Usando AWS Lambda @ Edge com CloudFront
Lambda @ Edge é uma adição ao serviço de computação AWS Lambda, que é usado para personalizar o conteúdo que o cloudfront oferece.
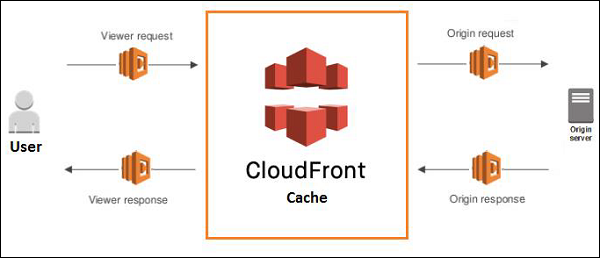
O diagrama de blocos que mostra o funcionamento do AWS Lambda com o cloudfront da AWS é mostrado abaixo -

Existem quatro maneiras em que o AWS Lambda pode ser usado -
Viewer Request − O usuário final faz a solicitação chamada Viewer Request para o CloudFront
Origin Request − CloudFront encaminha a solicitação para a origem
Origin Response − CloudFront recebe a resposta da origem
Viewer Response − CloudFront envia a resposta para o visualizador
Podemos usar Lambda @ Edge para os seguintes fins -
Para alterar os cabeçalhos na solicitação e tempo de resposta.
Adicione os detalhes dos cookies aos cabeçalhos. Faça o teste AB com base na solicitação e na resposta.
Redirecione o URL para outro site, com base nos detalhes do cabeçalho.
Podemos buscar o user-agent nos cabeçalhos e descobrir os detalhes do navegador, sistema operacional, etc.
Requisitos
Para começar a trabalhar no CloudFront e Lambda @ Edge, precisamos do seguinte -
Crie um intervalo de armazenamento S3 com detalhes do arquivo
Crie uma função que permitirá permissão para trabalhar com CloudFront e Lambda @ Edge
Criar distribuição do CloudFront
Criar função lambda
Adicionar detalhes da função lambda ao cloudfront
Verifique o url do Cloudfront no navegador
Trabalharemos em um exemplo com CloudFront e Lambda @ Egde, em que hospedaremos a página e alteraremos a resposta quando detectado como desktop e dispositivos.
Criar intervalo de armazenamento S3 com detalhes do arquivo
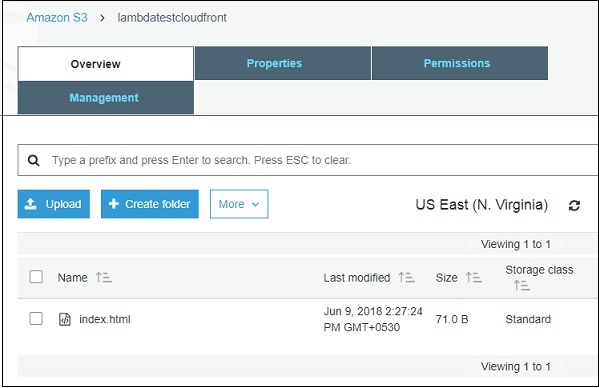
Faça login no console AWS e crie um bucket no S3 e adicione o . html arquivo que você deseja exibir.

Clique em S3 e Create bucket como mostrado abaixo -

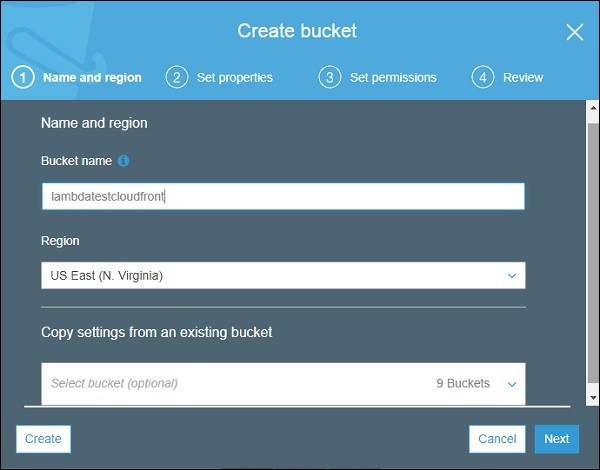
Agora clique Create bucket botão e adicione os detalhes do balde conforme mostrado abaixo -

Clique em Create botão e carregue o .html nele.

