JavaFX - Guia rápido
Rich Internet Applicationssão aqueles aplicativos da web que fornecem recursos e experiência semelhantes aos de aplicativos de desktop. Eles oferecem uma melhor experiência visual aos usuários quando comparados aos aplicativos da web normais. Esses aplicativos são fornecidos como plug-ins de navegador ou como uma máquina virtual e são usados para transformar aplicativos estáticos tradicionais em aplicativos mais aprimorados, fluidos, animados e envolventes.
Ao contrário dos aplicativos de desktop tradicionais, os RIAs não exigem nenhum software adicional para serem executados. Como alternativa, você deve instalar softwares como ActiveX, Java, Flash, dependendo do Aplicativo.
Em um RIA, a apresentação gráfica é tratada no lado do cliente, pois tem um plugin que fornece suporte para gráficos ricos. Em suma, a manipulação de dados em uma RIA é realizada no lado do servidor, enquanto a manipulação de objetos relacionados é realizada no lado do cliente.
Temos três tecnologias principais com as quais podemos desenvolver um RIA. Isso inclui o seguinte -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Esta plataforma de software foi desenvolvida pela Adobe Systems e é usada na criação de Rich Internet Applications. Junto com eles, você também pode construir outros aplicativos, como vetor, animação, jogos de navegador, aplicativos de área de trabalho, aplicativos móveis e jogos, etc.
Esta é a plataforma mais comumente usada para desenvolver e executar RIAs com uma taxa de penetração do navegador de desktop de 96%.
Microsoft Silverlight
Assim como o Adobe Flash, o Microsoft Silverlight também é uma estrutura de aplicativo de software para desenvolver e executar aplicativos avançados para Internet. Inicialmente, essa estrutura foi usada para streaming de mídia. As versões atuais também suportam multimídia, gráficos e animação.
Esta plataforma raramente é usada com uma taxa de penetração do navegador de desktop de 66%.
JavaFX
JavaFX é uma biblioteca Java com a qual você pode desenvolver aplicativos rich para a Internet. Ao usar a tecnologia Java, esses aplicativos têm uma taxa de penetração do navegador de 76%.
O que é JavaFX?
JavaFX é uma biblioteca Java usada para construir aplicativos de Internet ricos. Os aplicativos escritos com esta biblioteca podem ser executados de forma consistente em várias plataformas. Os aplicativos desenvolvidos com JavaFX podem ser executados em vários dispositivos, como computadores desktop, telefones celulares, TVs, tablets, etc.
Desenvolver GUI Applications usando a linguagem de programação Java, os programadores contam com bibliotecas como Advanced Windowing Toolkit e Swing. Após o advento do JavaFX, esses programadores Java agora podem desenvolver aplicativos GUI de forma eficaz com conteúdo rico.
Necessidade de JavaFX
Desenvolver Client Side Applicationscom recursos ricos, os programadores costumavam depender de várias bibliotecas para adicionar recursos como mídia, controles de interface do usuário, Web, 2D e 3D, etc. O JavaFX inclui todos esses recursos em uma única biblioteca. Além disso, os desenvolvedores também podem acessar os recursos existentes de uma biblioteca Java, comoSwing.
O JavaFX fornece um rico conjunto de APIs de gráficos e mídia e alavanca o moderno Graphical Processing Unitatravés de gráficos acelerados por hardware. O JavaFX também fornece interfaces nas quais os desenvolvedores podem combinar animação gráfica e controle de IU.
Pode-se usar JavaFX com tecnologias baseadas em JVM, como Java, Groovy e JRuby. Se os desenvolvedores optarem pelo JavaFX, não há necessidade de aprender tecnologias adicionais, pois o conhecimento prévio de qualquer uma das tecnologias mencionadas acima será bom o suficiente para desenvolver RIAs usando JavaFX.
Recursos do JavaFX
A seguir estão alguns dos recursos importantes do JavaFX -
Written in Java - A biblioteca JavaFX é escrita em Java e está disponível para as linguagens que podem ser executadas em um JVM, que incluem - Java, Groovy and JRuby. Esses aplicativos JavaFX também são independentes de plataforma.
FXML- JavaFX apresenta uma linguagem conhecida como FXML, que é uma linguagem de marcação declarativa semelhante a HTML. O único propósito deste idioma é definir uma interface de usuário.
Scene Builder- JavaFX fornece um aplicativo denominado Scene Builder. Ao integrar este aplicativo em IDE como Eclipse e NetBeans, os usuários podem acessar uma interface de design de arrastar e soltar, que é usada para desenvolver aplicativos FXML (como Swing Drag & Drop e DreamWeaver Applications).
Swing Interoperability - Em um aplicativo JavaFX, você pode incorporar conteúdo Swing usando o Swing Nodeclasse. Da mesma forma, você pode atualizar os aplicativos Swing existentes com recursos JavaFX, como conteúdo da Web incorporado e mídia gráfica rica.
Built-in UI controls - A biblioteca JavaFX atende controles de interface do usuário, usando os quais podemos desenvolver um aplicativo completo.
CSS like Styling- JavaFX fornece um estilo semelhante ao CSS. Usando isso, você pode melhorar o design de seu aplicativo com um simples conhecimento de CSS.
Canvas and Printing API- JavaFX fornece Canvas, um estilo de modo imediato de API de renderização. Dentro da embalagemjavafx.scene.canvasele contém um conjunto de classes para canvas, com as quais podemos desenhar diretamente em uma área da cena JavaFX. JavaFX também fornece classes para fins de impressão no pacotejavafx.print.
Rich set of API’s- A biblioteca JavaFX fornece um rico conjunto de APIs para desenvolver aplicativos GUI, gráficos 2D e 3D, etc. Este conjunto de APIs também inclui recursos da plataforma Java. Portanto, usando esta API, você pode acessar os recursos das linguagens Java, como Genéricos, Anotações, Multithreading e Expressões Lambda. A biblioteca tradicional de Coleções Java foi aprimorada e conceitos como listas observáveis e mapas foram incluídos nela. Usando estes, os usuários podem observar as mudanças nos modelos de dados.
Integrated Graphics library - JavaFX fornece classes para 2d e 3d gráficos.
Graphics pipeline- JavaFX oferece suporte a gráficos baseados no pipeline de gráficos acelerado por hardware conhecido como Prism. Quando usado com uma placa gráfica ou GPU compatível, oferece gráficos suaves. No caso de o sistema não suportar placa gráfica, o prisma assume como padrão a pilha de renderização do software.
História do JavaFX
JavaFX foi originalmente desenvolvido por Chris Oliver, quando trabalhava para uma empresa chamada See Beyond Technology Corporation, que mais tarde foi adquirido por Sun Microsystems no ano de 2005.
Os pontos a seguir nos fornecem mais informações sobre este projeto -
Inicialmente, este projeto foi denominado como F3 (Form Follows Functions) e foi desenvolvido com a intenção de fornecer interfaces mais ricas para o desenvolvimento de aplicativos GUI.
Sun Microsystems adquiriu a empresa See Beyond em junho de 2005, adaptou o projeto F3 como JavaFX.
No ano de 2007, o JavaFX foi anunciado oficialmente em Java One, uma conferência na world wide web que é realizada anualmente.
No ano de 2008, Net Beansintegrado com JavaFX estava disponível. No mesmo ano, o JavaStandard Development Kit para JavaFX 1.0 foi lançado.
No ano de 2009, a Oracle Corporation adquiriu a Sun Microsystems e no mesmo ano a próxima versão do JavaFX (1.2) foi lançada também.
No ano de 2010, o JavaFX 1.3 foi lançado e no ano de 2011 o JavaFX 2.0 foi lançado.
A versão mais recente, JavaFX8, foi lançada como parte integrante do Java em 18 de março de 2014.
Do Java8 em diante, o JDK (Java Development Kit) inclui JavaFXbiblioteca nele. Portanto, para executar aplicativos JavaFX, você simplesmente precisa instalar o Java8 ou uma versão posterior em seu sistema.
Além disso, IDEs como Eclipse e NetBeans fornecem suporte para JavaFX. Este capítulo ensina como definir o ambiente para executar aplicativos JavaFX de várias maneiras.
Instalando Java8
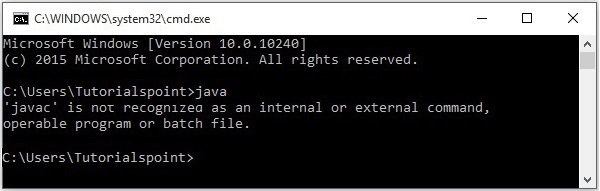
Em primeiro lugar, você terá que verificar se existe Java instalado em seu sistema ou não, abrindo o prompt de comando e digitando o comando “Java” nele.
Se você não instalou o Java em seu sistema, o prompt de comando exibe a mensagem mostrada na captura de tela a seguir.

Em seguida, instale o Java seguindo as etapas abaixo.
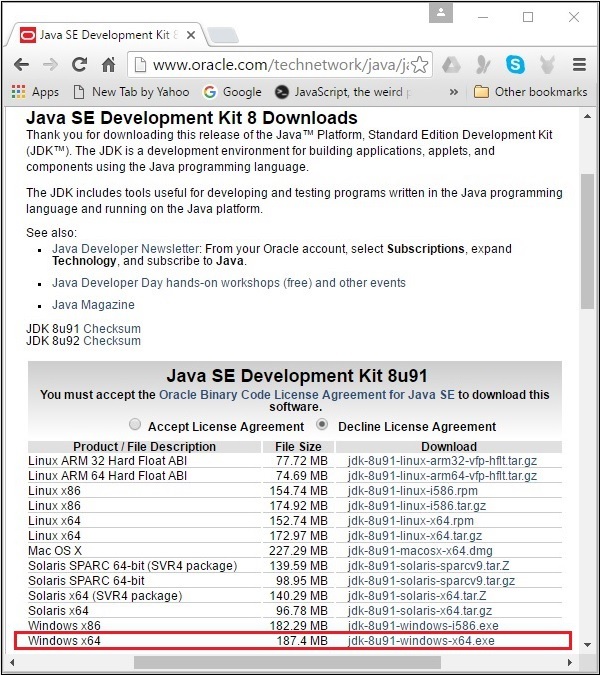
Step 1- Visite a página de downloads do JavaSE , clique no JDKDownload botão como destacado na imagem a seguir

Step 2 - Ao clicar no botão Download, você será redirecionado para o Java SE Development Kit 8 Downloadspágina. Esta página fornece links do JDK para várias plataformas.
Aceite o contrato de licença e baixe o software necessário clicando em seu respectivo link.
Por exemplo, se você estiver trabalhando em um sistema operacional Windows de 64 bits, será necessário baixar a versão JDK destacada na captura de tela a seguir.

Ao clicar no link destacado, o Java8 Development Kit adequado para o sistema operacional Windows de 64 bits será baixado em seu sistema.
Step 3 - Execute o arquivo executável binário baixado para iniciar a instalação do JDK8.

Step 4 - Escolha o diretório de instalação.

Step 5 - Ao selecionar a pasta de destino e clicar em Avançar, o processo de instalação do JavaFX começa a exibir a barra de progresso conforme mostrado na captura de tela a seguir.

Step 6 - Altere o diretório de instalação se necessário; caso contrário, mantenha os padrões e prossiga.

Step 7 - Conclua o processo de instalação clicando no botão Fechar, conforme mostrado na imagem a seguir.

Configurando o Caminho para Windows
Depois de instalar o Java, você precisa definir as variáveis de caminho. Suponha que você tenha instalado o Java emC:\Program Files\java\jdk1.8.0_91diretório.
Agora você pode seguir as etapas fornecidas abaixo -
Clique com o botão direito em 'Meu Computador' e selecione 'Propriedades'.
Clique no botão 'Variáveis de ambiente' na guia 'Avançado'.
Agora, altere a variável 'Path' para que também contenha o caminho para o executável Java. Por exemplo, se o caminho estiver atualmente definido como 'C: \ WINDOWS \ SYSTEM32', altere seu caminho para 'C: \ WINDOWS \ SYSTEM32; C: \ Arquivos de programas \ java \ jdk1.8.0_91 \ bin '.

Configurando o ambiente NetBeans do JavaFX
NetBeans8fornece suporte embutido para JavaFX. Ao instalar isso, você pode criar um aplicativo JavaFX sem quaisquer plug-ins adicionais ou arquivos JAR. Para configurar o ambiente NetBeans, você precisará seguir as etapas fornecidas abaixo.
Step 1- Visite o site do NetBeans site do NetBeans e clique no botão Download para baixar o software NetBeans.

Step 2 - Ao clicar Download, você chegará à página Downloads do software NetBeans, que fornece pacotes NetBeans para vários aplicativos Java. Baixe o software NetBeans paraJavaSE como mostrado na imagem a seguir.

Step 3 - Ao clicar neste botão, um arquivo chamado netbeans-8.0-windows.exe será baixado em seu sistema. Execute este arquivo para instalá-lo. Ao executar este arquivo, um instalador do NetBeans será iniciado conforme mostrado na imagem a seguir.

Após a conclusão da configuração, você verá o Welcome Page of the installer.
Step 4 - Clique no botão Avançar e prossiga com a instalação.

Step 5 - A próxima janela contém o NETBEANS IDE 8.0 license agreement. Leia com atenção e aceite o contrato marcando a caixa de seleção em “Aceito os termos do contrato de licença” e clique no botãoNext botão.

