UI móvel angular - Criando arquivo APK
Neste capítulo, criaremos um arquivo apk do aplicativo Mobile Angular UI. Faremos uso da configuração do aplicativo feita usando cordova e phonegap no capítulo anterior. Portanto, verifique o capítulo anterior sobreApp Setup using PhoneGap and Cordova onde já instalamos cordova, phonegap e criamos o aplicativo Mobile Angular UI em cordova.
Vamos agora criar um arquivo APK para o aplicativo criado. Para isso, precisamos instalar o seguinte -
- Kit de desenvolvimento Java (jdk 1.8)
- Gradle
- Android SDK Tools
Kit de desenvolvimento Java (jdk 1.8)
Para criar o aplicativo e desenvolvê-lo, um requisito importante é o JDK 1.8. Precisamos da versão do jdk 1.8, já que é estável até agora com o Cordova build.
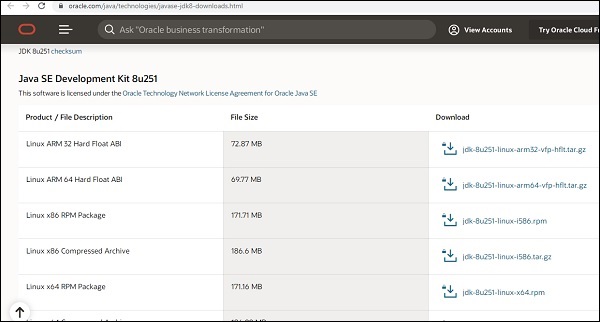
Vá para o link a seguir para instalar o jdk1.8.

Instale o Jdk de acordo com seu sistema operacional. Concluída a instalação, é necessário atualizar o caminho do ambiente JAVA_HOME. Caso você enfrente dificuldade na instalação do Jdk, consulte esteJava installation tutorial.
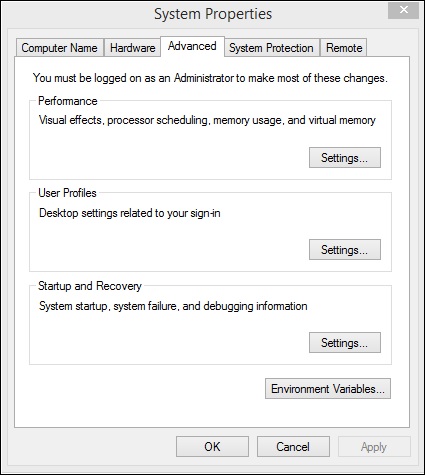
Para que os usuários do Windows atualizem o caminho do ambiente, clique com o botão direito em Meu computador → propriedades → Configurações avançadas do sistema
Ele exibirá a tela conforme mostrado abaixo -

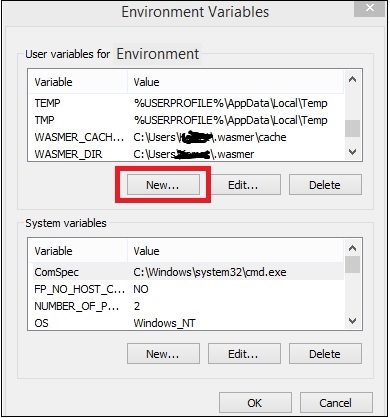
Clique em Variáveis de ambiente. Ele exibirá a tela conforme mostrado abaixo -

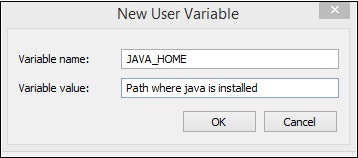
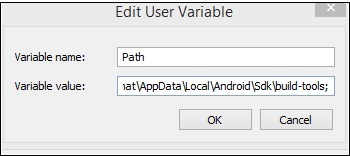
Clique no botão Novo, ele exibirá uma tela conforme mostrado abaixo -

O nome da variável será JAVA_HOME e o valor da variável será o caminho onde o jdk 1.8 está localizado.
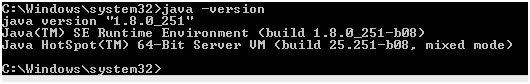
Quando terminar, feche o prompt de comando e abra-o novamente. Agora digite java –version, ele deve exibir a versão do java que você instalou conforme mostrado abaixo -

