JFreeChart - Guia rápido
Um gráfico é uma representação gráfica das informações. Existem várias ferramentas disponíveis, que podem ser usadas para criar diferentes tipos de gráficos. oJFreeChartprojeto foi fundado em fevereiro de 2000, por David Gilbert. Hoje, é a biblioteca de gráficos mais amplamente usada entre os desenvolvedores Java.
Este tutorial ajudará você a entender o que exatamente é JFreeChart, por que ele é necessário e as várias maneiras de criar diferentes tipos de gráficos em um aplicativo baseado em Java ou independentemente.
O que é JFreeChart?
JfreeChart é uma biblioteca de código aberto desenvolvida em Java. Ele pode ser usado em aplicativos baseados em Java para criar uma ampla variedade de gráficos. Usando JFreeChart, podemos criar todos os principais tipos de gráficos 2D e 3D, como gráfico de pizza, gráfico de barras, gráfico de linha, gráfico XY e gráficos 3D.
Por que JFreeChart?
JFreeChart é open source e 100% gratuito, o que permite o uso nas aplicações comerciais sem nenhum custo. Colocamos aqui mais alguns pontos a favor do motivo pelo qual você deve usar o JFreeChart -
Ele vem com APIs bem documentadas, o que o torna muito fácil de entender.
Ele oferece suporte a uma ampla variedade de tipos de gráficos, como gráfico de pizza, gráfico de linha, gráfico de barras, gráfico de área e gráficos 3D.
JFreeChart é fácil de estender e pode ser usado em aplicativos do lado do cliente e do lado do servidor.
Suporta vários formatos de saída como PNG, JPEG, PDF, SVG etc.
Ele permite uma ampla personalização de gráficos.
Considere uma situação em que você está desenvolvendo um aplicativo e precisa mostrar os dados na forma de gráficos, e os próprios dados são populados dinamicamente. Nesse caso, exibir os dados na forma de gráficos usando a programação JFreeChart é muito simples.
JFreeChart é popular por sua criação de gráficos eficiente e configuração de instalação amigável. Este capítulo descreve o processo de configuração do JFreeChart no Windows e Linux. A administração do usuário é necessária durante a instalação do JFreeChart.
Requisitos de sistema
| JDK | 1,5 ou acima |
| Memory | 2 GB de RAM |
| Disk Space | Sem requisitos mínimos |
| Operating System Version | Linux ou Windows |
Instalando JFreeChart
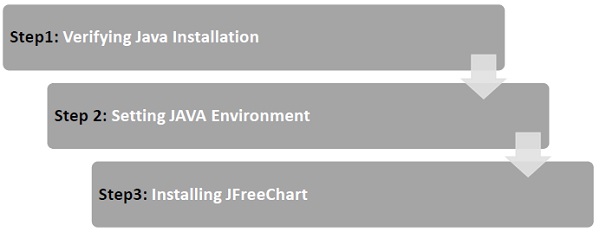
Para instalar o JFreeChart, existem três etapas a seguir a saber ...

Etapa 1: Verificar a instalação do Java
Para verificar a instalação do Java, abra o console e execute o seguinte comando java -
| Os | Tarefa | Comando |
|---|---|---|
| janelas | Abra o console de comando | C:> versão java |
| Linux | Abra o terminal de comando | $ java -version |
Depois que a instalação do Java for feita corretamente, você deverá obter a seguinte saída para ambos os sistemas operacionais -
| S.No | SO e descrição |
|---|---|
| 1 | Windows Java versão "1.7.0_60" Java (TM) SE Run Time Environment (versão 1.7.0_60-b19) Java HotSpot (TM) Servidor VM de 64 bits (versão 24.60-b09, modo misto) |
| 2 | Linux Java versão "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64-Bit Server VM (build 23.7-b01, modo misto) |
Se você não tiver o Java instalado, instale o Java Software Development Kit (SDK) a partir do link -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Presumimos que você tenha instalado a versão Java 1.7.0_60 antes de prosseguir para este tutorial.
Etapa 2: configuração do ambiente JAVA
Colocou o JAVA_HOMEvariável de ambiente para apontar para o local do diretório base onde o Java está instalado em sua máquina. Por exemplo,
| S.No | OS e descrição |
|---|---|
| 1 | Windows Defina a variável ambiental JAVA_HOME para C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
Anexe a localização do compilador Java ao caminho do sistema.
| S.No | SO e descrição |
|---|---|
| 1 | Windows Anexar a string; C: \ Arquivos de programas \ Java \ jdk1.7.0_60 \ bin ao final da variável de sistema PATH. |
| 2 | Linux exportar PATH = $ PATH: $ JAVA_HOME / bin / |
Verifique o comando java -version a partir do comando solicitado conforme explicado acima.
