Grunt - Guia Rápido
O que é Grunt?
Grunt é um JavaScript Task Runner que pode ser usado como uma ferramenta de linha de comando para objetos JavaScript. É um gerenciador de tarefas escrito no NodeJS.
Por que usar o Grunt?
O Grunt pode realizar tarefas repetitivas com muita facilidade, como compilação, teste de unidade, redução de arquivos, execução de testes, etc.
O Grunt inclui tarefas integradas que estendem a funcionalidade de seus plug-ins e scripts.
O ecossistema de Grunt é enorme; você pode automatizar qualquer coisa com muito menos esforço.
História
As primeiras linhas do código-fonte foram adicionadas ao GruntJS em 2011. O Grunt v0.4 foi lançado em 18 de fevereiro de 2013. O Grunt v0.4.5 foi lançado em 12 de maio de 2014. A versão estável do Grunt é 1.0.0 rc1, que foi lançado em 11 de fevereiro de 2016.
Vantagens
Usando o Grunt, você pode executar minificação, compilação e teste de arquivos facilmente.
O Grunt unifica os fluxos de trabalho dos desenvolvedores da web.
Você pode trabalhar facilmente com uma nova base de código usando Grunt porque contém menos infraestrutura.
Ele acelera o fluxo de trabalho de desenvolvimento e melhora o desempenho dos projetos.
Desvantagens
Sempre que npm pacotes são atualizados, você precisa esperar até que o autor do Grunt o atualize.
Cada tarefa é projetada para fazer um trabalho específico. Se você quiser estender uma tarefa específica, precisará usar alguns truques para fazer o trabalho.
O Grunt inclui um grande número de parâmetros de configuração para plug-ins individuais. Normalmente, os arquivos de configuração do Grunt são mais longos.
O Grunt é um executor de tarefas baseado em JavaScript, o que significa que pode automatizar tarefas repetitivas em um fluxo de trabalho e pode ser usado como uma ferramenta de linha de comando para objetos JavaScript.
Algumas das características mais proeminentes do GruntJS estão listadas abaixo -
O Grunt torna o fluxo de trabalho tão fácil quanto escrever um arquivo de configuração.
Você pode automatizar tarefas repetitivas com o mínimo de esforço.
Grunt é um executor de tarefas popular baseado em NodeJS. É flexível e amplamente adotado.
Ele tem uma abordagem direta que inclui tarefas em JS e configuração em JSON.
Grunt minimiza JavaScript, arquivos CSS, arquivos de teste, compilando arquivos de pré-processador CSS (SASS, LESS), etc.
O Grunt inclui tarefas integradas que estendem a funcionalidade de seus plug-ins e scripts.
Ele acelera o fluxo de trabalho de desenvolvimento e melhora o desempenho dos projetos.
Você pode trabalhar facilmente com uma nova base de código usando Grunt porque contém menos infraestrutura.
O ecossistema de Grunt é enorme; você pode automatizar qualquer coisa com muito menos esforço.
O Grunt reduz a chance de obter erros durante a execução de tarefas repetitivas.
O Grunt tem atualmente mais de 4000 plug-ins.
Pode ser usado em grandes locais de produção.
Este capítulo fornece um procedimento passo a passo de como instalar o Grunt em seu sistema.
Requisitos do sistema para Grunt
Operating System - Plataforma cruzada
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Instalação do Grunt
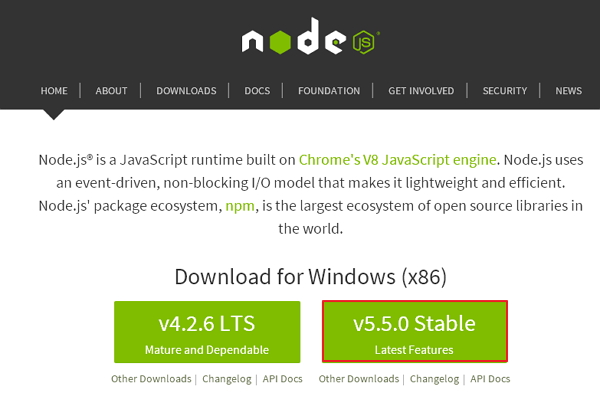
Step 1- Precisamos de NodeJs para executar o Grunt. Para baixar NodeJs, abra o linkhttps://nodejs.org/en/, você verá uma tela conforme mostrado abaixo -

Baixe a versão mais recente dos recursos do arquivo zip.
Step 2- Em seguida, execute a configuração para instalar o NodeJs em seu computador.
Step 3- Em seguida, você precisa definir as variáveis de ambiente .