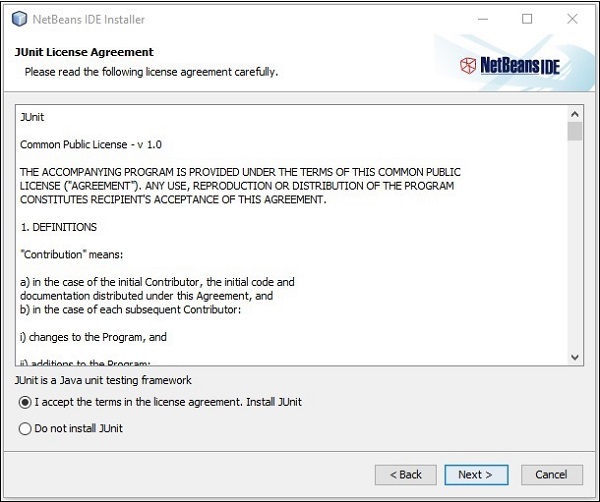
Step 6 - Na próxima janela, você encontrará o contrato de licença para Junit, aceite-o selecionando o botão de opção em “Aceito os termos do contrato de licença, instale JUnit” e clique em Next.

Step 7- Escolha o diretório de destino onde você precisa que o Netbeans 8.0 seja instalado. Além disso, você também pode navegar pelo diretório ondeJava Development Kit está instalado no seu sistema e clique no botão Next botão.

Step 8 - Da mesma forma, escolha o diretório de destino para Glassfish Serverinstalação. Navegue pelo diretório do Java Development Kit (agora para Glassfish Reference) e clique emNext.

Step 9 - Verifique o Check for Updates caixa para atualizações automáticas e clique no botão Instalar para iniciar a instalação.

Step 10 - Esta etapa inicia a instalação do NetBeans IDE 8.0 e pode demorar um pouco.

Step 11 - Assim que o processo for concluído, clique no Finish botão para terminar a instalação.
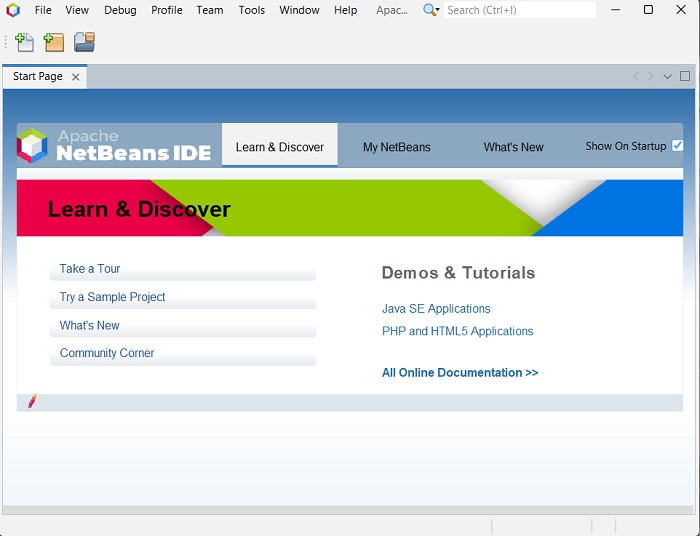
Step 12 - Depois de iniciar o NetBeans IDE, você verá a página inicial conforme mostrado na captura de tela a seguir.

Step 13 - No menu de arquivo, selecione New Project… Para abrir o assistente de Novo projeto, conforme mostrado na imagem a seguir.

Step 14 - no New Project assistente, selecione JavaFX e clique em Next. Ele começa a criar um novo aplicativo JavaFX para você.

Step 15 - Selecione o nome do projeto e localização do projeto no NewJavaFX Application janela e clique em Finish. Ele cria um aplicativo de amostra com o nome fornecido.

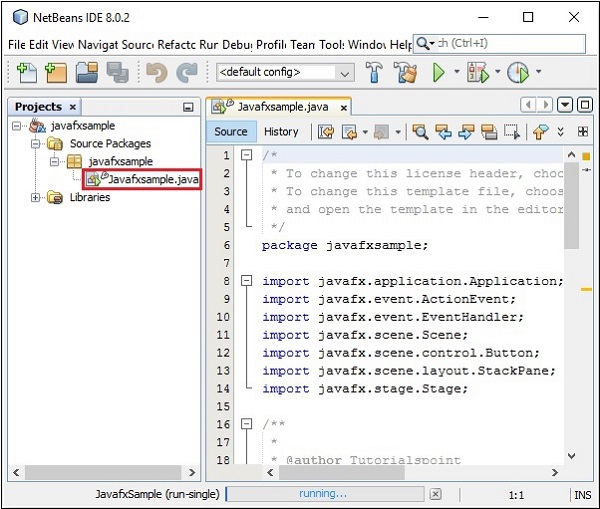
Neste caso, um aplicativo com um nome javafxsampleé criado. Dentro deste aplicativo, o NetBeans IDE irá gerar um programa Java com o nomeJavafxsample.java. Conforme mostrado na captura de tela a seguir, este programa será criado dentro dos pacotes de código-fonte do NetBeans→ javafxsample.

Step 16 - Clique com o botão direito no arquivo e selecione Run File para executar este código conforme mostrado na captura de tela a seguir.

Este programa criado automaticamente contém o código que gera uma janela JavaFX simples com um botão com o rótulo Say ‘Hello World’iniciar. Cada vez que você clica neste botão, a stringHello World será exibido no console conforme mostrado abaixo.

Instalando JavaFX no Eclipse
Um plugin chamado e(fx)O clipse também está disponível em JavaFX. Você pode usar as seguintes etapas para definir o JavaFX no Eclipse. Em primeiro lugar, certifique-se de ter o Eclipse em seu sistema. Caso contrário, baixe e instale o Eclipse em seu sistema.
Depois que o Eclipse estiver instalado, siga as etapas abaixo para instalar e(fx)clipse em seu sistema.
Step 1 - Abra o Eclipse no Help menu e selecione Install New Software… Opção conforme mostrado abaixo.

Ao clicar, ele exibirá o Available Software janela, como mostrado na imagem a seguir.

Na caixa de texto Work with desta janela, você precisa fornecer o link do plugin para o software necessário.
Step 2 - Clique no Add… Botão. Forneça o nome do plugin comoe(fx)clipse. Em seguida, forneça o seguinte link como um local.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Após especificar o nome e localização do plugin, clique no botão OK, conforme destacado na imagem a seguir.

Step 4 - Logo depois de adicionar o plugin, você encontrará duas caixas de seleção para e(fx)clipse – install e e(fx)clipse – single components. Marque essas duas caixas de seleção e clique noAdd… Como mostrado na imagem a seguir.
clipse_single_components.jpg)
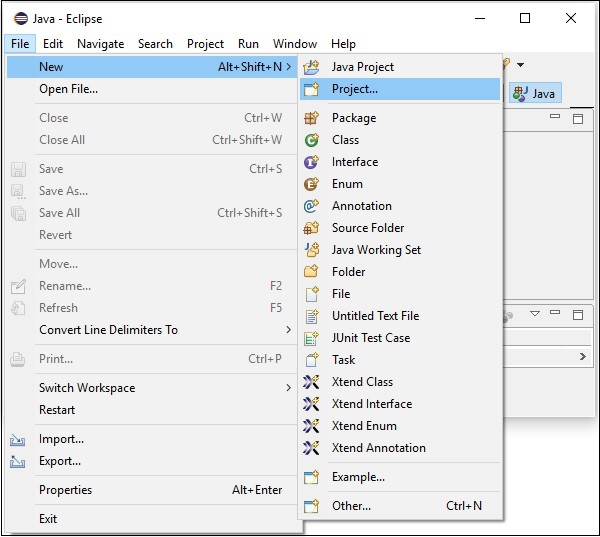
Step 5- Em seguida, abra seu IDE Eclipse. Clique no menu Arquivo e selecione Projeto como mostrado na imagem a seguir.

Step 6- Em seguida, você obterá uma janela onde poderá ver uma lista de assistentes fornecidos pelo Eclipse para criar um projeto. Expandir oJavaFX assistente, selecione JavaFX Project e clique no Next botão como mostrado na imagem a seguir.

Step 7 - Ao clicar Next, um Assistente de Novo Projeto é aberto. Aqui, você pode digitar o nome do projeto necessário e clicarFinish.

Step 8- Ao clicar em Concluir, um aplicativo é criado com o nome fornecido (amostra). No sub-pacote denominadoapplication, um programa com o nome Main.java é gerado conforme mostrado abaixo.

Step 9- Este programa gerado automaticamente contém o código para gerar uma janela JavaFX vazia. Clique com o botão direito neste arquivo, selecioneRun As → Java Application como mostrado na imagem a seguir.

Ao executar este aplicativo, ele exibe uma janela JavaFX vazia, conforme mostrado abaixo.

Note - Discutiremos mais sobre o código nos capítulos posteriores.
JavaFX fornece uma API completa com um rico conjunto de classes e interfaces para construir aplicativos GUI com gráficos ricos. Os pacotes importantes desta API são -
javafx.animation - Contém classes para adicionar animações baseadas em transição, como preencher, esmaecer, girar, dimensionar e tradução, para os nós JavaFX.
javafx.application - Contém um conjunto de classes responsáveis pelo ciclo de vida da aplicação JavaFX.
javafx.css - Contém classes para adicionar estilo semelhante a CSS a aplicativos JavaFX GUI.
javafx.event - Contém classes e interfaces para entregar e manipular eventos JavaFX.
javafx.geometry - Contém classes para definir objetos 2D e executar operações sobre eles.
javafx.stage - Este pacote contém as classes de contêiner de nível superior para aplicativos JavaFX.
javafx.scene- Este pacote fornece classes e interfaces para suportar o grafo de cena. Além disso, ele também fornece subpacotes como canvas, gráfico, controle, efeito, imagem, entrada, layout, mídia, pintura, forma, texto, transformação, web, etc. .
A ilustração a seguir mostra a arquitetura da API JavaFX. Aqui você pode ver os componentes que suportam a API JavaFX.

Gráfico de cena
No JavaFX, os aplicativos GUI foram codificados usando um Scene Graph. Um Scene Graph é o ponto de partida da construção do aplicativo GUI. Ele contém as primitivas de aplicativo (GUI) que são denominadas como nós.
Um nó é um objeto visual / gráfico e pode incluir -
Geometrical (Graphical) objects - (2D e 3D), como círculo, retângulo, polígono, etc.
UI controls - como botão, caixa de seleção, caixa de escolha, área de texto, etc.
Containers - (painéis de layout), como Painel de Borda, Painel de Grade, Painel de Fluxo, etc.
Media elements - como objetos de áudio, vídeo e imagem.
Em geral, uma coleção de nós cria um grafo de cena. Todos esses nós são organizados em uma ordem hierárquica, conforme mostrado abaixo.

Cada nó no grafo de cena tem um único pai, e o nó que não contém nenhum pai é conhecido como o root node.
Da mesma forma, cada nó tem um ou mais filhos, e o nó sem filhos é denominado como leaf node; um nó com filhos é denominado como umbranch node.
Uma instância de nó pode ser adicionada a um gráfico de cena apenas uma vez. Os nós de um grafo de cena podem ter efeitos, opacidade, transformações, manipuladores de eventos, manipuladores de eventos, estados específicos do aplicativo.
Prisma
Prisma é um high performance hardware–accelerated graphical pipelineque é usado para renderizar os gráficos em JavaFX. Ele pode renderizar gráficos 2-D e 3-D.
Para renderizar gráficos, um Prism usa -
- DirectX 9 no Windows XP e Vista.
- DirectX 11 no Windows 7.
- OpenGL no Mac e Linux, sistemas incorporados.
Caso o suporte de hardware para gráficos no sistema não seja suficiente, o Prism usa o caminho de renderização do software para processar os gráficos.
Quando usado com uma placa gráfica ou GPU compatível, oferece gráficos mais suaves. Apenas no caso de o sistema não suportar uma placa de vídeo, o padrão do Prism é a pilha de renderização do software (qualquer uma das duas anteriores).
GWT (Glass Windowing Toolkit)
Como o nome sugere, o GWT fornece serviços para gerenciar Windows, Timers, Superfícies e Filas de Eventos. O GWT conecta a plataforma JavaFX ao sistema operacional nativo.
Quantum Toolkit
É uma abstração dos componentes de baixo nível do Prism, Glass, Media Engine e Web Engine. Ele une o Prism e o GWT e os disponibiliza para o JavaFX.
WebView
Usando o JavaFX, você também pode incorporar conteúdo HTML em um gráfico de cena. WebView é o componente do JavaFX usado para processar esse conteúdo. Ele usa uma tecnologia chamadaWeb Kit, que é um mecanismo de navegador interno de código aberto. Este componente suporta diferentes tecnologias web como HTML5, CSS, JavaScript, DOM e SVG.
Usando o WebView, você pode -
- Renderize o conteúdo HTML do URL local ou remoto.
- Suporte ao histórico e navegação para trás e para frente.
- Recarregue o conteúdo.
- Aplique efeitos ao componente da web.
- Edite o conteúdo HTML.
- Execute comandos JavaScript.
- Gerenciar eventos.
Em geral, usando o WebView, você pode controlar o conteúdo da web a partir de Java.
Media Engine
o JavaFX media engine é baseado em um mecanismo de código aberto conhecido como Streamer. Este mecanismo de mídia oferece suporte à reprodução de conteúdo de vídeo e áudio.
O mecanismo de mídia JavaFX fornece suporte para áudio para os seguintes formatos de arquivo -
| Audio |
|
|---|---|
| Video |
|
O pacote javafx.scene.mediacontém as classes e interfaces para fornecer funcionalidade de mídia em JavaFX. É fornecido na forma de três componentes, que são -
Media Object - Isso representa um arquivo de mídia
Media Player - Para reproduzir conteúdo de mídia.
Media View - Para exibir mídia.
Neste capítulo, discutiremos a estrutura de um aplicativo JavaFX em detalhes e também aprenderemos a criar um aplicativo JavaFX com um exemplo.
Estrutura do aplicativo JavaFX
Em geral, um aplicativo JavaFX terá três componentes principais, a saber Stage, Scene e Nodes conforme mostrado no diagrama a seguir.

