização do lado do servidor são necessárias para manter um aplicativo seguro.
Not degradable - Se o usuário do seu aplicativo desabilitar o JavaScript, o usuário verá apenas a página básica e nada mais.
Os componentes do AngularJS
A estrutura AngularJS pode ser dividida nas seguintes três partes principais -
ng-app - Esta diretiva define e vincula um aplicativo AngularJS ao HTML.
ng-model - Esta diretiva vincula os valores dos dados do aplicativo AngularJS aos controles de entrada HTML.
ng-bind - Esta diretiva vincula os dados do aplicativo AngularJS a tags HTML.
Neste capítulo, discutiremos sobre como configurar a biblioteca AngularJS para ser usada no desenvolvimento de aplicativos da web. Também estudaremos brevemente a estrutura de diretórios e seu conteúdo.
Quando você abre o link https://angularjs.org/, você verá que há duas opções para baixar a biblioteca AngularJS -

View on GitHub - Clique neste botão para ir ao GitHub e obter todos os scripts mais recentes.
Download AngularJS 1 - Ou clique neste botão, será exibida uma tela como a abaixo -

Esta tela oferece várias opções de uso de Angular JS da seguinte forma -
Downloading and hosting files locally
Existem duas opções diferentes legacy e latest. Os nomes em si são autodescritivos.legacy tem versão inferior a 1.2.x e latest tem a versão 1.5.x.
Também podemos escolher a versão minimizada, não compactada ou compactada.
CDN access- Você também tem acesso a um CDN. O CDN dará a você acesso em todo o mundo a data centers regionais que, neste caso, são hospedados pelo Google. Isso significa que o uso do CDN transfere a responsabilidade de hospedar arquivos de seus próprios servidores para uma série de servidores externos. Isso também oferece a vantagem de que, se o visitante de sua página da Web já tiver baixado uma cópia do AngularJS do mesmo CDN, não será necessário baixá-la novamente.
Try the new angularJS 2 - Clique neste botão para baixar a versão Angular JS beta 2. Esta versão é muito rápida, com suporte para dispositivos móveis e flexível em comparação com o legado e o mais recente do AngularJS 1
Estamos usando as versões CDN da biblioteca em todo este tutorial.
Exemplo
Agora, vamos escrever um exemplo simples usando a biblioteca AngularJS. Vamos criar um arquivo HTML myfirstexample.html como abaixo -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>As seções a seguir descrevem o código acima em detalhes -
Incluir AngularJS
Incluímos o arquivo JavaScript AngularJS na página HTML para que possamos usar AngularJS -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Se você deseja atualizar para a versão mais recente do Angular JS, use a seguinte fonte de script ou verifique a versão mais recente do AngularJS em seu site oficial.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>Aponte para o aplicativo AngularJS
Em seguida, informamos que parte do HTML contém o aplicativo AngularJS. Isso é feito adicionando o atributo ng-app ao elemento HTML raiz do aplicativo AngularJS. Você pode adicioná-lo ao elemento html ou ao elemento do corpo como mostrado abaixo -
<body ng-app = "myapp">
</body>Visão
A visão é esta parte -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller diz ao AngularJS qual controlador usar com esta visualização. helloTo.title diz ao AngularJS para gravar o valor "model" denominado helloTo.title no HTML neste local.
Controlador
A parte do controlador é -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Este código registra uma função de controlador chamada HelloController no módulo angular chamado myapp . Estudaremos mais sobre módulos e controladores em seus respectivos capítulos. A função do controlador é registrada em angular por meio da chamada de função angular.module (...). Controller (...).
O parâmetro $ scope passado para a função do controlador é o modelo . A função do controlador adiciona um objeto helloTo JavaScript e, nesse objeto, adiciona um campo de título .
Execução
Salve o código acima como myfirstexample.html e abra-o em qualquer navegador. Você verá uma saída como abaixo -
Welcome AngularJS to the world of Tutorialspoint!Quando a página é carregada no navegador, as seguintes coisas acontecem -
O documento HTML é carregado no navegador e avaliado por ele. O arquivo JavaScript AngularJS é carregado, o objeto global angular é criado. Em seguida, o JavaScript que registra as funções do controlador é executado.
