CherryPy - Uso de Ajax
Até o ano de 2005, o padrão seguido em todos os aplicativos da web era gerenciar uma solicitação HTTP por página. A navegação de uma página para outra exigia o carregamento da página completa. Isso reduziria o desempenho em um nível maior.
Assim, houve um aumento na rich client applications que costumava incorporar AJAX, XML e JSON com eles.
AJAX
JavaScript e XML assíncrono (AJAX) é uma técnica para criar páginas da web rápidas e dinâmicas. O AJAX permite que as páginas da web sejam atualizadas de forma assíncrona, trocando pequenas quantidades de dados nos bastidores com o servidor. Isso significa que é possível atualizar partes de uma página da web, sem recarregar a página inteira.
Google Maps, Gmail, YouTube e Facebook são alguns exemplos de aplicativos AJAX.
O Ajax é baseado na ideia de enviar solicitações HTTP usando JavaScript; mais especificamente, o AJAX depende do objeto XMLHttpRequest e de sua API para realizar essas operações.
JSON
JSON é uma forma de transportar objetos JavaScript serializados de forma que o aplicativo JavaScript possa avaliá-los e transformá-los em objetos JavaScript que podem ser manipulados posteriormente.
Por exemplo, quando o usuário solicita ao servidor um objeto de álbum formatado com o formato JSON, o servidor retorna a saída da seguinte forma -
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Agora os dados são uma matriz associativa JavaScript e o campo de descrição pode ser acessado por meio de -
data ['description'];Aplicação de AJAX ao aplicativo
Considere o aplicativo que inclui uma pasta chamada “media” com index.html e plugin Jquery, e um arquivo com implementação AJAX. Vamos considerar o nome do arquivo como “ajax_app.py”
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()A classe “AjaxApp” redireciona para a página da web “index.html”, que está incluída na pasta de mídia.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>A função para AJAX está incluída nas tags <script>.
Resultado
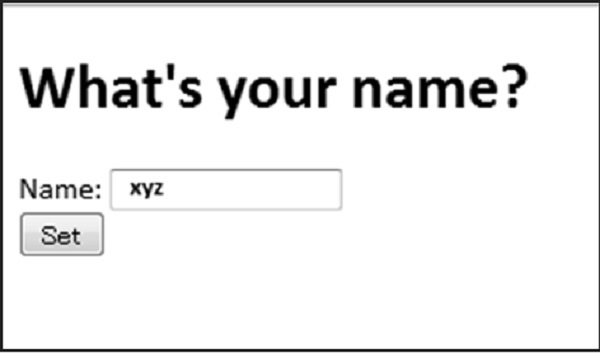
O código acima produzirá a seguinte saída -

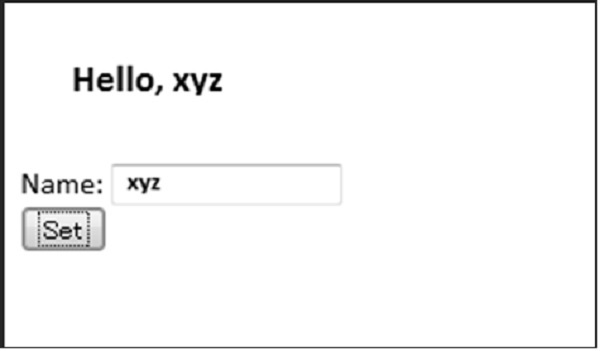
Assim que o valor é enviado pelo usuário, a funcionalidade AJAX é implementada e a tela é redirecionada para o formulário conforme mostrado abaixo -