Path User Variable
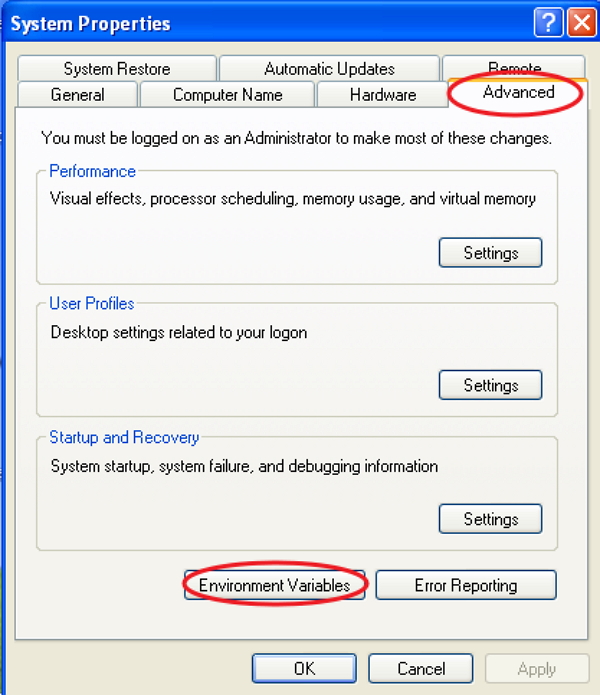
- Clique com o botão direito em My Computer.
- Selecione Properties.
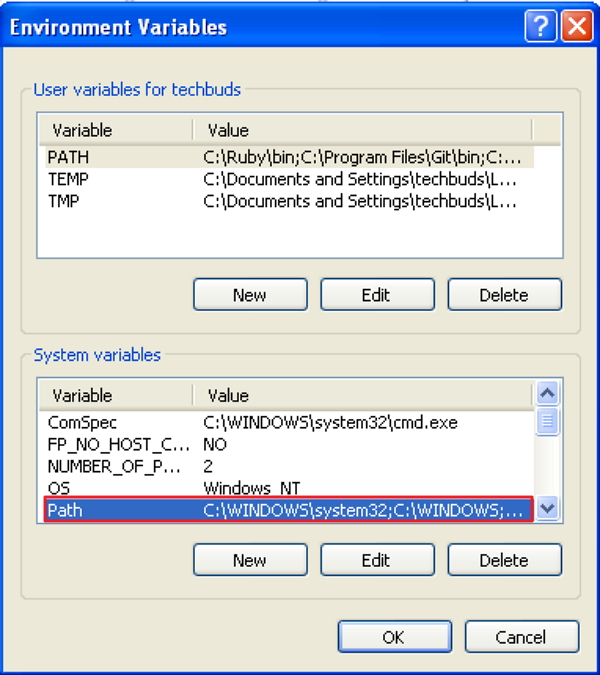
- Em seguida, selecione Advanced guia e clique em Environment Variables.

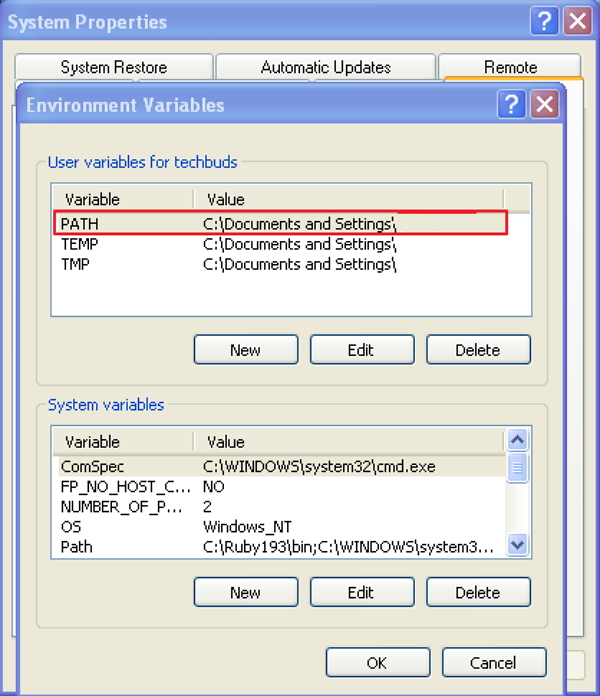
Na janela Variáveis de ambiente , clique duas vezes no PATH como mostrado na tela.

