Monitoramento e solução de problemas usando Cloudwatch
As funções criadas no AWS Lambda são monitoradas pelo Amazon CloudWatch. Ajuda a registrar todas as solicitações feitas à função Lambda quando ela é disparada.
Considere que o código a seguir é carregado no AWS Lambda com o nome da função como lambda and cloudwatch.
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
callback(null, 'Hello from Lambda');
};Quando a função é testada ou acionada, você deve ver uma entrada no Cloudwatch. Para isso, acesse os serviços da AWS e clique em CloudWatch.

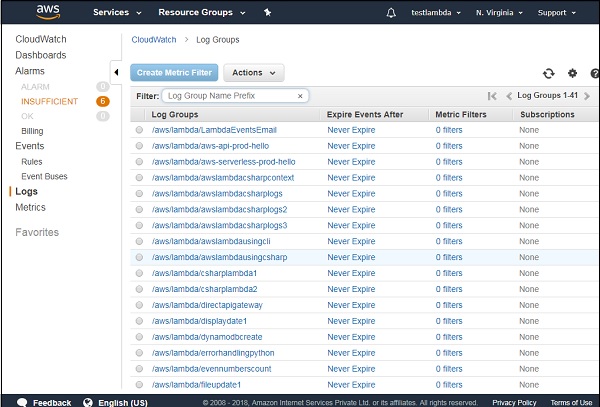
Selecione os registros do lado esquerdo.

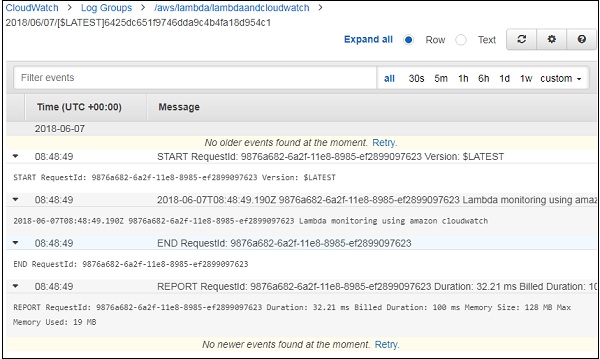
Quando você clica Logs, tem o Log Groupsda função AWS Lambda criada em sua conta. Selecione qualquer função do AWS Lambda e verifique os detalhes. Aqui, estamos nos referindo à função Lambda com nome:lambdaandcloudwatch. Os logs adicionados à função Lambda são exibidos aqui conforme mostrado abaixo -

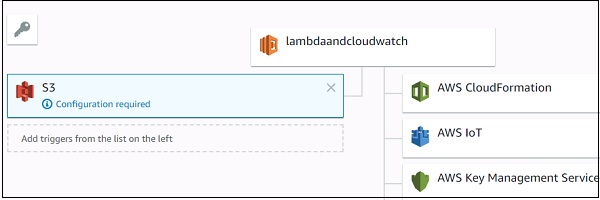
Agora, vamos adicionar o gatilho S3 à função Lambda e ver os detalhes dos logs no CloudWatch conforme mostrado abaixo -

Vamos atualizar o código do AWS Lambda para exibir o arquivo carregado e o nome do intervalo, conforme mostrado no código fornecido abaixo -
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
const bucket = event.Records[0].s3.bucket.name;
const filename = event.Records[0].s3.object.key;
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, 'Hello from Lambda');
};Agora, adicione o arquivo em s3storetestlambdaEventbucket como mostrado -

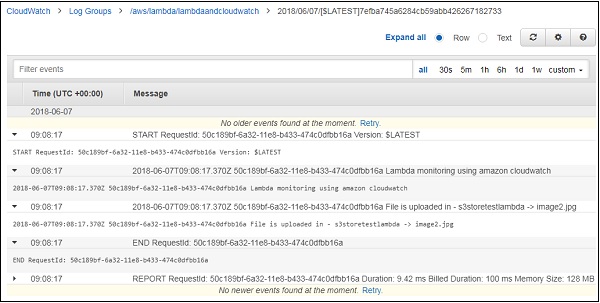
Quando o arquivo é carregado, as funções do AWS Lambda serão acionadas e as mensagens de log do console do código do Lambda serão exibidas no CloudWatch conforme mostrado abaixo -