Palco
Um palco (uma janela) contém todos os objetos de um aplicativo JavaFX. É representado porStage classe do pacote javafx.stage. O estágio primário é criado pela própria plataforma. O objeto de estágio criado é passado como um argumento para ostart() método do Application classe (explicada na próxima seção).
Um estágio tem dois parâmetros que determinam sua posição, a saber Width e Height. Está dividido em Área de Conteúdo e Decorações (Barra de Título e Bordas).
Existem cinco tipos de estágios disponíveis -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Você tem que ligar para o show() método para exibir o conteúdo de um palco.
Cena
Uma cena representa o conteúdo físico de um aplicativo JavaFX. Ele contém todo o conteúdo de um gráfico de cena. A classeScene do pacote javafx.scenerepresenta o objeto da cena. Em uma instância, o objeto de cena é adicionado a apenas um palco.
Você pode criar uma cena instanciando a Classe de cena. Você pode optar pelo tamanho da cena passando suas dimensões (altura e largura) junto com oroot node para seu construtor.
Gráfico de cena e nós
UMA scene graphé uma estrutura de dados em forma de árvore (hierárquica) que representa o conteúdo de uma cena. Em contraste, umnode é um objeto visual / gráfico de um gráfico de cena.
Um nó pode incluir -
Objetos geométricos (gráficos) (2D e 3D), como - Círculo, Retângulo, Polígono, etc.
Controles de IU, como - Botão, caixa de seleção, caixa de seleção, área de texto, etc.
Recipientes (painéis de layout), como painel de borda, painel de grade, painel de fluxo, etc.
Elementos de mídia como áudio, vídeo e objetos de imagem.
o Node Classe do pacote javafx.scene representa um nó em JavaFX, esta classe é a superclasse de todos os nós.
Como discutido anteriormente, um nó é de três tipos -
Root Node - O primeiro gráfico de cena é conhecido como nó raiz.
Branch Node/Parent Node- Os nós com nós filhos são conhecidos como nós de ramificação / pai. A classe abstrata chamadaParent do pacote javafx.scene é a classe base de todos os nós pais, e esses nós pais serão dos seguintes tipos -
Group- Um nó de grupo é um nó coletivo que contém uma lista de nós filhos. Sempre que o nó do grupo é renderizado, todos os seus nós filhos são renderizados em ordem. Qualquer transformação, estado de efeito aplicado ao grupo será aplicado a todos os nós filhos.
Region - É a classe base de todos os controles de IU baseados em Nó JavaFX, como Gráfico, Painel e Controle.
WebView - Este nó gerencia o mecanismo da web e exibe seu conteúdo.
Leaf Node- O nó sem nós filhos é conhecido como nó folha. Por exemplo, Rectangle, Ellipse, Box, ImageView, MediaView são exemplos de nós folha.
É obrigatório passar o nó raiz para o grafo de cena. Se o grupo for passado como root, todos os nós serão recortados para a cena e qualquer alteração no tamanho da cena não afetará o layout da cena.
Criação de um aplicativo JavaFX
Para criar um aplicativo JavaFX, você precisa instanciar a classe Application e implementar seu método abstrato start(). Neste método, escreveremos o código para o aplicativo JavaFX.
Classe de Aplicação
o Application classe do pacote javafx.applicationé o ponto de entrada do aplicativo em JavaFX. Para criar um aplicativo JavaFX, você precisa herdar esta classe e implementar seu método abstratostart(). Neste método, você precisa escrever todo o código para os gráficos JavaFX
No main método, você deve iniciar o aplicativo usando o launch()método. Este método chama internamente ostart() método da classe Application, conforme mostrado no programa a seguir.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}Dentro do start() método, a fim de criar um aplicativo JavaFX típico, você precisa seguir as etapas abaixo -
Prepare um grafo de cena com os nós necessários.
Prepare uma cena com as dimensões necessárias e adicione o gráfico de cena (nó raiz do gráfico de cena) a ela.
Prepare um palco e adicione a cena ao palco e exiba o conteúdo do palco.
Preparando o Gráfico de Cena
De acordo com sua aplicação, você precisa preparar um grafo de cena com os nós necessários. Como o nó raiz é o primeiro nó, você precisa criar um nó raiz. Como um nó raiz, você pode escolher entreGroup, Region or WebView.
Group - Um nó de grupo é representado pela classe chamada Group que pertence ao pacote javafx.scene, você pode criar um nó Grupo instanciando essa classe conforme mostrado abaixo.
Group root = new Group();o getChildren() método do Group classe dá a você um objeto da ObservableListclasse que contém os nós. Podemos recuperar esse objeto e adicionar nós a ele, conforme mostrado abaixo.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Também podemos adicionar objetos Node ao grupo, apenas passando-os para o Group classe e ao seu construtor no momento da instanciação, conforme mostrado abaixo.
Group root = new Group(NodeObject);Region - É a classe base de todos os controles de interface do usuário baseados em nó JavaFX, como -
Chart - Esta classe é a classe base de todos os gráficos e pertence ao pacote javafx.scene.chart.
Esta classe tem duas subclasses, que são - PieChart e XYChart. Esses dois, por sua vez, têm subclasses comoAreaChart, BarChart, BubbleChart, etc. usado para desenhar diferentes tipos de gráficos XY-Plane em JavaFX.
Você pode usar essas classes para incorporar gráficos em seu aplicativo.
Pane - Um painel é a classe base de todos os painéis de layout, como AnchorPane, BorderPane, DialogPane, etc. Esta classe pertence a um pacote que é chamado de - javafx.scene.layout.
Você pode usar essas classes para inserir layouts predefinidos em seu aplicativo.
Control - É a classe base dos controles da interface do usuário, como Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Você pode usar essas classes para inserir vários elementos de interface do usuário em seu aplicativo.
Em um Grupo, você pode instanciar qualquer uma das classes mencionadas acima e usá-las como nós raiz, conforme mostrado no programa a seguir.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Este nó gerencia o mecanismo da web e exibe seu conteúdo.
A seguir está um diagrama que representa a hierarquia de classes de nós do JavaFX.

Preparando a cena
Uma cena JavaFX é representada pelo Scene classe do pacote javafx.scene. Você pode criar uma cena instanciando esta classe como mostrado no seguinte bloco de bacalhau.
Durante a instanciação, é obrigatório passar o objeto raiz para o construtor da classe de cena.
Scene scene = new Scene(root);Você também pode passar dois parâmetros do tipo duplo que representam a altura e largura da cena conforme mostrado abaixo.
Scene scene = new Scene(root, 600, 300);Preparando o Palco
Este é o contêiner de qualquer aplicativo JavaFX e fornece uma janela para o aplicativo. É representado peloStage classe do pacote javafx.stage. Um objeto desta classe é passado como um parâmetro dostart() método do Application classe.
Usando este objeto, você pode realizar várias operações no palco. Primeiramente, você pode realizar o seguinte -
Defina o título do palco usando o método setTitle().
Anexe o objeto da cena ao palco usando o setScene() método.
Exiba o conteúdo da cena usando o show() método conforme mostrado abaixo.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Ciclo de vida do aplicativo JavaFX
A classe de aplicativo JavaFX tem três métodos de ciclo de vida, que são -
start() - O método de ponto de entrada onde o código gráfico JavaFX deve ser escrito.
stop() - Um método vazio que pode ser sobrescrito, aqui você pode escrever a lógica para parar o aplicativo.
init() - Um método vazio que pode ser sobrescrito, mas você não pode criar palco ou cena neste método.
Além disso, ele fornece um método estático chamado launch() para iniciar o aplicativo JavaFX.
Desde o launch()método é estático, você precisa chamá-lo de um contexto estático (principal geralmente). Sempre que um aplicativo JavaFX é iniciado, as seguintes ações serão realizadas (na mesma ordem).
Uma instância da classe do aplicativo é criada.
Init() método é chamado.
o start() método é chamado.
O inicializador espera que o aplicativo termine e chama o stop() método.
Encerrando o aplicativo JavaFX
Quando a última janela do aplicativo é fechada, o aplicativo JavaFX é encerrado implicitamente. Você pode desativar esse comportamento passando o valor booleano “False” para o método estático setImplicitExit() (deve ser chamado de um contexto estático).
Você pode encerrar um aplicativo JavaFX explicitamente usando os métodos Platform.exit() ou System.exit(int).
Exemplo 1 - Criando uma janela vazia
Esta seção ensina como criar um aplicativo de amostra JavaFX que exibe uma janela vazia. A seguir estão as etapas -
Etapa 1: Criação de uma classe
Crie uma classe Java e herde o Application classe do pacote javafx.application e implemente o método start () dessa classe como segue.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Etapa 2: Criação de um objeto de grupo
No start() método cria um objeto de grupo instanciando a classe chamada Group, que pertence ao pacote javafx.scene, do seguinte modo.
Group root = new Group();Etapa 3: Criação de um objeto de cena
Crie uma cena instanciando a classe chamada Scene que pertence ao pacote javafx.scene. Para esta classe, passe o objeto Grupo(root), criado na etapa anterior.
Além do objeto raiz, você também pode passar dois parâmetros duplos que representam a altura e a largura da tela junto com o objeto da classe Grupo da seguinte maneira.
Scene scene = new Scene(root,600, 300);Etapa 4: definir o título do palco
Você pode definir o título do palco usando o setTitle() método do Stageclasse. oprimaryStage é um objeto Stage que é passado para o método start da classe Scene, como um parâmetro.
Usando o primaryStage objeto, defina o título da cena como Sample Application como mostrado abaixo.
primaryStage.setTitle("Sample Application");Etapa 5: adicionando cena ao palco
Você pode adicionar um objeto Scene ao palco usando o método setScene() da classe chamada Stage. Adicione o objeto Scene preparado nas etapas anteriores usando este método conforme mostrado abaixo.
primaryStage.setScene(scene);Etapa 6: Exibindo o conteúdo do palco
Mostra o conteúdo da cena usando o método chamado show() do Stage classe da seguinte forma.
primaryStage.show();Etapa 7: iniciar o aplicativo
Inicie o aplicativo JavaFX chamando o método estático launch() do Application classe do método principal da seguinte forma.
public static void main(String args[]){
launch(args);
}Exemplo
O programa a seguir gera uma janela JavaFX vazia. Salve este código em um arquivo com o nomeJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac JavafxSample.java
java JavafxSampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Exemplo 2 - Desenhando uma linha reta
No exemplo anterior, vimos como criar um estágio vazio, agora neste exemplo vamos tentar desenhar uma linha reta usando a biblioteca JavaFX.
A seguir estão as etapas -
Etapa 1: Criação de uma classe
Crie uma classe Java e herde o Application classe do pacote javafx.application e implementar o start() método desta classe da seguinte forma.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Etapa 2: Criação de uma linha
Você pode criar uma linha em JavaFX instanciando a classe chamada Line que pertence a um pacote javafx.scene.shape, instancie essa classe da seguinte maneira.
//Creating a line object
Line line = new Line();Etapa 3: Definição de propriedades para a linha
Especifique as coordenadas para desenhar a linha em um plano XY, definindo as propriedades startX, startY, endX e endY, usando seus respectivos métodos configuradores, conforme mostrado no bloco de código a seguir.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Etapa 4: Criação de um objeto de grupo
No método start (), crie um objeto de grupo instanciando a classe chamada Group, que pertence ao pacote javafx.scene.
Passe o objeto Linha (nó), criado na etapa anterior, como parâmetro para o construtor da classe Grupo, a fim de adicioná-lo ao grupo da seguinte maneira -
Group root = new Group(line);Etapa 5: Criação de um objeto de cena
Crie uma cena instanciando a classe chamada Scene que pertence ao pacote javafx.scene. Para esta classe, passe o objeto Grupo(root) que foi criado na etapa anterior.
Além do objeto raiz, você também pode passar dois parâmetros duplos que representam a altura e a largura da tela junto com o objeto da classe Grupo da seguinte maneira.
Scene scene = new Scene(group ,600, 300);Etapa 6: definir o título do palco
Você pode definir o título do palco usando o setTitle() método do Stageclasse. oprimaryStage é um objeto Stage que é passado para o método start da classe Scene, como um parâmetro.
Usando o primaryStage objeto, defina o título da cena como Sample Application do seguinte modo.
primaryStage.setTitle("Sample Application");Etapa 7: adicionando cena ao palco
Você pode adicionar um objeto Scene ao palco usando o método setScene() da classe chamada Stage. Adicione o objeto Scene preparado nas etapas anteriores usando este método como segue.
primaryStage.setScene(scene);Etapa 8: Exibir o conteúdo do palco
Mostra o conteúdo da cena usando o método chamado show() do Stage classe da seguinte forma.
primaryStage.show();Etapa 9: iniciar o aplicativo
Inicie o aplicativo JavaFX chamando o método estático launch() do Application classe do método principal da seguinte forma.
public static void main(String args[]){
launch(args);
}Exemplo
O programa a seguir mostra como gerar uma linha reta usando JavaFX. Salve este código em um arquivo com o nomeJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac DrawingLine.java
java DrawingLineAo ser executado, o programa acima gera uma janela JavaFX exibindo uma linha reta conforme mostrado abaixo.