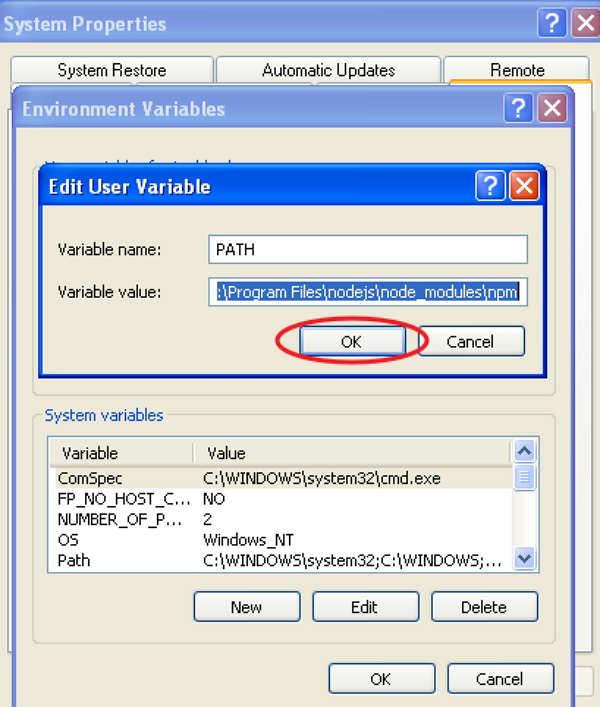
Você obterá uma janela Editar variável do usuário , conforme mostrado. Adicione o caminho da pasta NodeJs no campo Variable Value como C: \ Program Files \ nodejs \ node_modules \ npm . Se o caminho já estiver definido para outros arquivos, você precisa colocar um ponto e vírgula (;) depois disso e adicionar o caminho NodeJs conforme mostrado abaixo -

Ao final, clique no botão OK .
System Variable
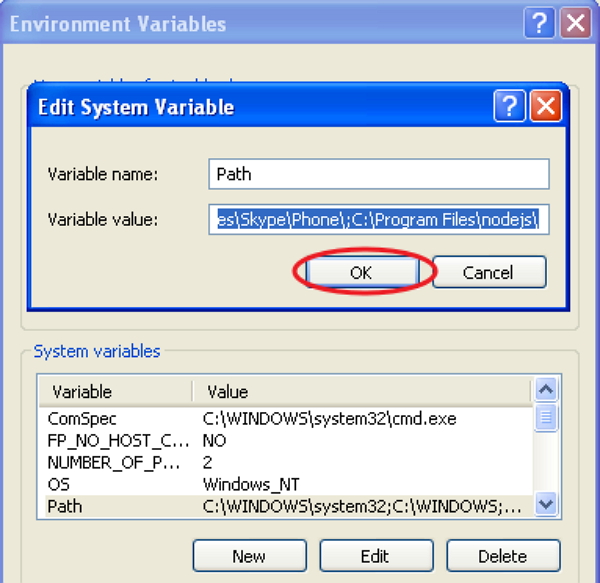
Em Variáveis do sistema , clique duas vezes em Caminho, conforme mostrado na tela a seguir.

Você obterá uma janela Editar Variável do Sistema , conforme mostrado. Adicione o caminho da pasta NodeJs no campo Variable Value como C: \ Program Files \ nodejs \ e clique em OK como mostrado abaixo -

Step 4 - Para instalar o Grunt em seu sistema, você precisa instalar a interface de linha de comando (CLI) do Grunt globalmente como mostrado abaixo -
npm install -g grunt-cliA execução do comando acima colocará o comando grunt no caminho do sistema, o que o tornará executado a partir de qualquer diretório.
Instalar o grunt-cli não instala o executor de tarefas Grunt. A função do grunt-cli é executar a versão do Grunt que foi instalada ao lado de um Gruntfile . Ele permite que uma máquina instale várias versões do Grunt simultaneamente.
Step 5 - Agora, vamos criar configuration files a fim de executar o Grunt.
package.json
O arquivo package.json é colocado no diretório raiz do projeto, ao lado do Gruntfile . O package.json é usado para executar corretamente cada dependência listada sempre que você executa o comandonpm install na mesma pasta que package.json.
O package.json básico pode ser criado digitando o seguinte comando no prompt de comando -
npm initO arquivo package.json básico será como mostrado abaixo -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Você pode adicionar Grunt e gruntplugins em um arquivo pacakge.json existente por meio do seguinte comando -
npm install <module> --save-devNo comando acima, <module> representa o módulo a ser instalado localmente. O comando acima também adicionará o <module> a devDependencies automaticamente.
