Docker - Construindo um Arquivo Docker de Servidor Web
Já aprendemos como usar o Docker File para construir nossas próprias imagens personalizadas. Agora vamos ver como podemos construir uma imagem de servidor web que pode ser usada para construir contêineres.
Em nosso exemplo, usaremos o Apache Web Server no Ubuntu para construir nossa imagem. Vamos seguir as etapas fornecidas abaixo, para construir nosso arquivo Docker do servidor da web.
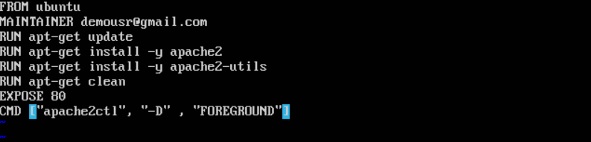
Step 1- A primeira etapa é construir nosso arquivo Docker. Vamos usarvim e crie um arquivo Docker com as seguintes informações.
FROM ubuntu
RUN apt-get update
RUN apt-get install –y apache2
RUN apt-get install –y apache2-utils
RUN apt-get clean
EXPOSE 80 CMD [“apache2ctl”, “-D”, “FOREGROUND”]Os seguintes pontos precisam ser observados sobre as declarações acima -
Primeiro, estamos criando nossa imagem a partir da imagem base do Ubuntu.
A seguir, usaremos o comando RUN para atualizar todos os pacotes do sistema Ubuntu.
Em seguida, usamos o comando RUN para instalar o apache2 em nossa imagem.
Em seguida, usamos o comando RUN para instalar os pacotes do utilitário apache2 necessários em nossa imagem.
Em seguida, usamos o comando RUN para limpar todos os arquivos desnecessários do sistema.
O comando EXPOSE é usado para expor a porta 80 do Apache no contêiner para o host Docker.
Finalmente, o comando CMD é usado para executar o apache2 em segundo plano.

Agora que os detalhes do arquivo foram inseridos, apenas salve o arquivo.
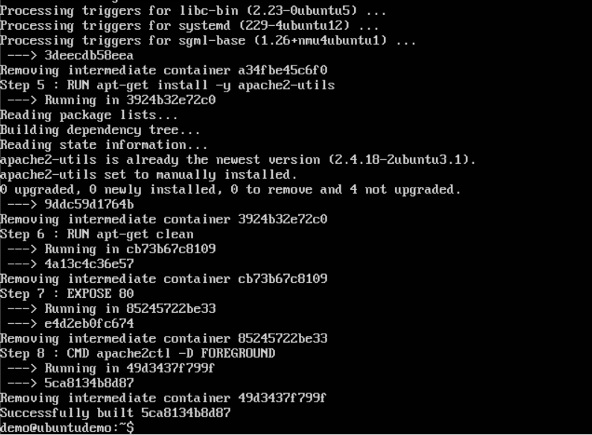
Step 2 - Execute o Docker buildcomando para construir o arquivo Docker. Isso pode ser feito usando o seguinte comando -
sudo docker build –t=”mywebserver” .Estamos marcando nossa imagem como mywebserver. Assim que a imagem for construída, você receberá uma mensagem de sucesso de que o arquivo foi criado.

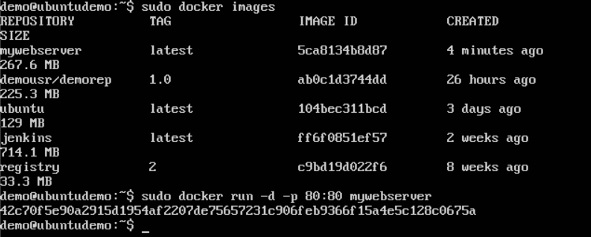
Step 3- Agora que o arquivo do servidor da web foi criado, é hora de criar um contêiner a partir da imagem. Podemos fazer isso com o Dockerrun comando.
sudo docker run –d –p 80:80 mywebserver
Os seguintes pontos precisam ser observados sobre o comando acima -
O número da porta exposto pelo contêiner é 80. Portanto, com o –p , estamos mapeando o mesmo número de porta para o número de porta 80 em nosso host local.
o –dopção é usada para executar o contêiner no modo desanexado. Isso é para que o contêiner possa ser executado em segundo plano.
Se você for para a porta 80 do host Docker em seu navegador, verá que o Apache está instalado e funcionando.