Criar papel
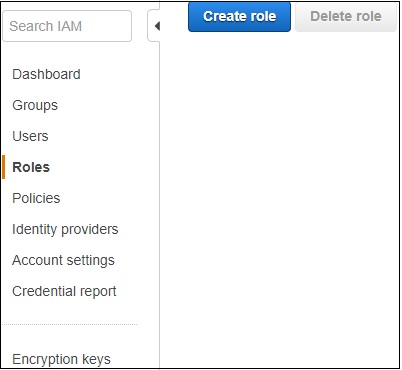
Vá para o console da AWS e clique em IAM.

Agora clique Roles -> Create role botão como mostrado -

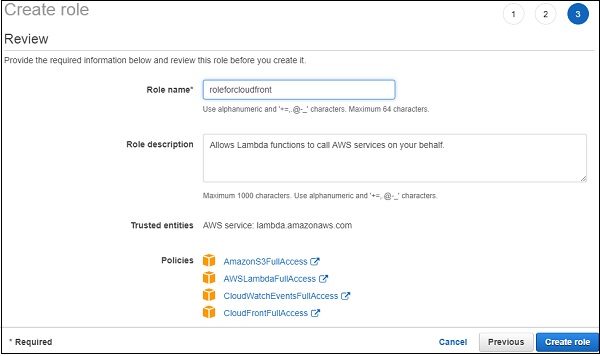
Escolha a permissão para S3, Lambda e Cloudfront. É uma boa prática criar a política que conceda permissão apenas para a função necessária, o armazenamento, usando os detalhes do ARN.
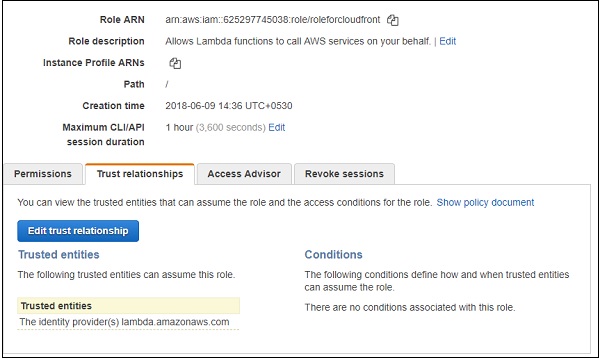
No exemplo discutido abaixo, estamos mostrando o Full Accesspermissão. Políticas para o nome da funçãorole for cloudfronté adicionado conforme mostrado acima. Clique em Criar função.


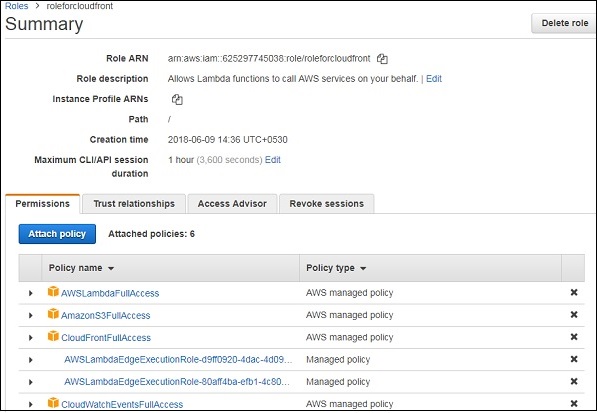
Todas as políticas exigidas para lambda @ edge e cloudfront são mostradas acima. Há uma etapa adicional a ser realizada aqui, pois no caso do cloudfront o url estará disponível em toda a região e é necessária uma relação de confiança entre os serviços que estamos utilizando.
Agora, para a função criada, clique em Trust relationships guia como mostrado -