Em seguida, o AngularJS varre o HTML para procurar aplicativos e visualizações do AngularJS. Depois que a visualização é localizada, ele a conecta à função do controlador correspondente.
Em seguida, o AngularJS executa as funções do controlador. Em seguida, ele renderiza as visualizações com dados do modelo preenchido pelo controlador. A página agora está pronta.
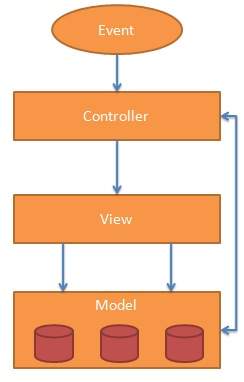
Model View Controller ou MVC, como é popularmente chamado, é um padrão de design de software para o desenvolvimento de aplicativos da web. Um padrão Model View Controller é composto das seguintes três partes -
Model - É o nível mais baixo do padrão responsável por manter os dados.
View - É responsável por exibir todos ou parte dos dados ao usuário.
Controller - É um código de software que controla as interações entre o modelo e a vista.
O MVC é popular porque isola a lógica do aplicativo da camada de interface do usuário e oferece suporte à separação de interesses. O controlador recebe todas as solicitações do aplicativo e, em seguida, trabalha com o modelo para preparar todos os dados necessários para a visualização. A visualização então usa os dados preparados pelo controlador para gerar uma resposta final apresentável. A abstração MVC pode ser representada graficamente como segue.

O modelo
O modelo é responsável por gerenciar os dados do aplicativo. Ele responde à solicitação da visualização e às instruções do controlador para se atualizar.
A vista
Uma apresentação de dados em um determinado formato, desencadeada pela decisão do controlador de apresentar os dados. Eles são sistemas de template baseados em script, como JSP, ASP, PHP e muito fáceis de integrar com a tecnologia AJAX.
O controlador
O controlador responde à entrada do usuário e realiza interações nos objetos do modelo de dados. O controlador recebe a entrada, valida-a e, em seguida, executa as operações de negócios que modificam o estado do modelo de dados.
AngularJS é uma estrutura baseada em MVC. Nos próximos capítulos, veremos como AngularJS usa a metodologia MVC.
Antes de começarmos a criar um aplicativo HelloWorld real usando AngularJS, vamos ver quais são as partes reais de um aplicativo AngularJS. Um aplicativo AngularJS consiste em seguir três partes importantes -
ng-app - Esta diretiva define e vincula um aplicativo AngularJS ao HTML.
ng-model - Esta diretiva vincula os valores dos dados do aplicativo AngularJS aos controles de entrada HTML.
ng-bind - Esta diretiva vincula os dados do aplicativo AngularJS a tags HTML.
Etapas para criar o aplicativo AngularJS
Etapa 1: carregar a estrutura
Por ser um framework JavaScript puro, pode ser adicionado usando a tag <Script>.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Etapa 2: Definir o aplicativo AngularJS usando a diretiva ng-app
<div ng-app = "">
...
</div>Etapa 3: Definir um nome de modelo usando a diretiva ng-model
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Etapa 4: vincular o valor do modelo acima definido usando a diretiva ng-bind.
<p>Hello <span ng-bind = "name"></span>!</p>Etapas para executar o aplicativo AngularJS
Use as três etapas mencionadas acima em uma página HTML.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Digite seu nome e veja o resultado.
Como AngularJS se integra com HTML
A diretiva ng-app indica o início do aplicativo AngularJS.
A diretiva ng-model então cria uma variável de modelo chamada "name" que pode ser usada com a página html e dentro da div tendo a diretiva ng-app.
O ng-bind então usa o modelo de nome a ser exibido na tag html span sempre que o usuário inserir algo na caixa de texto.
A tag de fechamento </div> indica o fim do aplicativo AngularJS.
As diretivas AngularJS são usadas para estender o HTML. Esses são atributos especiais que começam com o prefixo ng-. Vamos discutir as seguintes diretivas -
ng-app - Esta diretiva inicia um aplicativo AngularJS.
ng-init - Esta diretiva inicializa os dados do aplicativo.
ng-model - Esta diretiva vincula os valores dos dados do aplicativo AngularJS aos controles de entrada HTML.
ng-repeat - Esta diretiva repete elementos html para cada item em uma coleção.
diretiva ng-app
A diretiva ng-app inicia um aplicativo AngularJS. Ele define o elemento raiz. Ele inicializa ou inicializa automaticamente o aplicativo quando a página da web que contém o aplicativo AngularJS é carregada. Ele também é usado para carregar vários módulos AngularJS no aplicativo AngularJS. No exemplo a seguir, definimos um aplicativo AngularJS padrão usando o atributo ng-app de um elemento div.