Exemplo 3 - Exibindo texto
Também podemos inserir texto na cena JavaFX. Este exemplo mostra como incorporar texto em JavaFX.
A seguir estão as etapas -
Etapa 1: Criação de uma classe
Crie uma classe Java e herde o Application classe do pacote javafx.application e implementar o start() método desta classe da seguinte forma.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Etapa 2: Incorporar Texto
Você pode incorporar texto em uma cena JavaFX instanciando a classe chamada Text que pertence a um pacote javafx.scene.shape, instanciar esta classe.
Você pode instanciar essa classe passando o texto a ser incorporado, no formato String. Ou você pode criar um objeto de texto usando o construtor padrão, conforme mostrado abaixo.
//Creating a Text object
Text text = new Text();Etapa 3: Definir a fonte
Você pode definir a fonte do texto usando o setFont() método do Textclasse. Este método aceita um objeto de fonte como parâmetros. Defina a fonte do texto fornecido para 45, conforme mostrado abaixo.
//Setting font to the text
text.setFont(new Font(45));Etapa 4: Definir a posição do texto
Você pode definir a posição do texto no plano XY definindo as coordenadas X, Y usando os respectivos métodos de definição setX() e setY() do seguinte modo.
//setting the position of the text
text.setX(50);
text.setY(150);Etapa 5: Definir o texto a ser adicionado
Você pode definir o texto a ser adicionado usando o método setText () da classe Text. Este método aceita um parâmetro de string que representa o texto a ser adicionado.
text.setText("Welcome to Tutorialspoint");Etapa 6: Criação de um objeto de grupo
No start() método, crie um objeto de grupo instanciando a classe chamada Grupo, que pertence ao pacote javafx.scene.
Passe o objeto Texto (nó), criado na etapa anterior, como parâmetro para o construtor da classe Grupo, a fim de adicioná-lo ao grupo da seguinte maneira -
Group root = new Group(text)Etapa 7: Criação de um objeto de cena
Crie uma cena instanciando a classe chamada Scene que pertence ao pacote javafx.scene. Para esta classe, passe o objeto Grupo(root), criado na etapa anterior.
Além do objeto raiz, você também pode passar dois parâmetros duplos que representam a altura e a largura da tela junto com o objeto da classe Grupo da seguinte maneira.
Scene scene = new Scene(group ,600, 300);Etapa 8: Definir o título do palco
Você pode definir o título do palco usando o setTitle() método do Stageclasse. oprimaryStage é um objeto Stage que é passado para o método start da classe Scene, como um parâmetro.
Usando o primaryStage objeto, defina o título da cena como Sample Application como mostrado abaixo.
primaryStage.setTitle("Sample Application");Etapa 9: Adicionando cena ao palco
Você pode adicionar um objeto Scene ao palco usando o método setScene() da classe chamada Stage. Adicione o objeto Scene preparado nas etapas anteriores usando este método como segue.
primaryStage.setScene(scene);Etapa 10: Exibindo o conteúdo do palco
Mostra o conteúdo da cena usando o método chamado show() do Stage classe da seguinte forma.
primaryStage.show();Etapa 11: iniciar o aplicativo
Inicie o aplicativo JavaFX chamando o método estático launch() do Application classe do método principal da seguinte forma.
public static void main(String args[]){
launch(args);
}Exemplo
A seguir está o programa para exibir texto usando JavaFX. Salve este código em um arquivo com o nomeDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac DisplayingText.java
java DisplayingTextAo ser executado, o programa acima gera uma janela JavaFX exibindo o texto conforme mostrado abaixo.

No capítulo anterior, vimos a aplicação básica do JavaFX, onde aprendemos como criar uma janela vazia e como desenhar uma linha em um plano XY do JavaFX. Além da linha, também podemos desenhar várias outras formas 2D.
Forma 2D
Em geral, uma forma 2D é uma figura geométrica que pode ser desenhada no plano XY, que inclui linha, retângulo, círculo, etc.
Usando a biblioteca JavaFX, você pode desenhar -
Formas predefinidas como Linha, Retângulo, Círculo, Elipse, Polígono, Polilinha, Curva Cúbica, Curva Quad, Arco.
Elementos de caminho, como Elemento de caminho MoveTO, Linha, Linha horizontal, Linha vertical, Curva cúbica, Curva quadrática, Arco.
Além disso, você também pode desenhar uma forma 2D analisando o caminho SVG.
Cada uma das formas 2D acima mencionadas é representada por uma classe e todas essas classes pertencem ao pacote javafx.scene.shape. A classe chamadaShape é a classe base de todas as formas bidimensionais em JavaFX.
Criação de uma forma 2D
Para criar um gráfico, você precisa -
- Instancie a respectiva classe da forma necessária.
- Defina as propriedades da forma.
- Adicione o objeto de forma ao grupo.
Instanciando a respectiva classe
Para criar uma forma bidimensional, primeiro de tudo você precisa instanciar sua respectiva classe.
Por exemplo, se você deseja criar uma linha, você precisa instanciar a classe chamada Line da seguinte maneira -
Line line = new Line();Definindo as propriedades da forma
Depois de instanciar a classe, você precisa definir as propriedades da forma usando os métodos setter.
Por exemplo, para desenhar uma linha, você precisa passar suas coordenadas xey do ponto inicial e do ponto final da linha. Você pode especificar esses valores usando seus respectivos métodos de definição da seguinte forma -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Adicionando o Objeto Forma ao Grupo
Finalmente, você precisa adicionar o objeto da forma ao grupo, passando-o como um parâmetro do construtor, conforme mostrado abaixo.
//Creating a Group object
Group root = new Group(line);A tabela a seguir fornece a lista de várias formas (classes) fornecidas pelo JavaFX.
| S.No | Forma e descrição |
|---|---|
| 1 | Linha Uma linha é uma estrutura geométrica que une dois pontos. oLine classe do pacote javafx.scene.shape representa uma linha no plano XY. |
| 2 | Retângulo Em geral, um retângulo é um polígono de quatro lados que possui dois pares de lados paralelos e concorrentes com todos os ângulos internos como ângulos retos. No JavaFX, um retângulo é representado por uma classe chamadaRectangle. Esta classe pertence ao pacotejavafx.scene.shape. |
| 3 | Retângulo Arredondado No JavaFX, você pode desenhar um retângulo com bordas agudas ou com bordas arqueadas e aquele com bordas arqueadas é conhecido como retângulo arredondado. |
| 4 | Círculo Um círculo é uma linha que forma um loop fechado, cada ponto no qual está a uma distância fixa de um ponto central. No JavaFX, um círculo é representado por uma classe chamadaCircle. Esta classe pertence ao pacotejavafx.scene.shape. |
| 5 | Elipse Uma elipse é definida por dois pontos, cada um denominado foco. Se qualquer ponto da elipse for tomado, a soma das distâncias aos pontos de foco é constante. O tamanho da elipse é determinado pela soma dessas duas distâncias. No JavaFX, uma elipse é representada por uma classe chamada Ellipse. Esta classe pertence ao pacotejavafx.scene.shape. |
| 6 | Polígono Uma forma fechada formada por vários segmentos de linha coplanares conectados de ponta a ponta. No JavaFX, um polígono é representado por uma classe chamadaPolygon. Esta classe pertence ao pacotejavafx.scene.shape. |
| 7 | Polilinha Uma polilinha é o mesmo que um polígono, exceto que uma polilinha não é fechada no final. Ou linha contínua composta por um ou mais segmentos de linha. No JavaFX, uma polilinha é representada por uma classe chamadaPolygon. Esta classe pertence ao pacotejavafx.scene.shape. |
| 8 | Curva Cúbica Uma curva cúbica é uma curva paramétrica de Bezier no plano XY é uma curva de grau 3. No JavaFX, uma curva cúbica é representada por uma classe chamada CubicCurve. Esta classe pertence ao pacotejavafx.scene.shape. |
| 9 | QuadCurve Uma curva quadrática é uma curva paramétrica de Bezier no plano XY é uma curva de grau 2. No JavaFX, uma QuadCurve é representada por uma classe chamada QuadCurve. Esta classe pertence ao pacotejavafx.scene.shape. |
| 10 | Arco Um arco faz parte de uma curva. No JavaFX, um arco é representado por uma classe chamadaArc. Esta classe pertence ao pacote -javafx.scene.shape. Tipos de arcoAlém disso, podemos desenhar três tipos de arco Open, Chord, Round. |
| 11 | SVGPath No JavaFX, podemos construir imagens analisando caminhos SVG. Essas formas são representadas pela classe chamadaSVGPath. Esta classe pertence ao pacotejavafx.scene.shape. Esta classe possui uma propriedade chamadacontentde tipo de dados String. Isso representa a string codificada do caminho SVG, a partir da qual a imagem deve ser desenhada. |
Desenhando mais formas através da classe de caminho
Na seção anterior, vimos como desenhar algumas formas predefinidas simples instanciando classes e definindo os respectivos parâmetros.
Mas, apenas essas formas predefinidas não são suficientes para construir formas mais complexas que não as primitivas fornecidas pelo javafx.shape package.
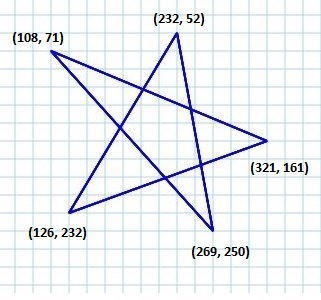
Por exemplo, se você deseja desenhar um elemento gráfico conforme mostrado no diagrama a seguir, você não pode contar com essas formas simples.

A classe Path
Para desenhar essas estruturas complexas, o JavaFX fornece uma classe chamada Path. Esta classe representa o contorno geométrico de uma forma.
Ele está anexado a uma lista observável que contém vários Path Elements como moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Na instanciação, essa classe constrói um caminho com base nos elementos de caminho fornecidos.
Você pode passar os elementos do caminho para esta classe enquanto a instancia da seguinte maneira−
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Ou você pode obter a lista observável e adicionar todos os elementos do caminho usando addAll() método da seguinte forma -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Você também pode adicionar elementos individualmente usando o método add () como -
Path myshape = new Path();
myshape.getElements().add(pathElement1);O Elemento Mover para o Caminho
O Elemento Path MoveToé usado para mover a posição atual do caminho para um ponto especificado. Geralmente é usado para definir o ponto inicial de uma forma desenhada usando os elementos de caminho.
É representado por uma classe chamada LineTo do pacote javafx.scene.shape. Ele tem 2 propriedades do tipo de dados duplo, a saber -
X - A coordenada x do ponto ao qual uma linha deve ser desenhada a partir da posição atual.
Y - A coordenada y do ponto ao qual uma linha deve ser desenhada a partir da posição atual.
Você pode criar um elemento mover para o caminho instanciando a classe MoveTo e passando as coordenadas x, y do novo ponto da seguinte maneira -
MoveTo moveTo = new MoveTo(x, y);Se você não passar nenhum valor para o construtor, o novo ponto será definido como (0,0).
Você também pode definir valores para as coordenadas x, y, usando seus respectivos métodos de definição da seguinte forma -
setX(value);
setY(value);Exemplo - Desenhando um Caminho Complexo
Neste exemplo, mostraremos como desenhar a seguinte forma usando o Path, MoveTo e Line Aulas.

Salve este código em um arquivo com o nome ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac ComplexShape.java
java ComplexShapeAo ser executado, o programa acima gera uma janela JavaFX exibindo um arco, que é desenhado da posição atual até o ponto especificado conforme mostrado abaixo.

A seguir estão os vários elementos de caminho (classes) fornecidos pelo JavaFX. Essas classes existem no pacotejavafx.shape. Todas essas classes herdam a classePathElement.
| S.No | Forma e descrição |
|---|---|
| 1 | LineTo O elemento path lineé usado para desenhar uma linha reta até um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaLineTo. Esta classe pertence ao pacotejavafx.scene.shape. |
| 2 | HlineTo O elemento path HLineToé usado para desenhar uma linha horizontal para um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaHLineTo. Esta classe pertence ao pacotejavafx.scene.shape. |
| 3 | VLineTo O elemento path vertical lineé usado para desenhar uma linha vertical até um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaVLineTo. Esta classe pertence ao pacotejavafx.scene.shape. |
| 4 | QuadCurveTo A curva quadrática do elemento do caminho é usada para desenhar um quadratic curvepara um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaQuadraticCurveTo. Esta classe pertence ao pacotejavafx.scene.shape. |
| 5 | CubicCurveTo O elemento path cubic curveé usado para desenhar uma curva cúbica até um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaCubicCurveTo. Esta classe pertence ao pacotejavafx.scene.shape. |
| 6 | ArcTo O elemento path Arcé usado para desenhar um arco em um ponto nas coordenadas especificadas da posição atual. É representado por uma classe chamadaArcTo. Esta classe pertence ao pacotejavafx.scene.shape. |
Propriedades de objetos 2D
Para todos os objetos bidimensionais, você pode definir várias propriedades como preenchimento, traço, StrokeType, etc. A seção a seguir discute várias propriedades de objetos 2D.
- Tipo de golpe
- Largura do traçado
- Preenchimento de traço
- Stroke
- Stroke Line
- Limite de esquadria de curso
- Stroke Line Cap
- Smooth
Operações em objetos 2D
Se adicionarmos mais de uma forma a um grupo, a primeira forma é sobreposta pela segunda, conforme mostrado abaixo.