Etapa 3: Instalando JFreeChart
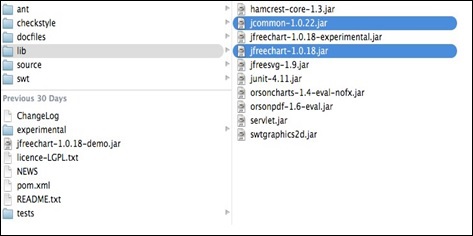
Baixe a versão mais recente do JFreeChart.zip no link http://www.jfree.org/jfreechart/download/Descompacte o arquivo baixado em qualquer local de onde as bibliotecas necessárias possam ser vinculadas ao seu programa Java. A imagem a seguir mostra a estrutura dos diretórios e arquivos -

Adicione o caminho completo dos arquivos jfreechart-1.0.18.jar e jcommon-1.0.22.jar ao CLASSPATH conforme mostrado abaixo -
| S.No | SO e descrição |
|---|---|
| 1 | Windows Anexe as Strings “C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar” e “C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar” ao final do usuário variável CLASSPATH |
| 2 | Linux Export CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Para se comunicar com o banco de dados MySql, você precisa definir o classpath para mysql-connector-java-5.0.8-bin.jar também.
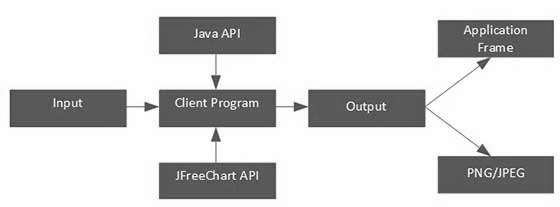
Este capítulo explica as arquiteturas básicas de nível de classe e nível de aplicativo do JFreeChart para lhe dar uma ideia sobre como o JFreeChart interage com diferentes classes e como ele se encaixa em seu aplicativo baseado em Java.
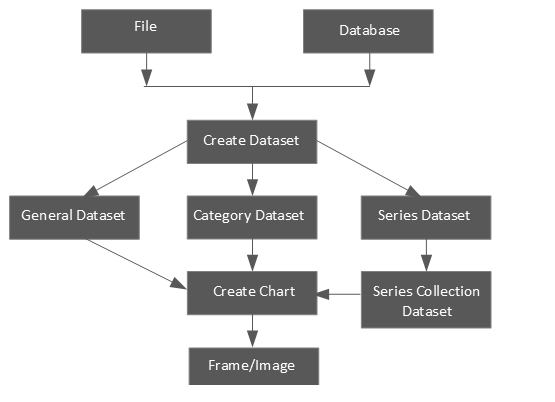
Arquitetura de nível de classe
A arquitetura de nível de classe explica como várias classes da biblioteca interagem umas com as outras para criar vários tipos de gráficos.

A seguir estão os detalhes das unidades usadas no diagrama de blocos acima -
| S.No | Unidades e descrição |
|---|---|
| 1 | File A fonte com entrada do usuário a ser usada para criar um conjunto de dados no arquivo. |
| 2 | Database A fonte com entrada do usuário a ser usada para criar um conjunto de dados no banco de dados. |
| 3 | Create Dataset Aceita o conjunto de dados e armazena o conjunto de dados no objeto do conjunto de dados. |
| 4 | General Dataset Este tipo de conjunto de dados é usado principalmente para gráficos de pizza. |
| 5 | Category Dataset Este tipo de conjunto de dados é usado para gráfico de barras, gráfico de linhas, etc. |
| 6 | Series Dataset Este tipo de conjunto de dados é usado para armazenar séries de dados e construir gráficos de linhas. |
| 7 | Series Collection Dataset As diferentes categorias de conjuntos de dados de série são adicionadas ao conjunto de dados de coleção de série. Este tipo de conjunto de dados é usado para gráficos XYLine. |
| 8 | Create Chart Este é o método executado para criar o gráfico final. |
| 9 | Frame/Image O gráfico é exibido em um Swing Frame ou uma imagem é criada. |
Arquitetura de nível de aplicativo
A arquitetura de nível de aplicativo explica onde a biblioteca JFreeChart fica dentro de um aplicativo Java.

O programa cliente recebe dados do usuário e então usa APIs Java e JFreeChart padrão com base em requisitos para gerar a saída na forma de um quadro, que pode ser exibido diretamente dentro do aplicativo ou independentemente nos formatos de imagem, como JPEG ou PNG.
Neste capítulo, discutiremos sobre alguns dos pacotes, classes e métodos importantes da biblioteca JFreeChart. Esses pacotes, classes e métodos são os mais frequentemente usados ao criar uma variedade de gráficos usando a biblioteca JFreeChart.
Classe ChartFactory
ChartFactory é uma classe abstrata sob o org.jfree.chartpacote. Ele fornece uma coleção de métodos utilitários para gerar gráficos padrão.
