CakePHP - Manipulação de Formulários
O CakePHP fornece várias tags internas para lidar com formulários HTML de forma fácil e segura. Como muitos outros frameworks PHP, os principais elementos de HTML também são gerados usando o CakePHP. A seguir estão as várias funções usadas para gerar elementos HTML.
As seguintes funções são usadas para generate select options -
| Sintaxe | _selectOptions (array $ elementsarray () , array $ parentsarray () , boolean $ showParentsnull , array $ attributearray () ) |
|---|---|
| Parâmetros |
|
| Devoluções | matriz |
| Descrição | Retorna uma matriz de elementos OPTION / OPTGROUP formatados |
As seguintes funções são usadas to generate HTML select element.
| Sintaxe | select (string $ fieldName, array $ options array (), array $ attribute array ()) |
|---|---|
| Parâmetros | Atributo de nome do SELECT Matriz dos elementos OPTION (como 'valor' => pares 'Texto') a serem usados no elemento SELECT. |
| Devoluções | Elemento SELECT formatado. |
| Descrição | Retorna um elemento SELECT formatado. |
As seguintes funções são usadas to generate button na página HTML.
| Sintaxe | Botão (string $ title, array $ optionsarray ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Tag do botão HTML. |
| Descrição | Cria um <button>tag. O atributo de tipo padrão étype="submit". Você pode alterá-lo para um valor diferente usando$options['type']. |
As seguintes funções são usadas to generate checkbox na página HTML.
| Sintaxe | Caixa de seleção (string $ fieldName, array $ optionsarray ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Um elemento de entrada de texto HTML. |
| Descrição | Cria um widget de entrada de caixa de seleção. |
As seguintes funções são usadas to create form na página HTML.
| Sintaxe | criar (misturado $ modelnull , array $ optionsarray () ) |
|---|---|
| Parâmetros |
|
| Devoluções | Uma tag FORM de abertura formatada. |
| Descrição | Retorna um elemento HTML FORM. |
As seguintes funções são usadas para provide file uploading functionality na página HTML.
| Sintaxe | arquivo (string $ fieldName, array $ optionsarray ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Uma entrada de arquivo gerada. |
| Descrição | Cria widget de entrada de arquivo. |
As seguintes funções são usadas para criar hidden element na página HTML.
| Sintaxe | escondido (string $ fieldName , array $ optionsarray () ) |
|---|---|
| Parâmetros |
|
| Devoluções | Uma entrada oculta gerada |
| Descrição | Cria um campo de entrada oculto |
As seguintes funções são usadas para gerar input element na página HTML.
| Sintaxe | Entrada (string $ fieldName, array $ options array ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Widget de formulário preenchido |
| Descrição | Gera um elemento de entrada de formulário completo com div de rótulo e wrapper |
As seguintes funções são usadas para gerar radio button na página HTML.
| Sintaxe | Radio (string $ fieldName , array $ optionsarray () , array $ attributearray () ) |
|---|---|
| Parâmetros |
|
| Devoluções | Conjunto de widget de rádio concluído |
| Descrição | Cria um conjunto de widgets de rádio. Irá criar uma legenda e um conjunto de campos por padrão. Use $ options para controlar isso. |
As seguintes funções são usadas para gerar submit botão na página HTML.
| Sintaxe | Enviar (string $ caption null, array $ options array ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Um botão de envio de HTML |
| Descrição | Cria um elemento de botão de envio. Este método irá gerar elementos <input /> que podem ser usados para enviar e redefinir formulários usando $ options. Os envios de imagens podem ser criados fornecendo um caminho de imagem para $ caption. |
As seguintes funções são usadas to generate textarea element na página HTML.
| Sintaxe | Textarea (string $ fieldName, array $ options array ()) |
|---|---|
| Parâmetros |
|
| Devoluções | Um elemento de entrada de texto HTML gerado |
| Descrição | Cria um widget textarea |
Exemplo
Faça alterações no config/routes.php arquivo conforme mostrado no código a seguir.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Criar uma RegistrationsController.php arquivo em
src/Controller/RegistrationsController.php. Copie o código a seguir no arquivo do controlador.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Crie um diretório Registrations em src/Template e nesse diretório, crie um View arquivo chamado index.php. Copie o código a seguir nesse arquivo.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Execute o exemplo acima visitando o seguinte URL -
http: // localhost / cakephp4 / register
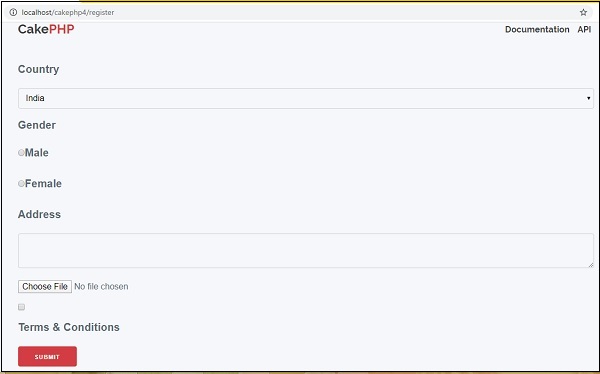
Resultado
Após a execução, você receberá a seguinte saída.