Além das transformações (girar, dimensionar, traduzir, etc.), transições (animações), você também pode realizar três operações em objetos 2D, a saber - Union, Subtraction e Intersection.
| S.No | Operação e descrição |
|---|---|
| 1 | Operação Sindical Esta operação assume duas ou mais formas como entradas e retorna a área ocupada por elas. |
| 2 | Operação de Intersecção Esta operação assume duas ou mais formas como entradas e retorna a área de interseção entre elas. |
| 3 | Operação de Subtração Esta operação assume duas ou mais formas como entrada. Em seguida, ele retorna a área da primeira forma excluindo a área sobreposta pela segunda forma. |
Assim como em várias formas, você também pode criar um nó de texto no JavaFX. O nó de texto é representado pela classe chamadaText, que pertence ao pacote javafx.scene.text.
Esta classe contém várias propriedades para criar texto em JavaFX e modificar sua aparência. Esta classe também herda a classe Shape que pertence ao pacotejavafx.scene.shape.
Portanto, além das propriedades do texto como fonte, alinhamento, espaçamento entre linhas, texto, etc. Ele também herda as propriedades básicas do nó de forma, como strokeFill, stroke, strokeWidth, strokeType, etc.
Criação de um nó de texto
Já a classe Texto da embalagem javafx.scene.text representa o nó de texto em JavaFX, você pode criar um texto instanciando essa classe da seguinte maneira -
Text text = new Text();A classe Text contém uma propriedade chamada text do tipo string, que representa o texto a ser criado.
Depois de instanciar a classe Text, você precisa definir o valor para esta propriedade usando o setText() método conforme mostrado abaixo.
String text = "Hello how are you"
Text.setText(text);Você também pode definir a posição (origem) do texto especificando os valores para as propriedades xey usando seus respectivos métodos de definição, a saber setX() e setY() conforme mostrado no seguinte bloco de código -
text.setX(50);
text.setY(50);Exemplo
O programa a seguir é um exemplo que demonstra como criar um nó de texto no JavaFX. Salve este código em um arquivo com o nomeTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac TextExample.java
java TextExampleAo ser executado, o programa acima gera uma janela JavaFX exibindo o texto especificado da seguinte forma -

Posição e fonte do texto
Por padrão, o texto criado pela classe de texto é da fonte…, tamanho… e preto.
Você pode alterar o tamanho da fonte e a cor do texto usando o setFont()método. Este método aceita um objeto daFont classe.
A classe chamada Font do pacote javafx.scene.texté usado para definir a fonte do texto. Esta classe contém um método estático chamadofont().
Este método aceita quatro parâmetros, a saber -
family - É do tipo String e representa a família da fonte que queremos aplicar ao texto.
weight- Esta propriedade representa o peso da fonte. Aceita 9 valores, que são -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Esta propriedade representa a postura da fonte (regular ou itálico). Aceita dois valoresFontPosture.REGULAR e FontPosture.ITALIC.
size - Esta propriedade é do tipo double e representa o tamanho da fonte.
Você pode definir a fonte do texto usando o seguinte método -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Exemplo
O programa a seguir é um exemplo que demonstra como definir a fonte do nó de texto no JavaFX. Aqui, estamos configurando a fonte para Verdana, o peso para negrito, a postura para regular e o tamanho para 20.
Salve este código em um arquivo com o nome TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac TextFontExample.java
java TextFontExampleAo ser executado, o programa acima gera uma janela JavaFX exibindo o texto com a fonte especificada da seguinte forma -

Traço e cor
A classe Text também herda a classe Shape do pacote. Portanto, você pode usarjavafx.scene.shape com o qual você também pode definir o traço e a cor do nó de texto.
Você pode definir a cor do texto usando o setFill() método da classe de forma (herdada) da seguinte maneira -
text.setFill(Color.BEIGE);Da mesma forma, você pode definir a cor do traço do texto usando o método setStroke(). Embora a largura do traço possa ser definida usando o métodosetStrokeWidth() como segue -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Exemplo
O programa a seguir é um exemplo que demonstra como definir a cor, strokeWidth e strokeColor, do nó de texto. Neste código, definimos a cor do traço como - azul, a cor do texto como - marrom e a largura do traço como - 2.
Salve este código em um arquivo com o nome StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac StrokeExample.java
java StrokeExampleAo ser executado, o programa acima gera uma janela JavaFX exibindo o texto com o traço especificado e os atributos de cor da seguinte maneira -

Aplicação de decorações ao texto
Você também pode aplicar decorações como riscado; nesse caso, uma linha é passada através do texto. Você pode sublinhar um texto usando os métodos doText classe.
Você pode riscar o texto usando o método setStrikethrough(). Isso aceita um valor booleano, passe o valortrue a este método para riscar o texto conforme mostrado na seguinte caixa de código -
//Striking through the text
text1.setStrikethrough(true);Da mesma forma, você pode sublinhar um texto passando o valor true ao método setUnderLine() como segue -
//underlining the text
text2.setUnderline(true);Exemplo
O programa a seguir é um exemplo que demonstra como aplicar decorações como underline ou strike throughpara um texto. Salve este código em um arquivo com o nomeDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo Java salvo no prompt de comando usando os comandos a seguir.
javac DecorationsExample.java
java DecorationsExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo -

Um efeito é qualquer ação que aprimora a aparência dos gráficos. No JavaFX, um efeito é um algoritmo aplicado aos nós para melhorar sua aparência visualmente. A propriedade de efeito doNode classe é usada para especificar o efeito.
No JavaFX, você pode definir vários efeitos para um nó, como bloom, blur e glow. Cada um desses efeitos é representado por uma classe e todas essas classes estão disponíveis em um pacote denominadojavafx.scene.effect.
Aplicação de efeitos a um nó
Você pode aplicar um efeito a um nó usando o setEffect()método. Para este método, você precisa passar o objeto do efeito.
Para aplicar um efeito a um nó, você precisa -
Crie o nó.
Instancie a respectiva classe do efeito que precisa ser aplicado.
Defina as propriedades do efeito.
Aplique o efeito ao nó usando o setEffect() método.
Criando os nós
Em primeiro lugar, crie os nós em um aplicativo JavaFX instanciando suas respectivas classes.
Por exemplo, se você deseja aplicar o efeito de brilho a uma imagem em seu aplicativo. Em primeiro lugar, você precisa criar um nó de imagem instanciando a classe Image e definir sua visualização conforme mostrado abaixo.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Instanciando a respectiva classe
Instancie a classe que representa o efeito que deve ser aplicado ao nó criado.
Por exemplo - para aplicar o efeito de brilho, você precisa instanciar o Glow classe conforme mostrado na seguinte caixa de código -
Glow glow = new Glow();Definindo as propriedades do efeito
Depois de instanciar a classe, você precisa definir as propriedades do efeito usando seus métodos de definição.
Por exemplo - Para desenhar uma caixa tridimensional, você precisa passar sua largura, altura e profundidade. Você pode especificar esses valores usando seus respectivos métodos de configuração, conforme mostrado abaixo -
//setting the level property
glow.setLevel(0.9);Adicionando Efeito ao Nó
Finalmente, você pode aplicar o efeito necessário ao nó usando o setEffect()método. Por exemplo: Para definir o efeito de brilho para o nó da imagem, você precisa passar o objeto da classe Glow para este método da seguinte maneira -
imageView.setEffect(glow);JavaFX Effects- A tabela a seguir fornece a lista de vários efeitos (classes) fornecidos pelo JavaFX. Essas classes existem no pacote chamadojavafx.scene.effect.
| S.No | Forma e Descrição |
|---|---|
| 1 | Ajuste de cor Você pode ajustar a cor de uma imagem aplicando o efeito de ajuste de cor a ela. Isso inclui o ajuste dohue, saturation, brightness e contrast em cada pixel A classe chamada ColorAdjust do pacote javafx.scene.effect representa o efeito de ajuste de cor. |
| 2 | Entrada de Cor O efeito de entrada de cor fornece a mesma saída de desenhar um retângulo e preenchê-lo com cores. Ao contrário de outros efeitos, se esse efeito for aplicado a qualquer nó, ele exibe apenas uma caixa retangular (não o nó). Este efeito é usado principalmente para passar como uma entrada para outros efeitos. A classe chamada ColorInput do pacote javafx.scene.effect representa o efeito de entrada de cor. |
| 3 | Entrada de imagem O efeito de entrada de imagem no JavaFX apenas incorpora uma imagem à tela do JavaFX. Assim como o efeito Entrada de cor (é usado para passar a região retangular colorida especificada como entrada para outro efeito), o efeito Entrada de imagem é usado para passar a imagem especificada como entrada para outro efeito. A classe chamada ImageInput do pacote javafx.scene.effect representa o efeito de entrada de imagem. |
| 4 | Mistura Em geral, mistura significa mistura de duas ou mais coisas ou substâncias diferentes. Se aplicarmos este efeito de mistura, ele pega os pixels de duas entradas diferentes, no mesmo local e produz uma saída combinada com base noblend mode. A classe chamada Blend do pacote javafx.scene.effect representa o efeito de mistura. |
| 5 | Flor Ao aplicar o efeito de floração, os pixels em algumas partes do nó brilham. A classe chamada Bloom do pacote javafx.scene.effect representa o efeito de flor. |
| 6 | Brilho Assim como o bloom, o efeito Glow torna a imagem de entrada fornecida para brilhar, este efeito torna os pixels brilhantes da entrada mais brilhantes. A classe chamada Glow do pacote javafx.scene.effect representa o efeito de brilho. |
| 7 | Borrão de caixa Ao aplicar este efeito de desfoque a um nó, não fica claro. Desfoque de caixa é um tipo de efeito de desfoque fornecido pelo JavaFX. Nesse efeito, quando aplicamos desfoque a um nó, um filtro de caixa simples é usado. A classe chamada BoxBlur do pacote javafx.scene.effect representa o efeito boxblur. |
| 8 | GaussianBlur Assim como Box Blur Gaussian é um efeito para desfocar os nós no JavaFX. A única diferença noGaussian Blur effect é que um kernel de convolução gaussiana é usado para produzir um efeito de desfoque. A classe chamada GaussianBlur do pacote javafx.scene.effect representa o efeito Desfoque Gaussiano. |
| 9 | MotionBlur Assim como os efeitos gaussianos, o Motion Blur é um efeito para desfocar os nós no JavaFX. Ele também usa um núcleo de convolução gaussiana para produzir um efeito de desfoque, mas a diferença é que neste efeito o núcleo de convolução gaussiana é usado com um ângulo especificado. A classe chamada MotionBlur do pacote javafx.scene.effect representa o efeito Motion Blur. |
| 10 | Reflexão Ao aplicar o efeito de reflexão a um nó no JavaFX, um reflexo dele é adicionado na parte inferior do nó. A classe chamada Reflection do pacote javafx.scene.effect representa o efeito de reflexão. |
| 11 | SepiaTone Ao aplicar o efeito de tom Sépia a um nó em JavaFX (imagem em geral), ele é tonificado com uma cor marrom avermelhada. A classe chamada SepiaTone do pacote javafx.scene.effect representa o efeito de tom sépia. |
| 12 | Sombra Este efeito cria uma duplicata do nó especificado com bordas desfocadas. A classe chamada Shadow do pacote javafx.scene.effect representa o efeito de tom sépia. |
| 13 | DropShadow Ao aplicar este efeito a um nó, uma sombra será criada atrás do nó especificado. A classe chamada DropShadow do pacote javafx.scene.effect representa o efeito de sombra projetada. |
| 14 | Sombra interior Ao aplicar este efeito a um nó, uma sombra será criada dentro das bordas do nó. A classe chamada InnerShadow do pacote javafx.scene.effect representa o efeito de sombra interno. |
| 15 | Iluminação O efeito de iluminação é usado para simular a luz de uma fonte de luz. Existem diferentes tipos de fontes de luz, nomeadamentepoint, distant e spot. A classe chamada Lighting do pacote javafx.scene.effect representa o efeito de iluminação. |
| 16 | Light.Distant Ao aplicar este efeito a um nó, uma luz é simulada sobre ele, como se estivesse sendo gerada por uma fonte de luz distante. Distant Light Source- Uma fonte que está muito longe do nó. Aqui, a luz é atenuada em uma direção da fonte. A classe chamada Light.Distant do pacote javafx.scene.effect representa a fonte de luz distante. |
| 17 | Ponto de luz Ao aplicar este efeito a um nó, uma luz é simulada sobre ele, como se estivesse sendo gerada por um spot light. Spot light Source- A luz desta fonte atenua em todas as direções. A intensidade da luz depende da distância do objeto da fonte. A classe chamada Light.Spot do pacote javafx.scene.effect representa a fonte de luz distante. |
| 18 | Point.Spot Ao aplicar este efeito a um nó, uma luz é simulada sobre ele, como se estivesse sendo gerada por uma fonte de luz pontual. Point Light Source- A luz desta fonte atenua em todas as direções a partir de um único ponto. A intensidade da luz depende da distância do objeto da fonte. A classe chamada Point.Spot do pacote javafx.scene.effect representa a luz pontual. |
Transformação significa transformar alguns gráficos em algo diferente aplicando regras. Podemos ter vários tipos de transformações, comoTranslation, Scaling Up or Down, Rotation, Shearing, etc.
Usando JavaFX, você pode aplicar transformações em nós, como rotação, dimensionamento e translação. Todas essas transformações são representadas por várias classes e pertencem ao pacotejavafx.scene.transform.
| S.No | Transformação e descrição |
|---|---|
| 1 | Rotação Em rotação, giramos o objeto em um ângulo particular θ (theta) de sua origem. |
| 2 | Dimensionamento Para alterar o tamanho de um objeto, a transformação de escala é usada. |
| 3 | Tradução Move um objeto para uma posição diferente na tela. |
| 4 | Tosquia Uma transformação que inclina a forma de um objeto é chamada de Transformação de cisalhamento. |
Transformações Múltiplas
Você também pode aplicar várias transformações em nós no JavaFX. O programa a seguir é um exemplo que executaRotation, Scaling e Translation transformações em um retângulo simultaneamente.
Salve este código em um arquivo com o nome -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Transformações em objetos 3D
Você também pode aplicar transformações em objetos 3D. A seguir está um exemplo que gira e converte uma caixa tridimensional.
Salve este código em um arquivo com o nome RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac RotationExample3D.java
java RotationExample3DAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Em geral, animar um objeto implica em criar a ilusão de seu movimento por meio de uma exibição rápida. No JavaFX, um nó pode ser animado alterando sua propriedade ao longo do tempo. JavaFX fornece um pacote chamadojavafx.animation. Este pacote contém classes que são usadas para animar os nós. Animação é a classe base de todas essas classes.
Usando JavaFX, você pode aplicar animações (transições), como Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transitionetc.
Todas essas transições são representadas por classes individuais no pacote javafx.animation.
Para aplicar uma animação específica a um nó, você deve seguir as etapas abaixo -
Crie um nó necessário usando a classe respectiva.
Instancie a respectiva classe de transição (animação) que deve ser aplicada
Defina as propriedades da transição e
Por fim, reproduza a transição usando o play() método do Animation classe.
Neste capítulo, vamos discutir exemplos de transições básicas (rotação, escala, tradução).
Transição de rotação
A seguir está o programa que demonstra a Transição de rotação no JavaFX. Salve este código em um arquivo com o nomeRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac RotateTransitionExample.java
java RotateTransitionExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Transição de Escala
A seguir está o programa que demonstra a transição de escala no JavaFX. Salve este código em um arquivo com o nomeScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac ScaleTransitionExample.java
java ScaleTransitionExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Traduzir Transição
A seguir está o programa que demonstra a transição de tradução em JavaFX. Salve este código em um arquivo com o nomeTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac TranslateTransitionExample.java
java TranslateTransitionExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Além disso, o JavaFX fornece classes para aplicar mais transições nos nós. A seguir estão os outros tipos de transições suportadas pelo JavaFX.
Transições que afetam os atributos dos nós Fade, Fill, Stroke
Transições que envolvem mais de uma transição básica Sequencial, Paralela, Pausa
Transição que traduz o objeto ao longo do caminho especificado . Transição de caminho
Para aplicar cores a um aplicativo, o JavaFX oferece várias classes no pacote javafx.scene.paintpacote. Este pacote contém uma classe abstrata chamada Paint e é a classe base de todas as classes usadas para aplicar cores.
Usando essas classes, você pode aplicar cores nos seguintes padrões -
Uniform - Neste padrão, a cor é aplicada uniformemente em todo o nó.
Image Pattern - Isso permite que você preencha a região do nó com um padrão de imagem.
Gradient- Neste padrão, a cor aplicada ao nó varia de um ponto a outro. Tem dois tipos de gradientes, a saberLinear Gradient e Radial Gradient.
Todas as classes de nós às quais você pode aplicar cores, como Shape, Text (incluindo Scene), tem métodos nomeados setFill() e setStroke(). Isso ajudará a definir os valores de cor dos nós e seus traços, respectivamente.
Esses métodos aceitam um objeto do tipo Paint. Portanto, para criar qualquer um desses tipos de imagens, é necessário instanciar essas classes e passar o objeto como parâmetro para esses métodos.
Aplicando Cor aos Nós
Para definir um padrão de cor uniforme para os nós, você precisa passar um objeto da cor da classe para o setFill(), setStroke() métodos da seguinte forma -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);No bloco de código acima, estamos usando as variáveis estáticas da classe color para criar um objeto de cor.
Da mesma forma, você também pode usar os valores RGB ou padrão HSB de cores ou códigos hash de cores da web, conforme mostrado abaixo -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Exemplo
A seguir está um exemplo que demonstra como aplicar cor aos nós no JavaFX. Aqui, estamos criando um círculo e nós de texto e aplicando cores a eles.
Salve este código em um arquivo com o nome ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac ColorExample.java
java ColorExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Aplicando padrão de imagem aos nós
Para aplicar um padrão de imagem aos nós, instancie o ImagePattern classe e passar seu objeto para o setFill(), setStroke() métodos.
O construtor desta classe aceita seis parâmetros, a saber -
Image - O objeto da imagem com o qual você deseja criar o padrão.
x and y - Variáveis duplas representando as coordenadas (x, y) de origem do retângulo âncora.
height and width - Variáveis duplas que representam a altura e largura da imagem que é usada para criar um padrão.
isProportional- Esta é uma variável booleana; ao definir essa propriedade como true, os locais de início e término são definidos para serem proporcionais.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Exemplo
A seguir está um exemplo que demonstra como aplicar o padrão de imagem aos nós no JavaFX. Aqui, estamos criando um círculo e um nó de texto e aplicando um padrão de imagem a eles.
Salve este código em um arquivo com o nome ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac ImagePatternExample.java
java ImagePatternExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Aplicando Padrão de Gradiente Linear
Para aplicar um padrão de gradiente linear aos nós, instancie o LinearGradient classe e passar seu objeto para o setFill(), setStroke() métodos.
O construtor desta classe aceita cinco parâmetros, a saber -
startX, startY - Essas propriedades duplas representam as coordenadas xey do ponto inicial do gradiente.
endX, endY - Essas propriedades duplas representam as coordenadas xey do ponto final do gradiente.
cycleMethod - Este argumento define como as regiões fora dos limites do gradiente de cor, definidas pelos pontos inicial e final, devem ser preenchidas.
proportional- Esta é uma variável booleana; sobre definir esta propriedade paratrue, os locais de início e término são definidos em uma proporção.
Stops - Este argumento define os pontos de interrupção da cor ao longo da linha de gradiente.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Exemplo
A seguir está um exemplo que demonstra como aplicar um padrão de gradiente aos nós no JavaFX. Aqui, estamos criando um círculo e um nó de texto e aplicando um padrão de gradiente linear a eles.
Salve este código em um arquivo com o nome LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac LinearGradientExample.java
java LinearGradientExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Aplicando Padrão de Gradiente Radial
Para aplicar um padrão de gradiente radial aos nós, instancie o GradientPattern classe e passar seu objeto para o setFill(), setStroke() métodos.
O construtor desta classe aceita alguns parâmetros, alguns dos quais são -
startX, startY - Essas propriedades duplas representam as coordenadas xey do ponto inicial do gradiente.
endX, endY - Essas propriedades duplas representam as coordenadas xey do ponto final do gradiente.
cycleMethod - Este argumento define como as regiões fora dos limites do gradiente de cor são definidas pelos pontos inicial e final e como devem ser preenchidos.
proportional- Esta é uma variável booleana; sobre definir esta propriedade paratrue os locais de início e fim são definidos em uma proporção.
Stops - Este argumento define os pontos de interrupção da cor ao longo da linha de gradiente.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Exemplo
A seguir está um exemplo que demonstra como aplicar um padrão de gradiente radial aos nós no JavaFX. Aqui, estamos criando um círculo e um nó de texto e aplicando um padrão de gradiente a eles.
Salve este código em um arquivo com o nome RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac RadialGradientExample.java
java RadialGradientExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Você pode carregar e modificar imagens usando as classes fornecidas pelo JavaFX no pacote javafx.scene.image. JavaFX suporta formatos de imagem comoBmp, Gif, Jpeg, Png.
Este capítulo ensina como carregar imagens no JavaFX, como projetar uma imagem em múltiplas visualizações e como alterar os pixels de uma imagem.
Carregando uma imagem
Você pode carregar uma imagem em JavaFX instanciando a classe chamada Image do pacote javafx.scene.image.
Para o construtor da classe, você deve passar um dos seguintes -
A InputStream objeto da imagem a ser carregada ou,
Uma variável de string que contém o URL da imagem.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Depois de carregar a imagem, você pode definir a visualização da imagem instanciando o ImageView classe e passando a imagem para seu construtor da seguinte maneira -
ImageView imageView = new ImageView(image);Exemplo
A seguir está um exemplo que demonstra como carregar uma imagem em JavaFX e definir a visualização.
Salve este código em um arquivo com o nome ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac ImageExample.java
java ImageExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Múltiplas visualizações de uma imagem
Você também pode definir visualizações múltiplas para uma imagem na mesma cena. O programa a seguir é um exemplo que demonstra como definir várias visualizações para uma imagem em uma cena no JavaFX.
Salve este código em um arquivo com o nome MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac MultipleViews.java
java MultipleViewsAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -

Pixels de escrita
JavaFX fornece classes chamadas PixelReader e PixelWriterclasses para ler e escrever pixels de uma imagem. oWritableImage classe é usada para criar uma imagem gravável.
A seguir está um exemplo que demonstra como ler e gravar pixels de uma imagem. Aqui, estamos lendo o valor da cor de uma imagem e tornando-a mais escura.
Salve este código em um arquivo com o nome WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac WritingPixelsExample.java
java WritingPixelsExampleAo ser executado, o programa acima gera uma janela JavaFX da seguinte forma -
Nos capítulos anteriores, vimos como desenhar formas 2D em um plano XY. Além dessas formas 2D, podemos desenhar várias outras formas 3D também usando JavaFX.
Forma 3D
Em geral, uma forma 3D é uma figura geométrica que pode ser desenhada no plano XYZ. Isso inclui umCylinder, Sphere e um Box.
Cada uma das formas 3D mencionadas acima é representada por uma classe e todas essas classes pertencem ao pacote javafx.scene.shape. A classe chamadaShape3D é a classe base de todas as formas tridimensionais em JavaFX.
Criando uma forma 3D
Para criar uma forma tridimensional, você precisa -
Instancie a respectiva classe da forma 3D necessária.
Defina as propriedades da forma 3D.
Adicione o objeto de forma 3D ao grupo.
Instanciando a respectiva classe
Para criar uma forma tridimensional, primeiro de tudo você precisa instanciar sua respectiva classe. Por exemplo, se você deseja criar uma caixa 3D, você precisa instanciar a classe chamada Box da seguinte maneira -
Box box = new Box();Definindo as propriedades da forma
Depois de instanciar a classe, você precisa definir as propriedades da forma usando os métodos setter.
Por exemplo, para desenhar uma caixa 3D, você precisa passar sua Largura, Altura e Profundidade. Você pode especificar esses valores usando seus respectivos métodos de definição da seguinte forma -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Adicionando o Objeto Forma ao Grupo
Finalmente, você precisa adicionar o objeto da forma ao grupo, passando-o como um parâmetro do construtor, conforme mostrado abaixo.
//Creating a Group object
Group root = new Group(box);A tabela a seguir fornece a lista de várias formas 3D fornecidas pelo JavaFX.
| S.No | Forma e descrição |
|---|---|
| 1 | Caixa Um cubóide é uma forma tridimensional com um length (profundidade), width, e um height. No JavaFX, uma caixa tridimensional é representada por uma classe chamada Box. Esta classe pertence ao pacotejavafx.scene.shape. Ao instanciar essa classe, você pode criar um nó Box no JavaFX. Esta classe tem 3 propriedades do tipo de dados duplo, a saber -
|
| 2 | Cilindro Um cilindro é um sólido fechado que possui duas bases paralelas (principalmente circulares) conectadas por uma superfície curva. É descrito por dois parâmetros, a saber, o radius de sua base circular e o height do cilindro. No JavaFX, um cilindro é representado por uma classe chamada Cylinder. Esta classe pertence ao pacotejavafx.scene.shape. Ao instanciar essa classe, você pode criar um nó de cilindro no JavaFX. Esta classe tem 2 propriedades do tipo de dados duplo, a saber -
|
| 3 | Esfera Uma esfera é definida como o conjunto de pontos que estão todos à mesma distância r de um determinado ponto em um espaço 3D. Esta distância r é o raio da esfera e o ponto dado é o centro da esfera. No JavaFX, uma esfera é representada por uma classe chamada Sphere. Esta classe pertence ao pacotejavafx.scene.shape. Ao instanciar essa classe, você pode criar um nó de esfera no JavaFX. Esta classe possui uma propriedade chamada radiusde tipo de dados duplo. Ele representa o raio de uma esfera. |
Propriedades de objetos 3D
Para todos os objetos tridimensionais, você pode definir várias propriedades, como Cull Face, Modo de Desenho, Material.
A seção a seguir discute as propriedades de objetos 3D.
Cull Face
Em geral, a seleção é a remoção de partes indevidamente orientadas de uma forma (que não são visíveis na área de visualização).
A propriedade Cull Face é do tipo CullFacee representa a Face Cull de uma forma 3D. Você pode definir a Face de Cull de uma forma usando o métodosetCullFace() como mostrado abaixo -
box.setCullFace(CullFace.NONE);O tipo de traço de uma forma pode ser -
None - Nenhuma seleção é realizada (CullFace.NONE).
Front- Todos os polígonos voltados para a frente são selecionados. (CullFace.FRONT).
Back- Todos os polígonos voltados para trás são eliminados. (StrokeType.BACK).
Por padrão, a face de separação de uma forma tridimensional é Voltar.
Exemplo
O programa a seguir é um exemplo que demonstra várias faces de eliminação da esfera. Salve este código em um arquivo com o nomeSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo Java salvo no prompt de comando usando os comandos a seguir.
javac SphereCullFace.java
java SphereCullFaceAo ser executado, o programa acima gera uma janela JavaFX exibindo três esferas com valores de face de seleção FRONT, BACK e NONE respectivamente como segue -

