Ext.js - Guia rápido
Ext JS é uma estrutura JavaScript popular que fornece IU rica para a construção de aplicativos da web com funcionalidade para vários navegadores. Ext JS é basicamente usado para criar aplicativos de desktop. Ele suporta todos os navegadores modernos, como IE6 +, FF, Chrome, Safari 6+, Opera 12+, etc. Considerando que outro produto da Sencha, o Sencha Touch é usado para aplicativos móveis.
Ext JS é baseado na arquitetura MVC / MVVM. A versão mais recente do Ext JS 6 é uma plataforma única, que pode ser usada tanto para desktop quanto para aplicativos móveis sem ter código diferente para plataforma diferente.
História
Ext JS 1.1
A primeira versão do Ext JS foi desenvolvida por Jack Slocum em 2006. Era um conjunto de classes utilitárias, que é uma extensão do YUI. Ele chamou a biblioteca de YUI-ext.
Ext JS 2.0
Ext JS versão 2.0 foi lançado em 2007. Esta versão tinha uma nova documentação de API para aplicativos de desktop com recursos limitados. Esta versão não tem compatibilidade com versões anteriores do Ext JS.
Ext JS 3.0
Ext JS versão 3.0 foi lançada em 2009. Esta versão adicionou novos recursos como gráfico e exibição de lista, mas à custa de velocidade. Ele tinha compatibilidade com a versão 2.0.
Ext JS 4.0
Após o lançamento do Ext JS 3, os desenvolvedores do Ext JS tiveram o maior desafio de aumentar a velocidade. Ext JS versão 4.0 foi lançado em 2011. Ele tinha a estrutura revisada completa, que foi seguida pela arquitetura MVC e um aplicativo ágil.
Ext JS 5.0
Ext JS versão 5.0 foi lançado em 2014. A principal mudança neste lançamento foi mudar a arquitetura MVC para a arquitetura MVVM. Inclui a capacidade de criar aplicativos de desktop em dispositivos habilitados para toque, vinculação de dados bidirecional, layouts responsivos e muitos outros recursos.
Ext JS 6.0
Ext JS 6 mescla a estrutura Ext JS (para aplicativos de desktop) e Sencha Touch (para aplicativos móveis).
Características
A seguir estão os recursos destacados do Ext JS.
Widgets de IU personalizáveis com coleção de IU rica, como grades, grades dinâmicas, formulários, gráficos, árvores.
Compatibilidade de código de novas versões com a mais antiga.
Um gerenciador de layout flexível ajuda a organizar a exibição de dados e conteúdo em vários navegadores, dispositivos e tamanhos de tela.
O pacote de dados Advance separa os widgets de IU da camada de dados. O pacote de dados permite a coleta de dados do lado do cliente usando modelos altamente funcionais que permitem recursos como classificação e filtragem.
É um protocolo agnóstico e pode acessar dados de qualquer fonte de back-end.
Temas personalizáveis Os widgets Ext JS estão disponíveis em vários temas prontos para uso que são consistentes em todas as plataformas.
Benefícios
Sencha Ext JS é o padrão líder para o desenvolvimento de aplicativos da Web de nível empresarial. Ext JS fornece as ferramentas necessárias para construir aplicativos robustos para desktops e tablets.
Otimiza o desenvolvimento de plataforma cruzada em desktops, tablets e smartphones - para navegadores modernos e legados.
Aumenta a produtividade das equipes de desenvolvimento integrando-se a ambientes de desenvolvimento corporativo por meio de plug-ins IDE.
Reduz o custo de desenvolvimento de aplicativos da web.
Capacita as equipes a criar aplicativos com uma experiência de usuário atraente.
Oferece um conjunto de widgets para criar facilmente uma interface de usuário poderosa.
Segue a arquitetura MVC, portanto, o código é altamente legível.
Limitações
O tamanho da biblioteca é grande, em torno de 500 KB, o que aumenta o tempo de carregamento inicial e torna o aplicativo lento.
O HTML está cheio de tags que o tornam complexo e difícil de depurar.
De acordo com a política geral de licença pública, é gratuito para aplicativos de código aberto, mas pago para aplicativos comerciais.
Às vezes, para carregar, mesmo coisas simples exigem poucas linhas de codificação, o que é mais simples em html ou JQuery.
Necessita de um desenvolvedor bastante experiente para o desenvolvimento de aplicações Ext JS.
Ferramentas
A seguir estão as ferramentas fornecidas pelo Sencha, usadas para o desenvolvimento de aplicativos Ext JS, principalmente no nível de produção.
Sencha CMD
Sencha CMD é uma ferramenta que fornece os recursos de minificação de código Ext JS, estrutura e geração de construção de produção.
Plug-ins Sencha IDE
Os plug-ins Sencha IDE integram estruturas Sencha em IntelliJ, WebStorm IDEs, o que ajuda a melhorar a produtividade do desenvolvedor, fornecendo recursos como conclusão de código, inspeção de código, navegação de código, geração de código, refatoração de código, criação de modelo, verificação ortográfica, etc.
Inspetor Sencha
Sencha Inspector é uma ferramenta de depuração que ajuda o depurador a depurar qualquer problema durante o desenvolvimento.
Configuração de ambiente local
Esta seção o orienta sobre como baixar e configurar Ext JS em sua máquina. Siga as etapas para configurar o ambiente.