<div ng-app = "">
...
</div>diretiva ng-init
A diretiva ng-init inicializa os dados do aplicativo AngularJS. É usado para atribuir valores às variáveis a serem usadas na aplicação. No exemplo a seguir, inicializaremos uma série de países. Estamos usando a sintaxe JSON para definir uma série de países.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>diretiva ng-model
Essa diretiva liga os valores dos dados do aplicativo AngularJS aos controles de entrada HTML. No exemplo a seguir, definimos um modelo denominado "nome".
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>diretiva ng-repeat
A diretiva ng-repeat repete elementos html para cada item em uma coleção. No exemplo a seguir, iteramos vários países.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Digite seu nome e veja o resultado.
As expressões são usadas para vincular os dados do aplicativo ao html. As expressões são escritas entre colchetes como {{expression}}. As expressões se comportam da mesma maneira que as diretivas ng-bind. Expressões de aplicativo AngularJS são expressões javascript puras e geram os dados onde são usadas.
Usando números
<p>Expense on Books : {{cost * quantity}} Rs</p>Usando strings
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Usando objeto
<p>Roll No: {{student.rollno}}</p>Usando array
<p>Marks(Math): {{marks[3]}}</p>Exemplo
O exemplo a seguir mostrará todas as expressões mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
O aplicativo AngularJS depende principalmente de controladores para controlar o fluxo de dados no aplicativo. Um controlador é definido usando a diretiva ng-controller. Um controlador é um objeto JavaScript que contém atributos / propriedades e funções. Cada controlador aceita $ scope como um parâmetro que se refere ao aplicativo / módulo que o controlador deve controlar.
<div ng-app = "" ng-controller = "studentController">
...
</div>Aqui nós declaramos um controlador studentControllerusando a diretiva ng-controller. Como uma próxima etapa, definiremos o studentController da seguinte maneira -
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>studentController definido como um objeto JavaScript com $ escopo como argumento.
$ escopo refere-se ao aplicativo que deve usar o objeto studentController.
$ scope.student é propriedade do objeto studentController.
firstName e lastName são duas propriedades do objeto $ scope.student. Passamos os valores padrão para eles.
fullName é a função do objeto $ scope.student cuja tarefa é retornar o nome combinado.
Na função fullName, obtemos o objeto aluno e, em seguida, retornamos o nome combinado.
Como uma observação, também podemos definir o objeto controlador em um arquivo JS separado e consultar esse arquivo na página html.
Agora podemos usar a propriedade student de studentController usando o modelo ng ou usando expressões como segue.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Limitamos student.firstName e student.lastname a duas caixas de entrada.
Limitamos student.fullName () para HTML.
Agora, sempre que você digitar qualquer coisa nas caixas de entrada de nome e sobrenome, poderá ver o nome completo sendo atualizado automaticamente.
Exemplo
O exemplo a seguir mostrará o uso do controlador.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
Filtros são usados para alterar, modificar os dados e podem ser batidos em expressões ou diretivas usando barra vertical. A seguir está a lista de filtros comumente usados.