Modos de Desenho
É que a propriedade é do tipo DrawModee representa o modo de desenho usado para desenhar a forma 3D atual. Você pode escolher o modo de desenho para desenhar uma forma 3D usando o método setDrawMode () da seguinte maneira -
box.setDrawMode(DrawMode.FILL);No JavaFX, você pode escolher dois modos de desenho para desenhar uma forma 3D, que são -
Fill - Este modo desenha e preenche uma forma 2D (DrawMode.FILL).
Line - Este modo desenha uma forma 3D usando linhas (DrawMode.LINE).
Por padrão, o modo de desenho de uma forma tridimensional é o preenchimento.
Exemplo
O programa a seguir é um exemplo que demonstra vários modos de desenho de uma caixa 3D. Salve este código em um arquivo com o nomeBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac BoxDrawMode.java
java BoxDrawModeAo ser executado, o programa acima gera uma janela JavaFX exibindo duas caixas com valores de modo de desenho LINE e FILL respectivamente, como segue -

Material
A propriedade Cull Face é do tipo Materiale é usado para escolher a superfície do material de uma forma 3D. Você pode definir o material de uma forma 3D usando o métodosetCullFace() como segue -
cylinder.setMaterial(material);Conforme mencionado acima para este método, você precisa passar um objeto do tipo Material. oPhongMaterial classe do pacote javafx.scene.painté uma subclasse desta classe e fornece 7 propriedades que representam um material sombreado Phong. Você pode aplicar todos esses tipos de materiais à superfície de uma forma 3D usando os métodos setter dessas propriedades.
A seguir estão os tipos de materiais disponíveis no JavaFX -
bumpMap - Isso representa um mapa normal armazenado como uma imagem RGB.
diffuseMap - Isso representa um mapa difuso.
selfIlluminationMap - Isso representa um mapa de autoiluminação deste PhongMaterial.
specularMap - Isso representa um mapa especular deste PhongMaterial.
diffuseColor - Isso representa uma cor difusa deste PhongMaterial.
specularColor - Isso representa uma cor especular deste PhongMaterial.
specularPower - Isso representa um poder especular deste PhongMaterial.
Por padrão, o material de uma forma tridimensional é um PhongMaterial com uma cor difusa de cinza claro.
Exemplo
A seguir está um exemplo que exibe vários materiais no cilindro. Salve este código em um arquivo com o nomeCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
Javac CylinderMaterials.java
java CylinderMaterialsAo ser executado, o programa acima gera uma janela JavaFX exibindo 7 cilindros com materiais, mapa de relevo, mapa difuso, mapa de auto-iluminação, mapa especular, cor difusa, cor especular, (BLANCHEDALMOND) poder especular, respectivamente, conforme mostrado na imagem a seguir -

Em JavaFX, podemos desenvolver aplicativos GUI, aplicativos da web e aplicativos gráficos. Em tais aplicativos, sempre que um usuário interage com o aplicativo (nós), é dito que um evento ocorreu.
Por exemplo, clicar em um botão, mover o mouse, inserir um caractere pelo teclado, selecionar um item da lista, rolar a página são as atividades que fazem com que um evento aconteça.
Tipos de Eventos
Os eventos podem ser amplamente classificados nas duas categorias a seguir -
Foreground Events- Aqueles eventos que requerem a interação direta de um usuário. Eles são gerados como consequências da interação de uma pessoa com os componentes gráficos em uma Interface Gráfica de Usuário. Por exemplo, clicar em um botão, mover o mouse, inserir um caractere pelo teclado, selecionar um item da lista, rolar a página, etc.
Background Events- Aqueles eventos que requerem a interação do usuário final são conhecidos como eventos de segundo plano. As interrupções do sistema operacional, falha de hardware ou software, expiração do temporizador, conclusão da operação são exemplos de eventos em segundo plano.
Eventos em JavaFX
O JavaFX fornece suporte para lidar com uma ampla variedade de eventos. A classe chamadaEvent do pacote javafx.event é a classe base para um evento.
Uma instância de qualquer uma de suas subclasses é um evento. O JavaFX oferece uma ampla variedade de eventos. Alguns deles estão listados abaixo.
Mouse Event- Este é um evento de entrada que ocorre quando um mouse é clicado. É representado pela classe chamadaMouseEvent. Inclui ações como clicar com o mouse, pressionar o mouse, liberar o mouse, mover o mouse, entrar no alvo, sair do alvo, etc.
Key Event- Este é um evento de entrada que indica que o toque da tecla ocorreu em um nó. É representado pela classe chamadaKeyEvent. Este evento inclui ações como tecla pressionada, tecla liberada e tecla digitada.
Drag Event- Este é um evento de entrada que ocorre quando o mouse é arrastado. É representado pela classe chamadaDragEvent. Inclui ações como arrastar inserido, arrastar e soltar, arrastar alvo inserido, arrastar e sair do alvo, arrastar sobre, etc.
Window Event- Este é um evento relacionado às ações de exibição / ocultação de janelas. É representado pela classe chamadaWindowEvent. Inclui ações como ocultar janela, janela exibida, janela oculta, exibição de janela, etc.
Manipulação de eventos
Manipulação de evento é o mecanismo que controla o evento e decide o que deve acontecer, se um evento ocorrer. Este mecanismo possui o código conhecido como manipulador de eventos que é executado quando ocorre um evento.
JavaFX fornece manipuladores e filtros para manipular eventos. Em JavaFX, todo evento tem -
Target- O nó em que ocorreu um evento. Um alvo pode ser uma janela, cena e um nó.
Source- A fonte a partir da qual o evento é gerado será a fonte do evento. No cenário acima, o mouse é a fonte do evento.
Type- Tipo de evento ocorrido; no caso de evento de mouse - mouse pressionado, mouse liberado são os tipos de eventos.
Suponha que temos um aplicativo que tem os botões Círculo, Parar e Reproduzir inseridos usando um objeto de grupo da seguinte forma -

Se você clicar no botão play, a origem será o mouse, o nó de destino será o botão play e o tipo de evento gerado é o clique do mouse.
Fases de manipulação de eventos em JavaFX
Sempre que um evento é gerado, o JavaFX passa pelas seguintes fases.
Construção de rota
Sempre que um evento é gerado, a rota padrão / inicial do evento é determinada pela construção de um Event Dispatch chain. É o caminho do estágio ao Nó de origem.
A seguir está a cadeia de envio de eventos para o evento gerado, quando clicamos no botão play no cenário acima.

Fase de Captura de Eventos
Após a construção da cadeia de despacho de evento, o nó raiz do aplicativo despacha o evento. Este evento viaja para todos os nós na cadeia de despacho (de cima para baixo). Se algum desses nós tiver umfilterregistrado para o evento gerado, ele será executado. Se nenhum dos nós na cadeia de despacho tiver um filtro para o evento gerado, ele será passado para o nó de destino e, finalmente, o nó de destino processará o evento.
Fase de bolhas de eventos
Na fase de bolha do evento, o evento é viajado do nó de destino para o nó do estágio (de baixo para cima). Se algum dos nós na cadeia de despacho de evento tiver umhandlerregistrado para o evento gerado, ele será executado. Se nenhum desses nós tiver manipuladores para manipular o evento, o evento alcançará o nó raiz e, finalmente, o processo será concluído.
Manipuladores e filtros de eventos
Filtros e manipuladores de eventos são aqueles que contêm lógica de aplicativo para processar um evento. Um nó pode se registrar em mais de um manipulador / filtro. No caso de nós pai-filho, você pode fornecer um filtro / manipulador comum aos pais, que é processado como padrão para todos os nós filhos.
Conforme mencionado acima, durante o evento, o processamento é um filtro que é executado e durante a fase de bubbling do evento, um manipulador é executado. Todos os manipuladores e filtros implementam a interfaceEventHandler do pacote javafx.event.
Adicionando e Removendo Filtro de Eventos
Para adicionar um filtro de evento a um nó, você precisa registrar este filtro usando o método addEventFilter() do Node classe.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Da mesma forma, você pode remover um filtro usando o método removeEventFilter () como mostrado abaixo -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Exemplo de manipulação de eventos
A seguir está um exemplo que demonstra o tratamento de eventos em JavaFX usando os filtros de eventos. Salve este código em um arquivo com o nomeEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac EventFiltersExample.java
java EventFiltersExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Adicionando e removendo manipuladores de eventos
Para adicionar um manipulador de eventos a um nó, você precisa registrar este manipulador usando o método addEventHandler() do Node classe como mostrado abaixo.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Da mesma forma, você pode remover um manipulador de eventos usando o método removeEventHandler () conforme mostrado abaixo -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Exemplo
O programa a seguir é um exemplo que demonstra a manipulação de eventos em JavaFX usando os manipuladores de eventos.
Salve este código em um arquivo com o nome EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac EventHandlersExample.java
java EventHandlersExampleAo ser executado, o programa acima gera uma janela JavaFX exibindo um campo de texto e uma caixa 3D conforme mostrado abaixo -

Aqui, se você digitar uma letra no campo de texto, a caixa 3D começa a girar ao longo do eixo x. Se você clicar na caixa novamente, a rotação para.
Usando métodos de conveniência para tratamento de eventos
Algumas das classes em JavaFX definem propriedades do manipulador de eventos. Ao definir os valores dessas propriedades usando seus respectivos métodos setter, você pode se registrar em um manipulador de eventos. Esses métodos são conhecidos como métodos de conveniência.
A maioria desses métodos existe em classes como Node, Scene, Window, etc., e estão disponíveis para todas as suas subclasses.
Por exemplo, para adicionar um ouvinte de evento de mouse a um botão, você pode usar o método de conveniência setOnMouseClicked() como mostrado abaixo.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Exemplo
O programa a seguir é um exemplo que demonstra o tratamento de eventos em JavaFX usando os métodos de conveniência.
Salve este código em um arquivo com o nome ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo. Aqui clique no botão play para iniciar a animação e clique no botão stop para parar a animação.

Cada interface de usuário considera os seguintes três aspectos principais -
UI elements- Estes são os principais elementos visuais que o usuário eventualmente vê e com os quais interage. O JavaFX fornece uma lista enorme de elementos comuns amplamente usados, variando do básico ao complexo, que abordaremos neste tutorial.
Layouts- Eles definem como os elementos da IU devem ser organizados na tela e fornecem uma aparência final para a GUI (Graphical User Interface). Esta parte será abordada no capítulo Layout.
Behavior- São eventos que ocorrem quando o usuário interage com os elementos da IU. Esta parte será abordada no capítulo Tratamento de eventos.
JavaFX oferece várias classes no pacote javafx.scene.control. Para criar vários componentes GUI (controles), JavaFX oferece suporte a vários controles, como selecionador de data, campo de texto do botão, etc.
Cada controle é representado por uma classe; você pode criar um controle instanciando sua respectiva classe.
A seguir está a lista de controles comumente usados enquanto a GUI é projetada usando JavaFX.
| S.No | Controle e descrição |
|---|---|
| 1 | Label Um objeto Label é um componente para colocar texto. |
| 2 | Button Esta classe cria um botão rotulado. |
| 3 | ColorPicker Um ColorPicker fornece um painel de controles projetado para permitir que um usuário manipule e selecione uma cor. |
| 4 | CheckBox Um CheckBox é um componente gráfico que pode estar ligado (verdadeiro) ou desligado (falso). |
| 5 | RadioButton A classe RadioButton é um componente gráfico, que pode estar em um estado ON (verdadeiro) ou OFF (falso) em um grupo. |
| 6 | ListView Um componente ListView apresenta ao usuário uma lista de rolagem de itens de texto. |
| 7 | TextField Um objeto TextField é um componente de texto que permite a edição de uma única linha de texto. |
| 8 | PasswordField Um objeto PasswordField é um componente de texto especializado para entrada de senha. |
| 9 | Scrollbar Um controle da barra de rolagem representa um componente da barra de rolagem para permitir que o usuário selecione um intervalo de valores. |
| 10 | FileChooser Um controle FileChooser representa uma janela de diálogo na qual o usuário pode selecionar um arquivo. |
| 11 | ProgressBar Conforme a tarefa avança em direção à conclusão, a barra de progresso exibe a porcentagem de conclusão da tarefa. |
| 12 | Slider Um controle deslizante permite que o usuário selecione graficamente um valor deslizando um botão dentro de um intervalo limitado. |
Exemplo
O programa a seguir é um exemplo que exibe uma página de login no JavaFX. Aqui, estamos usando os controleslabel, text field, password field e button.
Salve este código em um arquivo com o nome LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac LoginPage.java
java LoginPageAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

O programa a seguir é um exemplo de formulário de registro, que demonstra controles em JavaFX, como Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, etc.
Salve este código em um arquivo com o nome Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac Registration.java
java RegistrationAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.