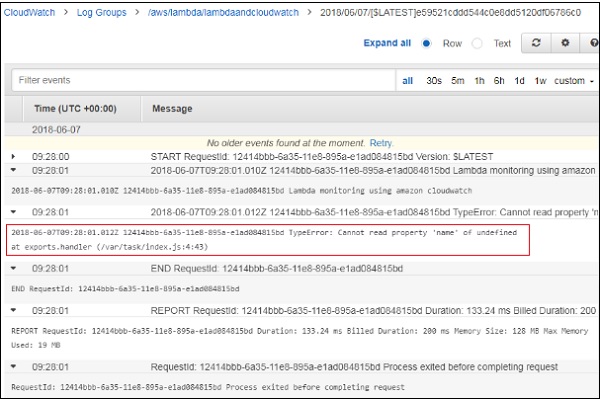
Se houver algum erro, o CloudWatch fornece os detalhes do erro conforme mostrado abaixo -

Observe que nos referimos ao nome do intervalo incorretamente no código AWS Lambda, conforme mostrado -
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
const bucket = event.Records[0].bucket.name;
const filename = event.Records[0].s3.object.key;
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, 'Hello from Lambda');
};A referência do nome do intervalo do evento está errada. Assim, devemos ver um erro exibido no CloudWatch conforme mostrado abaixo -

CloudWatch Metrics
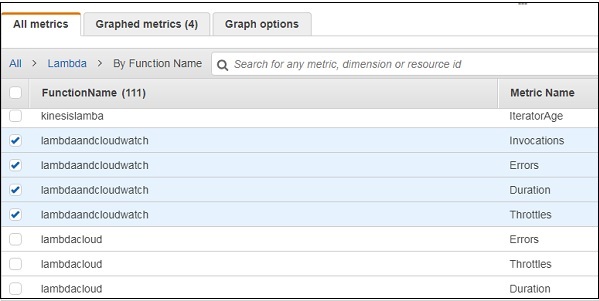
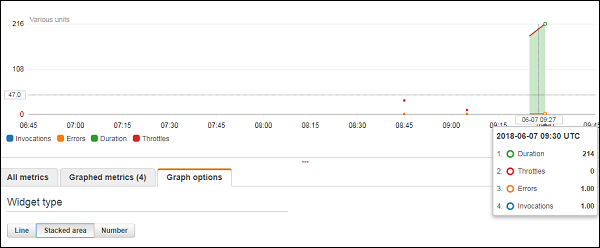
Os detalhes da execução da função Lambda podem ser vistos nas métricas. CliqueMetrics exibido no lado esquerdo.


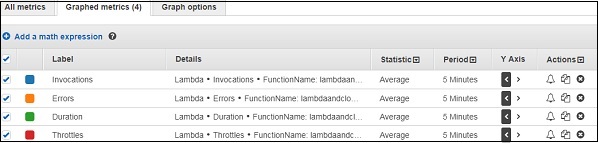
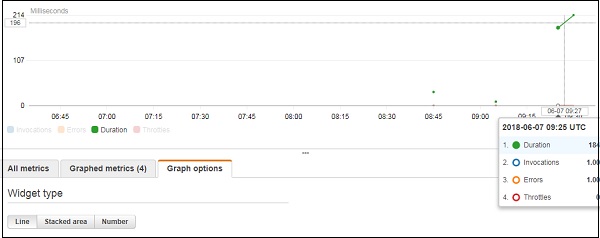
Os detalhes do gráfico para a função lambda lambdaandcloudwatch são como mostrados abaixo -



Fornece detalhes como a duração da execução da função Lambda, o número de vezes que é invocada e os erros da função Lambda.