GWT Google Charts - Guia rápido
Google Chartsé uma biblioteca de gráficos baseada em JavaScript puro destinada a aprimorar aplicativos da web, adicionando recursos de gráficos interativos. Ele oferece suporte a uma ampla variedade de gráficos. Os gráficos são desenhados usando SVG em navegadores padrão como Chrome, Firefox, Safari, Internet Explorer (IE). No legado do IE 6, VML é usado para desenhar os gráficos.
Google Chart Java Moduleé uma biblioteca de código aberto baseada em java que fornece visualizações elegantes e ricas em recursos do Google Charts em um aplicativo GWT e pode ser usada junto com bibliotecas de widgets GWT. Existem capítulos que discutem todos os componentes básicos do Google Charts com exemplos adequados em um aplicativo GWT.
Características
A seguir estão os principais recursos da biblioteca de gráficos do Google.
Compatability - Funciona perfeitamente em todos os principais navegadores e plataformas móveis, como Android e iOS.
Multitouch Support- Suporta multitoque em plataformas baseadas em tela de toque, como Android e iOS. Ideal para smartphones / tablets baseados em iPhone / iPad e Android.
Free to Use - Código aberto e gratuito para uso não comercial.
Lightweight - a biblioteca principal loader.js, é uma biblioteca extremamente leve.
Simple Configurations - Usa json para definir várias configurações de gráficos e muito fácil de aprender e usar.
Dynamic - Permite modificar o gráfico mesmo após a geração do gráfico.
Multiple axes- Não restrito ao eixo x, y. Suporta vários eixos nos gráficos.
Configurable tooltips- A dica de ferramenta surge quando um usuário passa o mouse sobre qualquer ponto em um gráfico. googlecharts fornece um formatador integrado de dica de ferramenta ou formatador de retorno de chamada para controlar a dica de forma programática.
DateTime support- Lidar com data e hora especialmente. Fornece vários controles embutidos sobre categorias de datas sábias
Print - Imprimir gráfico usando a página da web.
External data- Suporta o carregamento de dados dinamicamente do servidor. Fornece controle sobre os dados usando funções de retorno de chamada.
Text Rotation - Suporta rotação de etiquetas em qualquer direção.
Tipos de gráficos suportados
A biblioteca de gráficos do Google oferece os seguintes tipos de gráficos -
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Line Charts Usado para desenhar gráficos baseados em linhas / splines. |
| 2 | Area Charts Usado para desenhar gráficos de área. |
| 3 | Pie Charts Usado para desenhar gráficos de pizza. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Usado para desenhar gráficos dispersos. |
| 5 | Bubble Charts Usado para desenhar gráficos baseados em bolhas. |
| 6 | Dynamic Charts Usado para desenhar gráficos dinâmicos onde o usuário pode modificar os gráficos. |
| 7 | Combinations Usado para desenhar combinações de vários gráficos. |
| 8 | 3D Charts Usado para desenhar gráficos 3D. |
| 9 | Angular Gauges Usado para desenhar gráficos do tipo velocímetro. |
| 10 | Heat Maps Usado para desenhar mapas de calor. |
| 11 | Tree Maps Usado para desenhar mapas de árvores. |
Nos próximos capítulos, discutiremos cada tipo de gráfico mencionado acima em detalhes com exemplos.
Licença
O Google Charts é de código aberto e de uso gratuito. Siga o link: Termos de Serviço .
Este tutorial irá guiá-lo sobre como preparar um ambiente de desenvolvimento para iniciar seu trabalho com Google Charts e GWT Framework. Este tutorial também irá ensiná-lo a configurar JDK, Tomcat e Eclipse em sua máquina antes de configurar o GWT Framework -
Requisitos do sistema
O GWT requer JDK 1.6 ou superior, portanto, o primeiro requisito é ter o JDK instalado em sua máquina.
| JDK | 1.6 ou superior. |
|---|---|
| Memória | nenhum requisito mínimo. |
| Espaço em disco | nenhum requisito mínimo. |
| Sistema operacional | nenhum requisito mínimo. |
Siga as etapas fornecidas para configurar seu ambiente para iniciar o desenvolvimento de aplicativos GWT.
