Docker - Configurando NGINX
NGINX é um aplicativo da web leve e popular usado para desenvolver aplicativos do lado do servidor. É um servidor da Web de código aberto desenvolvido para funcionar em vários sistemas operacionais. Desde anginx é um servidor da web popular para desenvolvimento, o Docker garantiu que tem suporte para nginx.
Veremos agora as várias etapas para obter o contêiner do Docker para nginx funcionando.
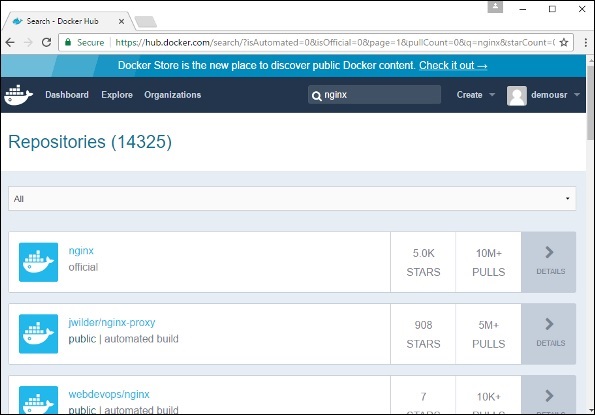
Step 1- A primeira etapa é extrair a imagem do Docker Hub. Ao fazer login no Docker Hub, você poderá pesquisar e ver a imagem denginxcomo mostrado abaixo. Basta digitar nginx na caixa de pesquisa e clicar nonginx link (oficial) que aparece nos resultados da pesquisa.

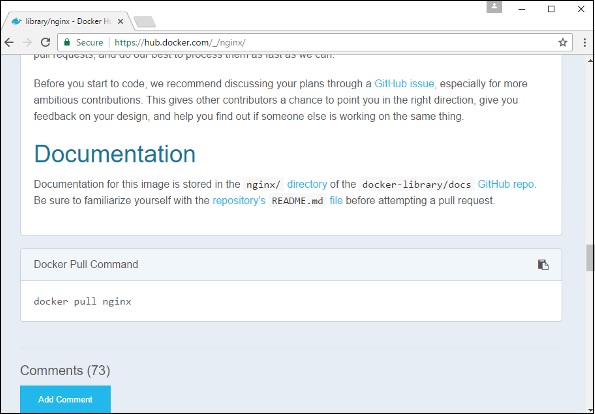
Step 2 - Você verá que o Docker pull comando para nginx nos detalhes do repositório no Docker Hub.

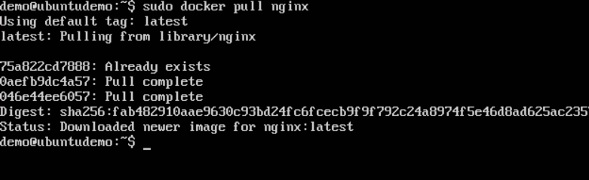
Step 3 - No Docker Host, use o Docker pull como mostrado acima para baixar a imagem nginx mais recente do Docker Hub.

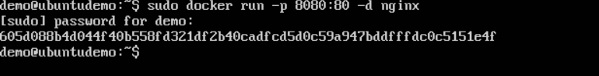
Step 4 - Agora vamos executar o nginx contêiner por meio do seguinte comando.
sudo docker run –p 8080:80 –d nginxEstamos expondo a porta no nginx servidor que é a porta 80 para a porta 8080 no Docker Host.

Depois de executar o comando, você obterá a seguinte saída se navegar até o URL http://dockerhost:8080. Isso mostra que onginx o contêiner está instalado e funcionando.

Step 5 - Vejamos outro exemplo onde podemos hospedar uma página da web simples em nosso ngnixrecipiente. Em nosso exemplo, criaremos um simplesHelloWorld.html arquivar e hospedá-lo em nosso nginx recipiente.
Vamos primeiro criar um arquivo HTML chamado HelloWorld.html

Vamos adicionar uma linha simples de Hello World no arquivo HTML.

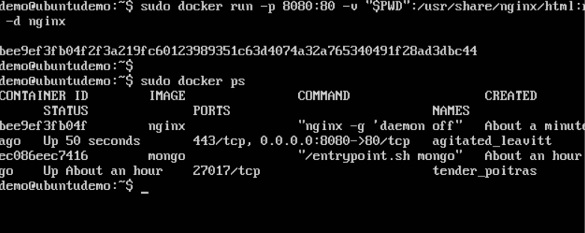
Vamos então executar o seguinte comando do Docker.
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginxOs seguintes pontos precisam ser observados sobre o comando acima -
Estamos expondo a porta no nginx servidor que é a porta 80 para a porta 8080 no Docker Host.
Em seguida, estamos anexando o volume ao contêiner que é /usr/share/nginx/htmlao nosso diretório de trabalho atual. É aqui que nosso arquivo HelloWorld.html é armazenado.

Agora, se navegarmos para o URL http://dockerhost:8080/HelloWorld.html obteremos a seguinte saída conforme o esperado -