Bootstrap 4 - Guia rápido
O que é Bootstrap 4?
Bootstrap 4 é uma estrutura de front-end móvel poderosa e popular para a criação de primeiros sites móveis responsivos na web. É uma versão mais recente do Bootstrap , que usa HTML, CSS e JavaScript.
História
A última versão estável do Bootstrap v3.3.7 foi em julho de 2016 e em agosto de 2017, a versão beta do Bootstrap 4.0.0 foi lançada.
Por que usar o Bootstrap?
Ele contém primeiros estilos móveis em toda a biblioteca, em vez de usá-los em arquivos separados.
Com apenas o conhecimento de HTML e CSS, qualquer pessoa pode começar a usar o Bootstrap. Além disso, o site oficial do Bootstrap tem uma boa documentação.
É compatível com todos os navegadores populares e seu CSS responsivo se ajusta a desktops, tablets e dispositivos móveis.
Fornece uma solução limpa e uniforme para construir uma interface para desenvolvedores.
Ele contém componentes embutidos bonitos e funcionais que são fáceis de personalizar.
É um código aberto e oferece personalização baseada na web.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 é a versão mais recente do Bootstrap 3, cujos arquivos CSS de origem são convertidos em SCSS. Ele usa o modal flex para o sistema de grade e suporta todos os navegadores mais recentes. No entanto, ele oferece suporte ao Internet Explorer 9+ e iOS 7 e deixou o suporte para o IE 8 e versões inferiores, iOS 6 e versões inferiores. Para obter mais informações sobre a diferença entre o Bootstrap 3 e o Bootstrap 4, consulte este capítulo .
Você pode começar a usar o Bootstrap 4 em seu site incluindo-o da CDN (Content Delivery Network) ou baixando em getbootstrap.com .
Usando CDN
O Bootstrap 4 pode ser usado no site, incluindo-o da Content Delivery Network .
Use o CDN de CSS e JS do Bootstrap compilado abaixo em seu projeto.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Inclua as versões CDN de jQuery e Popper.js (o Bootstrap 4 usa jQuery e Popper.js para fazer uso de componentes JavaScript, como modais, dicas de ferramentas, popovers etc.) antes do Bootstrap JavaScript minificado , se você estiver usando a versão compilada do JavaScript.
A seguir estão alguns componentes, que requerem jQuery -
Usado para alertas que podem ser fechados
Alterne os estados usando botões e caixas de seleção / botões de opção e recolha para alternar o conteúdo
Carrossel para slides, controles e indicadores
Dropdowns (usa o Popper.js para um posicionamento perfeito)
Abra e feche os Modais
Para recolher o Navbar
Dicas de ferramentas e popovers (usa o Popper.js para um posicionamento perfeito)
Baixando Bootstrap 4
Você pode baixar o Bootstrap 4 em https://getbootstrap.com/docs/4.1/getting-started/download/. Ao clicar neste link, você verá uma tela conforme mostrado abaixo -

Aqui você pode ver dois botões -
Download- Clicando aqui, você pode baixar as versões pré-compiladas e reduzidas do CSS e JavaScript do Bootstrap. Nenhuma documentação ou arquivos de código-fonte originais estão incluídos.
Download Source - Clicando aqui, você pode obter o SCSS do Bootstrap mais recente, o código-fonte do JavaScript e os arquivos de documentação.
Para melhor compreensão e facilidade de uso, usaremos a versão pré-compilada do Bootstrap ao longo do tutorial. Como os arquivos são compilados e minimizados, você não precisa se preocupar sempre com a inclusão de arquivos separados para funcionalidade individual.
Estrutura do Arquivo
Bootstrap 4 pré-compilado
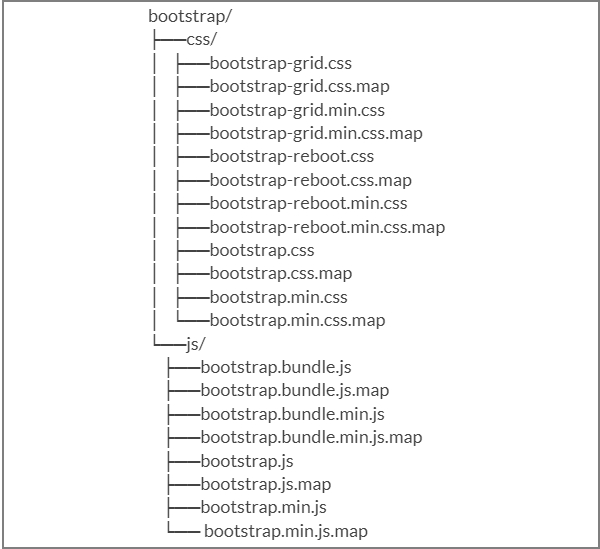
Assim que a versão compilada do Bootstrap 4 for baixada, extraia o arquivo ZIP e você verá a seguinte estrutura de arquivo / diretório -

Como você pode ver, existem CSS e JS compilados (bootstrap. *), Bem como CSS e JS compilados e minimizados (bootstrap.min. *).
