ggplot2 - Trabalhando com legendas
Os eixos e as legendas são chamados coletivamente de guias. Eles nos permitem ler as observações do gráfico e mapeá-las de volta em relação aos valores originais. As chaves de legenda e rótulos de escala são determinados pelas quebras de escala. As legendas e os eixos são produzidos automaticamente com base nas respectivas escalas e geoms que são necessários para o gráfico.
As etapas a seguir serão implementadas para entender o funcionamento das legendas no ggplot2 -
Inclusão de pacote e conjunto de dados no espaço de trabalho
Vamos criar o mesmo gráfico para focar na legenda do gráfico gerado com ggplot2 -
> # Load ggplot
> library(ggplot2)
>
> # Read in dataset
> data(iris)
>
> # Plot
> p <- ggplot(iris, aes(Sepal.Length, Petal.Length, colour=Species)) + geom_point()
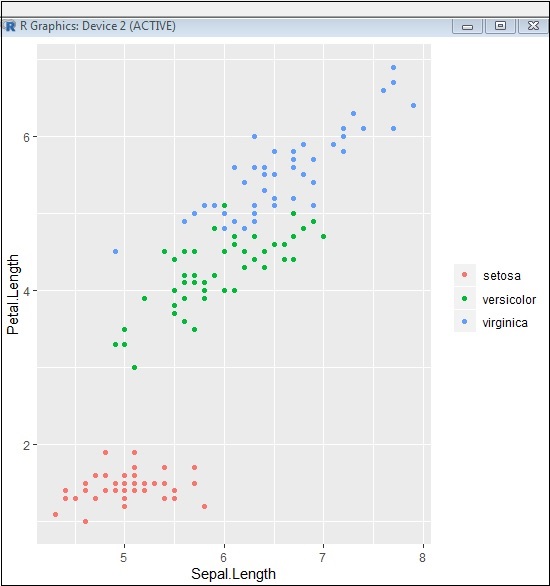
> p
Se você observar o gráfico, as legendas são criadas nos cantos mais à esquerda, conforme mencionado abaixo -

Aqui, a legenda inclui vários tipos de espécies do conjunto de dados fornecido.
Alterar atributos para legendas
Podemos remover a legenda com a ajuda da propriedade “legend.position” e obter a saída apropriada -
> # Remove Legend
> p + theme(legend.position="none")
Também podemos ocultar o título da legenda com a propriedade “element_blank ()” conforme fornecido abaixo -
> # Hide the legend title
> p + theme(legend.title=element_blank())
Também podemos usar a posição da legenda como e quando necessário. Esta propriedade é usada para gerar a representação precisa do gráfico.
> #Change the legend position
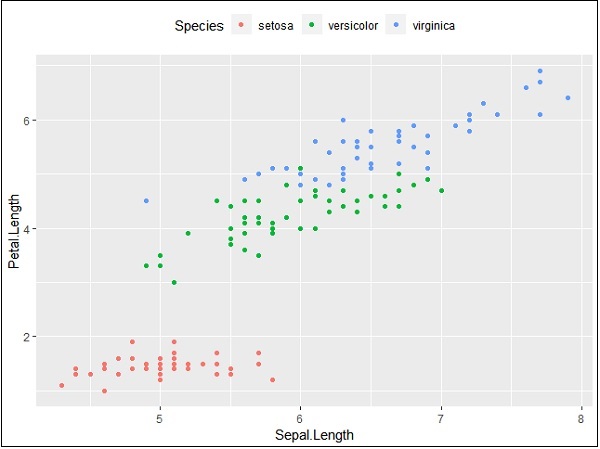
> p + theme(legend.position="top")
>
> p + theme(legend.position="bottom")Top representation

Bottom representation

Alterar o estilo da fonte das legendas
Podemos alterar o estilo da fonte e o tipo de fonte do título e outros atributos da legenda conforme mencionado abaixo -
> #Change the legend title and text font styles
> # legend title
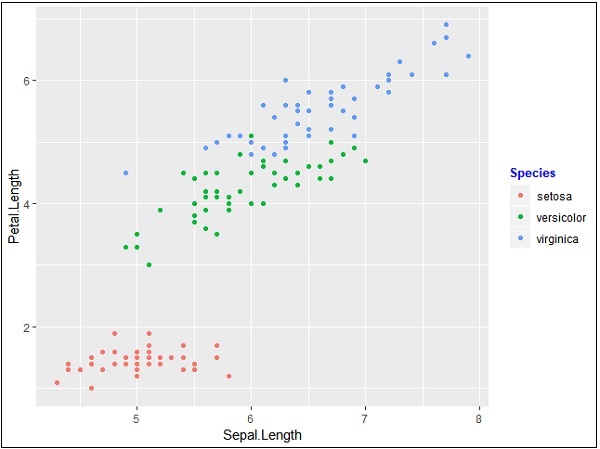
> p + theme(legend.title = element_text(colour = "blue", size = 10, + face = "bold"))
> # legend labels
> p + theme(legend.text = element_text(colour = "red", size = 8, + face = "bold"))A saída gerada é fornecida abaixo -


Os próximos capítulos enfocarão vários tipos de gráficos com várias propriedades de fundo, como cor, temas e a importância de cada um deles do ponto de vista da ciência de dados.