Baixando arquivos da biblioteca
Baixe a versão de teste dos arquivos da biblioteca Ext JS do Sencha https://www.sencha.com. Você obterá a versão de teste do site em seu ID de correio registrado, que será uma pasta compactada chamada ext-6.0.1-trial.
Descompacte a pasta e você encontrará vários arquivos JavaScript e CSS, que você incluirá em nosso aplicativo. Incluiremos principalmente os seguintes arquivos -
JavaScript Files - O arquivo JS que você pode encontrar na pasta \ ext-6.0.1-trial \ ext6.0.1 \ build são -
| Sr. Não | Descrição do arquivo |
|---|---|
| 1 | ext.js Este é o arquivo principal que contém todas as funcionalidades para executar o aplicativo. |
| 2 | ext-all.js Este arquivo contém todo o código reduzido sem comentários no arquivo. |
| 3 | ext-all-debug.js Esta é a versão não minimizada de ext-all.js para fins de depuração. |
| 4 | ext-all-dev.js Este arquivo também não está minimizado e é usado para fins de desenvolvimento, pois contém todos os comentários e logs do console para verificar quaisquer erros / problemas. |
| 5 | ext-all.js Este arquivo é usado principalmente para fins de produção, pois é muito menor do que qualquer outro. |
Você pode adicionar esses arquivos à pasta JS de seus projetos ou pode fornecer um caminho direto onde o arquivo reside em seu sistema.
CSS Files - Existem vários arquivos baseados em tema, que você pode encontrar na pasta \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
Se você for usar um aplicativo de desktop, poderá usar temas clássicos na pasta \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Se vamos usar um aplicativo móvel, você pode usar temas modernos que podem ser encontrados na pasta \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Os seguintes arquivos de biblioteca serão adicionados em um aplicativo Ext JS.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Você manterá o código do aplicativo ExtJS no arquivo app.js.
Configuração de CDN
CDN é uma rede de distribuição de conteúdo com a qual você não precisa baixar os arquivos da biblioteca Ext JS; em vez disso, você pode adicionar diretamente o link CDN para ExtJS ao seu programa da seguinte maneira -
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Editores populares
Por se tratar de um framework JavaScript, que é utilizado para o desenvolvimento de aplicações web, em nosso projeto teremos arquivos HTML, JS. Para escrever nossos programas Ext JS, precisaremos de um editor de texto. Existem até vários IDEs disponíveis no mercado. Mas, por enquanto, podemos considerar um dos seguintes -
Notepad - Na máquina Windows, você pode usar qualquer editor de texto simples como o Notepad (recomendado para este tutorial), Notepad ++, sublime.
Eclipse - É um IDE desenvolvido pela comunidade de código aberto eclipse e pode ser baixado de https://www.eclipse.org/.
Navegador
Ext JS suporta compatibilidade entre navegadores e todos os principais navegadores, como -
- IE 6 e superior
- Firefox 3.6 e superior
- Chrome10 e superior
- Safari 4 e superior
- Opera 11 e superior
Você pode usar qualquer navegador para executar o aplicativo Ext JS.
A convenção de nomenclatura é um conjunto de regras a serem seguidas para identificadores. Isso torna o código mais legível e compreensível para outros programadores também.
A convenção de nomenclatura em Ext JS segue a convenção JavaScript padrão, que não é obrigatória, mas é uma boa prática a ser seguida. Deve seguir a sintaxe camel case para nomear a classe, método, variável e propriedades.
Se o nome for combinado com duas palavras, a segunda palavra sempre começará com uma letra maiúscula. Por exemplo, doLayout (), StudentForm, firstName, etc.
| Nome | Convenção |
|---|---|
| Nome da classe | Deve começar com uma letra maiúscula, seguida por uma caixa de camelo. Por exemplo, StudentClass |
| Nome do Método | Deve começar com uma letra minúscula, seguida de caixa de camelo. Por exemplo, doLayout () |
| Nome variável | Deve começar com uma letra minúscula, seguida de caixa de camelo. Por exemplo, firstName |
| Nome Constante | Deve estar apenas em maiúsculas. Por exemplo, COUNT, MAX_VALUE |
| Nome da propriedade | Deve começar com uma letra minúscula, seguida de caixa de camelo. Por exemplo, enableColumnResize = true |
Ext JS segue a arquitetura MVC / MVVM.
MVC - Arquitetura Model View Controller (versão 4)
MVVM - Model View Viewmodel (versão 5)
Essa arquitetura não é obrigatória para o programa, no entanto, é uma prática recomendada seguir essa estrutura para tornar seu código altamente sustentável e organizado.
Estrutura do projeto com Ext JS App
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesA pasta do aplicativo Ext JS residirá na pasta JavaScript do seu projeto.
O aplicativo conterá arquivos de controlador, visualização, modelo, armazenamento e utilitário com app.js.
app.js- O arquivo principal de onde o fluxo do programa vai começar, que deve ser incluído no arquivo HTML principal usando a tag <script>. O aplicativo chama o controlador do aplicativo para o resto da funcionalidade.
Controller.js- É o arquivo controlador da arquitetura Ext JS MVC. Ele contém todo o controle do aplicativo, os ouvintes de eventos e a maior parte da funcionalidade do código. Ele tem o caminho definido para todos os outros arquivos usados naquele aplicativo, como store, view, model, require, mixins.
