Mobile Angular UI - Guia rápido
O Mobile Angular UI é uma estrutura de código aberto para o desenvolvimento de aplicativos móveis híbridos. O Mobile Angular UI usa o Twitter Bootstrap e o AngularJS que ajudam a criar aplicativos HTML5 híbridos atraentes para dispositivos móveis e desktop.
Recursos do Mobile Angular UI
A IU móvel angular tem alguns componentes interessantes listados abaixo -
Navbars- As barras de navegação usam a parte superior e inferior da tela do dispositivo. Podemos usar a barra de navegação superior para exibir os itens do menu ou a seção do cabeçalho. A barra de navegação inferior pode ser usada para exibir a seção de rodapé.
Scrollable Areas- Este recurso torna o aplicativo mais amigável. Adicionando classes css. scrollable-header / .scrollable-footer , adicionará cabeçalho / rodapé fixo à área rolável que você deseja. Você não precisa se preocupar com a altura e o posicionamento, o css cuidará de tudo.
Accordion- Acordeões são usados principalmente quando o conteúdo deve estar no tipo de vista de seção e qualquer uma, uma seção é visível por vez. Você pode ocultar e abrir a próxima seção para visualizar o conteúdo dela.
Dropdowns - Para trabalhar com menus suspensos, a adição do css. Menu suspenso ao contêiner serve ao propósito.
Modals and Overlays- Modais e sobreposições exibirão uma janela do tipo pop-up em sua tela. As sobreposições diferem do modal apenas na forma como o contêiner é exibido para elas.
Sections- Seções são contêineres exibidos dentro do corpo. Você pode modificar o layout de sua tela no dispositivo com classes disponíveis com seções. Você pode fazer uso de classes como.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger para alterar o layout.
Sidebars- As barras laterais ocupam os lados esquerdo e direito da tela. Eles estão sempre ocultos e ativados quando o item conectado ao lado esquerdo ou direito é clicado. É a melhor maneira de utilizar o espaço da tela.
Toggle Switch - A IU móvel angular oferece elementos de alternância usando o ui-switchdiretiva. A diretiva ui-switch muda quando aplicada a um valor booleano ngModel.
Tabs- As guias são componentes úteis disponíveis no ui móvel angular. As guias estão disponíveis no mesmo invólucro e mostram seu conteúdo em um painel separado, da mesma forma que as guias são abertas no navegador. Apenas uma guia é exibida para o usuário por vez.
Vantagens da IU móvel angular
A seguir estão as vantagens da IU móvel angular -
A IU móvel angular fornece componentes móveis de IU interessantes, como barra de navegação, barras laterais, modais e sobreposições, interruptores, etc.
Fácil de criar aplicativos híbridos, pois faz uso de AngularJS e Twitter Bootstrap, que é muito fácil de aprender e começar. Além disso, é uma estrutura de código aberto gratuita.
É possível usar componentes iônicos junto com componentes de IU móvel angular.
Desvantagens da IU móvel angular
A seguir estão as desvantagens da UI Angular Móvel -
Por ser uma estrutura somente JavaScript, os aplicativos escritos em AngularJS não são seguros. A autenticação e autorização do lado do servidor são necessárias para manter um aplicativo seguro.
Como as diretivas AngularJS são adicionadas à marcação HTML, a depuração se torna um pouco difícil quando ocorre o erro.
Neste capítulo, iremos instalar o Mobile Angular UI, para que possamos usá-lo em nosso projeto.
Existem duas maneiras de instalar o Mobile Angular UI -
- Baixar do Github
- Usando Npm
Baixar do Github
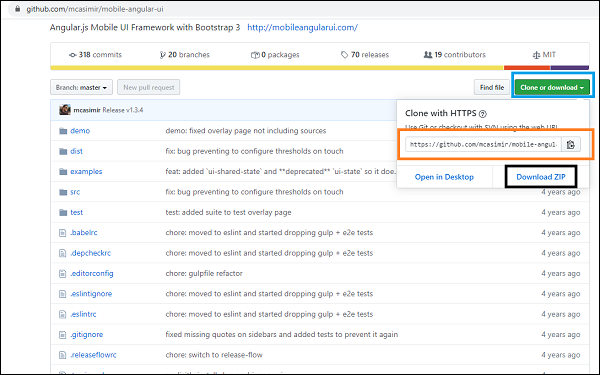
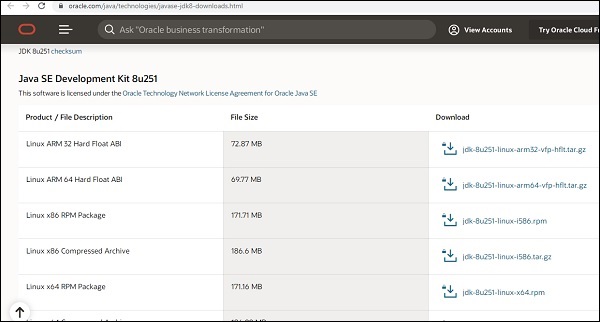
Vá para o seguinte link do github -https://github.com/mcasimir/mobile-angular-ui/releasese você pode baixar a interface de usuário móvel mais recente do angular. O link do github para interface do usuário angular móvel é o seguinte

