CakePHP - Criando Validadores
O validador pode ser criado adicionando as duas linhas a seguir no controlador.
use Cake\Validation\Validator;
$validator = new Validator();Validando Dados
Depois de criarmos o validador, podemos usar o objeto validador para validar os dados. O código a seguir explica como podemos validar os dados da página de login.
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());Usando o objeto $ validator, primeiro chamamos o notEmpty(), o que garantirá que o nome de usuário não fique vazio. Depois disso, nós acorrentamos oadd() método para adicionar mais uma validação para o formato de email adequado.
Depois disso, adicionamos a validação do campo de senha com o método notEmpty (), que confirmará que o campo de senha não deve estar vazio.
Exemplo
Faça alterações no arquivo config / routes.php conforme mostrado no programa a seguir.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});Criar uma ValidsController.php arquivo em src/Controller/ValidsController.php. Copie o código a seguir no arquivo do controlador.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Crie um diretório Valids em src/Template e sob esse diretório crie um View arquivo chamado index.php. Copie o código a seguir nesse arquivo.
src/Template/Valids/index.php
<?php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Execute o exemplo acima visitando o seguinte URL -
http: // localhost / cakephp4 / validation
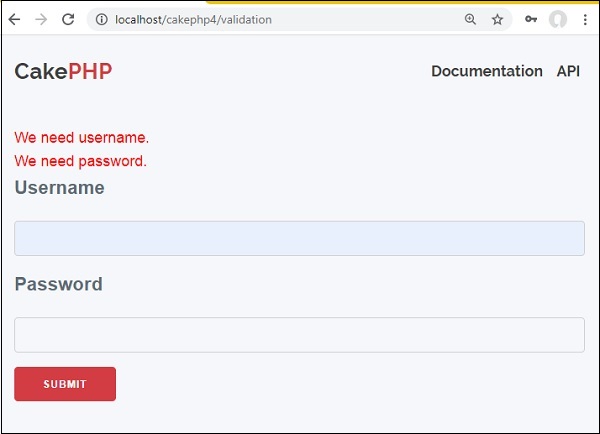
Resultado
Clique no botão enviar sem inserir nada. Você receberá a seguinte saída.

Http - Cliente
O cliente http pode ser usado para fazer solicitações como GET, POST, PUT etc.
Para trabalhar com cliente http, adicione o seguinte -
use Cake\Http\Client;Vamos trabalhar no exemplo para entender o funcionamento do cliente HTTP.
Método HTTP GET
Para obter os dados de fornecer url http, você pode fazer o seguinte -
$response = $http->get('https://jsonplaceholder.typicode.com/users');No caso, você precisa passar alguns parâmetros de consulta, eles podem ser passados da seguinte forma -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Para obter a resposta, você pode fazer o seguinte -
Para normal text data -
$response->getBody();Para Json -
$response->getJson();Para Xml -
$response->getXml()Exemplo
Faça alterações no arquivo config / routes.php conforme mostrado no programa a seguir.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});Criar uma RequestsController.php arquivo em src/Controller/RequestsController.php. Copie o código a seguir no arquivo do controlador.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>Crie um diretório Requests em src/Template e sob esse diretório crie um View arquivo chamado index.php. Copie o código a seguir nesse arquivo.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) {
echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Execute o exemplo acima visitando o seguinte URL -
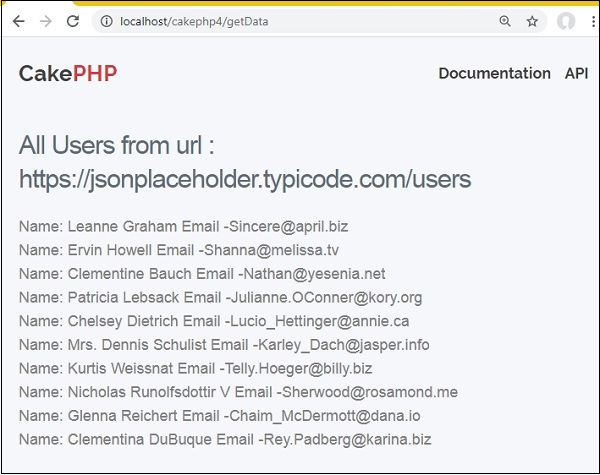
http://localhost/cakephp4/getDataResultado
Clique no botão enviar sem inserir nada. Você receberá a seguinte saída.

Método HTTP POST
Para trabalhar com postagem, você precisa ligar para $ http client da seguinte forma -
$response = $http->post('yoururl', data);Vejamos um exemplo do mesmo.
Exemplo
Faça alterações no arquivo config / routes.php conforme mostrado no programa a seguir.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});Criar uma RequestsController.php arquivo em src/Controller/RequestsController.php.Copie o seguinte código no arquivo do controlador. Ignore se já tiver criado.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Crie um diretório Requests em src/Template e sob esse diretório crie um Viewarquivo chamado index.php. Copie o código a seguir nesse arquivo.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Execute o exemplo acima visitando o seguinte URL -
http: // localhost / cakephp4 / postData
Resultado
A seguir está a saída do código -

Da mesma forma, você pode tentar o método PUT.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);