Por exemplo, o comando a seguir instalará a versão mais recente do Grunt e a adicionará às suas devDependencies -
npm install grunt --save-devGruntfile.js
O arquivo Gruntfile.js é usado para definir nossa configuração para o Grunt. É o lugar onde nossas configurações serão gravadas. O arquivo Gruntfile.js básico é mostrado abaixo -
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};Para usar o Grunt, você precisa ter o Node.js instalado. A instalação do Node.js foi explicada no capítulo anterior . Você pode instalar os plug-ins Grunt e Grunt usando o gerenciador de pacotes Node.js.
Antes de configurar o Grunt no sistema, você pode atualizar o gerenciador de pacotes do Node usando o seguinte comando -
npm update -g npmSe você estiver usando Mac ou Linux, você precisa usar a palavra sudo no início da linha de comando para conceder acesso de administrador, conforme mostrado abaixo -
sudo npm update -g npmInstalação CLI
CLI significa Command Line Interface que executa a versão do Grunt que foi instalada. Para começar a usar o Grunt, você precisa instalar a interface de linha de comando (CLI) do Grunt globalmente, conforme mostrado abaixo -
npm install -g grunt-cliA execução do comando acima colocará o comando grunt no caminho do sistema, o que o torna executado a partir de qualquer diretório. Você não pode instalar o executor de tarefas Grunt instalando o grunt-cli . Ele permite que uma máquina instale várias versões do Grunt simultaneamente.
Trabalho de CLI
A CLI procura o Grunt instalado em seu sistema usando o sistema require () sempre que o Grunt é executado. Usando o grunt-cli , você pode executar o Grunt de qualquer diretório em seu projeto. Se você estiver usando o Grunt instalado localmente, o grunt-cli usa a biblioteca Grunt instalada localmente e aplica a configuração do arquivo Grunt.
Trabalhar com um projeto novo e existente
Se você estiver trabalhando com um projeto já configurado que inclui package.json e Gruntfile , siga as etapas simples conforme especificado abaixo -
- Encontre o caminho para o diretório raiz do projeto.
- Você pode instalar dependências usando o comando npm install .
- Execute o Grunt usando o comando grunt .
Se você estiver criando um novo projeto, inclua os dois arquivos package.json e Gruntfile em seu projeto.
package.json- O arquivo package.json é colocado no diretório raiz do projeto e é usado para executar cada dependência listada sempre que você executa o comando npm install na mesma pasta.
Gruntfile.js - O arquivo Gruntfile.js é usado para escrever definições de configuração para o projeto.
package.json
O arquivo package.json é colocado no diretório raiz do projeto, ao lado do Gruntfile e é usado para executar cada dependência listada sempre que você executa o comando npm install na mesma pasta.
Você pode criar o package.json de diferentes maneiras, conforme listado abaixo -
- Você pode grunt-init para criar o arquivo package.json.
- Você também pode criar o arquivo package.json usando o comando npm-init .
Você pode escrever as especificações conforme mostrado abaixo -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Você pode adicionar Grunt e gruntplugins em um arquivo pacakge.json existente usando o seguinte comando -
npm install <module> --save-devAqui, <module> representa o módulo a ser instalado localmente. O comando acima instalará o módulo especificado e o adicionará automaticamente à seção devDependencies .
Por exemplo, o comando a seguir instalará a versão mais recente do Grunt e a adicionará às suas devDependencies -
npm install grunt --save-devGruntfile
O arquivo Gruntfile.js é um local padrão onde suas configurações irão para o Grunt. O arquivo Grunt inclui as seguintes partes -
- A função wrapper
- Configuração de projeto e tarefa
- Carregando plugins e tarefas do Grunt
- Tarefas personalizadas
O arquivo Gruntfile.js básico é mostrado abaixo -
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
});
// Load the plugin that provides the "uglify" task
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s)
grunt.registerTask('default', ['uglify']);
};Função Wrapper
No código acima, module.exports é uma função de invólucro onde toda a configuração vai dentro desta função. É uma forma de exibir a configuração para o restante do aplicativo.
module.exports = function(grunt) {
//do grunt-related things here
}Configuração de Projeto e Tarefa
Você pode configurar as tarefas do Grunt, uma vez que a configuração do Grunt esteja pronta. A configuração do projeto pode ser escrita na seção grunt.initConfig () . Dentro da função grunt.initConfig () , pegue as informações de configuração do arquivo package.json e salve-o no pkg . Você pode chamar o nome do seu projeto usando pkg.name e version com pkg.version .