Clique no botão Clone ou download (destacado em azul) e mostra o link do GitHub (destacado em laranja) que pode ser clonado e um ZIP de download (destacado em preto) onde você pode baixar o código completo do Angular Mobile UI.
Para clonar o link do GitHub, você precisa instalar o git. Certifique-se de ter git instalado em seu sistema se não precisar seguir este link para instalar o GIT .
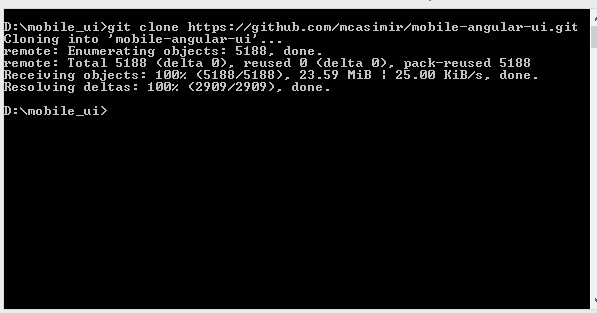
Primeiro, clonará o link do github - https://github.com/mcasimir/mobile-angular-ui.git.

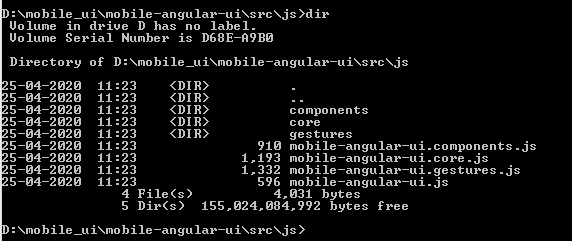
Para obter os arquivos da interface do usuário angular móvel - cd mobile-angular-ui / src / js.

Os arquivos de que você precisa estão presentes conforme mostrado acima.
Usando Npm
Usar o npm é a maneira mais fácil de instalar. Certifique-se de ter nodejs e npm instalados. Caso contrário, siga este link para instalar o nodejs em seu sistema.
Abra seu prompt de comando e crie um diretório chamado uiformobile / . Entre no uiformobile / usando o comando cd.
Agora execute o seguinte comando -
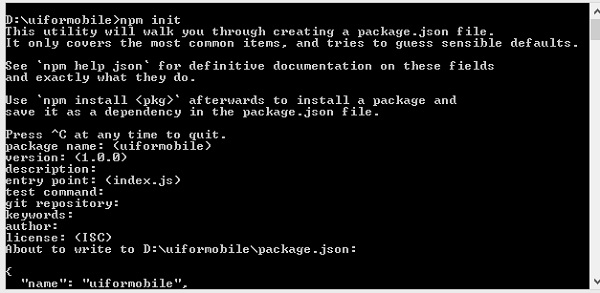
npm initO comando npm init inicializará o projeto -