| Sr. Não. | Nome e Descrição |
|---|---|
| 1 | uppercase converte um texto em letras maiúsculas. |
| 2 | lowercase converte um texto em texto em minúsculas. |
| 3 | currency formata o texto em um formato de moeda. |
| 4 | filter filtre a matriz para um subconjunto dela com base nos critérios fornecidos. |
| 5 | orderby ordena a matriz com base nos critérios fornecidos. |
filtro de maiúsculas
Adicione filtro de maiúsculas a uma expressão usando a barra vertical. Aqui, adicionamos um filtro de letras maiúsculas para imprimir o nome do aluno em letras maiúsculas.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}filtro de minúsculas
Adicione filtro de minúsculas a uma expressão usando a barra vertical. Aqui, adicionamos um filtro de minúsculas para imprimir o nome do aluno em todas as letras minúsculas.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}filtro de moeda
Adicione filtro de moeda a um número de retorno de expressão usando a barra vertical. Aqui, adicionamos o filtro de moeda para imprimir taxas usando o formato de moeda.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}filtro de filtro
Para exibir apenas assuntos obrigatórios, usamos subjectName como filtro.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>filtro pedido por
Para ordenar os assuntos por marcas, usamos as marcas orderBy.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Exemplo
O exemplo a seguir mostrará todos os filtros mencionados acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
Os dados da tabela são normalmente repetíveis por natureza. A diretiva ng-repeat pode ser usada para desenhar a tabela facilmente. O exemplo a seguir declara o uso da diretiva ng-repeat para desenhar uma tabela.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>A tabela pode ser estilizada usando CSS Styling.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
As seguintes diretivas podem ser usadas para vincular dados de aplicativo a atributos de elementos HTML DOM.
| Sr. Não. | Nome e Descrição |
|---|---|
| 1 | ng-disabled desativa um determinado controle. |
| 2 | ng-show mostra um determinado controle. |
| 3 | ng-hide esconde um determinado controle. |
| 4 | ng-click representa um evento de clique do AngularJS. |
diretiva desativada de ng
Adicione o atributo ng desativado a um botão HTML e passe a ele um modelo. Vincule o modelo a uma caixa de seleção e veja a variação.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>diretiva ng-show
Adicione o atributo ng-show a um botão HTML e passe a ele um modelo. Vincule o modelo a uma caixa de seleção e veja a variação.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>diretiva ng-hide
Adicione o atributo ng-hide a um botão HTML e passe a ele um modelo. Vincule o modelo a uma caixa de seleção e veja a variação.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>diretiva ng-click
Adicione o atributo ng-click a um botão HTML e atualize um modelo. Vincule o modelo ao html e veja a variação.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
AngularJS oferece suporte a abordagem modular. Os módulos são usados para separar lógicas, como serviços, controladores, aplicativos, etc., e manter o código limpo. Definimos módulos em arquivos js separados e os nomeamos de acordo com o arquivo module.js. Neste exemplo, vamos criar dois módulos.
Application Module - usado para inicializar um aplicativo com controlador (es).
Controller Module - usado para definir o controlador.
Módulo de Aplicação
mainApp.js
var mainApp = angular.module("mainApp", []);Aqui, declaramos um aplicativo mainAppmódulo usando a função angular.module. Passamos um array vazio para ele. Este array geralmente contém módulos dependentes.
Módulo Controlador
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Aqui nós declaramos um controlador studentController módulo usando a função mainApp.controller.
Use Módulos
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Aqui, usamos o módulo de aplicativo usando a diretiva ng-app e o controlador usando a diretiva ng-controller. Importamos mainApp.js e studentController.js para a página html principal.
Exemplo
O exemplo a seguir mostrará todos os módulos mencionados acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
O AngularJS enriquece o preenchimento e validação de formulários. Podemos usar o ng-click para lidar com o clique do AngularJS no botão e usar os sinalizadores $ dirty e $ invalid para fazer as validações de maneira simples. Use novalidate com uma declaração de formulário para desabilitar qualquer validação específica do navegador. Os controles de formulários fazem uso intenso de eventos angulares. Vamos dar uma olhada rápida nos eventos primeiro.
Eventos
AngularJS fornece vários eventos que podem ser associados aos controles HTML. Por exemplo, ng-click está normalmente associado ao botão. A seguir estão os eventos suportados em Angular JS.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-click
Redefina os dados de um formulário usando a diretiva ao clicar de um botão.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Validar dados
O seguinte pode ser usado para rastrear erros.
$dirty - afirma que o valor foi alterado.
$invalid - afirma que o valor inserido é inválido.
$error - indica o erro exato.
Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
HTML não suporta a incorporação de páginas html na página html. Para alcançar esta funcionalidade, são utilizadas as seguintes formas -
Using Ajax - Faça uma chamada ao servidor para obter a página html correspondente e defina-a no innerHTML do controle html.
Using Server Side Includes - JSP, PHP e outras tecnologias de servidor do lado da web podem incluir páginas html em uma página dinâmica.
