Ext.js - Containers
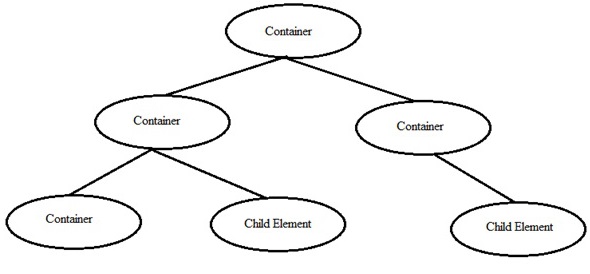
Container em Ext JS é o componente onde podemos adicionar outro container ou componentes filhos. Esses contêineres podem ter vários layouts para organizar os componentes nos contêineres. Podemos adicionar ou remover os componentes do contêiner e de seus elementos filhos. Ext.container.Container é a classe base para todos os contêineres em Ext JS.

| Sr. Não | Descrição |
|---|---|
| 1 | Componentes dentro do recipiente Este exemplo mostra como definir os componentes dentro de um contêiner |
| 2 | Recipiente dentro do recipiente Este exemplo mostra como definir um contêiner dentro de um contêiner com outros componentes |
Existem vários tipos de contêineres Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel e Ext.container.Viewport são contêineres freqüentemente usados em Ext JS. Abaixo estão os exemplos que mostram como usar esses contêineres.
| Sr. Não. | Tipo de recipientes e descrição |
|---|---|
| 1 | Ext.panel.Panel Este exemplo mostra um contêiner Ext.panel.Panel |
| 2 | Ext.form.Panel Este exemplo mostra um contêiner Ext.form.Panel |
| 3 | Ext.tab.Panel Este exemplo mostra um contêiner Ext.tab.Panel |
| 4 | Ext.container.Viewport Este exemplo mostra um contêiner Ext.container.Viewport |