Etapa 1 - Verifique a instalação do Java em sua máquina
Agora abra o console e execute o seguinte comando java.
| SO | Tarefa | Comando |
|---|---|---|
| Windows | Abrir console de comando | c: \> versão java |
| Linux | Abra o terminal de comando | $ java -version |
| Mac | Terminal aberto | máquina: ~ joseph $ java -version |
Vamos verificar a saída de todos os sistemas operacionais
| Sr. Não. | SO e saída gerada |
|---|---|
| 1 | Windows versão java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) Cliente VM Java HotSpot (TM) (versão 17.0-b17, modo misto, compartilhamento) |
| 2 | Linux versão java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM cliente ava HotSpot (TM) (versão 17.0-b17, modo misto, compartilhamento) |
| 3 | Mac versão java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) Servidor VM Java HotSpot (TM) de 64 bits (versão 17.0-b17, modo misto, compartilhamento) |
Etapa 2 - Configure o Java Development Kit (JDK)
Se você não tiver o Java instalado, poderá instalar o Java Software Development Kit (SDK) do site Java da Oracle: Java SE Downloads . Você encontrará instruções para instalar o JDK nos arquivos baixados, siga as instruções fornecidas para instalar e configurar a configuração. Por fim, defina as variáveis de ambiente PATH e JAVA_HOME para se referir ao diretório que contém java e javac, normalmente java_install_dir / bin e java_install_dir respectivamente.
Colocou o JAVA_HOMEvariável de ambiente para apontar para o local do diretório base onde o Java está instalado em sua máquina. Por exemplo
| Sr. Não. | SO e saída |
|---|---|
| 1 | Windows Defina a variável de ambiente JAVA_HOME como C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Anexe a localização do compilador Java ao caminho do sistema.
| Sr. Não. | SO e saída |
|---|---|
| 1 | Windows Anexe a string;% JAVA_HOME% \ bin ao final da variável do sistema, Caminho. |
| 2 | Linux exportar PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac não requerido |
Alternativamente, se você usar um Ambiente de Desenvolvimento Integrado (IDE) como Borland JBuilder, Eclipse, IntelliJ IDEA ou Sun ONE Studio, compile e execute um programa simples para confirmar que o IDE sabe onde você instalou o Java, caso contrário, faça a configuração adequada conforme o documento fornecido do IDE.
Etapa 3 - Configurar IDE Eclipse
Todos os exemplos neste tutorial foram escritos usando Eclipse IDE. Então, eu sugiro que você tenha a versão mais recente do Eclipse instalada em sua máquina com base em seu sistema operacional.
Para instalar o Eclipse IDE, baixe os binários mais recentes do Eclipse em https://www.eclipse.org/downloads/. Depois de baixar a instalação, descompacte a distribuição binária em um local conveniente. Por exemplo, em C: \ eclipse no windows, ou / usr / local / eclipse no Linux / Unix e finalmente defina a variável PATH apropriadamente.
O Eclipse pode ser iniciado executando os seguintes comandos na máquina Windows, ou você pode simplesmente clicar duas vezes em eclipse.exe
%C:\eclipse\eclipse.exeO Eclipse pode ser iniciado executando os seguintes comandos na máquina Unix (Solaris, Linux, etc.) -
$/usr/local/eclipse/eclipseApós uma inicialização bem-sucedida, se tudo estiver bem, ele deve exibir o resultado
Etapa 4: Instale o GWT SDK e o plug-in para Eclipse
Siga as instruções fornecidas no link Plugin for Eclipse (incl. SDKs) para instalar a versão GWT SDK & Plugin for Eclipse instalada em sua máquina.
Após uma configuração bem-sucedida do plugin GWT, se tudo estiver bem, ele deverá exibir a tela a seguir com Google icon marcado com retângulo vermelho.
Etapa 5: Instale o Google Charts
Baixe o jar do Google Charts mais recente de sua página MVN Repository e adicione-o ao classpath do projeto.
Adicione a seguinte entrada no arquivo <project-name> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>Neste capítulo, mostraremos a configuração necessária para desenhar um gráfico usando a API de gráficos do Google no GWT.
Etapa 1: Criar aplicativo GWT
Siga as etapas a seguir para atualizar o aplicativo GWT que criamos no GWT - capítulo Criar aplicativo -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome HelloWorld em um pacote com.tutorialspoint conforme explicado no capítulo GWT - Criar aplicativo . |
| 2 | Modifique HelloWorld.gwt.xml , HelloWorld.html e HelloWorld.java conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para verificar o resultado da lógica implementada. |
A seguir está o conteúdo do descritor do módulo modificado src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>A seguir está o conteúdo do arquivo host HTML modificado war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Veremos o HelloWorld.java atualizado no final, após entender as configurações.
Etapa 2: Criar configurações
Carregar biblioteca e criar gráfico
Carregue a biblioteca usando ChartLoader e crie o gráfico.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});Tabela de dados
Configure os detalhes criando uma tabela de dados.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Tamanho
Configure a largura e a altura a serem definidas.
chart.setWidth("700px");
chart.setHeight("700px");Etapa 3: adicione o gráfico ao painel principal.