Em geral, um gráfico é uma representação gráfica dos dados. Existem vários tipos de gráficos para representar dados, comoBar Chart, Pie Chart, Line Chart, Scatter Chart, etc.
JavaFX fornece suporte para vários Pie Charts e XY Charts. Os gráficos que são representados em um plano XY incluemAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, etc.
Cada gráfico é representado por uma classe e todos esses gráficos pertencem ao pacote javafx.scene.chart. A classe chamadaChart é a classe base de todos os gráficos em JavaFX e o XYChart é a classe base de todos os gráficos desenhados no plano XY.

Criando um gráfico
Para criar um gráfico, você precisa -
- Defina o eixo do gráfico
- Instancie a respectiva classe
- Prepare e passe os dados para o gráfico
Instanciando a respectiva classe
Para criar um gráfico, instancie sua respectiva classe. Por exemplo, se você deseja criar um gráfico de linha, você precisa instanciar a classe chamadaLine como segue -
LineChart linechart = new LineChart(xAxis, yAxis);Conforme observado no código acima, durante a instanciação, você precisa passar dois objetos que representam os eixos X e Y do gráfico, respectivamente.
Definindo o Eixo
Em geral, o eixo dos gráficos pode ser representado por -
- Números como População, Idade e
- Categorias como dias da semana, países.
No JavaFX, um eixo é uma classe abstrata que representa o eixo X ou Y. Possui duas subclasses para definir cada tipo de eixo, a saberCategoryAxis e NumberAxis conforme mostrado no diagrama a seguir -

Category Axis- Ao instanciar esta classe, você pode definir (criar) um eixo X ou Y ao longo do qual cada valor representa uma categoria. Você pode definir um eixo de categoria instanciando esta classe como mostrado abaixo -
CategoryAxis xAxis = new CategoryAxis();Para este eixo, você precisa definir a lista de categorias e rótulo para o eixo conforme mostrado abaixo -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Ao instanciar esta classe, você pode definir (criar) um eixo X ou Y ao longo do qual cada valor representa um valor Numérico. Você pode usar qualquer tipo de número com esteAxis, Long, Double, BigDecimal, etc. Você pode definir um eixo numérico instanciando esta classe da seguinte maneira -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Passando dados para gráficos XY
Todos os gráficos XY são representados ao longo do plano XY. Para plotar um conjunto de pontos em um gráfico, precisamos especificar uma série de coordenadas XY.
o <X,Y> classe do javafx.scene.chartpackage é uma classe com a qual você pode enviar dados para um gráfico. Esta classe contém uma lista observável de séries nomeadas. Você pode obter essa lista usando ogetData() método de XYChart.Series classe como mostrado abaixo -
ObservableList list = series.getData();Onde, series é o objeto do XYChart.Seriesclasse. Você pode adicionar dados a esta lista usando oadd() método da seguinte forma -
list.add(new XYChart.Data(x-axis data, y-axis data));Essas duas linhas podem ser escritas juntas conforme mostrado abaixo -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));A tabela a seguir fornece uma descrição de vários gráficos (classes) fornecidos pelo JavaFX -
| S.No | Gráfico e descrição |
|---|---|
| 1 | Gráfico de pizza Um gráfico de pizza é uma representação de valores como fatias de um círculo com cores diferentes. Essas fatias são rotuladas e os valores correspondentes a cada fatia são representados no gráfico. No JavaFX, um gráfico de pizza é representado por uma classe chamada PieChart. Esta classe pertence ao pacotejavafx.scene.chart. |
| 2 | Gráfico de linha Um gráfico de linha ou gráfico de linha exibe informações como uma série de pontos de dados (marcadores) conectados por segmentos de linha reta. Gráfico de linhas mostra como os dados mudam com frequência de tempo igual. No JavaFX, um gráfico de linha é representado por uma classe chamada LineChart. Esta classe pertence ao pacotejavafx.scene.chart. Ao instanciar essa classe, você pode criar um nó LineChart no JavaFX. |
| 3 | Gráfico de Área Os gráficos de área são usados para desenhar gráficos baseados em área. Ele plota a área entre a série de pontos fornecida e o eixo. Em geral, este gráfico é usado para comparar duas quantidades. No JavaFX, um gráfico de área é representado por uma classe chamada AreaChart. Esta classe pertence ao pacotejavafx.scene.chart. Ao instanciar essa classe, você pode criar um nó AreaChart no JavaFX. |
| 4 | Gráfico de barras Um gráfico de barras é usado para representar dados agrupados usando barras retangulares. O comprimento dessas barras representa os valores. As barras no gráfico de barras podem ser plotadas vertical ou horizontalmente. No JavaFX, um gráfico de barras é representado por uma classe chamada BarChart. Esta classe pertence ao pacotejavafx.scene.chart. Ao instanciar essa classe, você pode criar um nó BarChart no JavaFX. |
| 5 | Gráfico de Bolhas Um gráfico de bolhas é usado para visualizar dados tridimensionais. A terceira dimensão será representada pelo tamanho (raio) da bolha. No JavaFX, um gráfico de bolha é representado por uma classe chamada BubbleChart. Esta classe pertence ao pacotejavafx.scene.chart. Ao instanciar essa classe, você pode criar um nó BubbleChart no JavaFX. |
| 6 | Gráfico de dispersão Um gráfico de dispersão é um tipo de gráfico que usa valores de duas variáveis traçadas em um plano cartesiano. Geralmente é usado para descobrir a relação entre duas variáveis. No JavaFX, um gráfico Scatter é representado por uma classe chamada ScatterChart. Esta classe pertence ao pacotejavafx.scene.chart. Ao instanciar essa classe, você pode criar um nó ScatterChart no JavaFX. |
| 7 | Stacked Area Chart In JavaFX, a Stacked Area chart is represented by a class named StackedAreaChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create an StackedAreaChart node in JavaFX. |
| 8 | Stacked Bar Chart In JavaFX, a Stacked Bar chart is represented by a class named StackedBarChart. This class belongs to the package javafx.scene.chart. By instantiating this class, you can create a StackedBarChart node in JavaFX. |
After constructing all the required nodes in a scene, we will generally arrange them in order.
This arrangement of the components within the container is called the Layout of the container. We can also say that we followed a layout as it includes placing all the components at a particular position within the container.
JavaFX provides several predefined layouts such as HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, etc.
Each of the above mentioned layout is represented by a class and all these classes belongs to the package javafx.layout. The class named Pane is the base class of all the layouts in JavaFX.
Creating a Layout
To create a layout, you need to −
- Create node.
- Instantiate the respective class of the required layout.
- Set the properties of the layout.
- Add all the created nodes to the layout.
Creating Nodes
First of all, create the required nodes of the JavaFX application by instantiating their respective classes.
For example, if you want to have a text field and two buttons namely, play and stop in a HBox layout - you will have to initially create those nodes as shown in the following code block −
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Instantiating the Respective Class
After creating the nodes (and completing all the operations on them), instantiate the class of the required layout.
For Example, if you want to create a Hbox layout, you need to instantiate this class as follows.
HBox hbox = new HBox();Setting the Properties of the Layout
After instantiating the class, you need to set the properties of the layout using their respective setter methods.
For example − If you want to set space between the created nodes in the HBox layout, then you need to set value to the property named spacing. This can be done by using the setter method setSpacing() as shown below −
hbox.setSpacing(10);Adding the Shape Object to the Group
Finally, you need to add the object of the shape to the group by passing it as a parameter of the constructor as shown below.
//Creating a Group object
Group root = new Group(line);Layout de painéis
A seguir estão os vários painéis (classes) de layout fornecidos pelo JavaFX. Essas classes existem no pacotejavafx.scene.layout.
| S.No | Forma e descrição |
|---|---|
| 1 | HBox O layout HBox organiza todos os nós em nosso aplicativo em uma única linha horizontal. A classe chamada HBox do pacote javafx.scene.layout representa o layout da caixa horizontal de texto. |
| 2 | VBox O layout VBox organiza todos os nós em nosso aplicativo em uma única coluna vertical. A classe chamada VBox do pacote javafx.scene.layout representa o layout da caixa vertical de texto. |
| 3 | BorderPane O layout Border Pane organiza os nós em nosso aplicativo nas posições superior, esquerda, direita, inferior e central. A classe chamada BorderPane do pacote javafx.scene.layout representa o layout do painel de borda. |
| 4 | StackPane O layout do painel de pilha organiza os nós em nosso aplicativo em cima de outro, exatamente como em uma pilha. O nó adicionado primeiro é colocado na parte inferior da pilha e o próximo nó é colocado no topo dela. A classe chamada StackPane do pacote javafx.scene.layout representa o layout do painel de pilha. |
| 5 | TextFlow O layout Fluxo de texto organiza vários nós de texto em um único fluxo. A classe chamada TextFlow do pacote javafx.scene.layout representa o layout do fluxo de texto. |
| 6 | AnchorPane O layout do painel de âncora ancora os nós em nosso aplicativo a uma distância específica do painel. A classe chamada AnchorPane do pacote javafx.scene.layout representa o layout do painel âncora. |
| 7 | TilePane O layout Painel de blocos adiciona todos os nós de nosso aplicativo na forma de blocos de tamanhos uniformes. A classe chamada TilePane do pacote javafx.scene.layout representa o layout TilePane. |
| 8 | GridPane O layout do painel de grade organiza os nós em nosso aplicativo como uma grade de linhas e colunas. Este layout é útil ao criar formulários usando JavaFX. A classe chamada GridPane do pacote javafx.scene.layout representa o layout GridPane. |
| 9 | FlowPane O layout da área de janela de fluxo envolve todos os nós em um fluxo. Um painel de fluxo horizontal envolve os elementos do painel em sua altura, enquanto um painel de fluxo vertical envolve os elementos em sua largura. A classe chamada FlowPane do pacote javafx.scene.layout representa o layout do painel de fluxo. |
Cascading Style Sheets, também conhecido como CSS, é uma linguagem de design simples destinada a simplificar o processo de tornar as páginas da web apresentáveis.
CSS trata a aparência e o comportamento de uma página da web. Usando CSS, você pode controlar a cor do texto, o estilo das fontes, o espaçamento entre os parágrafos, o tamanho das colunas e o layout. Além disso, você também pode controlar as imagens ou cores de fundo que são usadas, designs de layout, variações na exibição para diferentes dispositivos e tamanhos de tela, bem como uma variedade de outros efeitos.
CSS em JavaFX
O JavaFX oferece a facilidade de usar CSS para aprimorar a aparência do aplicativo. O pacotejavafx.css contém as classes que são usadas para aplicar CSS para aplicativos JavaFX.
Um CSS é composto por regras de estilo que são interpretadas pelo navegador e, em seguida, aplicadas aos elementos correspondentes em seu documento.
Uma regra de estilo é composta por três partes, que são -
Selector- Um seletor é uma tag HTML na qual um estilo será aplicado. Pode ser qualquer tag como<h1> ou <table>etc.
Property- Uma propriedade é um tipo de atributo da tag HTML. Em termos mais simples, todos os atributos HTML são convertidos em propriedades CSS. Eles podem ser coloridos,borderetc.
Value- Os valores são atribuídos às propriedades. Por exemplo, uma propriedade de cor pode ter um valorred ou #F1F1F1etc.
Você pode colocar a sintaxe da regra de estilo CSS da seguinte maneira -
selector { property: value }
A folha de estilo padrão usada pelo JavaFX é modena.css. Ele é encontrado no jar de tempo de execução JavaFX.
Adicionando sua própria folha de estilo
Você pode adicionar sua própria folha de estilo a uma cena no JavaFX da seguinte maneira -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Adicionando folhas de estilo embutidas
Você também pode adicionar estilos in-line usando o setStyle()método. Esses estilos consistem em apenas pares de valores-chave e são aplicáveis aos nós nos quais estão definidos. A seguir está um código de exemplo de configuração de uma folha de estilo embutida para um botão.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Exemplo
Suponha que desenvolvemos um aplicativo JavaFX que exibe um formulário com um campo de texto, campo de senha e dois botões. Por padrão, este formulário é semelhante ao mostrado na imagem a seguir -

O programa a seguir é um exemplo que demonstra como adicionar estilos ao aplicativo acima no JavaFX.
Salve este código em um arquivo com o nome CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile e execute o arquivo java salvo no prompt de comando usando os comandos a seguir.
javac CssExample.java
java CssExampleAo ser executado, o programa acima gera uma janela JavaFX conforme mostrado abaixo.