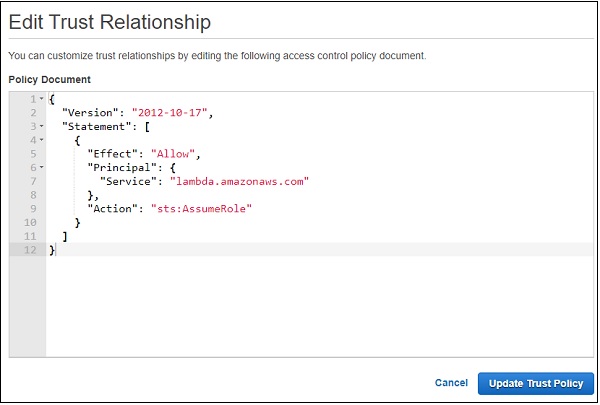
Clique em Edit Trust Relationship como mostrado abaixo -

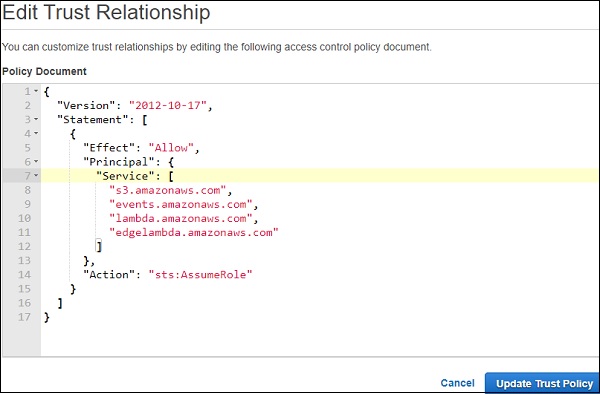
Ele exibe um documento de política. Precisamos adicionar os outros serviços noPrincipal -> Serviceque estamos planejando usar. O documento final da política de relacionamento de confiança é mostrado abaixo -

Clique Update Trust Policy botão para salvar as alterações.
Criar distribuição do CloudFront
Vá para o serviço CloudFront conforme mostrado abaixo -

Clique no serviço CloudFront e clique em Create Distribution -

Configurações de origem, configurações de comportamento e configurações de distribuição
Vejamos essas configurações uma por uma -
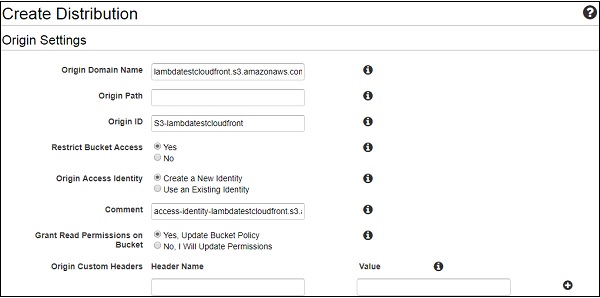
Origin Settings