View.js- Contém a parte da interface do aplicativo, que aparece para o usuário. Ext JS usa várias visualizações ricas de IU, que podem ser estendidas e personalizadas aqui de acordo com o requisito.
Store.js- Contém os dados armazenados localmente em cache que devem ser renderizados na visualização com a ajuda de objetos de modelo. O armazenamento busca os dados usando proxies que possuem o caminho definido para os serviços buscarem os dados de back-end.
Model.js- Contém os objetos que vinculam os dados da loja à visualização. Ele possui o mapeamento de objetos de dados de back-end para o view dataIndex. Os dados são obtidos com a ajuda de store.
Utils.js- Não está incluído na arquitetura MVC, mas é uma prática recomendada para tornar o código mais limpo, menos complexo e mais legível. Podemos escrever métodos neste arquivo e chamá-los no controlador ou no renderizador de visualização sempre que necessário. É útil também para fins de reutilização de código.
Na arquitetura MVVM, o controlador é substituído por ViewModel.
ViewModel- Basicamente, medeia as mudanças entre vista e modelo. Ele vincula os dados do modelo à visualização. Ao mesmo tempo, não tem nenhuma interação direta com a visualização. Tem apenas conhecimento do modelo.
Como funciona
Por exemplo, se estivermos usando um objeto de modelo em dois ou três locais na IU. Se alterarmos o valor em um local da IU, podemos ver sem nem mesmo salvar essa alteração. O valor do modelo muda e, portanto, é refletido em todos os lugares da IU, onde quer que o modelo seja usado.
Isso torna o esforço dos desenvolvedores muito menor e mais fácil, pois nenhuma codificação extra é necessária para vincular os dados.
Este capítulo lista as etapas para escrever o primeiro programa Hello World em Ext JS.
Passo 1
Crie uma página index.htm no editor de sua escolha. Inclua os arquivos de biblioteca necessários na seção principal da página html como segue.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Explicação
O método Ext.onReady () será chamado assim que Ext JS estiver pronto para renderizar os elementos Ext JS.
O método Ext.create () é usado para criar um objeto em Ext JS. Aqui estamos criando um objeto de classe de painel simples Ext.Panel.
Ext.Panel é a classe predefinida em Ext JS para criar um painel.
Cada classe Ext JS possui propriedades diferentes para realizar algumas funcionalidades básicas.
A classe Ext.Panel tem várias propriedades, como -
renderToé o elemento onde este painel deve ser renderizado. 'helloWorldPanel' é o id div no arquivo Index.html.
Height e width as propriedades são para personalizar o tamanho do painel.
Title propriedade é fornecer o título ao painel.
Html propriedade é o conteúdo html a ser mostrado no painel.
Passo 2
Abra o arquivo index.htm em um navegador padrão e você obterá a seguinte saída no navegador.
Ext JS é um framework JavaScript com funcionalidades de programação orientada a objetos. Ext é o namespace, que encapsula todas as classes em Ext JS.
Definindo uma classe em Ext JS
Ext fornece mais de 300 classes, que podemos usar para várias funcionalidades.
Ext.define () é usado para definir as classes em Ext JS.
Sintaxe
Ext.define(class name, class members/properties, callback function);O nome da classe é o nome da classe de acordo com a estrutura do aplicativo. Por exemplo, appName.folderName.ClassName studentApp.view.StudentView.
As propriedades / membros da classe definem o comportamento da classe.
A função de retorno de chamada é opcional. É chamado quando a classe foi carregada corretamente.
Exemplo de definição de classe Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Criando Objetos
Assim como outras linguagens baseadas em OOPS, podemos criar objetos em Ext JS também.
A seguir estão as diferentes maneiras de criar objetos em Ext JS.
Usando nova palavra-chave
var studentObject = new student();
studentObject.getStudentName();Usando Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Herança em Ext JS
Herança é o princípio de usar a funcionalidade definida na classe A na classe B.
Em Ext JS, a herança pode ser feita usando dois métodos -
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Aqui, nossa classe personalizada StudentDetailsGrid está usando os recursos básicos da classe Ext JS GridPanel.
Usando Mixins
Mixins é uma maneira diferente de usar a classe A na classe B sem extensão.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Mixins são adicionados no controlador onde declaramos todas as outras classes como store, view, etc. Desta forma, podemos chamar a classe DepartmentUtils e usar suas funções no controlador ou nesta aplicação.
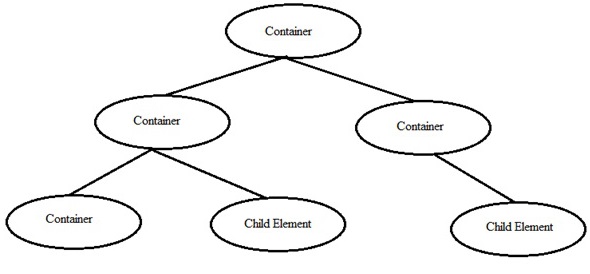
Container em Ext JS é o componente onde podemos adicionar outro container ou componentes filhos. Esses contêineres podem ter vários layouts para organizar os componentes nos contêineres. Podemos adicionar ou remover os componentes do contêiner e de seus elementos filhos. Ext.container.Container é a classe base para todos os contêineres em Ext JS.

