Electron - Bibliotecas de Nó Nativas
Usamos um módulo de nó, fs, no capítulo anterior. Veremos agora alguns outros módulos de nó que podemos usar com o Electron.
Módulo OS
Usando o módulo OS, podemos obter muitas informações sobre o sistema em que nosso aplicativo está sendo executado. A seguir estão alguns métodos que ajudam enquanto o aplicativo está sendo criado. Esses métodos nos ajudam a personalizar os aplicativos de acordo com o sistema operacional em que estão sendo executados.
| Sr. Não | Descrição da função |
|---|---|
| 1 | os.userInfo([options]) o os.userInfo()método retorna informações sobre o usuário efetivo no momento. Essas informações podem ser usadas para personalizar o aplicativo para o usuário, mesmo sem solicitar explicitamente as informações. |
| 2 | os.platform() o os.platform()método retorna uma string que identifica a plataforma do sistema operacional. Isso pode ser usado para personalizar o aplicativo de acordo com o sistema operacional do usuário. |
| 3 | os.homedir() o os.homedir()método retorna o diretório inicial do usuário atual como uma string. Geralmente, as configurações de todos os usuários residem no diretório inicial do usuário. Portanto, isso pode ser usado para o mesmo propósito em nosso aplicativo. |
| 4 | os.arch() o os.arch()método retorna uma string que identifica a arquitetura da CPU do sistema operacional. Isso pode ser usado ao executar em arquiteturas exóticas para adaptar seu aplicativo a esse sistema. |
| 5 | os.EOL Uma constante de string que define o marcador de fim de linha específico do sistema operacional. Deve ser usado sempre que terminar linhas em arquivos no sistema operacional host. |
Usando o mesmo arquivo main.js e o seguinte arquivo HTML, podemos imprimir essas propriedades na tela -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Agora execute o aplicativo usando o seguinte comando -
$ electron ./main.jsO comando acima irá gerar a seguinte saída -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Módulo de Rede
O módulo de rede é usado para trabalho relacionado à rede no aplicativo. Podemos criar servidores e conexões de soquete usando este módulo. Geralmente, o uso do módulo wrapper do npm é recomendado em vez do módulo net para tarefas relacionadas à rede.
As tabelas a seguir listam os métodos mais úteis do módulo -
| Sr. Não | Descrição da função |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Cria um novo servidor TCP. O argumento connectionListener é definido automaticamente como um ouvinte para o evento 'conexão'. |
| 2 | net.createConnection(options[, connectionListener]) Um método de fábrica, que retorna um novo 'net.Socket' e se conecta ao endereço e porta fornecidos. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Comece a aceitar conexões na porta e no host especificados. Se o host for omitido, o servidor aceitará conexões direcionadas a qualquer endereço IPv4. |
| 4 | net.Server.close([callback]) Finalmente fechado quando todas as conexões são encerradas e o servidor emite um evento 'close'. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Abre a conexão para um determinado soquete. Se a porta e o host forem fornecidos, o soquete será aberto como um soquete TCP. |
O módulo de rede também vem com alguns outros métodos. Para obter uma lista mais abrangente, consulte isto .
Agora, vamos criar um aplicativo de elétrons que usa o módulo de rede para criar conexões com o servidor. Precisamos criar um novo arquivo,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Usando o mesmo arquivo main.js, substitua o arquivo HTML pelo seguinte -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Execute o servidor usando o seguinte comando -
$ node server.jsExecute o aplicativo usando o seguinte comando -
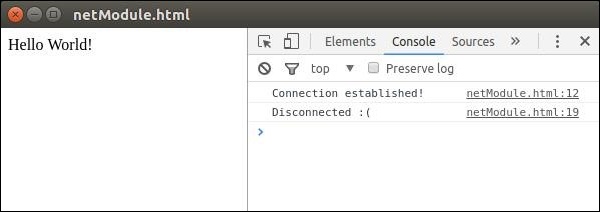
$ electron ./main.jsO comando acima irá gerar a seguinte saída -

Observe que nos conectamos ao servidor automaticamente e também somos desconectados automaticamente.
Também temos alguns outros módulos de nó que podemos usar diretamente no front-end usando o Electron. O uso desses módulos depende do cenário em que você os usa.