Vários parâmetros de configurações de origem são explicados como abaixo -
Origin Domain Name −Este é o nome do bucket S3 onde armazenamos os arquivos html. Também podemos armazenar imagens, se houver, no balde S3 criando pastas de nossa escolha.
Origin Path −Aqui você precisa inserir o nome da pasta onde os arquivos estão armazenados. No momento, não temos essa pasta, portanto, a deixaremos em branco por enquanto.
Origin ID −Ele é preenchido quando o nome do domínio de origem é selecionado. Você pode alterar o id de acordo com sua escolha.
Restrict Bucket Access − Neste, vamos escolher a opção yes. Aqui, precisamos de segurança para o bucket S3 para que ninguém tenha acesso ao bucket S3. Para esta opção, existem mais algumas opções preenchidas comoOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Usamos criar uma nova opção de identidade. Você também pode escolher a identidade existente. Isso cria uma nova identidade que é usada pelo CloudFront para ler os detalhes do bucket S3.
Grand Read Permission on Bucket − Para isso, escolha a opção Yes.
Origin Custom Headers − Manteremos os cabeçalhos em branco aqui, pois não precisamos dos detalhes agora.
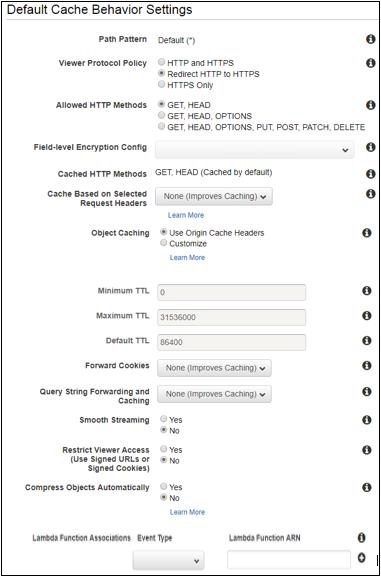
A seguir, vamos discutir e preencher o Behaviour Settings para distribuição do Cloudront -

Agora, selecione o protocolo - https ou http, e a opção de cache. Observe que o armazenamento em cache padrão é 86400 ou 24 horas. Você pode alterar esse valor de acordo com o requisito.
Clique Object Caching(opção de personalização) para alterar o cache. Você pode usarsmooth streamingno caso de haver algum vídeo em sua página. Aqui, estamos mantendo a opção padrão disponível. Depois que a função lambda for criada, seus detalhes serão adicionados.
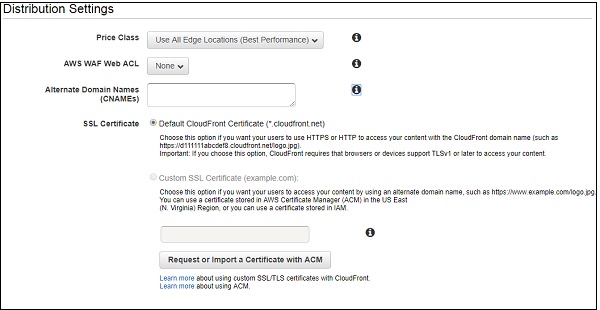
Os detalhes das configurações de distribuição são mostrados abaixo -

Vários parâmetros de configurações de distribuição são explicados abaixo -
Price class −Possui detalhes como a origem do tráfego de usuários. Observe que aqui nós selecionamos o padrão -Use All Edge Locations.
AWS WAF Web ACL −Isso é para seleção de firewall de aplicativo da web. Aqui, tem a opção deNone. Primeiro, precisamos criar o firewall no AWS. Ele fornece segurança ao site.
Alternate Domain Names − Aqui você pode especificar o nome do domínio, se tiver.
SSL Certificate −Este contém todos os detalhes a serem selecionados para o certificado SSL. Manteremos os padrões.
Default Root Object −Aqui iremos especificar o nome do arquivo que carregamos no S3. Para isso, precisamos que o conteúdo do .html seja exibido por padrão.
Para o resto, vamos manter a configuração padrão.
Clique Create Distribution botão para adicionar a distribuição.

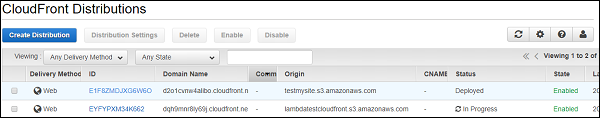
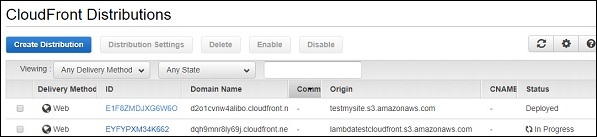
Observe que a distribuição levará algum tempo para mostrar o status como implantado.
Criar função AWS Lambda
Vá para o console AWS e crie a função Lambda.