Usando AngularJS, podemos embutir páginas HTML em uma página HTML usando a diretiva ng-include.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Exemplo
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>subjects.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Resultado
Para executar este exemplo, você precisa implantar textAngularJS.htm, main.htm e subjects.htm em um servidor da web. Abra textAngularJS.htm usando o url do seu servidor em um navegador da web. Veja o resultado.
AngularJS fornece $ https: control que funciona como um serviço para ler dados do servidor. O servidor faz uma chamada ao banco de dados para obter os registros desejados. O AngularJS precisa de dados no formato JSON. Assim que os dados estiverem prontos, $ https: pode ser usado para obter os dados do servidor da seguinte maneira -
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Aqui, o arquivo data.txt contém os registros do aluno. $ https: serviço faz uma chamada ajax e define a resposta para seus alunos de propriedade. O modelo dos alunos pode ser usado para desenhar tabelas em HTML.
Exemplos
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Resultado
Para executar este exemplo, você precisa implantar testAngularJS.htm e data.txt arquivo para um servidor web. Abra o arquivo testAngularJS.htm usando a URL do seu servidor em um navegador da web e veja o resultado.
AngularJS oferece suporte a aplicativos de página única por meio de múltiplas visualizações em uma única página. Para fazer isso, o AngularJS forneceu as diretivas ng-view e ng-template e os serviços $ routeProvider.
ng-view
A tag ng-view simplesmente cria um espaço reservado onde uma visualização correspondente (visualização html ou ng-template) pode ser colocada com base na configuração.
Uso
Defina um div com ng-view no módulo principal.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng-template
A diretiva ng-template é usada para criar uma visão html usando tag de script. Ele contém o atributo "id" que é usado por $ routeProvider para mapear uma visão com um controlador.
Uso
Defina um bloco de script com o tipo ng-template dentro do módulo principal.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider é o serviço chave que define a configuração de urls, mapeia-os com a página html ou ng-template correspondente e anexa um controlador com o mesmo.
Uso
Defina um bloco de script com o módulo principal e defina a configuração de roteamento.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);A seguir estão os pontos importantes a serem considerados no exemplo acima.
$ routeProvider é definido como uma função na configuração do módulo mainApp usando a chave '$ routeProvider'.
$ routeProvider.when define um url "/ addStudent" que é mapeado para "addStudent.htm". addStudent.htm deve estar presente no mesmo caminho da página html principal. Se a página htm não estiver definida, o ng-template a ser usado com id = "addStudent.htm". Usamos ng-template.
"caso contrário" é usado para definir a visualização padrão.
"controlador" é usado para definir o controlador correspondente para a vista.
Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
Scope é um objeto javascript especial que desempenha a função de unir o controlador às visualizações. O escopo contém os dados do modelo. Nos controladores, os dados do modelo são acessados por meio do objeto $ scope.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>A seguir estão os pontos importantes a serem considerados no exemplo acima.
$ scope é passado como primeiro argumento para o controlador durante sua definição de construtor.
$ scope.message e $ scope.type são os modelos que devem ser usados na página HTML.
Definimos valores para os modelos que serão refletidos no módulo de aplicativo cujo controlador é shapeController.
Podemos definir funções também em $ scope.
Herança de escopo
Os escopos são específicos dos controladores. Se definirmos controladores aninhados, então o controlador filho herdará o escopo de seu controlador pai.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>A seguir estão os pontos importantes a serem considerados no exemplo acima.
Definimos valores para modelos em shapeController.
Substituímos a mensagem no controlador filho circleController. Quando "mensagem" é usada no módulo do controlador circleController, a mensagem substituída será usada.
Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
AngularJS oferece suporte aos conceitos de "Separação de preocupações" usando a arquitetura de serviços. Os serviços são funções javascript e são responsáveis por realizar apenas tarefas específicas. Isso os torna uma entidade individual que pode ser mantida e testada. Controladores e filtros podem chamá-los com base nos requisitos. Os serviços são normalmente injetados usando o mecanismo de injeção de dependência do AngularJS.
O AngularJS fornece muitos serviços integrados, por exemplo, $ https :, $ route, $ window, $ location etc. Cada serviço é responsável por uma tarefa específica, por exemplo, $ https: é usado para fazer uma chamada ajax para obter os dados do servidor. $ route é usado para definir as informações de roteamento e assim por diante. Os serviços integrados são sempre prefixados com o símbolo $.