Código-fonte do Bootstrap 4
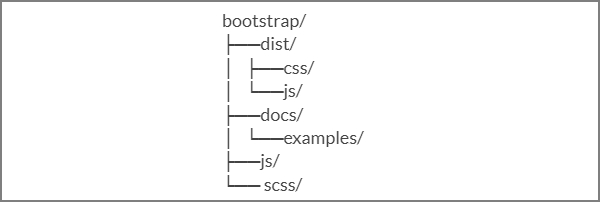
Se você baixou o código-fonte do Bootstrap 4, a estrutura do arquivo seria a seguinte -

Os arquivos em js / e scss / são o código-fonte para Bootstrap CSS e JavaScript.
A pasta dist / inclui tudo listado na seção de download pré-compilado acima.
O docs / examples / inclui o código-fonte para a documentação do Bootstrap e exemplos de uso do Bootstrap.
Criando a primeira página da Web com Bootstrap 4
O exemplo a seguir especifica uma página da web simples do Bootstrap 4 -
Exemplo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
O Bootstrap 4 usa classes de contêiner para envolver o conteúdo da página. Ele contém duas classes de contêiner -
.container - Representa um contêiner de largura fixa.
.container-fluid - Representa um contêiner de largura total.
Recipiente
A classe .container é usada para envolver o conteúdo da página com largura fixa e o conteúdo pode ser colocado no centro facilmente usando a classe .container conforme mostrado abaixo.
<div class = "container">
...
</div>Exemplo
O exemplo a seguir especifica uma página da web simples com contêiner de largura fixa -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
Recipiente de fluido
Você pode criar um contêiner de largura total usando a classe .container-fluid conforme mostrado abaixo.
<div class = "container-fluid">
...
</div>O exemplo a seguir especifica uma página da web simples com contêiner de largura total -
Exemplo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
Descrição
Sistema de grade bootstrap 4 construído com flexbox que é totalmente responsivo e escala até 12 colunas (de acordo com o tamanho do dispositivo) criando layout com linhas e colunas na página. Ele fornece um primeiro sistema de grade de fluido móvel responsivo que dimensiona as colunas conforme o tamanho do dispositivo ou janela de visualização aumenta.
Funcionamento do sistema de rede
As linhas devem ser colocadas dentro de uma classe .container para alinhamento e preenchimento adequados.
Para largura responsiva, use a classe .container e, para largura fixa em todas as janelas de visualização, use a classe .container-fluid .
Use linhas para criar grupos horizontais de colunas.
O conteúdo deve ser colocado dentro das colunas, e apenas as colunas podem ser filhos imediatos das linhas.
As colunas contêm preenchimento para controlar o espaço entre elas.
Se você colocar mais de 12 colunas em uma linha, as colunas serão colocadas em uma nova linha.
As colunas criam lacunas entre o conteúdo da coluna por meio de preenchimento. Portanto, você pode remover a margem das linhas e o preenchimento das colunas com a classe .no-gutters na linha.
Você pode tornar o sistema de grade responsivo usando cinco pontos de interrupção de grade, como extra pequeno, pequeno, médio, grande e extra grande.
Classes de grade predefinidas como .col-4 estão disponíveis para criar layouts de grade rapidamente. Mixins MENOS também podem ser usados para layouts mais semânticos.
Opções de grade
A tabela a seguir resume os aspectos de como o sistema de grade Bootstrap 4 funciona em vários dispositivos -
| Dispositivos extra pequenos (<576 px) | Dispositivos pequenos (≥576px) | Dispositivos médios (≥768px) | Dispositivos grandes (≥992 px) | Dispositivos extragrandes (≥1200px) | |
|---|---|---|---|---|---|
| Comportamento de grade | Sempre horizontal | Recolhido para começar, horizontal acima dos pontos de interrupção | Recolhido para começar, horizontal acima dos pontos de interrupção | Recolhido para começar, horizontal acima dos pontos de interrupção | Recolhido para começar, horizontal acima dos pontos de interrupção |
| Largura máxima do contêiner | Nenhum (automático) | 540px | 720px | 960px | 1140px |
| Aulas de classe | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # de colunas | 12 | 12 | 12 | 12 | 12 |
| largura da calha | 30px (15px em cada lado de uma coluna) |
30px (15px em cada lado de uma coluna) |
30px (15px em cada lado de uma coluna) |
30px (15px em cada lado de uma coluna) |
30px (15px em cada lado de uma coluna) |
| Nestable | sim | sim | sim | sim | sim |
| Ordem de coluna | sim | sim | sim | sim | sim |
Estrutura de grade básica
A seguir está a estrutura básica da grade Bootstrap 4 -
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Exemplo de sistema de grade
A seguir está um exemplo de sistema de grade Bootstrap 4 -
Exemplo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
Criação de layouts de duas colunas
O exemplo a seguir descreve a criação de dois layouts de coluna para dispositivos pequenos, médios e grandes. Em dispositivos pequenos, como telefones celulares, as colunas se tornarão automaticamente horizontais como padrão.