Carregando Plugins e Tarefas do Grunt
Carregue as tarefas de um plugin especificado usando o método grunt.loadNpmTasks . Você pode instalar o plugin localmente usandonpme deve ser relativo ao Gruntfile. Você pode carregar o plugin com um comando simples, conforme mostrado abaixo -
grunt.task.loadNpmTasks(pluginName)Tarefas Personalizadas
Quando você está executando o Grunt através da linha de comando, o Grunt irá procurar a tarefa padrão . No código acima, estamos usando uma tarefa chamada uglify que pode ser executada usando o comando grunt . Isso é o mesmo que executar explicitamente o comando grunt uglify e você pode especificar o número de tarefas na matriz.
grunt.registerTask('default', ['uglify']);Você pode definir dados de configuração específicos do projeto para Grunt no arquivo Gruntfile.js .
Configuração Grunt
Os dados de configuração da tarefa podem ser inicializados no Gruntfile usando o método grunt.initConfig () . Dentro da função grunt.initConfig () , obtenha as informações de configuração do arquivo package.json. A configuração conterá uma tarefa chamadaproperties e quaisquer dados arbitrários.
grunt.initConfig({
jshint: {
// configuration for jshint task
},
cssmin: {
// configuration for cssmin task
},
// Arbitrary non-task-specific properties
my_files: ['dir1/*.js', 'dir2/*.js'],
});Configuração de tarefas e metas
Quando você está executando uma tarefa, Grunt procura a configuração na propriedade nomeada por tarefa. Vamos definir tarefas com várias configurações e opções de destino, conforme mostrado abaixo -
grunt.initConfig({
jshint: {
myfile1: {
// configuration for "myfile1" target options
},
myfile2: {
// configuration for "myfile2" target options
},
},
cssmin: {
myfile3: {
// configuration for "myfile3" target options
},
},
});Aqui, jshint tarefa tem myfile1 e myfile2 alvos e cssmin tarefa tem myfile3 alvo. Quando você está executando o grunt jshint , ele itera sobre a tarefa e o destino para processar a configuração do destino especificado.
Opções
Defina a propriedade options dentro da configuração da tarefa que substitui os padrões da tarefa. Cada destino inclui propriedades de opções que substituem as opções de nível de tarefa. Terá o seguinte formato -
grunt.initConfig({
jshint: {
options: {
// task-level options that overrides task defaults
},
myfile: {
options: {
// "myfile" target options overrides task defaults
},
},
myfile1: {
// there is no option, target will use task-level options
},
},
});arquivos
Grunt fornece algumas idéias para especificar em quais arquivos a tarefa deve operar e usa maneiras diferentes de especificar os mapeamentos de arquivo src-dest . A seguir estão algumas das propriedades adicionais que são suportadas pelos mapeamentos src e dest -
filter- É uma função que especifica o caminho do arquivo src correspondente e retorna valores verdadeiros ou falsos.
nonull - Ele define os padrões não correspondentes quando é definido como verdadeiro.
dot - Corresponde aos nomes dos arquivos que começam com um ponto ou outro ponto.
matchBase - Corresponde aos padrões que contém barras com o nome de base do caminho.
expand - Ele processa o mapeamento do arquivo src-dest.
Formato Compacto
Ele especifica o mapeamento do arquivo src-dest por destino que pode ser usado para tarefas somente leitura e requer apenas a propriedade src e nenhuma propriedade dest .
grunt.initConfig({
jshint: {
myfile1: {
src: ['src/file1.js','src/file2.js']
},
},
cssmin: {
myfile2: {
src: ['src/file3.js','src/file4.js'],
dest: 'dest/destfile.js',
},
},
});Formato de objeto de arquivos
Ele especifica o mapeamento do arquivo src-dest por destino em que o nome da propriedade é o arquivo dest e seu valor é o arquivo src .
grunt.initConfig({
jshint: {
myfile1: {
files: {
'dest/destfile.js':['src/file1.js','src/file2.js'],
'dest/destfile1.js':['src/file3.js','src/file4.js'],
},
},
myfile2: {
files: {
'dest/destfile2.js':['src/file22.js','src/file23.js'],
'dest/destfile21.js':['src/file24.js','src/file25.js'],
},
},
},
});Formato de array de arquivos
Ele especifica o mapeamento do arquivo src-dest por destino usando propriedades adicionais por mapeamento.
grunt.initConfig({
jshint: {
myfile1: {
files: [
{src:['src/file1.js','src/file2.js'],dest:'dest/file3.js'},
{src:['src/file4.js','src/file4.js'],dest:'dest/file5.js'},
],
},
myfile2: {
files: [
{src:['src/file6.js','src/file7.js'],dest:'dest/file8/', nonull:true},
{src:['src/file9.js','src/file10.js'],dest:'dest/file11/', filter:'isFalse'},
],
},
},
});Formatos Antigos
O formato de arquivo dest-as-target existia antes da existência das multitarefas onde o caminho do arquivo de destino é o nome do destino. O formato a seguir está obsoleto e não deve ser usado no código.