| Sr. Não | Descrição |
|---|---|
| 1 | Componentes dentro do recipiente Este exemplo mostra como definir os componentes dentro de um contêiner |
| 2 | Recipiente dentro do recipiente Este exemplo mostra como definir um contêiner dentro de um contêiner com outros componentes |
Existem vários tipos de contêineres Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel e Ext.container.Viewport são contêineres frequentemente usados em Ext JS. Abaixo estão os exemplos que mostram como usar esses contêineres.
| Sr. Não. | Tipo de recipientes e descrição |
|---|---|
| 1 | Ext.panel.Panel Este exemplo mostra um contêiner Ext.panel.Panel |
| 2 | Ext.form.Panel Este exemplo mostra um contêiner Ext.form.Panel |
| 3 | Ext.tab.Panel Este exemplo mostra um contêiner Ext.tab.Panel |
| 4 | Ext.container.Viewport Este exemplo mostra um contêiner Ext.container.Viewport |
Layout é a maneira como os elementos são organizados em um contêiner. Pode ser horizontal, vertical ou qualquer outro. Ext JS tem um layout diferente definido em sua biblioteca, mas sempre podemos escrever layouts personalizados também.
| Sr. Não | Layout e descrição |
|---|---|
| 1 | Absoluto Este layout permite posicionar os itens usando as coordenadas XY no container. |
| 2 | Acordeão Este layout permite colocar todos os itens em pilha (um em cima do outro) dentro do contêiner. |
| 3 | Âncora Este layout dá ao usuário o privilégio de especificar o tamanho de cada elemento em relação ao tamanho do container. |
| 4 | Fronteira Neste layout, vários painéis são aninhados e separados por bordas. |
| 5 | Auto Este é o layout padrão que decide o layout dos elementos com base no número de elementos. |
| 6 | Cartão (TabPanel) Este layout organiza diferentes componentes em forma de guia. As guias serão exibidas na parte superior do contêiner. Sempre que apenas uma guia está visível e cada guia é considerada como um componente diferente. |
| 7 | Cartão (assistente) Neste layout, toda vez que os elementos vêm para o espaço do contêiner completo. Existe uma barra de ferramentas inferior no assistente para navegação. |
| 8 | Coluna Este layout é para mostrar várias colunas no contêiner. Podemos definir uma largura fixa ou percentual para as colunas. A largura percentual será calculada com base no tamanho total do contêiner. |
| 9 | Em forma Neste layout, o container é preenchido com um único painel. Quando não há um requisito específico relacionado ao layout, esse layout é usado. |
| 10 | Mesa Como o nome indica, esse layout organiza os componentes em um contêiner no formato de tabela HTML. |
| 11 | vBox Este layout permite que o elemento seja distribuído verticalmente. Este é um dos layouts mais usados. |
| 12 | hBox Este layout permite que o elemento seja distribuído de maneira horizontal. |
A IU ExtJS é composta de um ou mais widgets chamados Componentes. Ext Js tem vários componentes de IU definidos que podem ser customizados de acordo com seus requisitos.
| Sr. Não | Métodos e Descrição |
|---|---|
| 1 | Rede O componente de grade pode ser usado para mostrar os dados em um formato tabular. |
| 2 | Formato O widget de formulário serve para obter os dados do usuário. |
| 3 | Caixa de mensagem A caixa de mensagem é basicamente usada para mostrar dados na forma de caixa de alerta. |
| 4 | Gráfico Os gráficos são usados para representar os dados em formato pictórico. |
| 5 | Dica de ferramenta A dica de ferramenta é usada para mostrar algumas informações básicas quando ocorre algum evento. |
| 6 | Janela Este widget de IU serve para criar uma janela, que deve aparecer quando ocorrer algum evento. |
| 7 | Editor HTML O Editor de HTML é um dos componentes de interface do usuário muito úteis, que é usado para definir o estilo dos dados que o usuário insere em termos de fontes, cor, tamanho, etc. |
| 8 | Barra de progresso Mostra o andamento do trabalho de back-end. |
O recurso arrastar e soltar é um dos poderosos recursos adicionados para facilitar a tarefa do desenvolvedor. Uma operação de arrastar, essencialmente, é um gesto de clique em algum elemento da IU, enquanto o botão do mouse é pressionado e o mouse é movido. Uma operação de soltar ocorre quando o botão do mouse é liberado após uma operação de arrastar.
Sintaxe
Adicionando classe de arrastar e soltar aos destinos arrastáveis.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Adicionando classe de destino de arrastar e soltar para destino drappable.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Exemplo
A seguir está um exemplo simples.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>O programa acima produzirá o seguinte resultado -
Com a ajuda de arrastar e soltar no Extjs, podemos mover dados de grade em grade e de grade em formulário. A seguir estão os exemplos de movimentação de dados entre grades e formulários.
Arrastar e soltar - Grade para Grade
arrastar e soltar - grade para formar
Ext.js fornece vários temas para serem usados em seus aplicativos. Você pode adicionar um tema diferente no lugar de um tema clássico e ver a diferença na saída. Isso é feito simplesmente substituindo o arquivo CSS do tema conforme explicado a seguir.