A seguir está uma lista de alguns dos métodos importantes -
Construtor de classe
| S.No | Descrição |
|---|---|
| 1 | ChartFactory() Construtor padrão da classe ChartFactory. |
Métodos de aula
| S.No | Métodos e Descrição |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Este método cria um gráfico de pizza com configurações padrão. Ele retorna o objeto do tipo JfreeChart. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Este método cria um gráfico de pizza 3D usando o conjunto de dados especificado. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) O argumento java.lang.String categoryAxisLabel é o rótulo para valores colocados no eixo X. O argumento java.lang.String valueAxisLabel é o rótulo para valores colocados no eixo Y. Este método cria um gráfico de barras. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Este método cria um gráfico de barras com efeito 3D. Ele retorna o objeto do tipo JfreeChart. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Este método cria um gráfico de linha com configurações padrão. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Este método cria um gráfico de linha com efeito 3D. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Este método cria um gráfico de linha baseado em XYDataset com configurações padrão. |
Classe ChartFrame
A classe ChartFrame do pacote org.jfree.chart fornece todas as funções e utilitários relacionados a quadros. A classe ChartFrame herda funcionalidades das classes pai, como as classes Frame, Window, Container e Component.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Ele constrói uma moldura. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Ele constrói uma moldura. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | getChartPanel() Este método retorna o painel do gráfico para um quadro. |
Classe ChartPanel
Classe ChartPanel da org.jfree.chart pacote é usado como um componente de GUI swing para exibir o objeto JfreeChart.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Este construtor constrói um painel que exibe o gráfico especificado. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Este construtor constrói um painel contendo um gráfico. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Este construtor constrói um painel JFreeChart. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Este método é usado para definir o tamanho do quadro usando java.awt. Objeto de classe de dimensão como um argumento. Este método é obtido de javax.swing.JComponent. |
Classe ChartUtilities
Classe CharUtilites da org.jfree.chart O pacote fornece uma coleção de métodos utilitários de JFreeCharts, incluindo métodos para converter gráficos em formato de arquivo de imagem como PNG, JPEG e criar mapas de imagem HTML.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | ChartUtilities() Este é um construtor padrão de uma classe |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Este método converte e salva um gráfico no arquivo especificado no formato PNG. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Este método converte e salva um gráfico no arquivo especificado no formato JPEG. |
Classe JFreeChart
A classe JFreeChart é a classe principal sob o org.jfree.chartpacote. Esta classe fornece o método JFreeChart para criar gráficos de barras, gráficos de linhas, gráficos de pizza e gráficos xy incluindo dados de série temporal.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | JfreeChart(Plot plot) Este construtor cria um novo gráfico com base no gráfico fornecido. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Este construtor cria um novo gráfico com o título e gráfico fornecidos. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Este construtor cria um novo gráfico com o título e gráfico fornecidos. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | getXYPlot() Este método retorna o gráfico de plotagem como XYPlot. Usando o XYPolt, podemos fazer algumas operações de utilidade em gráficos xy. |
Classe PiePlot
Esta aula faz parte de org.jfree.chart.plotempacota e estende a classe Plot do mesmo pacote. Esta classe fornece métodos para criar gráficos de pizza.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | PiePlot() Ele cria um novo enredo. |
| 2 | PiePlot(PieDataset dataset) Ele cria um gráfico que desenha um gráfico de pizza para o conjunto de dados especificado. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setStartAngle(double angle) Este método define o ângulo inicial e envia um PlotChangeEvent para todos os ouvintes registrados |
Classe PiePlot3D
A classe PiePlot3D é uma subclasse da classe PiePlot no mesmo pacote. Portanto, essa classe tem os mesmos recursos da classe PiePlot, exceto que é usada para criar plotagens 3D.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | PiePlot3D() Este construtor cria uma nova instância sem conjunto de dados. |
| 2 | PiePlot3D(PieDataset dataset) Este construtor cria um gráfico de pizza com efeito tridimensional usando um conjunto de dados especificado. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setForegroundAlpha(float alpha) Ele define a transparência alfa para o gráfico e envia um PlotChangeEvent para todos os ouvintes registrados. Isso é obtido de uma das classes pai de Plot. |
| 2 | setInteriorGap(double percent) Ele define a lacuna interna e envia um PlotChangeEvent para todos os ouvintes registrados. Isso controla o espaço entre as bordas do gráfico de pizza e a própria área do gráfico (ou seja, a região onde os rótulos de seção aparecem). Este método é obtido da classe pai PiePlot. |
Classe PlotOrientation
Esta é uma classe serializada disponível em org.jfree.chart.plotpacote e é usado para mostrar a orientação de um gráfico 2D. A orientação pode servertical ou horizontal. Ele define a orientação do eixo Y. Um gráfico convencional possui um eixo Y vertical.
Resumo do campo
| S.No | Tipo | Campo e Descrição |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Para um gráfico onde o eixo do intervalo (eixo Y) é horizontal. |
| 2 | PlotOrientation | VERTICALPara um gráfico onde o eixo do intervalo (eixo Y) é vertical. Esta é a orientação padrão. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | isHorizontal() Este método retorna verdadeiro se a orientação for HORIZONTAL e falso caso contrário. |
| 2 | isVertical() Este método retorna verdadeiro se esta orientação for VERTICAL e falso caso contrário. |
Classe XYPlot
Esta é uma aula geral disponível em org.jfree.chart.plotpacote e é usado para os dados de plotagem na forma de pares (x, y). Este gráfico pode usar dados de qualquer outra classe que implemente a interface XYDataSet. O XYPlot usa um XYItemRenderer para desenhar cada ponto no gráfico.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | XYPlot() Este contratante cria uma nova instância XYPlot sem conjunto de dados, sem eixos e sem renderizador. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer renderizador) Este construtor cria um novo gráfico com o conjunto de dados, eixo e renderizador especificados. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setRenderer(XYItemRenderer renderizador) Este método define o renderizador para o conjunto de dados primário e envia um evento de mudança para todos os ouvintes registrados. |
Classe NumberAxis
Esta aula está disponível em org.jfree.chart.axispacote e pode acessar os dados numéricos de qualquer eixo. Quando definimos o intervalo de qualquer eixo como padrão, ele se ajusta de acordo com o intervalo dos dados. Mas usando NumberAxis, classe, podemos definir a margem inferior e a margem superior dos eixos de domínio e intervalo.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | NumberAxis( ) Este é um construtor padrão de NumberAxis. |
| 2 | NumberAxis( java.lang.String label) O construtor NumberAxis usa valores padrão quando necessário. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setLowerMargin(double margin) Ele define a margem inferior do eixo (como uma porcentagem do intervalo do eixo) e envia um AxisChangeEventa todos os ouvintes registrados. Este método é obtido da classe pai da classe ValueAxis. |
| 2 | setUpperMargin(double margin) Ele define a margem superior do eixo (como uma porcentagem do intervalo do eixo) e envia um AxisChangeEventa todos os ouvintes registrados. Este método também está presente na classe ValueAxis. |
Classe XYLineAndShapeRenderer
Esta é a aula, disponível em org.jfree.chart.renderer.xypacote, que se encarrega de conectar os pontos de dados com linhas e desenha formas em cada ponto de dados. Esta classe de renderizador é projetada para uso com oXYPlot classe.
