Grunt - Instalando
Este capítulo fornece um procedimento passo a passo de como instalar o Grunt em seu sistema.
Requisitos do sistema para Grunt
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Instalação do Grunt
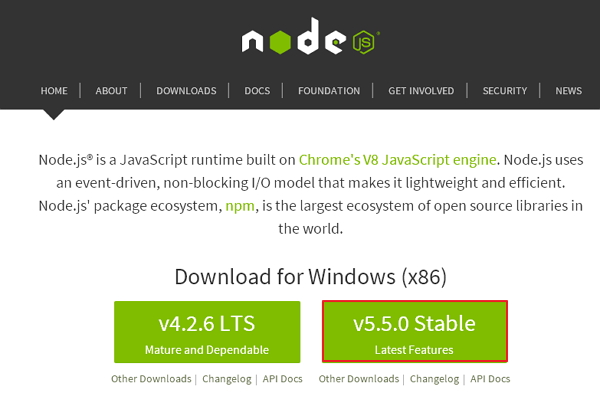
Step 1- Precisamos de NodeJs para executar o Grunt. Para baixar NodeJs, abra o linkhttps://nodejs.org/en/, você verá uma tela conforme mostrado abaixo -

Baixe a versão mais recente dos recursos do arquivo zip.
Step 2- Em seguida, execute a configuração para instalar o NodeJs em seu computador.
Step 3- Em seguida, você precisa definir as variáveis de ambiente .
Path User Variable
- Clique com o botão direito em My Computer.
- Selecione Properties.
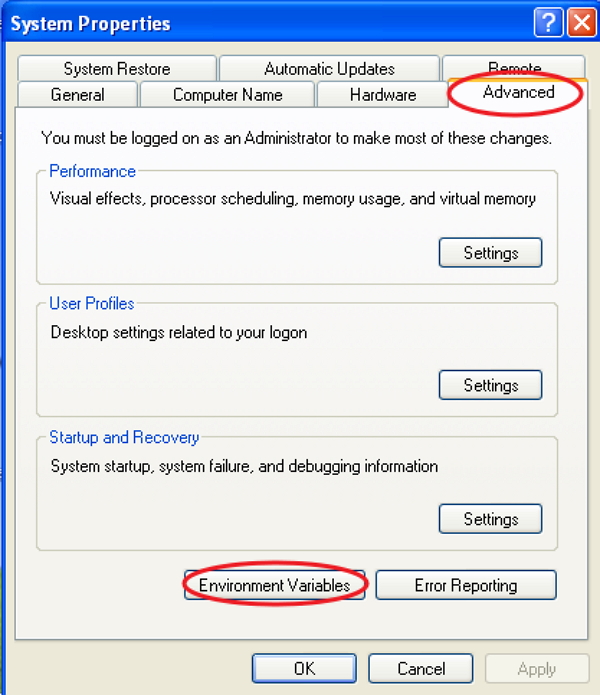
- Em seguida, selecione Advanced guia e clique em Environment Variables.

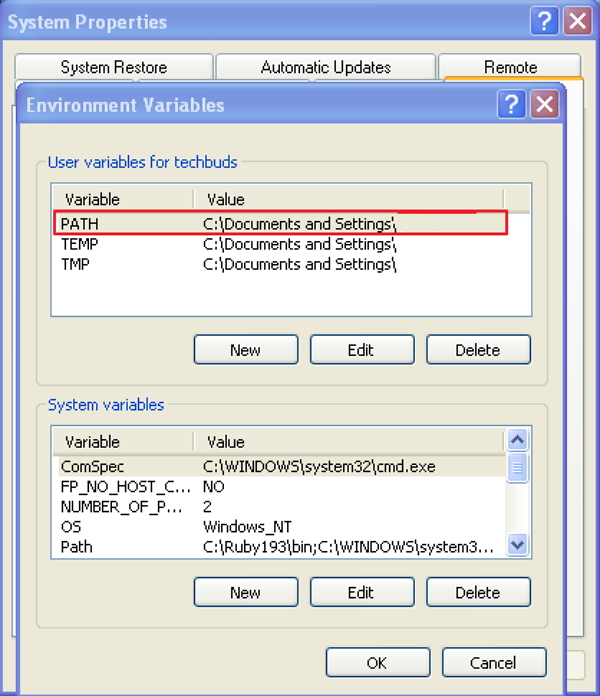
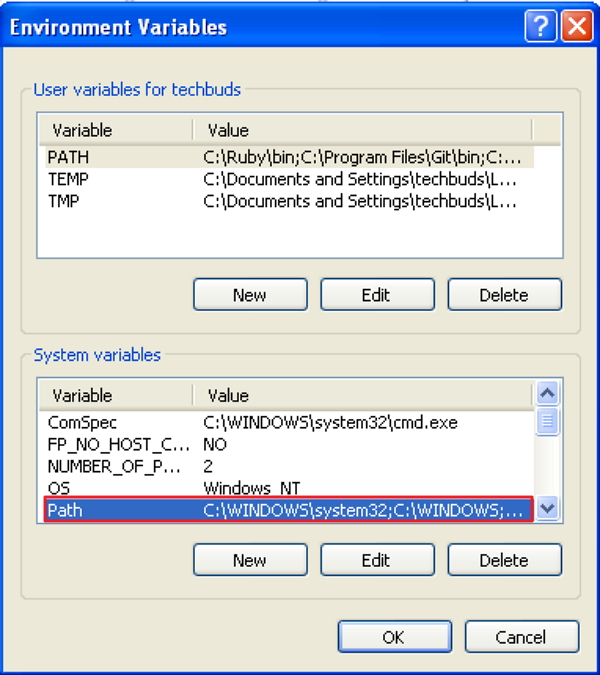
Na janela Variáveis de ambiente , clique duas vezes no PATH como mostrado na tela.

