ExpressJS - Meio Ambiente
Neste capítulo, aprenderemos como começar a desenvolver e usar o Express Framework. Para começar, você deve ter o Node e o npm (gerenciador de pacotes do nó) instalados. Se você ainda não os tem, vá para a configuração do nó para instalar o nó em seu sistema local. Confirme se o nó e o npm estão instalados executando os seguintes comandos em seu terminal.
node --version
npm --versionVocê deve obter uma saída semelhante à seguinte.
v5.0.0
3.5.2Agora que temos Node e npm configurar, vamos entender o que npm é e como usá-lo.
Node Package Manager (npm)
npm é o gerenciador de pacotes para o nó. O npm Registry é uma coleção pública de pacotes de código-fonte aberto para Node.js, aplicativos da web front-end, aplicativos móveis, robôs, roteadores e inúmeras outras necessidades da comunidade JavaScript. O npm nos permite acessar todos esses pacotes e instalá-los localmente. Você pode navegar pela lista de pacotes disponíveis no npm em npmJS .
Como usar o npm?
Existem duas maneiras de instalar um pacote usando npm: globalmente e localmente.
Globally- Este método é geralmente usado para instalar ferramentas de desenvolvimento e pacotes baseados em CLI. Para instalar um pacote globalmente, use o código a seguir.
npm install -g <package-name>Locally- Este método é geralmente usado para instalar estruturas e bibliotecas. Um pacote instalado localmente pode ser usado apenas no diretório em que está instalado. Para instalar um pacote localmente, use o mesmo comando acima sem o-g bandeira.
npm install <package-name>Sempre que criamos um projeto usando npm, precisamos fornecer um package.jsonarquivo, que contém todos os detalhes do nosso projeto. O npm facilita a configuração desse arquivo. Vamos montar nosso projeto de desenvolvimento.
Step 1 - Inicie seu terminal / cmd, crie uma nova pasta chamada hello-world e cd (criar diretório) nela -

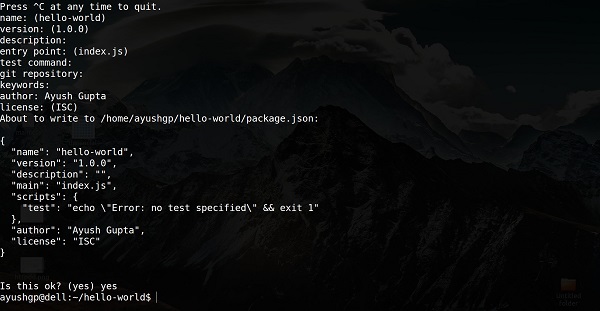
Step 2 - Agora, para criar o arquivo package.json usando npm, use o seguinte código.
npm initEle solicitará as seguintes informações.

Continue pressionando enter e digite seu nome no campo “nome do autor”.
Step 3- Agora que temos nosso arquivo package.json configurado, instalaremos o Express. Para instalar o Express e adicioná-lo ao nosso arquivo package.json, use o seguinte comando -
npm install --save expressPara confirmar se o Express foi instalado corretamente, execute o código a seguir.
ls node_modules #(dir node_modules for windows)Tip - O -save bandeira pode ser substituída pelo -Sbandeira. Este sinalizador garante que Express seja adicionado como uma dependência ao nossopackage.jsonArquivo. Isso tem uma vantagem, da próxima vez que precisarmos instalar todas as dependências do nosso projeto, podemos apenas executar o comando npm install e ele encontrará as dependências neste arquivo e instalá-las para nós.
Isso é tudo de que precisamos para iniciar o desenvolvimento usando a estrutura Express. Para tornar nosso processo de desenvolvimento muito mais fácil, instalaremos uma ferramenta do npm, o nodemon. Esta ferramenta reinicia nosso servidor assim que fazemos uma alteração em qualquer um dos nossos arquivos, caso contrário, precisamos reiniciar o servidor manualmente após cada modificação de arquivo. Para instalar o nodemon, use o seguinte comando -
npm install -g nodemonAgora você pode começar a trabalhar no Express.