Tema de Netuno
Considere seu primeiro aplicativo Hello World. Remova o seguinte CSS do aplicativo.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAdicione o seguinte CSS para usar o tema Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssPara ver o efeito, tente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>O programa acima produzirá o seguinte resultado -
Tema Crisp
Considere seu primeiro aplicativo Hello World. Remova o seguinte CSS do aplicativo.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAdicione o seguinte CSS para usar o tema Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssPara ver o efeito, tente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>O programa acima produzirá o seguinte resultado -
Tema Triton
Considere seu primeiro aplicativo Hello World. Remova o seguinte CSS do aplicativo.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAdicione o seguinte CSS para usar o tema Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssPara ver o efeito, tente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>O programa acima produzirá o seguinte resultado -
Tema Cinza
Considere seu primeiro aplicativo Hello World. Remova o seguinte CSS do aplicativo.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssAdicione o seguinte CSS para usar o tema Gray.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssPara ver o efeito, tente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>O programa acima produzirá o seguinte resultado -
Eventos são algo que são acionados quando algo acontece com a classe. Por exemplo, quando um botão está sendo clicado ou antes / depois do elemento ser renderizado.
Métodos de escrever eventos
- Eventos integrados usando ouvintes
- Anexar eventos mais tarde
- Eventos personalizados
Eventos integrados usando ouvintes
Ext JS fornece propriedade de ouvinte para gravar eventos e eventos personalizados em arquivos Ext JS.
Writing listener in Ext JS
Adicionaremos o ouvinte no próprio programa anterior adicionando uma propriedade de escuta ao painel.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>O programa acima produzirá o seguinte resultado -
Dessa forma, também podemos escrever vários eventos na propriedade listeners.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Anexar um evento mais tarde
No método anterior de escrever eventos, escrevemos eventos em ouvintes no momento da criação dos elementos. A outra maneira é anexar eventos.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>O programa acima produzirá o seguinte resultado -
Eventos Personalizados
Podemos escrever eventos personalizados em Ext JS e disparar os eventos com o método fireEvent. O exemplo a seguir explica como escrever eventos personalizados.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Assim que a página for carregada e o documento estiver pronto, a página da IU com um botão aparecerá e como estamos disparando um evento após 5 segundos, o documento está pronto. A caixa de alerta aparecerá após 5 segundos.
Aqui, escrevemos o evento personalizado 'myEvent' e estamos disparando eventos como button.fireEvent (eventName);
O pacote de dados é usado para carregar e salvar todos os dados no aplicativo.
O pacote de dados tem um grande número de classes, mas as classes mais importantes são -
- Model
- Store
- Proxy
Modelo
A classe base para o modelo é Ext.data.Model. Ele representa uma entidade em um aplicativo. Ele vincula os dados da loja à visualização. Ele possui mapeamento de objetos de dados de back-end para o view dataIndex. Os dados são obtidos com a ajuda de store.
Criando um modelo
Para criar um modelo, precisamos estender a classe Ext.data.Model e definir os campos, seus nomes e mapeamento.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Aqui, o nome deve ser igual ao dataIndex, que declaramos na visualização e o mapeamento deve corresponder aos dados, estáticos ou dinâmicos do banco de dados, que devem ser buscados usando store.
Loja
A classe base para loja é Ext.data.Store. Ele contém os dados armazenados localmente em cache, que devem ser renderizados na visualização com a ajuda de objetos de modelo. O armazenamento busca os dados usando proxies, que tem o caminho definido para os serviços buscarem os dados de back-end.
Os dados da loja podem ser obtidos de duas maneiras - estática ou dinâmica.
Armazenamento estático
Para armazenamento estático, teremos todos os dados presentes no armazenamento conforme mostrado no código a seguir.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Loja Dinâmica
Os dados dinâmicos podem ser buscados usando proxy. Podemos ter proxy que pode buscar dados de Ajax, Rest e Json.
Proxy
A classe base para proxy é Ext.data.proxy.Proxy. Proxy é usado por Modelos e Lojas para lidar com o carregamento e salvamento de dados do Modelo.
Existem dois tipos de proxies
- Proxy de cliente
- Proxy de servidor
Proxy de cliente
Os proxies de cliente incluem memória e armazenamento local usando armazenamento local HTML5.
Proxy de servidor
Os proxies de servidor manipulam dados do servidor remoto usando Ajax, dados Json e serviço Rest.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js fornece a facilidade de usar diferentes pacotes de fontes. Os pacotes de fontes são usados para adicionar classes diferentes para os ícones disponíveis no pacote.
- Font-Awesome
- Font-Pictos
Font-Awesome
O novo tema do ExtJS, Triton, tem uma família de fontes embutida, incrível incluída na própria estrutura, portanto, não precisamos de nenhum requisito explícito para a folha de estilo incrível de fontes.
A seguir está um exemplo de uso de classes Font-Awesome no tema Triton.
Font-Awesome com tema Triton
Quando estamos usando qualquer outro tema além do Triton, precisamos ou solicitamos adicionar uma folha de estilo para o font-awesome explicitamente.
A seguir está um exemplo de uso de classes Font-Awesome sem o tema Triton.
Font-Awesome com tema normal (qualquer tema diferente do tema Triton)
Font-Pictos
Font-pictos não está incluído na estrutura do ExtJS, portanto, temos que exigir o mesmo. Apenas usuários licenciados do Sencha terão o benefício de usar font-pictos.
Passos para adicionar Font-Pictos
Step 1 - Requer a classe font-pictos usando o seguinte comando.