grunt.initConfig({
jshint: {
'dest/destfile2.js':['src/file3.js','src/file4.js'],
'dest/destfile5.js':['src/file6.js','src/file7.js'],
},
});Função de filtro personalizado
Você pode ajudar os arquivos de destino com um grande nível de detalhe usando a propriedade de filtro . O formato a seguir limpa os arquivos apenas se corresponder a um arquivo real.
grunt.initConfig({
clean: {
myfile:{
src: ['temp/**/*'],
filter: 'isFile',
},
},
});Padrões de Globbing
Globbing significa expandir o nome do arquivo. Grunt suporta globbing usando as bibliotecas nodo-glob e minimatch integradas . O padrão globbing inclui os seguintes pontos -
- * corresponde a qualquer número de caracteres, mas não a / .
- ? corresponde a um único caractere, mas não a / .
- ** corresponde a vários caracteres, incluindo / .
- {} especifica uma lista separada por vírgulas de expressões "ou".
- ! irá negar a correspondência de padrão no início.
Por exemplo -
{src: 'myfile/file1.js', dest: ...} // it specifies the single file
{src: 'myfile/*.js', dest: ...} //it matches all the files ending wth .js
{src: 'myfile/{file1,file2}*.js', dest: ...} //defines the single node glob pattern
{src: ['myfile/*.js', '!myfile/file1.js'], dest: ...} // all files will display in alpha
// order except for file1.jsConstruindo o Objeto Files dinamicamente
Ao trabalhar com arquivos individuais, você pode usar propriedades adicionais para construir uma lista de arquivos dinamicamente. Quando você define oexpand propriedade para true, ele ativará algumas das seguintes propriedades -
cwd corresponde a todos os src para este caminho.
src combina os padrões para combinar, em relação ao cwd .
A propriedade dest especifica o prefixo do caminho de destino.
ext substituirá uma extensão existente por um valor gerado em caminhos dest .
extDot indica onde o período que indica a extensão está localizado. Ele usa o primeiro ou o último período; por padrão, é definido para o primeiro período
flatten remove todas as partes do caminho dos caminhos dest .
renomear especifica uma string contendo o novo destino e nome de arquivo.
A propriedade Rename
É uma função JavaScript única que retorna uma string e você não pode usar um valor de string para renomear. No exemplo a seguir, a tarefa de cópia criará um backup do README.md.
grunt.initConfig({
copy: {
backup: {
files: [{
expand: true,
src: ['docs/README.md'], // creating a backup of README.md
rename: function () { // specifies the rename function
return 'docs/BACKUP.txt'; // returns a string with the complete destination
}
}]
}
}
});Modelos
Você pode especificar os modelos usando delimitadores < %% > . Eles serão expandidos automaticamente quando forem lidos na configuração. Inclui dois tipos de propriedades -
<%= prop.subprop %>propriedade é usada para expandir o valor de prop.subprop na configuração que pode fazer referência aos valores de string, matrizes e outros objetos.
<% %> propriedade executa o código JavaScript embutido que é usado para fluxo de controle ou looping.
Por exemplo -
grunt.initConfig({
concat: {
myfile: {
options: {
banner: '/* <%= val %> */\n',
},
src: ['<%= myval %>', 'file3/*.js'],
dest: 'build/<%= file3 %>.js',
},
},
// properties used in task configuration templates
file1: 'c',
file2: 'b<%= file1 %>d',
file3: 'a<%= file2 %>e',
myval: ['file1/*.js', 'file2/*.js'],
});Importando Dados Externos
Você pode importar dados externos do arquivo package.json . O plugin grunt- contrib - uglify pode ser usado para minificar o arquivo de origem e cria um comentário de banner usando metadados. Você pode usar grunt.file.readJSON e grunt.file.readYAML para importar dados JSON e YAML.