Existem duas maneiras de criar um serviço.
- factory
- service
Usando o método de fábrica
Usando o método de fábrica, primeiro definimos uma fábrica e, em seguida, atribuímos um método a ela.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Usando o método de serviço
Usando o método de serviço, definimos um serviço e atribuímos um método a ele. Também injetamos um serviço já disponível para ele.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
A injeção de dependência é um padrão de design de software no qual os componentes recebem suas dependências em vez de codificá-las no componente. Isso evita que um componente localize a dependência e torna as dependências configuráveis. Isso ajuda a tornar os componentes reutilizáveis, passíveis de manutenção e testáveis.
O AngularJS fornece um mecanismo de injeção de dependência supremo. Ele fornece os seguintes componentes principais que podem ser injetados uns nos outros como dependências.
- value
- factory
- service
- provider
- constant
valor
value é um objeto javascript simples e é usado para passar valores para o controlador durante a fase de configuração.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});fábrica
fábrica é uma função que é usada para retornar valor. Ele cria valor sob demanda sempre que um serviço ou controlador exige. Normalmente usa uma função de fábrica para calcular e retornar o valor.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...serviço
serviço é um objeto javascript singleton que contém um conjunto de funções para realizar certas tarefas. Os serviços são definidos usando funções service () e, em seguida, injetados nos controladores.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});fornecedor
provedor é usado pelo AngularJS internamente para criar serviços, fábrica, etc. durante a fase de configuração (fase durante a qual o AngularJS se autoinicializa). O script de menção abaixo pode ser usado para criar MathService que criamos anteriormente. Provider é um método de fábrica especial com um método get () que é usado para retornar o valor / serviço / fábrica.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});constante
constantes são usadas para passar valores na fase de configuração, considerando o fato de que o valor não pode ser usado para passar durante a fase de configuração.
mainApp.constant("configParam", "constant value");Exemplo
O exemplo a seguir mostrará todas as diretivas mencionadas acima.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
As diretivas personalizadas são usadas no AngularJS para estender a funcionalidade do HTML. As diretivas personalizadas são definidas usando a função "diretiva". Uma diretiva personalizada simplesmente substitui o elemento para o qual está ativada. O aplicativo AngularJS durante o bootstrap encontra os elementos correspondentes e faz uma atividade única usando seu método compile () da diretiva personalizada e, em seguida, processa o elemento usando o método link () da diretiva personalizada com base no escopo da diretiva. AngularJS fornece suporte para criar diretivas personalizadas para os seguintes tipos de elementos.
Element directives - A diretiva é ativada quando um elemento correspondente é encontrado.
Attribute - A diretiva é ativada quando um atributo correspondente é encontrado.
CSS - A diretiva é ativada quando um estilo css correspondente é encontrado.
Comment - A diretiva é ativada quando um comentário correspondente é encontrado.
Compreendendo a diretiva personalizada
Defina tags html personalizadas.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Defina a diretiva personalizada para lidar com as tags html personalizadas.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Defina o controlador para atualizar o escopo da diretiva. Aqui, estamos usando o valor do atributo name como filho do escopo.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Exemplo
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
AngularJS oferece suporte à internacionalização embutida para três tipos de filtros: moeda, data e números. Precisamos apenas incorporar os js correspondentes de acordo com a localidade do país. Por padrão, ele lida com a localidade do navegador. Por exemplo, para usar a localidade dinamarquesa, use o seguinte script.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Exemplo usando localidade dinamarquesa
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
Exemplo usando a localidade do navegador
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra textAngularJS.htm em um navegador da web. Veja o resultado.
O AngularJS oferece suporte à internacionalização embutida para três tipos de filtros: Moeda, Data e Números. Precisamos apenas incorporar o java script correspondente de acordo com a localidade do país. Por padrão, ele considera a localidade do navegador. Por exemplo, para localidade dinamarquesa, use o seguinte script -
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Exemplo usando localidade dinamarquesa
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra o arquivo testAngularJS.htm em um navegador da web e veja o resultado.
Exemplo de uso da localização do navegador
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Resultado
Abra o arquivo testAngularJS.htm em um navegador da web e veja o resultado.