"requires": ["font-pictos"]Step 2 - Agora adicione classes pictos como -
iconCls: 'pictos pictos-home'O Estilo do Aplicativo refere-se ao ajuste do usuário quanto à aparência e ao toque dos componentes. Esses ajustes podem incluir: cor, gradientes de cor, fonte, margens / preenchimento, etc. Ext JS 6 tem uma nova maneira de estilizar o aplicativo.
Ele usa SCSS para estilização. SCSS é uma forma mais dinâmica de escrever o código CSS. Podemos escrever as variáveis em nossa folha de estilo com a ajuda deste. No entanto, um navegador não consegue entender o SCSS. Ele só pode entender CSS, portanto, todos os arquivos SCSS devem ser compilados em CSS para um código pronto para produção.
Portanto, o arquivo SCSS é chamado de arquivos de pré-processador. Em Ext.js, a compilação é feita por meio da ferramenta Sencha CMD. O Sencha CMD o compila manualmente apenas uma vez usando o seguinte comando.
sencha app build [development]Global_CSS é o arquivo CSS principal, que possui todas as variáveis SCSS associadas a ele em ExtJS que podem ser usadas em nosso aplicativo para personalizar nosso tema, fornecendo valores diferentes com base em nossa necessidade.
A seguir estão algumas das variáveis CSS disponíveis no Global_CSS em Ext.js.
| Sr. Não | Variável e Descrição |
|---|---|
| 1 | $base-color $ base-color: color (por exemplo, $ base-color: # 808080) Esta cor base deve ser usada em todo o tema. |
| 2 | $base-gradient $ base-gradiente: string (por exemplo, $ base-gradiente: 'matte') Este gradiente básico deve ser usado em todo o tema. |
| 3 | $body-background-color $ body-background-color: color (por exemplo, $ body-background-color: # 808080) Cor de fundo a ser aplicada ao elemento do corpo. Se definido como transparente ou 'nenhum', nenhum estilo de cor de fundo será definido no elemento do corpo. |
| 4 | $color $ color: color (por exemplo, $ color: # 808080) Esta cor de texto padrão deve ser usada em todo o tema. |
| 5 | $font-family $ font-family: string (por exemplo, $ font-family: arial) Esta família de fontes padrão deve ser usada em todo o tema. |
| 6 | $font-size $ font-size: número (por exemplo, $ font-size: 9px) Este tamanho de fonte padrão deve ser usado em todo o tema. |
| 7 | $font-weight $ font-weight: string / número (por exemplo, $ font-weight: normal) Esta espessura de fonte padrão deve ser usada em todo o tema. |
| 8 | $font-weight-bold $ font-weight-bold: string / número (por exemplo, $ font-weight-bold: negrito) Esta espessura de fonte padrão para fonte em negrito deve ser usada em todo o tema. |
| 9 | $include-chrome $ include-chrome: boolean (por exemplo, $ include-chrome: true) Verdadeiro para incluir regras específicas do Chrome. |
| 10 | $include-ff $ include-ff: boolean (por exemplo, $ include-ff: true) Verdadeiro para incluir regras específicas do Firefox. |
| 11 | $include-ie $ include-ie: boolean (por exemplo, $ include-ie: true) Verdadeiro para incluir regras específicas do Internet Explorer para IE9 e inferior. |
| 12 | $include-opera $ include-opera: boolean (por exemplo, $ include-opera: true) Verdadeiro para incluir regras específicas do Opera. |
| 13 | $include-safari $ include-safari: boolean (por exemplo, $ include-safari: true) Verdadeiro para incluir regras específicas do Opera. |
| 14 | $include-webkit $ include-webkit: boolean (por exemplo, $ include-webkit: true) True para incluir regras específicas do Webkit. |
O pacote de desenho em ExtJS permite desenhar gráficos de propósito geral. Isso pode ser usado para gráficos que funcionam em todos os navegadores e dispositivos móveis.
| Sr. Não | Desenhando |
|---|---|
| 1 | Círculo Este gráfico é usado para criar uma forma circular. |
| 2 | Retângulo Este gráfico é usado para criar uma forma retangular. |
| 3 | Arco Este gráfico é usado para criar uma forma de arco. |
| 4 | Elipse Este gráfico é usado para criar uma forma de elipse. |
| 5 | EllipticalArc Este gráfico é usado para criar uma forma de arco elíptico. |
| 6 | Imagem Este gráfico é usado para adicionar uma imagem ao seu aplicativo. |
| 7 | Caminho Este gráfico é usado para criar um caminho livre. |
| 8 | Texto Este gráfico é usado para adicionar qualquer texto ao seu aplicativo. |
| 9 | Traduzir após renderizar Esta propriedade é usada para mover o ponto inicial em seu contêiner, após o gráfico ser renderizado. Ele pode ser usado com qualquer gráfico. |
| 10 | Rotação Esta propriedade é usada para adicionar uma rotação ao desenho adicionado. Ele pode ser usado com qualquer gráfico. |
| 11 | Quadrado Este gráfico é usado para criar um quadrado. |
É sempre melhor se comunicar com os usuários no idioma que eles entendem e preferem. O pacote de localização Extjs suporta mais de 40 idiomas como alemão, francês, coreano, chinês, etc. É muito simples implementar a localidade em ExtJs. Você encontrará todos os arquivos de localidade agrupados na pasta override do pacote ext-locale. Arquivos locais apenas substituem o que diz ao Ext JS para substituir os valores padrão em inglês de certos componentes.
