ExpressJS - dados do formulário
Os formulários são parte integrante da web. Quase todos os sites que visitamos nos oferecem formulários que enviam ou buscam algumas informações para nós. Para começar com os formulários, primeiro instalaremos o middleware body-parser (para analisar JSON e dados codificados por url) e multer (para analisar dados multipart / form).
Para instalar o analisador de corpo e multer , vá para o seu terminal e use -
npm install --save body-parser multerSubstitua seu index.js conteúdo do arquivo com o seguinte código -
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);Depois de importar o analisador de corpo e o multer, usaremos o body-parser para analisar solicitações de cabeçalho json e x-www-form-urlencoded, enquanto usaremos multer para analisar multipart / form-data.
Vamos criar um formulário html para testar isso. Crie uma nova vista chamadaform.pug com o seguinte código -
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetingsExecute o seu servidor usando o seguinte.
nodemon index.jsAgora vá para localhost: 3000 / e preencha o formulário como quiser e envie. A seguinte resposta será exibida -

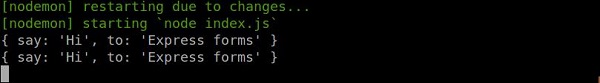
Dê uma olhada em seu console; ele mostrará o corpo da sua solicitação como um objeto JavaScript, como na imagem a seguir -

o req.bodyobjeto contém seu corpo de solicitação analisado. Para usar os campos desse objeto, basta usá-los como objetos JS normais.
Esta é a forma mais recomendada de enviar uma solicitação. Existem muitas outras maneiras, mas essas são irrelevantes para abordar aqui, porque nosso aplicativo Express tratará todas essas solicitações da mesma maneira. Para ler mais sobre as diferentes maneiras de fazer uma solicitação, dê uma olhada nesta página.