Elm - Comandos
Nos capítulos anteriores, discutimos os vários componentes da arquitetura do Elm e suas funções. O usuário e o aplicativo se comunicam por meio de mensagens.
Considere um exemplo, em que o aplicativo precisa se comunicar com outros componentes, como um servidor externo, APIs, microsserviços, etc. para atender à solicitação do usuário. Isso pode ser feito usando os comandos do Elm. Mensagens e comandos não são sinônimos. As mensagens representam a comunicação entre um usuário final e o aplicativo, enquanto os comandos representam como um aplicativo Elm se comunica com outras entidades. Um comando é disparado em resposta a uma mensagem.
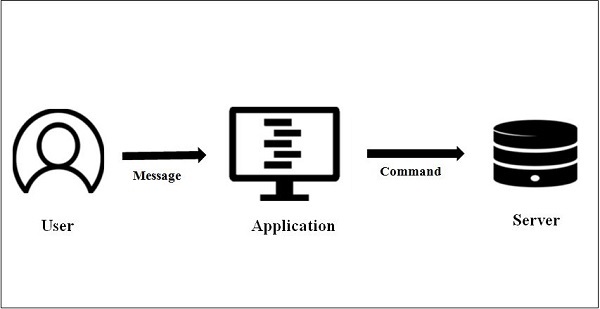
A figura a seguir mostra o fluxo de trabalho de um aplicativo Elm complexo -

O usuário interage com a visualização. A visualização gera uma mensagem apropriada com base na ação do usuário. O componente de atualização recebe essa mensagem e dispara um comando.
Sintaxe
A sintaxe para definir um comando é a seguinte -
type Cmd msgA mensagem gerada pela visualização é passada para o comando.
Ilustração
O exemplo a seguir faz uma solicitação a uma API e exibe o resultado da API.
O aplicativo aceita um número do usuário e o passa para a API do Numbers. Esta API retorna fatos relacionados ao número.
Os vários componentes do aplicativo são os seguintes -
Módulo Http
O Módulo Http do Elm é usado para criar e enviar solicitações HTTP. Este módulo não faz parte do módulo principal. Usaremos o gerenciador de pacotes elm para instalar este pacote.
API
Neste exemplo, o aplicativo se comunicará com a API do Numbers - "http://numbersapi.com/#42"
Visão
A visualização do aplicativo contém uma caixa de texto e um botão.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Modelo
O modelo representa o valor inserido pelo usuário e o resultado que será retornado pela API.
type alias Model =
{ heading : String
, factText : String
, input :String
}mensagem
O aplicativo possui as três mensagens a seguir -
- ShowFacts
- Input
- NewFactArrived
Ao clicar no botão Show Facts , a mensagem ShowFacts é passada para o método de atualização. Quando o usuário digita algum valor na caixa de texto, a mensagem de entrada é passada para o método de atualização. Finalmente, quando a resposta do servidor Http for recebida, a mensagem NewFactArrived será passada para atualização.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Atualizar
O método de atualização retorna uma tupla, que contém o modelo e os objetos de comando. Quando o usuário clica no botão Mostrar fatos, a mensagem é passada para a atualização que então chama o NumbersAPI.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Função auxiliar
A função auxiliar getRandomNumberFromAPI invoca o NumbersAPI e passa para ele o número inserido pelo usuário. O resultado retornado pela API é usado para atualizar o modelo.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| Sr. Não. | Método | Assinatura | Descrição |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Solicitar String | Crie uma solicitação GET e interprete o corpo da resposta como uma String. |
| 2 | Http.send | enviar: (Resultado do erro a -> msg) -> Solicitar uma -> Cmd msg | Envie uma solicitação Http. |
a Principal
Este é o ponto de entrada do projeto Elm.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Juntando tudo
Step 1 - Crie a pasta CommandApp e o arquivo CommandDemo.elm.
Step 2- Instale o módulo http usando o comando elm package install elm-lang / http .
Step 2 - Digite o conteúdo de CommandDemo.elm conforme mostrado abaixo -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)Step 4 - Dispare o comando.
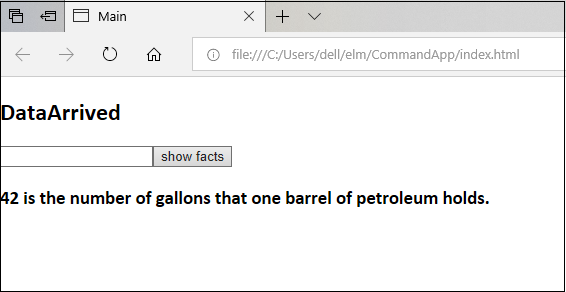
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmIsso irá gerar o arquivo html conforme mostrado abaixo.