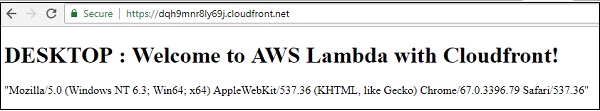
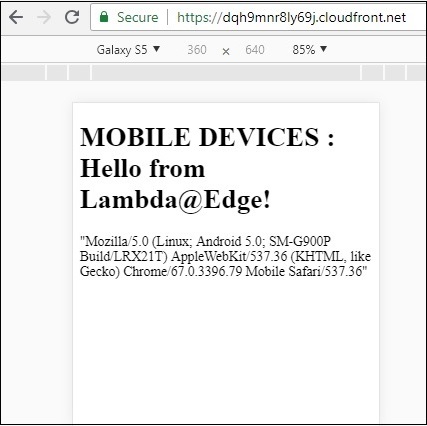
No código AWS Lambda, pegaremos os cabeçalhos da solicitação e verificaremos o agente do usuário. Se o user-agent for do desktop, mudaremos a resposta para exibir a mensagem como“DESKTOP : Welcome to AWS Lambda with Cloudfront!” e se for dispositivo, a mensagem será“MOBILE DEVICES : Hello from Lambda@Edge!”
O código AWS Lambda correspondente é mostrado abaixo -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Agora, salve a função Lambda. Observe que precisamos publicar a função Lambda para que ela possa ser usada com todas as regiões. Para publicar, precisamos fazer o seguinte -
No menu suspenso Ações, selecione Publish new version como mostrado abaixo -

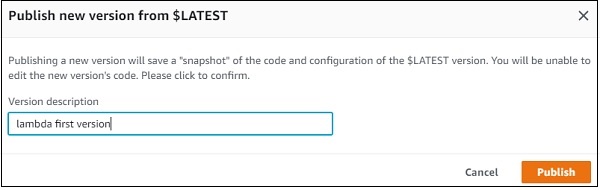
Se você, clique Publish new version, ele exibe a seguinte tela -

Agora, insira a descrição da versão e clique em Publish. O ARN exibirá a versão da função AWS Lambda criada conforme mostrado abaixo -

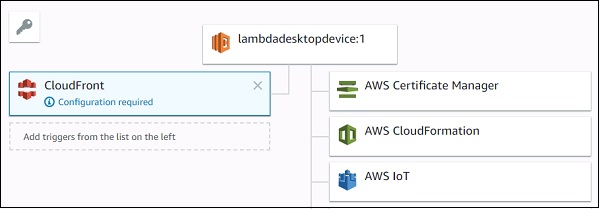
Adicione o gatilho do CloudFront para a nova versão criada conforme mostrado abaixo -

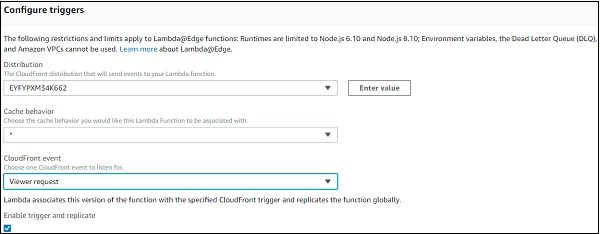
Agora, adicione os detalhes de configuração do CloudFront. O evento do CloudFront tem opção paraViewer request, Origin request, Origin response, e Viewer response.
Em seguida, escolha a distribuição do CloudFront criada anteriormente. Deevents, vamos selecionar Viewer request. Com base na solicitação do visualizador, o desktop / dispositivo do agente do usuário será decidido e a resposta será alterada. Em seguida, adicione os detalhes do acionador.

Depois que o gatilho é adicionado, precisamos aguardar a distribuição do CloudFront para ser implantado.

Assim que o status for alterado para Deployed, podemos testar o url do CloudFront e verificar o nome de domínio no navegador.
A exibição no navegador de desktop é mostrada abaixo. Aqui imprimimos o user-agent do evento viewer-request.

Esta é a exibição no dispositivo móvel.

Portanto, no exemplo acima, usamos Lambda @ Edge para alterar a resposta no desktop e no dispositivo móvel.