GWT Google Charts - Table Chart
O gráfico de tabela ajuda a renderizar uma tabela que pode ser classificada e paginada. As células da tabela podem ser formatadas usando strings de formato ou inserindo HTML diretamente como valores de células. Os valores numéricos são alinhados à direita por padrão; Os valores booleanos são exibidos como marcas de verificação ou cruzadas. Os usuários podem selecionar linhas únicas com o teclado ou o mouse. Os cabeçalhos das colunas podem ser usados para classificação. A linha do cabeçalho permanece fixa durante a rolagem. A tabela dispara eventos correspondentes à interação do usuário.
Já vimos as configurações usadas para desenhar um gráfico no capítulo Google Charts Configuration Syntax . Agora, vamos ver um exemplo de um gráfico de tabela.
Configurações
Nós usamos Table classe para mostrar um gráfico de tabela.
Table chart = new Chart();Exemplo
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
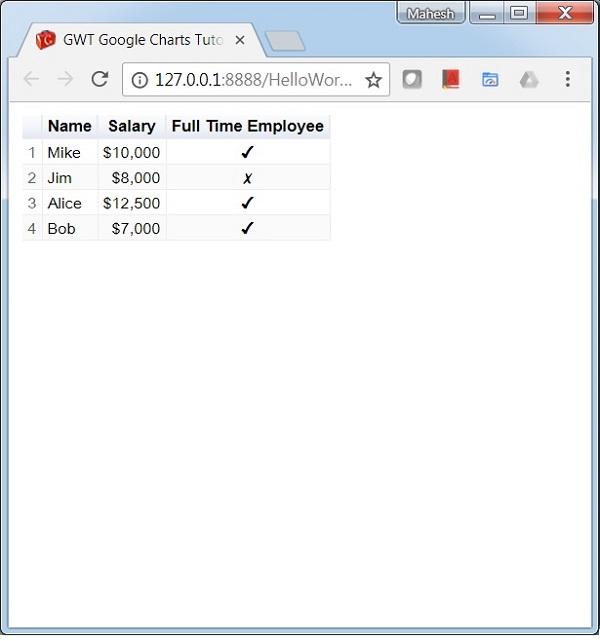
}Resultado
Verifique o resultado.