Estamos adicionando o gráfico ao painel raiz.
RootPanel.get().add(chart);Exemplo
Considere o seguinte exemplo para entender melhor a sintaxe de configuração -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.

Os gráficos de área são usados para desenhar gráficos baseados em área. Nesta seção, vamos discutir os seguintes tipos de gráficos baseados em área.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Área Básica Gráfico de área básico |
| 2 | Área com valores negativos Gráfico de área com valores negativos. |
| 3 | Área empilhada Gráfico com áreas empilhadas umas sobre as outras. |
| 4 | Área com pontos faltando Gráfico com pontos ausentes nos dados. |
Os gráficos de barras são usados para desenhar gráficos baseados em barras. Nesta seção, discutiremos os seguintes tipos de gráficos baseados em barras.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Barra Básica Gráfico de barras básico |
| 2 | Gráfico de Barras Agrupadas Gráfico de barras agrupadas. |
| 3 | Barra Empilhada Gráfico de barras com barras empilhadas umas sobre as outras. |
| 4 | Barra Negativa Gráfico de barras com pilha negativa. |
| 5 | Gráfico de Barras Diff Gráfico de barras mostrando diferenças. |
Os gráficos de bolhas são usados para desenhar gráficos baseados em bolhas. Nesta seção, discutiremos os seguintes tipos de gráficos baseados em bolhas.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Bolha Básica Gráfico de bolhas básico. |
| 2 | Gráfico de bolhas com rótulos de dados Gráfico de bolhas com rótulos de dados. |
Os gráficos de velas são usados para mostrar o valor de abertura e fechamento sobre uma variação de valor e normalmente são usados para representar ações. Nesta seção, vamos discutir os seguintes tipos de gráficos baseados em velas.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Castiçal Básico Gráfico de velas básico. |
| 2 | Castiçal com cores personalizadas Gráfico de velas personalizado. |
Os gráficos de colunas são usados para desenhar gráficos baseados em colunas. Nesta seção, discutiremos os seguintes tipos de gráficos baseados em colunas.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Coluna Básica Gráfico de coluna básico |
| 2 | Gráfico de colunas agrupadas Gráfico Colummn agrupado. |
| 3 | Coluna Empilhada Gráfico de colunas com colunas empilhadas umas sobre as outras. |
| 4 | Coluna Empilhada Negativa Gráfico de colunas com pilha negativa. |
| 5 | Diff Column Chart Gráfico de colunas mostrando diferenças. |
O gráfico de combinação ajuda a renderizar cada série como um tipo de marcador diferente da lista a seguir: linha, área, barras, velas e área escalonada. Para atribuir um tipo de marcador padrão para a série, use a propriedade seriesType. A propriedade da série deve ser usada para especificar as propriedades de cada série individualmente. A seguir está um exemplo de um Gráfico de colunas mostrando diferenças.
Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vejamos um exemplo de Gráfico de colunas mostrando diferenças.
Configurações
Nós usamos ComboChart classe para mostrar um gráfico de combinação.
// Combination chart
ComboChart chart = new ComboChart();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.