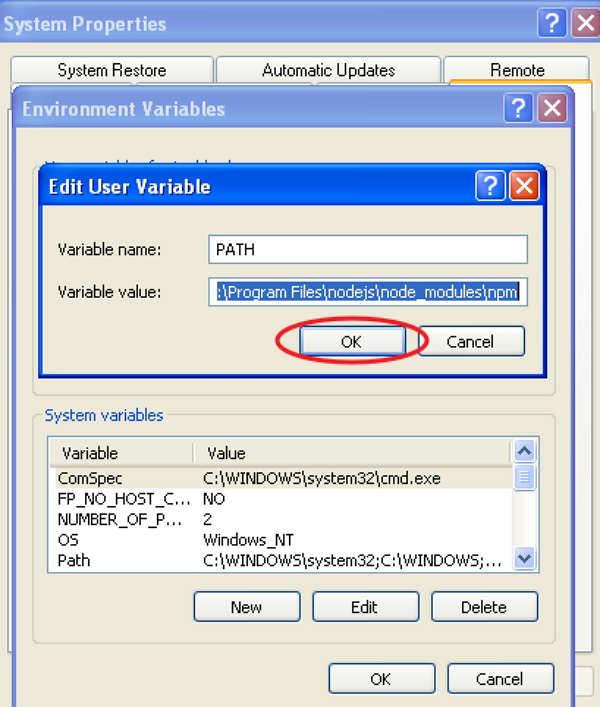
Você obterá uma janela Editar variável do usuário , conforme mostrado. Adicione o caminho da pasta NodeJs no campo Valor da variável como C: \ Arquivos de programas \ nodejs \ node_modules \ npm . Se o caminho já estiver definido para outros arquivos, você precisa colocar um ponto e vírgula (;) depois disso e adicionar o caminho NodeJs conforme mostrado abaixo -

Ao final, clique no botão OK .
System Variable
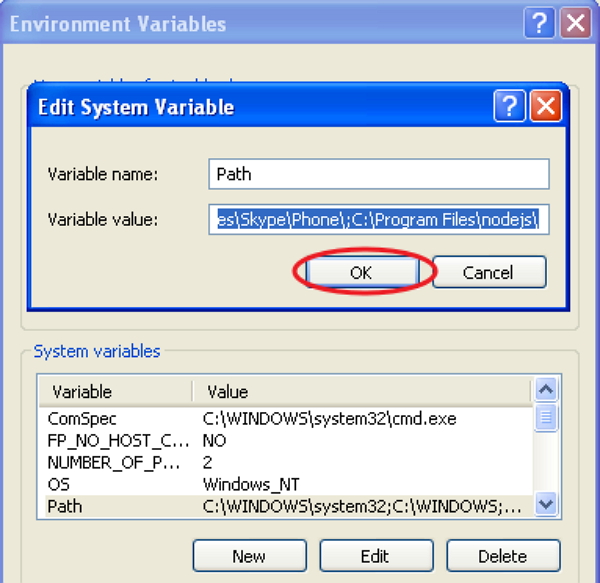
Em Variáveis do sistema , clique duas vezes em Caminho, conforme mostrado na tela a seguir.

Você obterá uma janela Editar Variável do Sistema , conforme mostrado. Adicione o caminho da pasta NodeJs no campo Variable Value como C: \ Program Files \ nodejs \ e clique em OK como mostrado abaixo -

Step 4 - Para instalar o Grunt em seu sistema, você precisa instalar a interface de linha de comando (CLI) do Grunt globalmente, conforme mostrado abaixo -
npm install -g grunt-cliA execução do comando acima colocará o comando grunt no caminho do sistema, o que o tornará executado a partir de qualquer diretório.
Instalar o grunt-cli não instala o executor de tarefas Grunt. A função do grunt-cli é executar a versão do Grunt que foi instalada ao lado de um Gruntfile . Ele permite que uma máquina instale várias versões do Grunt simultaneamente.
Step 5 - Agora, vamos criar configuration files a fim de executar o Grunt.
package.json
O arquivo package.json é colocado no diretório raiz do projeto, ao lado do Gruntfile . O package.json é usado para executar corretamente cada dependência listada sempre que você executa o comandonpm install na mesma pasta que package.json.
O package.json básico pode ser criado digitando o seguinte comando no prompt de comando -
npm initO arquivo package.json básico será como mostrado abaixo -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Você pode adicionar Grunt e gruntplugins em um arquivo pacakge.json existente por meio do seguinte comando -
npm install <module> --save-devNo comando acima, <module> representa o módulo a ser instalado localmente. O comando acima também adicionará o <module> a devDependencies automaticamente.
Por exemplo, o comando a seguir instalará a versão mais recente do Grunt e a adicionará às suas devDependencies -
npm install grunt --save-devGruntfile.js
O arquivo Gruntfile.js é usado para definir nossa configuração para o Grunt. É o lugar onde nossas configurações serão gravadas. O arquivo Gruntfile.js básico é mostrado abaixo -
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};