Por exemplo -
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
dist: {
src: 'src/<%= pkg.name %>.js',
dest: 'dist/<%= pkg.name %>.min.js'
}
}
});Neste capítulo, vamos criar um arquivo Grunt simples usando os seguintes plug-ins -
- grunt-contrib-uglify
- grunt-contrib-concat
- grunt-contrib-jshint
- grunt-contrib-watch
Instale todos os plug-ins acima e siga as etapas abaixo para criar um Gruntfile.js simples -
Step 1- Você precisa criar uma função de wrapper , que encapsula as configurações do seu Grunt.
module.exports = function(grunt) {};Step 2 - Inicialize seu objeto de configuração conforme mostrado abaixo -
grunt.initConfig({});Step 3- Em seguida, leia as configurações do projeto do arquivo package.json na propriedade pkg . Isso nos permite consultar os valores das propriedades em seu arquivo package.json .
pkg: grunt.file.readJSON('package.json')Step 4- Em seguida, você pode definir configurações para tarefas. Vamos criar nossa primeira tarefa concatenar para concatenar todos os arquivos que estão presentes na pasta src / e armazenar o arquivo .js concatenado na pasta dist / .
concat: {
options: {
// define a string to insert between files in the concatenated output
separator: ';'
},
dist: {
// files needs to be concatenated
src: ['src/**/*.js'],
// location of the concatenated output JS file
dest: 'dist/<%= pkg.name %>.js'
}
}Step 5- Agora, vamos criar outra tarefa chamada uglify para reduzir nosso JavaScript.
uglify: {
options: {
// banner will be inserted at the top of the output which displays the date and time
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
}A tarefa acima cria um arquivo dentro da pasta dist / que contém os arquivos .js minimizados. o<%= concat.dist.dest %>instruirá o uglify a reduzir o arquivo gerado pela tarefa concat.
Step 6- Vamos configurar o plugin JSHint criando uma tarefa jshint .
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
}A tarefa jshint acima aceita um array de arquivos e então um objeto de opções. A tarefa acima irá procurar qualquer violação de código nos arquivos Gruntfile.js e src / ** / *. Js .
Step 7- Em seguida, temos a tarefa de observação que procura por alterações em qualquer um dos arquivos especificados e executa as tarefas que você especificar.
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}Step 8- Em seguida, temos que carregar os plug-ins do Grunt que foram todos instalados via _npm .
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');Step 9- Finalmente, temos que definir a tarefa padrão .
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);A tarefa padrão pode ser executada apenas digitando o comando grunt na linha de comando.
Aqui está o seu Gruntfile.js completo -
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['src/**/*.js'],
dest: 'dist/<%= pkg.name %>.js'
}
},
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
jshint: {
// define the files to lint
files: ['Gruntfile.js', 'src/**/*.js'],
// configure JSHint
options: {
// more options here if you want to override JSHint defaults
globals: {
jQuery: true,
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
};Neste capítulo, vamos aprender sobre a criação de tarefas . Sempre que você executa o Grunt, uma ou mais tarefas são especificadas para serem executadas, notificando o Grunt o que você gostaria que ele fizesse. Se você especificar a tarefa padrão , ela será executada por padrão.
Alias Tasks
Sempre que uma lista de tarefas é especificada, uma ou mais outras tarefas podem ter o alias de uma nova tarefa. A execução do alias, por sua vez, executará todas as tarefas especificadas na taskList . O argumento taskList deve ser uma matriz de tarefas conforme mostrado abaixo -
grunt.registerTask(taskName, [description, ] taskList)Por exemplo, quando você define uma taskList com as tarefas jshint , concat e uglify e especifica o taskName como padrão , todas as tarefas listadas serão executadas automaticamente se Grunt for executado sem especificar nenhuma tarefa.
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);Você também pode especificar os argumentos da tarefa como mostrado abaixo -
grunt.registerTask('dist', ['concat:dist', 'uglify:dist']);Na tarefa acima, o alias dist executa as tarefas concat e uglify .
Multi Tarefas
Sempre que você executa várias tarefas, o Grunt procura uma propriedade com o mesmo nome na configuração do Grunt. Essas tarefas podem ter várias configurações, que serão definidas usando destinos nomeados arbitrariamente .
Ao especificar uma tarefa e um destino, apenas a configuração de destino especificada será processada.
grunt concat:fooO comando acima executará apenas o foo de destino .
Quando você especifica apenas uma tarefa, todos os destinos são processados.
grunt concatO comando acima irá iterar sobre todos os destinos da tarefa concat .
Quando você renomeia uma tarefa com grunt.task.renameTask , uma propriedade com o novo nome da tarefa é pesquisada no objeto de configuração por Grunt.
grunt.initConfig({
log: {
foo: [1, 2, 3],
bar: 'Welcome to tutorialspoint',
sap: true
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});No exemplo acima, a multi tarefa irá registrar foo: 1,2,3 se o Grunt foi executado através do grunt log: foo ou irá registrar bar: Bem-vindo ao tutorialspoint sempre que executado através do grunt log: bar . Ele irá logar foo: 1,2,3 então bar: Bem-vindo ao tutorialspoint then sap: true quando Grunt for executado como grunt log .