Exemplo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
Criação de layouts de três colunas
O exemplo a seguir descreve a criação de layouts de três colunas para dispositivos médios e grandes. Se a resolução da tela for maior ou igual a 992 pixels, ela será exibida no modo paisagem em tablets e, como de costume, será exibida no modo retrato.
Exemplo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Isso produzirá o seguinte resultado -
Resultado
Descrição
O Bootstrap 4 usa métodos de coleta de conteúdo para exibir o texto, blocos de código, imagens responsivas, dados em formato tabular, etc. na página da web.
A tabela a seguir lista os métodos de conteúdo que você pode usar para manipular o Bootstrap 4 -
| S.No. | Métodos e Descrição |
|---|---|
| 1 | Tipografia O recurso de tipografia cria títulos, parágrafos, listas e outros elementos embutidos. |
| 2 | Código É usado para exibir blocos de código embutidos e multilinhas no documento. |
| 3 | Imagens O Bootstrap 4 fornece suporte para imagens usando a tag <img>. |
| 4 | Mesas As tabelas são usadas para exibir os dados em um formato tabular. |
| 5 | Figuras O elemento de figura especifica o conteúdo junto com imagens relacionadas com uma legenda opcional. |
Descrição
O Bootstrap 4 usa métodos de coleta de conteúdo para exibir o texto, blocos de código, imagens responsivas, dados em formato tabular, etc. na página da web.
A tabela a seguir lista os métodos de conteúdo que você pode usar para manipular o Bootstrap 4 -
| S.No. | Métodos e Descrição |
|---|---|
| 1 | Alertas O componente de alerta especifica a mensagem predefinida para ações do usuário. |
| 2 | Distintivos Os emblemas são usados para destacar as informações adicionais ao conteúdo. |
| 3 | Migalhas de pão É usado para mostrar informações baseadas em hierarquia de um site. |
| 4 | Botões Bootstrap fornece um botão clicável para colocar conteúdo, como texto e imagens. |
| 5 | Grupo de botões Os grupos de botões permitem que vários botões sejam empilhados em uma única linha. |
| 6 | Cartas O cartão é um contêiner de conteúdo que exibe uma caixa delimitada com algum preenchimento ao redor. |
| 7 | Carrossel Carrossel é uma maneira flexível e responsiva de adicionar um controle deslizante ao seu site. |
| 8 | Colapso É usado para mostrar ou ocultar o conteúdo. |
| 9 | Dropdowns Os menus suspensos podem ser usados para exibir links em formato de lista. |
| 10 | Formulários O elemento do formulário é usado para coletar a entrada do usuário. |
| 11 | Grupo de entrada Usando grupos de entrada, você pode facilmente preceder e acrescentar texto ou botões às entradas baseadas em texto. |
| 12 | Jumbotron Ele aumenta o tamanho dos títulos e adiciona muita margem para o conteúdo da página de destino. |
| 13 | Modal Modal é uma janela filho que é colocada em camadas sobre sua janela pai. |
| 14 | Navs O Bootstrap fornece itens de navegação para o seu site em um menu horizontal. |
| 15 | Navbar Navbar fornece cabeçalhos de navegação para seu aplicativo ou site. |
| 16 | Paginação A paginação é usada para dividir o conteúdo relacionado em várias páginas. |
| 17 | Popovers Popover é semelhante à dica de ferramenta, oferecendo uma visão estendida completa com um título. |
| 18 | Progresso A barra de progresso mostra o andamento de um processo com barras empilhadas, fundos animados e rótulos de texto. |
| 19 | Scrollspy Scrollspy é usado para indicar o link atualmente ativo no menu com base na posição de rolagem. |
| 20 | Dicas de ferramentas As dicas de ferramentas são úteis quando você precisa descrever um link. |
Descrição
O Bootstrap 4 usa uma coleção de utilitários para exibir bordas, cor do texto, inserir vídeo, etc. na página da web.