Construtor de classe
| S.No | Construtor e descrição |
|---|---|
| 1 | XYLineAndShapeRenderer() Ele cria um novo renderizador com linhas e formas visíveis. |
| 2 | XYLineAndShapeRenderer (linhas booleanas, formas booleanas) Ele cria um novo renderizador com propriedade específica. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Este método define a tinta usada para uma série e envia um RendererChangeEventa todos os ouvintes registrados. Este método é obtido da classe abstrata AbstratRenderer do pacote renderizador na API JFreeChart. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Este método define o traço usado para uma série e envia um RendererChangeEventa todos os ouvintes registrados. Este método é obtido da classe abstrata AbstratRenderer, que é a superclasse deste pacote. |
Conjuntos de dados gerais XYItemRenderer
Esta é uma interface para renderizar o formato de um único item (x, y) em um XYPlot. O pacote éorg.Jfree.data.general, que tem classes e interfaces para definir diferentes tipos de conjuntos de dados para construir gráficos.
PieDataset
Esta é uma interface usada como um conjunto de dados de propósito geral, onde os valores são associados a chaves. Como o nome sugere, você pode usar este conjunto de dados para fornecer dados para gráficos de pizza. Essa interface estende as interfaces KeyedValues e DataSet. Todos os métodos usados para esta interface são retirados das interfaces KeyedValues, Values e Dataset.
Classe DefaultPieDataset
Esta é uma classe de implementação padrão de uma interface PieDataset.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | DefaultPieDataset() Este construtor cria um novo conjunto de dados, inicialmente vazio. |
| 2 | DefaultPieDataset(KeyedValues data) Ele cria um novo conjunto de dados, copiando dados de um KeyedValues instância. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Ele define o valor dos dados para uma chave e envia um DatasetChangeEvent a todos os ouvintes registrados. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Ele define o valor dos dados para uma chave e envia um DatasetChangeEvent a todos os ouvintes registrados. |
Classe SeriesException
Esta é uma classe de exceção. Ele levanta uma exceção ocorrida na série temporal de dados no conjunto de dados. Exceções são levantadas na ocorrência de dados duplicados ou inválidos. A série temporal não deve ser aplicada com duplicatas e o formato deve ser válido.
DefaultCategoryDataset
Esta é uma classe de implementação padrão da interface CategoryDataset.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | DefaultCategoryDataset() Este construtor cria um novo conjunto de dados vazio. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Este método adiciona um valor à tabela usando chaves comparáveis. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Este método adiciona um valor à tabela. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Este método adiciona ou atualiza um valor na tabela e envia um DatasetChangeEvent a todos os ouvintes registrados. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Este método adiciona ou atualiza um valor na tabela e envia um DatasetChangeEvent a todos os ouvintes registrados. |
Consulte a API JFreeChart para obter mais informações sobre vários outros métodos e campos.
Conjuntos de dados da série
O conjunto de dados da série é usado por gráficos XY. O pacote éorg.Jfree.data.xy, que contém classes e interfaces pertencentes a gráficos xy. A interface principal é XYDataset.
XYDataset
Esta é uma interface através da qual os dados na forma de itens (x, y) podem ser acessados. Como o nome sugere, você pode usar este conjunto de dados para servir o gráfico XY. Alguns dos métodos nesta interface são retirados da interface SeriesDateset.
XYZDataset
Esta é uma interface por meio da qual os dados na forma de itens (x, y, z) podem ser acessados. Como o nome sugere, você pode usar este conjunto de dados para servir o gráfico XYZ. Alguns dos métodos nesta interface são retirados de SeriesDateset.
Série X
Esta é uma classe, que representa uma sequência de zero ou mais itens de dados no formulário (x, y). Por padrão, os itens da série são classificados em ordem crescente por valor x, e valores x duplicados são permitidos. Os padrões de classificação e duplicados podem ser alterados no construtor. Os valores Y podem ser denotados como nulos para representar os valores ausentes.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Este construtor cria uma nova série vazia. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Ele constrói uma nova série vazia, com o sinalizador de classificação automática definido conforme solicitado, e valores duplicados são permitidos. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Ele constrói uma nova série xy que não contém dados. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | add(double x, double y) Este método adiciona itens de dados à série. |
O método acima é usado no exemplo do tutorial. Se você quiser aprender os métodos e campos restantes, consulte a API JFreeChart.