Concluímos a instalação do JAVA.
Gradle
Agora instale o gradle, que é um dos requisitos importantes para construir o aplicativo.
Vá para a página de instalação do Gradle e instale a versão mais recente do gradle de acordo com seu sistema operacional. Faça o download e instale-o em seu sistema. Depois de instalado, você precisa atualizar o caminho do Gradle nas variáveis de ambiente. Caso você enfrente alguma dificuldade na instalação, consulte este tutorial do gradle .
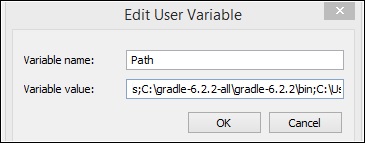
Para que os usuários do Windows atualizem a variável de ambiente, adicione a localização do gradle na variável do caminho, conforme mostrado abaixo -

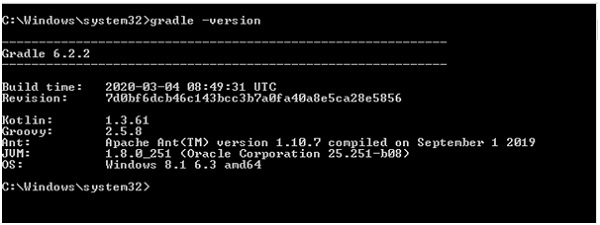
Uma vez feito isso, feche o prompt de comando, se aberto. Agora abra o prompt de comando e verifique a versão do gradle instalada.

Instalamos o Gradle versão 6.2.2 para este tutorial.
Android SDK Tools
Agora instale o Android Studio em seu sistema. Junto com o Android Studio, o pacote Android SDK também será instalado. Estamos mais interessados no pacote Android SDK. O pacote SDK terá ferramentas e ferramentas de construção, precisamos adicionar o mesmo às Variáveis de ambiente para que o cordova acesse durante a construção. Caso você enfrente alguma dificuldade, consulte este tutorial para instalação do Android Studio .
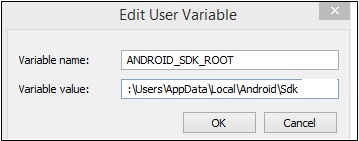
Para usuários do Windows, localize o caminho do SDK do Android e adicione a Variável ANDROID _SDK_ROOT à variável de ambiente, conforme mostrado abaixo -

Agora adicione as ferramentas e o caminho das ferramentas de construção, por exemplo -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Para a variável de caminho no final, conforme mostrado abaixo -

Quando terminar, feche o prompt de comando e abra-o novamente.
Execute o comando: sdkmanager "platform-tools" "plataforma; android-28" no prompt de comando. Ele instalará a API de destino android-28 de que precisamos. Para obter mais detalhes sobre o sdkmanager, consulte o link abaixo -
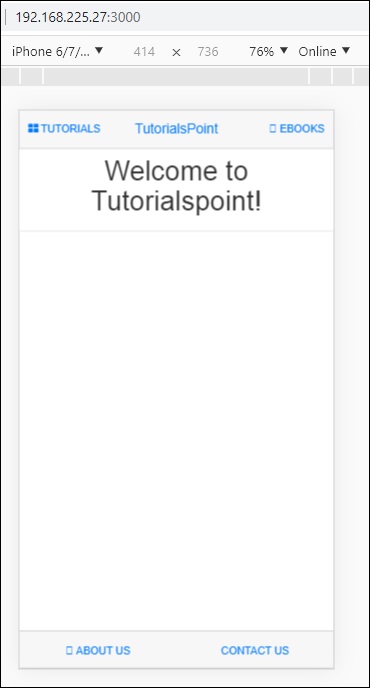
https://www.tutorialspoint.com/android/android_sdk_manager.htmJá criamos uma configuração de projeto usando cordova e phonegap no capítulo anterior. Esta é a aparência do aplicativo no navegador -

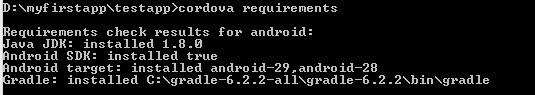
Vamos agora verificar se cordova tem todos os detalhes para construir o aplicativo. Para fazer isso, podemos usar o seguinte comando - requisitos de cordova .