Um histograma é um gráfico que agrupa dados numéricos em grupos, exibindo os grupos como colunas segmentadas. Eles são usados para representar a distribuição de um conjunto de dados e a frequência com que os valores se enquadram em intervalos. O Google Charts escolhe automaticamente o número de baldes para você. Todos os depósitos têm a mesma largura e altura proporcional ao número de pontos de dados no depósito. Os histogramas são semelhantes aos gráficos de colunas em outros aspectos. Nesta seção, vamos discutir os seguintes tipos de gráficos baseados em histograma.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Histograma Básico Gráfico de histograma básico. |
| 2 | Cor de controle Cor personalizada da carta do histrograma. |
| 3 | Controlando Buckets Baldes personalizados da carta do histrograma. |
| 4 | Multiple Series Gráfico de histrograma com várias séries. |
Os gráficos de linha são usados para desenhar gráficos baseados em linha. Nesta seção, discutiremos os seguintes tipos de gráficos baseados em linha.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Linha básica Gráfico de linha básico. |
| 2 | Com pontos visíveis Gráfico com pontos de dados visíveis. |
| 3 | Cor de fundo personalizável Gráfico com cor de fundo personalizada. |
| 4 | Cor de linha personalizável Gráfico com cor de linha personalizada. |
| 5 | Rótulos personalizáveis de eixo e escala Gráfico com rótulos personalizados de eixo e escala. |
| 6 | Crosshairs Gráficos de linha mostrando retículos no ponto de dados na seleção. |
| 7 | Estilo de linha personalizável Gráfico com cor de linha personalizada. |
| 8 | Gráficos de linha com linhas curvas Gráfico com linhas curvas suaves. |
Um gráfico do Google Maps usa a API do Google Maps para exibir o mapa. Os valores dos dados são exibidos como marcadores no mapa. Os valores dos dados podem ser coordenadas (pares latitude-long) ou endereços reais. O mapa será dimensionado de forma adequada para incluir todos os pontos identificados.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Mapa Básico Mapa básico do Google. |
| 2 | Mapa usando Latitude / Longitude Mapa com localizações especificadas usando Latitude e Longitude. |
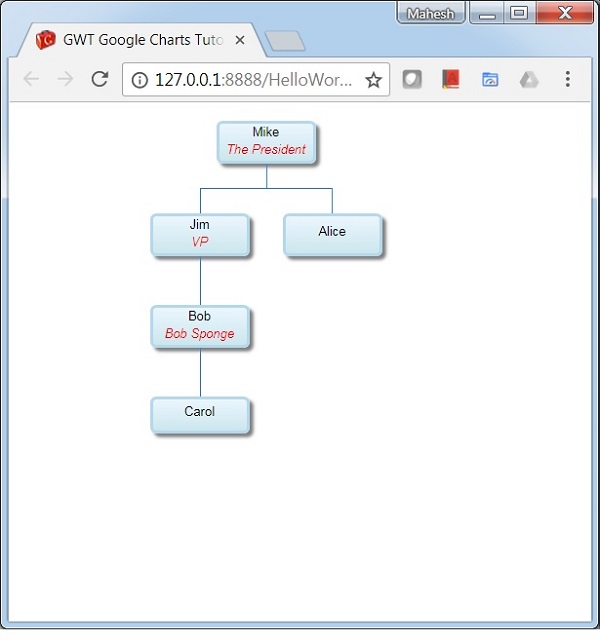
A seguir está um exemplo de um organograma.
O organograma ajuda a renderizar uma hierarquia de nós, usado para retratar relacionamentos superiores / subordinados em uma organização. Por exemplo, uma árvore genealógica é um tipo de organograma. Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vamos ver um exemplo de organograma.
Configurações
Nós usamos OrgChart classe para mostrar um organograma.
// Organization chart
OrgChart chart = new OrgChart();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.

Os gráficos de pizza são usados para desenhar gráficos de pizza. Nesta seção, discutiremos os seguintes tipos de gráficos de pizza.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Torta Básica Gráfico de pizza básico. |
| 2 | Donut Chart Gráfico Donut. |
| 3 | Gráfico circular 3D Gráfico de pizza 3D. |
| 4 | Gráfico de pizza com fatias explodidas Gráfico de pizza com fatias explodidas. |
Um gráfico sankey é uma ferramenta de visualização e é usado para representar um fluxo de um conjunto de valores para outro. Os objetos conectados são chamados de nós e as conexões são chamadas de links. Sankeys são usados para mostrar um mapeamento muitos para muitos entre dois domínios ou caminhos múltiplos através de um conjunto de estágios.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Gráfico básico de Sankey Gráfico básico de Sankey. |
| 2 | Gráfico Sankey multinível Gráfico de Sankey multinível. |
| 3 | Customizing Sankey Chart Gráfico de Sankey personalizado. |
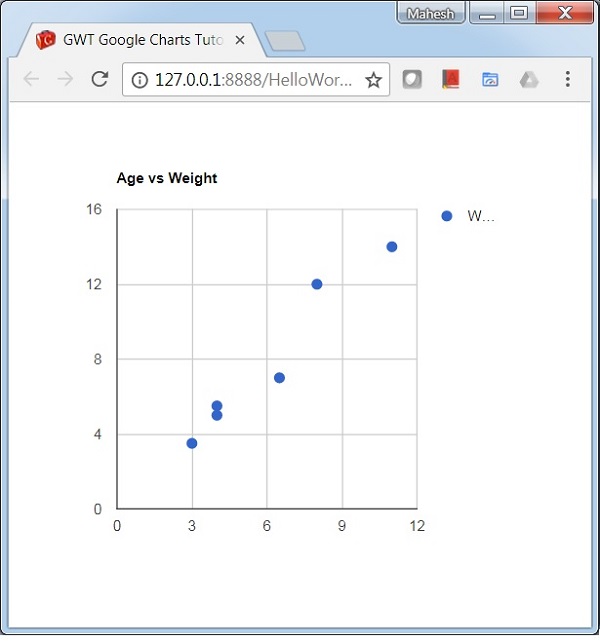
A seguir está um exemplo de gráfico de dispersão.
Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vamos ver um exemplo de um gráfico de dispersão.
Configurações
Nós usamos ScatterChart classe para mostrar um gráfico de dispersão.
ScatterChart chart = new ScatterChart();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.

Um gráfico de área em etapas é um gráfico de área com base em etapas. Vamos discutir os seguintes tipos de gráficos de área escalonados.
| Sr. Não. | Tipo / descrição do gráfico |
|---|---|
| 1 | Gráfico escalonado básico Gráfico de área escalonado básico. |
| 2 | Gráfico escalonado empilhado Gráfico de área escalonada empilhada. |
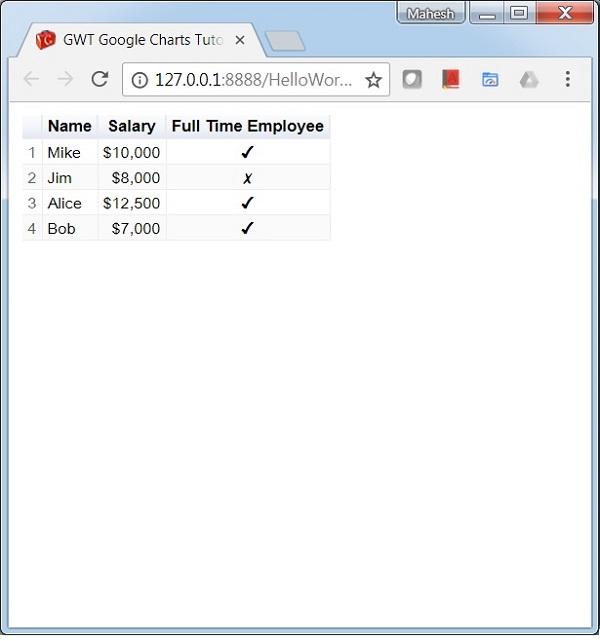
O gráfico de tabela ajuda a renderizar uma tabela que pode ser classificada e paginada. As células da tabela podem ser formatadas usando strings de formato ou inserindo HTML diretamente como valores de células. Os valores numéricos são alinhados à direita por padrão; Os valores booleanos são exibidos como marcas de verificação ou cruzadas. Os usuários podem selecionar linhas únicas com o teclado ou o mouse. Os cabeçalhos das colunas podem ser usados para classificação. A linha do cabeçalho permanece fixa durante a rolagem. A tabela dispara eventos correspondentes à interação do usuário.
Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vamos ver um exemplo de um gráfico de tabela.
Configurações
Nós usamos Table classe para mostrar um gráfico de tabela.
Table chart = new Chart();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.

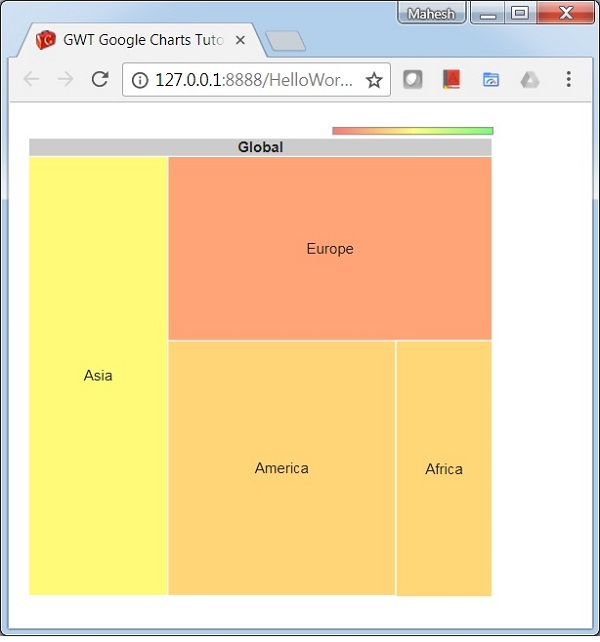
TreeMap é uma representação visual de uma árvore de dados, onde cada nó pode ter zero ou mais filhos e um pai (exceto para a raiz). Cada nó é exibido como um retângulo, pode ser dimensionado e colorido de acordo com os valores que atribuímos. Os tamanhos e cores são avaliados em relação a todos os outros nós do gráfico. A seguir está um exemplo de um gráfico de mapa de árvore.
Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vamos ver um exemplo de um gráfico TreeMap.
Configurações
Nós usamos TreeMap classe para mostrar um gráfico TreeMap.
TreeMap chart = new TreeMap();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Resultado
Verifique o resultado.