XYSeriesCollection
A classe XYSeriesCollection tem classes pai como AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset e AbstractDataset. Alguns dos métodos desta classe pertencem às classes pai desta classe.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | XYSeriesCollection() Ele constrói um conjunto de dados vazio. |
| 2 | XYSeriesCollection(XYSeries xyseries) Ele constrói um conjunto de dados e o preenche com uma única série. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | addSeries(XYSeries series) Este método adiciona uma série à coleção e envia um DatasetChangeEvent a todos os ouvintes registrados. |
Consulte a API JFreeChart para os métodos e campos restantes.
XYZDataset padrão
A classe DefaultXYZDataset tem classes-pai como AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset e AbstractXYZDataset. Alguns dos métodos desta classe pertencem às classes pai desta classe.
construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | DefaultXYZDataset() Ele constrói um conjunto de dados vazio. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Este método adiciona uma série à coleção e envia um DatasetChangeEvent a todos os ouvintes registrados. |
Consulte a API JFreeChart para os métodos e campos restantes.
Séries temporais em JFreeCharts
O pacote é org.jfree.data.time. Este pacote contém classes e interfaces, que são usadas para os dados relacionados ao tempo.
TimeSeries
Essa classe representa uma sequência de itens de dados na forma de valores de período, onde período é alguma instância da classe abstrata RegularTimePeriod, como as classes Time, Day, Hour, Minute e Second.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Ele cria novas séries vazias. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Ele cria uma nova série temporal que não contém dados. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Este método adiciona um novo item de dados à série. |
Consulte a API JFreeChart para os métodos e campos restantes.
TimeSeriesCollection
Esta é uma classe usada como uma coleção de objetos de série temporal. Esta classe implementa a interface XYDataset, bem como estende a interface IntervelXYDataset. Isso torna conveniente coletar objetos de dados de série.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | TimeSeriesCollection() Ele constrói um conjunto de dados vazio, vinculado ao fuso horário padrão. |
| 2 | TimeSeriesCollection(TimeSeries Series) Ele constrói um conjunto de dados contendo uma única série (mais podem ser adicionadas), vinculado ao fuso horário padrão. |
| 3 | TimeSeriesCollection(TimeSeries série, zona java.util.TimeZone) Ele constrói um conjunto de dados contendo uma única série (mais podem ser adicionadas), vinculado a um fuso horário específico. |
| 4 | TimeSeriesCollection(zona java.util.TimeZone) Ele constrói um conjunto de dados vazio, vinculado a um fuso horário específico. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | addSeries(TimeSeries Series) Este método adiciona uma série à coleção e envia um DatasetChangeEvent a todos os ouvintes registrados. |
Consulte a API JFreeChart para os métodos e campos restantes.
Segundo
Esta classe representa um segundo em um determinado dia. Essa classe é imutável, o que é um requisito para todas as subclasses RegularTimePeriod.
Construtor de classe
| S.No | Construtor e Descrição |
|---|---|
| 1 | Second() Ele constrói um novo segundo, com base na data / hora do sistema. |
| 2 | Second(java.util.Date time) Ele constrói uma nova instância a partir da data / hora especificada e do fuso horário padrão. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Ele cria um novo segundo com base no horário e fuso horário fornecidos. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Isso cria um novo segundo. |
| 5 | Second(int second, Minute minute) Ele constrói um novo Segundo. |
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | getSecond() Ele retorna o segundo dentro do minuto. |
| 2 | next() Ele retorna o segundo após o segundo presente. |
Consulte a API JFreeChart para os métodos e campos restantes.
Quadros em JFreeCharts
O pacote é org.jfree.ui. Este é o pacote que pertence à API JCommons de JFreeChart. Ele contém classes utilitárias usadas para criar quadros para gráficos pré-configurados.
ApplicationFrame
Esta é uma classe base para criar o quadro principal para aplicativos simples. O quadro escuta eventos de fechamento de janela e responde desligando a JVM. Isso é bom para pequenos aplicativos de demonstração. Para aplicativos corporativos, você precisa usar algo mais robusto. Os principais métodos básicos desta classe são obtidos das classes Component, Container, Window, Frame e Jframe.
Construtor de classe
| S.No | Construtor e descrição |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Ele cria um quadro de aplicativo com o título da string. |
Esta classe ajuda a criar quadros AWT. Esta é a razão pela qual usamos esta classe como superclasse nos exemplos deste tutorial.
Os métodos, que são obtidos das classes pai, são usados para abrir um quadro, fechar um quadro, mudar o tamanho, mudar a cor do fundo ou do primeiro plano e ouvintes.
RefineryUtilities
Esta é uma coleção de classes de métodos utilitários relacionados à interface do usuário.
Método de Classe
| S.No | Método e Descrição |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Ele posiciona o quadro especificado no meio da tela. |
O método acima é usado no exemplo do tutorial. Consulte a API JFreeChart para os métodos e campos restantes.
