Electron - Menus
Os aplicativos de desktop vêm com dois tipos de menus - o application menu(na barra superior) e um context menu(menu do botão direito). Aprenderemos como criar ambos neste capítulo.
Estaremos usando dois módulos - o Menu e os módulos MenuItem . Observe que os módulos Menu e MenuItem estão disponíveis apenas no processo principal. Para usar esses módulos no processo de renderização, você precisa do módulo remoto . Veremos isso quando criarmos um menu de contexto.
Agora, vamos criar um novo main.js arquivo para o processo principal -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
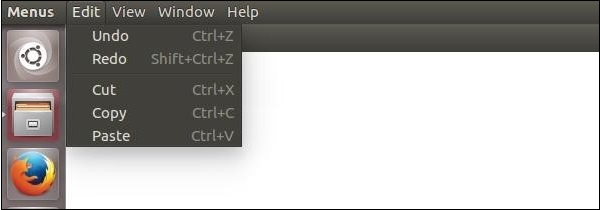
app.on('ready', createWindow)Estamos construindo um menu a partir de um modelo aqui. Isso significa que fornecemos o menu como um JSON para a função e ela cuidará do resto. Agora temos que definir este menu como o menu do aplicativo.
Agora crie um arquivo HTML vazio chamado index.html e execute este aplicativo usando -
$ electron ./main.jsNa posição normal dos menus do aplicativo, você verá um menu baseado no modelo acima.

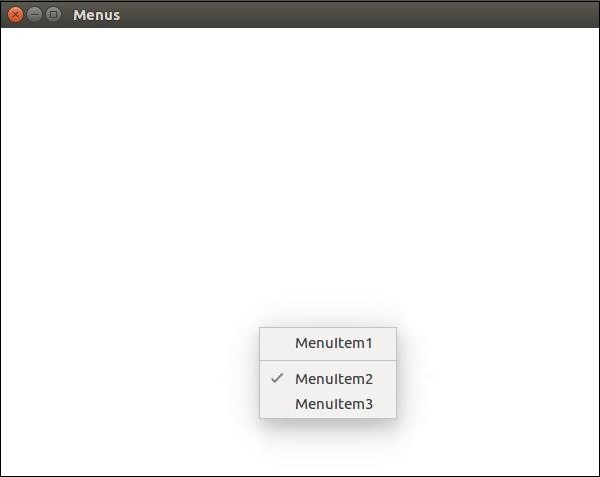
Criamos este menu a partir do processo principal. Vamos agora criar um menu de contexto para nosso aplicativo. Faremos isso em nosso arquivo HTML -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
</html>Importamos os módulos Menu e MenuItem usando o módulo remoto; então, criamos um menu e anexamos nossos itens de menu a ele um por um. Além disso, evitamos a ação padrão de clicar com o botão direito no cromo e o substituímos pelo nosso menu.

A criação de menus no Electron é uma tarefa muito simples. Agora você pode anexar seus manipuladores de eventos a esses itens e manipular os eventos de acordo com suas necessidades.