JasmineJS - Verificação nula
Jasmine fornece uma variedade diferente de métodos para verificar se a saída real é nula, definida ou indefinida. Neste capítulo, aprenderemos como implementar diferentes métodos Jasmine para verificar os cenários mencionados acima.
A ser definida()
Este matcher é usado para verificar se alguma variável no código é predefinida ou não. Vamos modificar nossocustomerMatcherSpec.js arquivo de acordo com este exemplo.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});No código acima, toBeDefined () irá verificar se a variável currentVal está definido no sistema ou não. Como currentVal é definido como 0 no início, este teste passará e gerará uma captura de tela verde como saída.

Novamente no exemplo acima, vamos remover a primeira linha, onde realmente definimos “currentVal” e executamos novamente. Em seguida, obteremos uma tela vermelha, o que significa que o teste realmente falhou porque esperamos que um valor indefinido seja definido. A captura de tela a seguir será o arquivo de saída.

ToBeUndefined ()
Este matcher ajuda a verificar se alguma variável está previamente indefinida ou não, basicamente funciona simplesmente oposto ao matcher anterior que está toBeDefined. No exemplo a seguir, aprenderemos como usar este matcher. Vamos modificar nosso arquivo de especificações, ou seja,customerMatcher.js arquivo com a seguinte entrada.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});Na seção acima, vamos verificar se nossa variável “undefineValue”é realmente indefinido ou não. Depois de adicionar este arquivo ao SpecRunner, receberemos uma captura de tela verde como saída, que nos diz que esse valor não foi definido anteriormente.

Novamente, vamos definir a variável com algum valor predefinido e ver se ela gerará um erro ou não. O novocustomerMatcher.js se parece com o seguinte.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
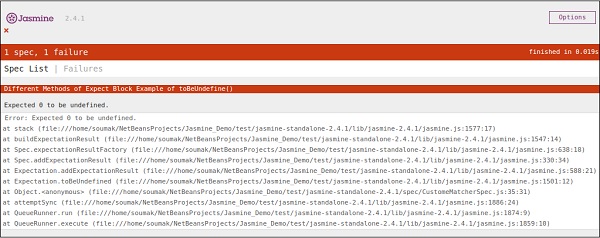
});O trecho de código acima irá gerar um erro e gerar uma captura de tela vermelha porque já definimos o “undefineValue” valor para “0”e esperando que não seja definido. A seguinte captura de tela será gerada na execuçãoSpecRunner.html Arquivo.

toBeNull ()
Como o nome significa, esse matcher ajuda a verificar os valores nulos. Vamos novamente modificar nossocustomerMatcherSpec.js arquivo com o seguinte trecho de código.
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
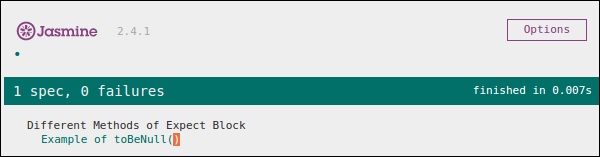
});No código acima, mencionamos uma variável ”value”e mencionamos explicitamente esse valor como nulo. No bloco expect, o matcher toBeNull () verificará esse valor e nos dará o resultado de acordo. A seguir está a saída do código mencionado acima, quando executado com a ajuda do arquivo SpecRunner.html.

Agora vamos testar fornecendo algum valor definido diferente de nulo. Modifique ocustomerMatcher.js arquivo em conformidade.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
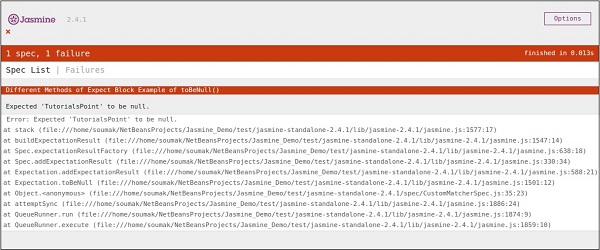
});No exemplo acima, modificamos o valor da variável com “TutorialsPoint” que não é um valor nulo. Portanto, esse teste falhará e produzirá uma captura de tela em vermelho como saída.