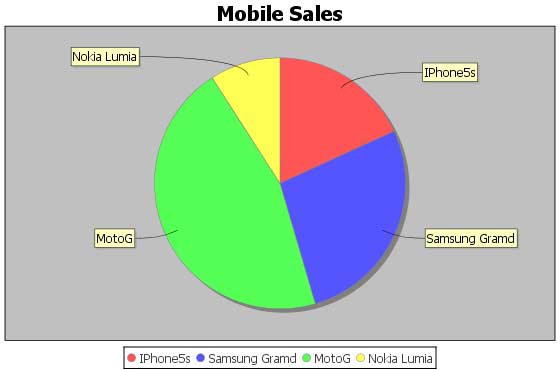
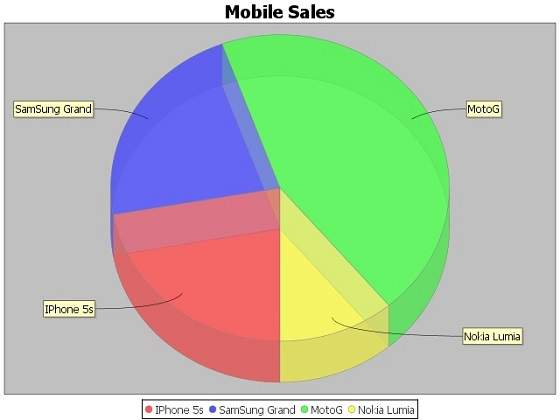
Em um gráfico de pizza, o comprimento do arco de cada setor é proporcional à quantidade que ele representa. Este capítulo demonstra - como podemos usar JFreeChart para criarPie Chart de um determinado conjunto de dados de negócios.
Dados de negócios
O exemplo a seguir descreve a venda móvel com a ajuda de um gráfico de pizza. A seguir está uma lista de diferentes marcas de celular e suas vendas (unidades por dia).
| S.No | Marcas de celular | Vendas (UNIDADES por dia) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico de pizza usando as informações fornecidas acima. Este código ajuda você a incorporar um gráfico de pizza em qualquer aplicativo baseado em AWT.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Vamos manter o código Java acima em PieChart_AWT.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac PieChart_AWT.java $java PieChart_AWTSe tudo estiver bem, ele irá compilar e executar para gerar o seguinte gráfico de pizza -

Se você não precisa incorporar seu gráfico em nenhum aplicativo, você pode criar imagens de gráfico no prompt de comando. JFreeChart permite que você salve imagens de gráficos nos formatos JPG ou PNG.
Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir de uma linha de comando. A seguir estão as duas APIs fornecidas pela biblioteca JFreeChart, que você pode usar para gerar imagens PNG ou JPEG de acordo com sua necessidade.
saveChartAsPNG() - API para salvar imagem em formato PNG.
saveChartAsJPEG() - API para salvar imagens em formato JPEG.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Vamos manter o código Java acima em PieChart.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac PieChart.java $java PieChartSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado PieChart.jpeg em seu diretório atual.
Este capítulo demonstra como você pode usar JFreeChart para criar Bar Chart de um determinado conjunto de dados de negócios.
Um gráfico de barras usa barras de orientação diferente (horizontal ou vertical) para mostrar comparações em várias categorias. Um eixo (eixo do domínio) do gráfico mostra o domínio específico sendo comparado e o outro eixo (eixo do intervalo) representa valores discretos.
Dados de Negócios
O exemplo a seguir descreve várias estatísticas do carro com a ajuda de um gráfico de barras. A seguir está uma lista de marcas de automóveis com suas diferentes características, que mostraremos em um gráfico de barras -
| Carro | Rapidez | Avaliação do utilizador | Millage | Segurança |
|---|---|---|---|---|
| Fiat | 1.0 | 3,0 | 5.0 | 5.0 |
| Audi | 5.0 | 6,0 | 10,0 | 4,0 |
| Ford | 4,0 | 2.0 | 3,0 | 6,0 |
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico de barras a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico de barras em qualquer aplicativo baseado em AWT.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Vamos manter o código Java acima em BarChart_AWT.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac BarChar_AWT.java $java BarChart_AWTSe tudo estiver bem, ele será compilado e executado para gerar o seguinte gráfico de barras -

Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir de uma linha de comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Vamos manter o código Java acima no arquivo BarChart.java e, em seguida, compilá-lo e executá-lo a partir do comando solicitado como -
$javac BarChart.java $java BarChartSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado BarChart.jpeg em seu diretório atual.
Um gráfico de linha ou gráfico de linha exibe informações como uma série de pontos de dados (marcadores) conectados por segmentos de linha reta. Gráfico de linhas mostra como os dados mudam com frequência de tempo igual.
Este capítulo demonstra como podemos usar JFreeChart para criar Line Chart de um determinado conjunto de dados de negócios.
Dados de Negócios
O exemplo a seguir desenha um gráfico de linha para mostrar uma tendência do número de escolas abertas em diferentes anos a partir de 1970.
Os dados fornecidos são os seguintes -
| Ano | Número de escolas |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico de linha a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico de linha em qualquer aplicativo baseado em AWT.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Vamos manter o código Java acima em LineChart_AWT.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac LineChart_AWT.java $java LineChart_AWTSe tudo estiver bem, ele será compilado e executado para gerar o seguinte gráfico de linha -

Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir de uma linha de comando.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Vamos manter o código Java acima em LineChart.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac LineChart.java $java LineChartSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado LineChart.jpeg em seu diretório atual.