O programa a seguir mostra o mês em localidades diferentes para ver o efeito. Experimente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>O programa acima irá produzir o seguinte resultado
Para usar uma localidade diferente do inglês, precisaríamos adicionar o arquivo específico da localidade em nosso programa. Aqui, estamos usando https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js para francês. Você pode usar localidade diferente para idiomas diferentes, como https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js para coreano, etc.
O programa a seguir mostra o selecionador de data na localidade coreana para ver o efeito. Experimente o seguinte programa.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>O programa acima produzirá o seguinte resultado -
A tabela a seguir lista os poucos locais disponíveis em ExtJS e a URL do local do arquivo principal a ser alterada.
| Localidade | Língua | URL local |
|---|---|---|
| ko | coreano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | francês | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | espanhol | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | japonês | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| isto | italiano | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | russo | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Simplifica chinês | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Em geral, acessibilidade significa disponibilidade, o conteúdo é acessível significa que o conteúdo está disponível.
Em termos de software, o aplicativo está acessível significa que o aplicativo está disponível para todos. Aqui, tudo significa as pessoas com deficiência, os deficientes visuais ou aqueles que usam leitores de tela para usar o computador ou aqueles que preferem navegar usando o teclado ao invés do mouse. navegação com teclado em vez de mouse.
Os aplicativos acessíveis são chamados de ARIA (Accessible Rich Internet Applications).
Acessibilidade em Ext JS
Ext JS foi projetado para manter isso em mente, pois deve funcionar com todas as navegações de teclado. Ele possui indexação de guias e capacidade de foco incorporadas e está sempre ativado por padrão, portanto, não precisamos adicionar nenhuma propriedade para ativar essa funcionalidade.
Esta funcionalidade permite que todos os componentes habilitados para teclado interajam com o usuário quando tabulados em. Por exemplo, podemos usar a guia para mover para o próximo componente em vez de um mouse. Da mesma forma, podemos usar shift + tab para mover para trás e usar Enter no teclado para clicar, etc.
Estilo de foco e guias
O foco está embutido no Extjs ao usar a combinação de teclas para tabulação.
O exemplo a seguir mostra como o estilo muda, quando o foco muda com as abas.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Para ver o efeito, use a guia para mover a partir do próximo botão e shft + guia para focalizar para trás. Use enter e veja como o alerta relacionado ao botão em foco aparecerá.
Tema ARIA
ExtJS fornece a ária temática para deficientes visuais.
O exemplo a seguir mostra o tema ária, facilmente acessível para deficientes visuais.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>O programa acima produzirá o seguinte resultado. Você pode usar as teclas tab e mouse para cima e para baixo para mover o foco pela grade e o tema é basicamente para pessoas com deficiência visual.
Qualquer código JavaScript pode ser depurado usando alert() caixa ou console.log() ou com o ponteiro de depuração em um depurador.
Caixa de Alerta
Coloque uma caixa de alerta no código onde você deseja verificar o fluxo ou qualquer valor de variável. Por exemplo, alert ('mensagem para mostrar' + variável);
Ferramenta de Desenvolvimento / Depuração
O Debugger é a ferramenta mais importante para qualquer desenvolvedor verificar o problema e o erro no código durante o desenvolvimento.
Ext JS é uma estrutura JavaScript, portanto, pode ser facilmente depurado usando ferramentas de desenvolvedor fornecidas por ou específicas para navegadores diferentes. Todos os principais navegadores têm suas ferramentas de desenvolvedor disponíveis para testar e depurar o código JavaScript.
Os depuradores populares são a ferramenta de desenvolvimento do IE para o IE, o firebug para o firefox e a ferramenta de desenvolvimento do Chrome para o navegador Chrome.
O depurador do Chrome vem com o navegador Chrome, no entanto, o firebug deve ser instalado especificamente, pois não vem como um pacote com o firefox.
Aqui está um link para instalar o firebug para o navegador firefox http://getfirebug.com
O atalho para abrir a ferramenta de desenvolvimento no sistema operacional Windows é a tecla F12 do teclado.
Depuração de código JS no depurador
Existem duas maneiras de depurar o código JavaScript.
A primeira maneira é colocar console.log() no código e veja o valor do log, que será impresso no console da ferramenta de desenvolvimento.
A segunda maneira é usando pontos de interrupção na ferramenta de desenvolvimento. A seguir está o processo.
Abra o arquivo em todos os scripts disponíveis na tag script.
Agora coloque um ponto de interrupção na linha que deseja depurar.
Execute o aplicativo no navegador.
Agora, sempre que o fluxo de código atingir esta linha, ele quebrará o código e ficará lá até que o usuário execute o código pelas teclas F6 (vá para a próxima linha do código), F7 (vá dentro da função) ou F8 (vá para o próximo ponto de interrupção ou execute o código se não houver mais pontos de interrupção) com base no fluxo que você deseja depurar.
Você pode selecionar a variável ou a função da qual deseja ver o valor.
Você pode usar o console para verificar o valor ou para verificar algumas alterações no próprio navegador.
A seguir estão algumas funções embutidas, que são amplamente utilizadas no Ext JS.
