Elm - Configuração de ambiente
Este capítulo descreve as etapas para instalar o Elm em plataformas Windows, Mac e Linux.
Configuração de ambiente local
Considere as etapas mostradas abaixo para instalar o Elm em seu ambiente local.
Step 1 − Install node
Uma vez que o elm é compilado para JavaScript, a máquina de destino deve ter nodeinstalado. Consulte o curso TutorialsPoint NodeJS para obter as etapas de configuraçãonode e npm
Configuração do nó.Step 2 − Install elm
Execute o seguinte comando no terminal para instalar o elm. Observe que a versão estável do elm era de 0,18 no momento em que este curso foi escrito.
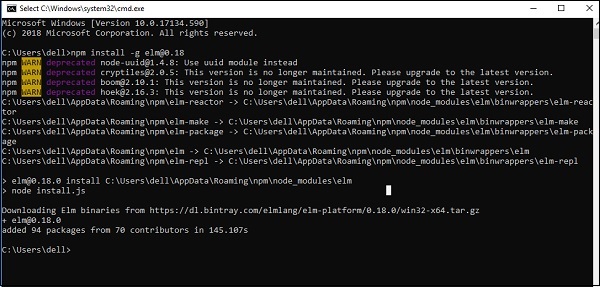
npm install -g [email protected]
Após a instalação, execute o seguinte comando para verificar a versão do Elm.
C:\Users\dell>elm --version
0.18.0Step 2 − Install the Editor
O ambiente de desenvolvimento usado aqui é o Visual Studio Code (plataforma Windows).
O Visual Studio Code é um IDE de código aberto do Visual Studio. Ele está disponível para plataformas Mac OS X, Linux e Windows. VSCode está disponível em
Instalação em Windows
Nesta seção, discutiremos as etapas para instalar o Elm no Windows.
Baixar
Clique duas vezes em VSCodeSetup.exe para iniciar o processo de instalação. Isso levará apenas um minuto.

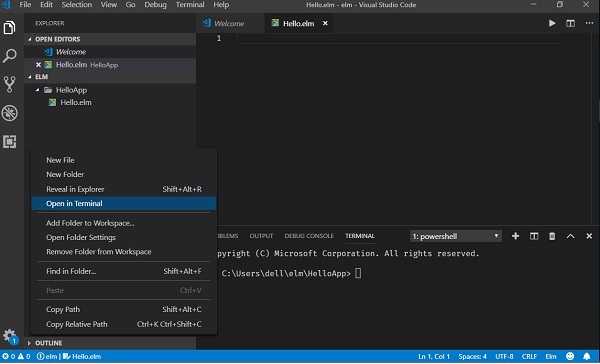
Você pode ir diretamente para o caminho do arquivo clicando com o botão direito do mouse em Arquivo → Abrir no prompt de comando. Da mesma forma, a opção Revelar no Explorer mostra o arquivo no Explorador de Arquivos.

Instalação em Mac OS X
O guia de instalação específico do Mac OS X do Visual Studio Code pode ser encontrado em
Instalação em Linux
O guia de instalação específico do Linux do Visual Studio Code pode ser encontrado em
Step 4 − Install the elm Extension
Instale a extensão elm em VSCode conforme mostrado abaixo.

Elm REPL
REPL significa Read Eval Print Loop. Ele representa um ambiente de computador como um console do Windows ou shell Unix / Linux onde um comando é inserido e o sistema responde com uma saída em um modo interativo.
Elm vem com um ambiente REPL. Ele executa as seguintes tarefas -
Ler - Lê a entrada do usuário, analisa a entrada na estrutura de dados do olmo e armazena na memória.
Eval - pega e avalia a estrutura de dados.
Imprimir - Imprime o resultado.
Loop - Loop o comando acima até que o usuário saia. Use o comando: exit para sair do REPL e retornar ao terminal.
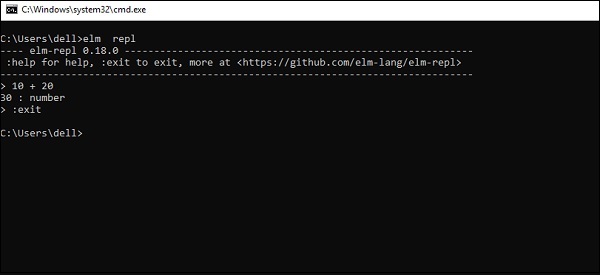
Um exemplo simples para adicionar dois números no REPL é mostrado abaixo -
Abra o terminal VSCode e digite o comando elm REPL.
O terminal REPL espera que o usuário insira alguma entrada. Insira a seguinte expressão 10 + 20. O ambiente REPL processa a entrada conforme fornecido abaixo -
Lê os números 10 e 20 do usuário.
Avalia usando o operador +.
O resultado das impressões é 30.
Loops para a próxima entrada do usuário. Aqui saímos do loop.