O gráfico XY (dispersão) é baseado em uma série de dados que consiste em uma lista de valores X e Y. Cada par de valores (X, Y) é um ponto em um sistema de coordenadas. Aqui, um valor determina a posição horizontal (X) e o outro determina a posição vertical (Y). Este capítulo demonstra - como podemos usar JFreeChart para criarXY Chart de um determinado conjunto de dados de negócios.
Dados de Negócios
Considere um exemplo em que queremos criar um gráfico XY para todos os principais navegadores. Aqui, diferentes pontuações de desempenho são coletadas de diferentes categorias de pessoas, conforme mostrado abaixo -
| Firefox | Categoria (X) | Pontuação (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4,0 | |
| 3,0 | 3,0 | |
| Chrome | Categoria (X) | Pontuação (Y) |
| 1.0 | 4,0 | |
| 2.0 | 5.0 | |
| 3,0 | 6,0 | |
| IE | Categoria (X) | Pontuação (Y) |
| 3,0 | 4,0 | |
| 4,0 | 5.0 | |
| 5.0 | 4,0 |
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico XY a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico XY em qualquer aplicativo baseado em AWT.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Vamos manter o código Java acima em XYLineChart_AWT.java arquivo e, em seguida, compile e execute-o a partir do comando solicitado como:
$javac XYLineChart_AWT.java $java XYLineChart_AWTSe tudo estiver bem, ele irá compilar e executar para gerar o seguinte Gráfico XY -

Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir da linha de comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Vamos manter o código Java acima em XYLineChart_image.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac XYLineChart_image.java $java XYLineChart_imageSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado XYLineChart.jpeg em seu diretório atual.
Os gráficos 3D são os que aparecem em formato tridimensional. Você pode usar esses gráficos para fornecer uma exibição melhor e informações claras. Um gráfico de pizza 3D é igual ao gráfico de pizza, além de um bom efeito 3D. Um efeito 3D pode ser obtido adicionando um pequeno código extra, que cuidará da criação do efeito 3D em um gráfico de pizza.
Gráfico circular 3D
Considere o exemplo a seguir para ilustrar a venda móvel com a ajuda de um gráfico de pizza 3D. A seguir está uma lista de diferentes marcas de celular e suas vendas (unidades por dia).
| S.No | Marcas de celular | Vendas (UNIDADES por dia) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
A seguir está o código para criar um gráfico circular 3D a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico de pizza em qualquer aplicativo baseado em AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Vamos manter o código Java acima no arquivo PieChart3D.java e, em seguida, compilá-lo e executá-lo a partir do comando solicitado como -
$javac PieChart3D.java $java PieChart3DSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado PieChart3D.jpeg tendo o seguinte gráfico circular 3D -

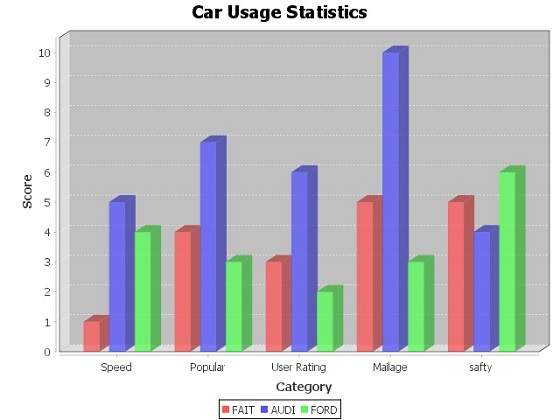
Gráfico de Barras 3D
Um gráfico de barras 3D é igual ao gráfico de barras, além de ter um belo efeito 3D. Um efeito 3D pode ser obtido adicionando um pequeno código extra, que cuidará da criação do efeito 3D em um gráfico de barras. Considere o exemplo a seguir que mostra várias estatísticas do carro com a ajuda de um gráfico de barras 3D. A seguir está uma lista de marcas de automóveis com suas diferentes características, que mostraremos em um gráfico de barras -
| Carro | Rapidez | Avaliação do utilizador | Millage | Segurança |
|---|---|---|---|---|
| FIAT | 1.0 | 3,0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6,0 | 10,0 | 4,0 |
| FORD | 4,0 | 2.0 | 3,0 | 6,0 |
O código a seguir cria um gráfico de barras 3D a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico de barras em qualquer aplicativo baseado em AWT.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Vamos manter o código Java acima em BarChart3D.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac BarChart3D.java $java BarChart3Se tudo estiver bem com o seu ambiente, ele irá compilar e executar para criar um arquivo de imagem JPEG BarChart3D.jpeg tendo o seguinte gráfico de barras 3D -

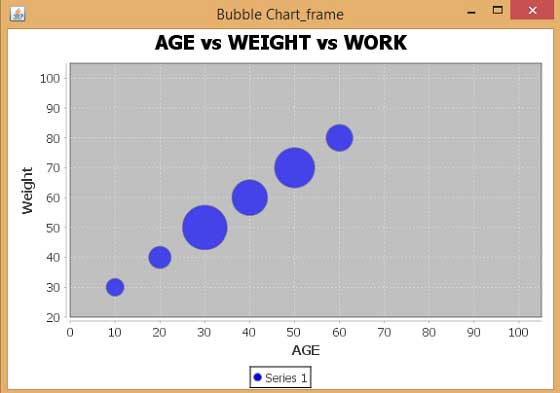
Este capítulo demonstra como você pode usar JFreeChart para criar Bubble Chartde um determinado conjunto de dados de negócios. Um gráfico de bolhas exibe informações de forma tridimensional. Uma bolha é plotada no local onde as coordenadas (x, y) se cruzam. O tamanho da bolha é considerado como intervalo ou quantidade dos eixos X e Y.