A tabela a seguir lista os tipos de utilitários que você pode usar para manipular o Bootstrap 4 -
| S.No. | Métodos e Descrição |
|---|---|
| 1 | Fronteiras O utilitário Border fornece estilo, cor e raio da borda de um elemento. |
| 2 | Ícone Clearfix e Fechar Clearfix é usado para limpar o conteúdo flutuado e fechar o ícone para descartar o conteúdo. |
| 3 | Cores Use as classes contextuais para alterar a cor do texto, link e cor de fundo de um elemento. |
| 4 | Embutir É usado para incorporar o vídeo em uma página usando o elemento <iframe>. |
| 5 | Flutuador É usado para fazer um elemento flutuar para o lado esquerdo ou direito. |
| 6 | Sombras e Espaçamento O utilitário Shadow adiciona sombra aos elementos e o utilitário de espaçamento fornece valores de margem ou preenchimento a um elemento. |
| 7 | Dimensionamento Você pode definir o tamanho de um elemento para largura ou altura usando os utilitários de largura e altura. |
| 8 | Texto O Bootstrap fornece utilitários de texto para controlar o alinhamento, transformação, peso do texto e muito mais. |
| 9 | Flex O utilitário Flex pode ser usado para gerenciar o layout, alinhamento, colunas de grade, navegação e outros componentes da página. |
Descrição
Bootstrap é uma estrutura de front-end móvel poderosa e popular para a construção de primeiros sites móveis responsivos na web usando estrutura HTML, CSS e JS.
A tabela a seguir mostra as diferenças no Bootstrap 3 e Bootstrap 4 -
| S.No. | Componente | Bootstrap 3 | Bootstrap 4 |
|---|---|---|---|
| 1 | Arquivos de origem CSS | MENOS | SCSS |
| 2 | Sistema de rede | Sistema de grade de 4 camadas (xs, sm, md, lg) | Sistema de grade de 5 camadas (xs, sm, md, lg, xl) |
| 3 | Unidade CSS | px | rem |
| 4 | Tamanho da fonte | 14px | 16px |
| 5 | Estrutura suspensa | Criado com <ul> e <li> | Criado com <ul> ou <div> |
| 6 | Colunas de compensação | col-md-offset-4 | offset-md-4 |
| 7 | Imagens | classe responsiva .img | classe .img-fluid |
| 8 | Mesas | Adicionar classe .table-responsive ao elemento pai <div> | Adicionar classe responsiva .table ao elemento <table> |
| 9 | Glifos | Suportado | Não suportado |
| 10 | Objetos de mídia | Usa classes para objetos de mídia, como .media , .media-body , .media-object , .media- header , .media-right , .media-left , .media-list e .media-body | Usa apenas a classe .media para objetos de mídia. |
| 11 | Tabelas escuras / inversas | Não suportado | Usa a classe .table-dark para fazer tabelas dark / inverse |
| 12 | Caixas de seleção e botões de rádio | Exibe as caixas de seleção e botões de rádio usando .radio , .radio-inline , .checkbox , ou .checkbox-inline aulas | Exibe as caixas de seleção e botões de rádio usando .form-check , .form-check-label , .form-check-entrada , ou -.form-check in-line aulas |
| 13 | Tamanho de controle de formulário | Aumentar ou diminuir o tamanho de um controle de entrada usando .input-lg e .input-sm aulas | Aumentar ou diminuir o tamanho de um controle de entrada usando .form-controlo-lg e .form-controlo-sm aulas |
| 14 | Texto de ajuda | Exiba o texto de ajuda usando a classe .help-block | Exibir o texto de ajuda usando a classe .form-text |
| 15 | Estilos | Usa as classes .btn-default e .btn-info nos botões | Usa as classes .btn-secondary , .btn-light e .btn-dark nos botões e removeu a classe .btn-default . |
| 16 | Botões de contorno | Não suportado | Defina o estilo dos botões com a cor do contorno usando a classe .btn-outline- * |
| 17 | Tamanhos de botão | A classe .btn-xs está disponível | Disponível apenas para as classes .btn-sm e .btn-lg e eliminou a classe .btn-xs |
| 18 | Cabeçalhos de menu | Use a classe .dropdown-header para a tag li | Use a classe .dropdown-header para tags h1 - h2 |
| 19 | Divisores | Use a classe .divider no elemento li | Use a classe .dropdown-divider no elemento div |
| 20 | Navbars fixas | Fixar a barra de navegação para cima ou para baixo usando fixo-.navbar-topo e de fundo .navbar-fixo aulas | Fixar a barra de navegação para cima ou para baixo usando .fixed-topo e de fundo .fixed aulas |
| 21 | Pagers | Alinhe as páginas usando .previous e .next aulas | Não suportado |
| 22 | Jumbotron Full Width | Ele não usa a classe de fluido .jumbotron em jumbotrons de largura total | Ele usa a classe de fluido .jumbotron para jumbotrons de largura total |
| 23 | Item de carrossel | Usa a classe .item para itens de carrossel. | Usa a classe de item de carrossel para itens de carrossel. |
| 24 | Wells, Panels and Thumbnails | Suportado | Não suportado. Em vez disso, use cartões |
| 25 | Inline Navs | Não inclui a classe .nav inline | Exiba os navs inline usando a classe .nav-inline |