CherryPy - Um aplicativo funcional
Os aplicativos full stack fornecem um recurso para criar um novo aplicativo por meio de algum comando ou execução do arquivo.
Considere os aplicativos Python como o framework web2py; todo o projeto / aplicativo é criado em termos de estrutura MVC. Da mesma forma, CherryPy permite ao usuário definir e configurar o layout do código de acordo com seus requisitos.
Neste capítulo, aprenderemos em detalhes como criar um aplicativo CherryPy e executá-lo.
Sistema de arquivo
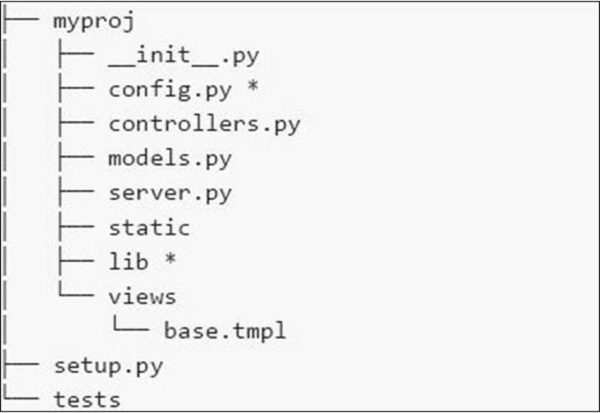
O sistema de arquivos do aplicativo é mostrado na imagem a seguir -

Aqui está uma breve descrição dos vários arquivos que temos no sistema de arquivos -
config.py- Todo aplicativo precisa de um arquivo de configuração e uma forma de carregá-lo. Essa funcionalidade pode ser definida em config.py.
controllers.py- MVC é um padrão de design popular seguido pelos usuários. O controllers.py é onde são implementados todos os objetos que serão montados no cherrypy.tree .
models.py - Este arquivo interage com o banco de dados diretamente para alguns serviços ou para armazenar dados persistentes.
server.py - Este arquivo interage com o servidor da web pronto para produção que funciona corretamente com o proxy de balanceamento de carga.
Static - Inclui todos os arquivos CSS e de imagem.
Views - Inclui todos os arquivos de modelo para um determinado aplicativo.
Exemplo
Vamos aprender em detalhes as etapas para criar um aplicativo CherryPy.
Step 1 - Crie um aplicativo que deve conter o aplicativo.
Step 2- Dentro do diretório, crie um pacote python correspondente ao projeto. Crie o diretório gedit e inclua o arquivo _init_.py dentro do mesmo.
Step 3 - Dentro do pacote, inclua o arquivo controllers.py com o seguinte conteúdo -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Considere um aplicativo em que o usuário insere o valor por meio de um formulário. Vamos incluir dois formulários - index.html e submit.html no aplicativo.
Step 5 - No código acima para controladores, temos index(), que é uma função padrão e carrega primeiro se um controlador específico for chamado.
Step 6 - A implementação do index() método pode ser alterado da seguinte maneira -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Isso irá carregar index.html ao iniciar o aplicativo fornecido e direcioná-lo para o fluxo de saída fornecido. O arquivo index.html é o seguinte -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - É importante adicionar um método à classe Root em controller.py se você deseja criar um formulário que aceite valores como nomes e títulos.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - O código a ser incluído em submit.html é o seguinte -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
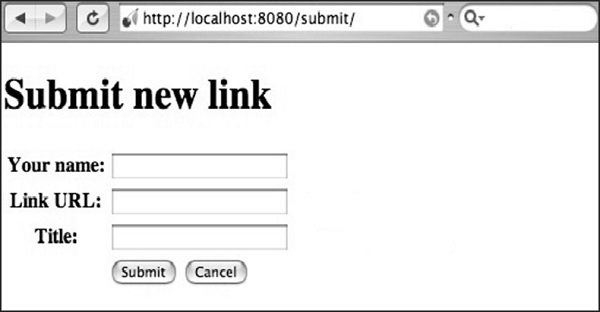
</html>Step 10 - Você receberá a seguinte saída -

Aqui, o nome do método é definido como “POST”. É sempre importante fazer a verificação cruzada do método especificado no arquivo. Se o método incluir o método “POST”, os valores devem ser verificados novamente no banco de dados nos campos apropriados.
Se o método incluir o método “GET”, os valores a serem salvos ficarão visíveis na URL.