Crie o aplicativo
Para construir o aplicativo usando cordova, o comando é o seguinte -
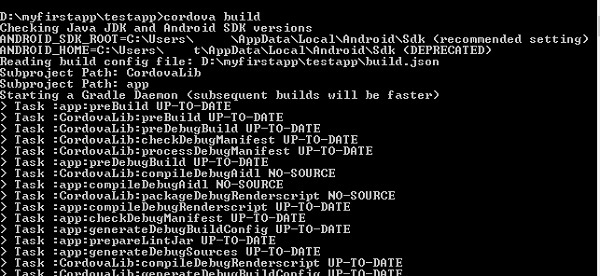
cordova buildO comando acima irá construir o aplicativo para todas as plataformas que você adicionou.
Para executar a plataforma de construção, você pode usar o seguinte comando -
cordova build ios
cordova build androidNós adicionamos para apenas uma plataforma, ou seja, o Android, portanto, podemos usar o comando cordova build diretamente.

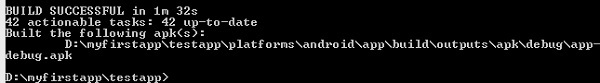
Se a compilação for bem-sucedida, você deverá obter a seguinte saída -

Ele exibe a localização do arquivo apk do aplicativo. Agora temos o apk, mas não podemos publicar o mesmo, pois é um app-debug.apk. Precisamos de um apk de lançamento que pode ser publicado na Google Play Store.
Lançamento do aplicativo
Para criar um app-release, precisamos criar um keystore. Um keystore é um arquivo que possui chaves privadas e certificados.
Para criar um arquivo keystore faremos uso do keytool JAVA. Um keytool JAVA é uma ferramenta que ajuda a criar um certificado.
A seguir está o comando para criar um keystore -
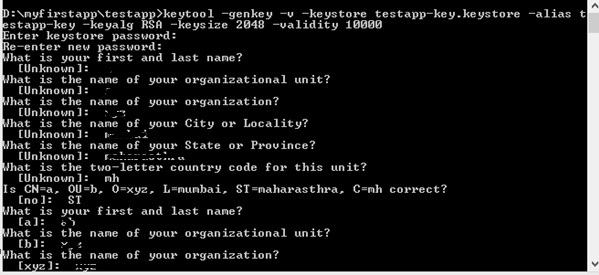
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000O nome do keystore que usamos é o seguinte -
testapp-key.keystoreO alias é testapp-key igual ao nome.
Execute o comando na linha de comando da pasta raiz do projeto.

Quando o comando for executado, ele fará algumas perguntas, como senha, nome e sobrenome, unidade organizacional, cidade, estado, etc. Você pode inserir as informações e uma vez feito o keystore será criado e o arquivo keystore será armazenado dentro a pasta raiz do projeto.
Assim que o armazenamento de chaves estiver concluído, crie um build.json dentro de myfirstapp \ testapp \ platform \ android \ build.json.
Os detalhes são mostrados abaixo -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Você terá que inserir os detalhes do keystore, bem como a senha inserida ao gerar o keystore.
Assim que o keystore e o build.json estiverem prontos, agora estamos prontos para construir o apk para lançamento.
A seguir está o comando para construí-lo -
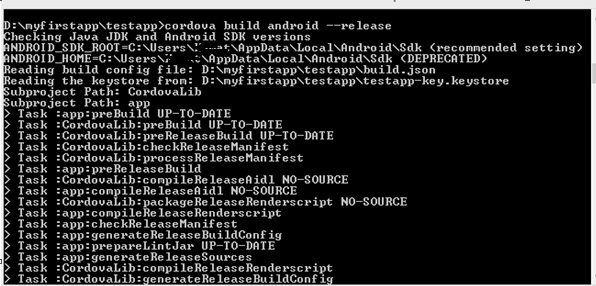
cordova build android --release
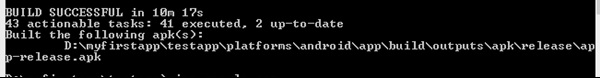
Assim que a compilação for bem-sucedida, você receberá o apk de lançamento conforme mostrado abaixo -

Agora você pode usar este apk em sua Google Play Store para publicá-lo e colocar seu aplicativo no ar.
Loja de aplicativos do Google
Depois de ter app-release.apk pronto, você precisa fazer o upload na Google Play Store. Para fazer o upload, você precisa entrar no Google Play Store. A primeira vez que o usuário tem que pagar $ 25 como preço inicial do desenvolvedor. Uma vez feito isso, você pode prosseguir e enviar seu arquivo apk. Você pode seguir as etapas fornecidas aqui para fazer upload de seu arquivo APK.