Ext.is Class
Esta aula verifica a plataforma que você está usando, seja um telefone ou um desktop, um sistema operacional Mac ou Windows. Estes são os seguintes métodos relacionados à classe Ext.is.
| Sr. Não | Métodos e Descrição |
|---|---|
| 1 | Ext.is.Platforms Esta função retorna a plataforma disponível para esta versão. Por exemplo, quando você executa a função a seguir, ela retorna algo assim - |
| 2 | Ext.is.Android Esta função retornará verdadeiro, se você estiver usando o sistema operacional Android, caso contrário, retornará falso. |
| 3 | Ext.is.Desktop Esta função retornará verdadeiro, se você estiver usando um desktop para o aplicativo, caso contrário, retornará falso. |
| 4 | Ext.is.Phone Esta função retornará verdadeiro, se você estiver usando um celular, caso contrário, retornará falso. |
| 5 | Ext.is.iPhone Esta função retornará verdadeiro se você estiver usando o iPhone, caso contrário, retornará falso. |
| 6 | Ext.is.iPod Esta função retornará verdadeiro, se você estiver usando o iPod, caso contrário, retornará falso. |
| 7 | Ext.is.iPad Esta função retornará verdadeiro, se você estiver usando um iPad, caso contrário, retornará falso. |
| 8 | Ext.is.Windows Esta função retornará verdadeiro, se você estiver usando o sistema operacional Windows, caso contrário, retornará falso. |
| 9 | Ext.is.Linux Esta função retornará verdadeiro, se você estiver usando o sistema operacional Linux, caso contrário, retornará falso. |
| 10 | Ext.is.Blackberry Esta função retornará verdadeiro, se você estiver usando Blackberry, caso contrário, retornará falso. |
| 11 | Ext.is.Mac Esta função retornará verdadeiro, se você estiver usando o sistema operacional Mac, caso contrário, retornará falso. |
Ext.supports Class
Como o nome indica, esta classe fornece informações se o recurso é compatível ou não com o ambiente atual do navegador / dispositivo.
| Sr. Não | Métodos e Descrição |
|---|---|
| 1 | Ext.supports.History Ele verifica se o dispositivo suporta HTML 5 history como window.history ou não. Se o dispositivo suportar histórico, ele retornatrue, senão falso. |
| 2 | Ext.supports.GeoLocation Ele verifica se o dispositivo suporta o método de geolocalização ou não. Internamente, ele verifica o método navigator.geolocation. |
| 3 | Ext.supports.Svg Ele verifica se o dispositivo oferece suporte ao método de gráficos vetoriais escaláveis (svg) do recurso HTML 5 ou não. Internamente, ele verifica se há doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg"). CreateSVGRect. |
| 4 | Ext.supports.Canvas Ele verifica se o dispositivo suporta tela de recurso HTML 5 para método de desenho ou não. Internamente, ele verifica se há doc.createElement ('canvas'). GetContext e retorna um valor com base na saída deste método. |
| 5 | Ext.supports.Range Ele verifica se o navegador suporta o método document.createRange ou não. |
Classe Ext.String
A classe Ext.String possui vários métodos para trabalhar com dados de string. Os métodos mais usados são codificação, decodificação, corte, alternância, urlAppend, etc.
Encoding Decoding function - Estas são as funções disponíveis na classe Ext.String para codificar e decodificar valores HTML.
| Sr. Não | Métodos e Descrição |
|---|---|
| 1 | Ext.String.htmlEncode Esta função é usada para codificar o valor html para torná-lo analisável. Example - |
| 2 | Ext.String.htmlDecode Esta função é usada para decodificar o valor html codificado. Example - |
| 3 | Ext.String.trim Esta função é cortar o espaço indesejado na string. |
| 4 | Ext.String.urlAppend Este método é usado para anexar um valor à string do URL. Example - |
| 5 | Ext.String.toggle Esta função é alternar os valores entre dois valores diferentes. Example - |
Métodos Diversos
| Sr. Não | Métodos e Descrição | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Esta função fornece informações sobre o userAgent do navegador. UserAgent é para identificar o navegador e o sistema operacional para o servidor web. Example - Se você estiver trabalhando no Mozilla, ele retornará algo como: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function Esta função retorna a versão do navegador atualmente em uso, se a função for chamada relacionada ao IE. No navegador Firefox, ele retorna 0. Essas funções são Ext.firefoxVersion, Ext.ieVersion, etc. Example - Se você estiver usando o navegador Firefox e chamar o método Ext.ieVersion para buscar a versão do IE, ele retornará 0. Se você estiver usando o mesmo método no navegador IE, ele retornará a versão que você está usando, como 8 , 9, etc. |
||||||||||||||
| 3 | Ext.getVersion() Esta função retorna a versão Ext JS atual em uso. Example - Se você chamar Ext.getVersion (), ele retornará uma matriz de valores, como versão, versão curta, etc. Ext.getVersion (). Version retorna a versão atual do Ext JS usado no programa, como “4.2.2". |
||||||||||||||
| 4 | Browser related functions Essas funções retornam valores booleanos com base no navegador em uso. Esses métodos são Ext.isIE, Ext.isIE6, Ext.isFF06 e Ext.isChrome. Example - Se você estiver usando o navegador Chrome, a função Ext.isChrome retornará true all, caso contrário, retornará false. |
||||||||||||||
| 5 | Ext.typeOf() Esta função retorna o tipo de dados da variável. Example - |
||||||||||||||
| 6 | DataType related methods - Essas funções retornam um valor booleano com base no tipo de dados da variável Example -
|