Dados de Negócios
Vamos considerar diferentes pessoas com sua idade, peso e capacidade de trabalho. A capacidade do wok pode ser tratada como o número de horas que é plotado como bolhas no gráfico.
| PESO | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico de bolhas a partir das informações fornecidas acima. Este código ajuda você a incorporar um gráfico de bolhas em qualquer aplicativo baseado em AWT.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Vamos manter o código Java acima em BubbleChart_AWT.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac BubbleChart_AWT.java $java BubbleChart_AWSe tudo estiver bem, ele será compilado e executado para gerar o seguinte Gráfico de Bolhas -

Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir de uma linha de comando.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Vamos manter o código Java acima em BubbleChart_image.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac BubbleChart_image.java $java BubbleChart_imageSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado BubbleChart.jpeg em seu diretório atual.
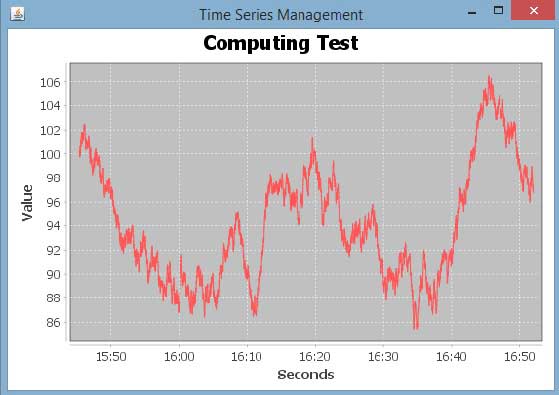
Um gráfico de série temporal exibe a sequência de pontos de dados, que varia em intervalos iguais de tempo. Este capítulo demonstra - como podemos usar JFreeChart para criarTime Series Chart de um determinado conjunto de dados de negócios.
Dados de Negócios
Vamos considerar vários números aleatórios gerados usando a API Java padrão Math.random(). Usamos esses números para gerar um gráfico de série temporal. Você pode gerar um gráfico semelhante para o número total de erros que ocorrem em seu site em um determinado intervalo de tempo.
Aplicativo baseado em AWT
A seguir está o código para criar um gráfico de série temporal a partir dos números gerados por Math.random() em um determinado momento interno.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Vamos manter o código Java acima em TimeSeries_AWT.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac TimeSeries_AWT.java $java TImeSeries_AWTSe tudo estiver bem, ele irá compilar e executar para gerar o seguinte gráfico de série temporal -

Criação de imagem JPEG
Vamos reescrever o exemplo acima para gerar uma imagem JPEG a partir de uma linha de comando.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Vamos manter o código Java acima em TimeSeriesChart.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac TimeSeriesChart.java $java TimeSeriesChartSe tudo estiver bem com o seu ambiente, ele irá compilar e executar para criar um arquivo de imagem JPEG TimeChart.jpeg arquivo em seu diretório atual.
Até agora, estudamos como criar vários tipos de gráficos usando APIs JFreeChart usando dados estáticos. Porém, no ambiente de produção, os dados são fornecidos na forma de arquivo de texto com um formato predefinido ou vêm diretamente do banco de dados.
Este capítulo irá explicar - como podemos ler dados simples de um determinado arquivo de texto de um determinado local e, em seguida, usar JFreeChart para criar um gráfico de sua escolha.
Dados de Negócios
Considere que temos um arquivo chamado mobile.txt, tendo diferentes marcas de celular e suas vendas (unidades por dia) separadas por uma vírgula simples (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Geração de gráfico com base em arquivo
A seguir está o código para criar um gráfico de pizza com base nas informações fornecidas em mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Vamos manter o código Java acima em PieChart_File.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac PieChart_File.java $java PieChart_FileSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado PieChart.jpeg que contém o seguinte gráfico.

Este capítulo explica como você pode ler dados simples de uma tabela de banco de dados e, em seguida, usar JFreeChart para criar um gráfico de sua escolha.
Dados de Negócios
Considere que temos a seguinte tabela MySQL mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Considere que esta tabela contém os seguintes registros -
| Marcas de celular | Vendas unitárias |
|---|---|
| IPhone5S | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Geração de gráficos usando banco de dados
A seguir está o código para criar um gráfico de pizza baseado nas informações fornecidas na tabela mobile_tbl disponível em test_db em um banco de dados MySQL. Com base em seus requisitos, você pode usar qualquer outro banco de dados.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Vamos manter o código Java acima em PieChart_DB.java arquivo e, em seguida, compilar e executá-lo a partir do comando solicitado como -
$javac PieChart_DB.java $java PieChart_DBSe tudo estiver bem, ele irá compilar e executar para criar um arquivo de imagem JPEG chamado Pie_Chart.jpeg tendo o seguinte gráfico.