JasmineJS - Escrevendo Texto e Execução
Neste capítulo, vamos criar um hello world app que irá testar nosso “helloworld.js”Arquivo. Antes de desenvolver o aplicativo hello world, volte ao capítulo anterior e certifique-se de que seu ambiente está pronto para ser testado usando Jasmine.
Step 1 − Create a Web application in your IDE
Aqui, estamos usando o NetBeans 8.1 para desenvolver nosso aplicativo hello world no Jasmine. No NetBeans, vá para Arquivo → Novo projeto → Aplicativo Html5 / JS e crie um projeto. Depois de criar o projeto, o diretório do projeto deve ser semelhante à imagem a seguir. Chamamos nosso projeto deJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
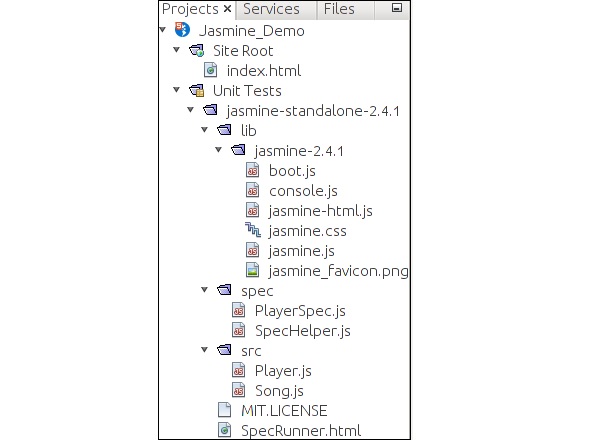
Depois de criar o projeto de demonstração, tudo o que você precisa fazer é incluir a pasta de descompactação da biblioteca Jasmine na pasta Testes de unidade do aplicativo criado. Depois de adicionar todos os arquivos da biblioteca à pasta do nosso aplicativo, a estrutura do nosso projeto será semelhante à mostrada na imagem a seguir.

Arquivos fornecidos em spec e srcAs pastas são arquivos de demonstração fornecidos pela equipe Jasmine. Exclua esses arquivos, pois vamos criar nosso próprio arquivo de teste e caso de teste. Ao excluir esses arquivos JavaScript, precisamos excluir a referência desses arquivos dentro de nosso arquivo html de saída que éSpecRunner.html.
A seguir está a captura de tela do arquivo SpecRunner.html onde a referência de diferentes arquivos JavaScript dentro spec e src será deletado.

Step 3 − Create a JavaScript file
Nesta etapa, criaremos um arquivo JavaScript denominado helloworld.js debaixo srcpasta. Este é o arquivo que iremos testar através do Jasmine. Depois de criar um arquivo JavaScript, anexe o seguinte conjunto de código dentro do arquivo.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
Nesta etapa, criaremos outro arquivo JavaScript que conterá o caso de teste para o arquivo JavaScript mencionado acima. Vá em frente e crie um arquivo JavaScript na pasta “Spec” e nomeie-o como“HelloWorldsSpec.js”. Adicione a seguinte linha de código a estejs Arquivo.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Nós criamos com sucesso nosso próprio arquivo a ser testado e o caso de teste correspondente. Nós o mantivemos em duas pastas diferentes. Nesta etapa, vamos modificar“SpecRunner.html” para incluir a referência desses dois arquivos recém-criados.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Esta é a etapa final do desenvolvimento de nosso aplicativo. Execute SpecRunner.html em qualquer um de seus navegadores favoritos. A imagem a seguir aparecerá como resultado. A tela verde indica sucesso, enquanto o vermelho indica falha no caso de teste.

Step 7 − Understand the failure case
Até agora vimos o successcaso de teste do aplicativo hello world. Agora vamos ver o que acontece se algo der errado e o teste falhar. Para implementar um caso de falha, precisamos escrever um caso de teste de falha. Para fazer o mesmo, vamos modificar ohelloworld.js arquivo usando o código a seguir.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”O código acima definitivamente irá falhar porque nosso arquivo de especificações não está obtendo a string esperada como uma saída do helloworld(). A seguinte captura de tela dospecRunner.html arquivo descreve que há um erro com seu indicador vermelho.