Tarefas Básicas
Sempre que você executa uma tarefa básica, o Grunt não pesquisa a configuração ou o ambiente. Em vez disso, ele executa a função de tarefa especificada, passa quaisquer argumentos separados por dois pontos especificados em como argumentos de função.
grunt.registerTask(taskName, [description, ] taskFunction)No exemplo a seguir, a tarefa registra foo, testando 123 se Grunt for executado por meio do comando grunt foo: testing: 123 . Sempre que a tarefa for executada sem argumentos como grunt foo , a tarefa logará foo, sem argumentos .
grunt.registerTask('foo', 'A simple task to logs stuff.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln(this.name + ", no args");
} else {
grunt.log.writeln(this.name + ", " + arg1 + " " + arg2);
}
});Tarefas Personalizadas
Se você não quiser seguir a estrutura de múltiplas tarefas , você pode definir sua tarefa personalizada conforme mostrado abaixo -
grunt.registerTask('default', 'My "default" task description.', function() {
grunt.log.writeln('Currently running the "default" task.');
});É possível executar uma tarefa dentro de outra tarefa como mostrado abaixo -
grunt.registerTask('foo', 'My "foo" task.', function() {
// Enqueue bar and baz tasks, to run after foo completes, in-order.
grunt.task.run('bar', 'baz');
// Or:
grunt.task.run(['bar', 'baz']);
});Você também pode criar tarefas assíncronas conforme mostrado abaixo -
grunt.registerTask('asyncfoo', 'My "asyncfoo" task.', function() {
// Force task into async mode and grab a handle to the done() function.
var done = this.async();
// Run some sync stuff.
grunt.log.writeln('Processing your task..');
// Run some async stuff.
setTimeout(function() {
grunt.log.writeln('Finished!');
done();
}, 1000);
});Você pode criar tarefas que podem acessar seus nomes e argumentos conforme mostrado abaixo -
grunt.registerTask('foo', 'My task "foo" .', function(a, b) {
grunt.log.writeln(this.name, a, b);
});
// Usage:
// grunt foo
// logs: "foo", undefined, undefined
// grunt foo:bar
// logs: "foo", "bar", undefined
// grunt foo:bar:baz
// logs: "foo", "bar", "baz"Você pode criar sua tarefa de forma que, sempre que algum erro for registrado, as tarefas possam falhar conforme mostrado abaixo -
grunt.registerTask('foo', 'My task "foo" .', function() {
if (failureOfSomeKind) {
grunt.log.error('This is an error message.');
}
// If this task had errors then fail by returning false
if (ifErrors) { return false; }
grunt.log.writeln('This is success message');
});Sempre que uma tarefa falhar, todas as tarefas seguintes serão encerradas, a menos que --force tenha sido especificado.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail synchronously.
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
var done = this.async();
setTimeout(function() {
// Fail asynchronously.
done(false);
}, 1000);
});As tarefas podem depender de outras tarefas para uma execução bem-sucedida. Lembre-se de que o grunt.task.requires não executará realmente outra (s) tarefa (s); em vez disso, apenas verificará se foi executado e não falhou.
grunt.registerTask('foo', 'My task "foo" .', function() {
return false;
});
grunt.registerTask('bar', 'My task "bar" .', function() {
// Fail task if foo task failed or never ran.
grunt.task.requires('foo');
// This code executes if the foo task executed successfully.
grunt.log.writeln('Hello, World.. Welcome to Tutorialspoint!..');
});
// Usage:
// grunt foo bar doesn't log, because foo failed to execute.
// **Note: This is an example of space-separated sequential commands,
// (similar to executing two lines of code: `grunt foo` then `grunt bar`)
// grunt bar doesn't log, because foo never ran.As tarefas podem até falhar sempre que as propriedades de configuração necessárias não forem encontradas.
grunt.registerTask('foo', 'My task "foo" .', function() {
// Fail task if meta.name config properties is missing
// Format 1: String
grunt.config.requires('meta.name');
// or Format 2: Array
grunt.config.requires(['meta', 'name']);
// Log... conditionally.
grunt.log.writeln('This only log if meta.name is defined in the config.');
});As tarefas podem acessar as propriedades de configuração conforme mostrado abaixo -
grunt.registerTask('foo', 'My task "foo" .', function() {
// Log the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config('meta.name'));
// Also logs the value of the property. Returns null if the property is undefined.
grunt.log.writeln('The meta.name property is: ' + grunt.config(['meta', 'name']));
});