Ele criará o package.json conforme mostrado abaixo -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Agora execute o seguinte comando para instalar a UI móvel do angular.
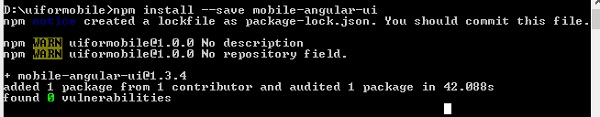
npm install --save mobile-angular-ui
Você concluiu a instalação da IU angular móvel, vamos agora ver como usá-la para criar um aplicativo móvel.
Este capítulo trabalhará na configuração do projeto. Faremos uso dessa configuração para trabalhar com exemplos no restante dos capítulos.
A configuração do projeto será feita com o npm, pois é fácil instalar quaisquer pacotes necessários.
Abra seu prompt de comando e crie um diretório chamado uiformobile / e digite o diretório usando o comando cd.
Agora execute o seguinte comando -
npm initO comando npm init irá inicializar o projeto -

Ele criará o package.json conforme mostrado abaixo -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Agora execute o seguinte comando para instalar a interface do usuário móvel.
npm install --save mobile-angular-ui
Para trabalhar com a UI Angular móvel, precisamos do AngularJS. Vamos instalar isso usando o seguinte comando -
npm install --save-dev angular
Também precisamos da rota angular para trabalhar com roteamento. Para instalá-lo, o comando é -
npm install --save-dev angular-route
Precisaríamos de um servidor que executasse nosso aplicativo no navegador. Faremos uso de expresso.
O comando para instalar o Express é -
npm install --save-dev expressCrie um arquivo server.js dentro da pasta raiz. Este arquivo terá o comando expresso para iniciar o servidor.
Aqui estão os detalhes de server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Para iniciar o servidor, use o seguinte comando -
node server.js.O servidor iniciará na porta 3000. Você pode usar http://localhost:3000/ para ver a IU em seu navegador.
A estrutura final da pasta é mostrada abaixo -

A pasta node_modules / tem todos os pacotes instalados para mobile_angular_ui, angularjs e angular-route.
o src/pasta terá os arquivos HTML e js necessários para o desenvolvimento da IU. O index.html é o ponto inicial que será visto quando você clicarhttp://localhost:3000/.
Agora os pacotes necessários estão instalados. Vamos agora falar sobre os arquivos css e js importantes de que precisamos. Embora a estrutura seja destinada a aplicativos móveis, também pode ser usada para aplicativos de desktop.
A seguir estão os arquivos css importantes que devem ser incluídos em seus arquivos .html.
| Sr. Não | Descrição do arquivo |
|---|---|
| 1 | mobile-angular-ui-base.css Este arquivo css é destinado a dispositivos móveis e tablets. |
| 2 | mobile-angular-ui-desktop.css Arquivo css responsivo destinado ao uso em desktops e dispositivos móveis. |
| 3 | mobile-angular-ui-hover.css Isso tem regras css para pairar. |
| 4 | angular.min.js Arquivo AngularJS de que precisamos para iniciar o projeto. |
| 5 | mobile-angular-ui.min.js Este é o arquivo js de interface do usuário móvel que precisamos usar no módulo de dependência no módulo AngularJS. Este é o módulo principal. |
| 6 | angular-route.min.js Este é um arquivo de rota AngularJS usado para roteamento. |
Todos os arquivos acima estão presentes dentro node_modules/. Terminamos a configuração do projeto, agora vamos fazer uso deste projeto no próximo capítulo para desenvolver nosso primeiro aplicativo.
Neste capítulo, criaremos nosso primeiro aplicativo que será executado tanto no celular quanto no desktop.
A configuração do projeto que criamos no capítulo anterior tem a seguinte estrutura -
uiformobile/
node_modules/
src/
package.json
index.htmlSiga as etapas para construir uma IU simples usando a IU móvel angular.
Passo 1
Adicione os seguintes arquivos css na seção de cabeçalho html como mostrado abaixo -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Em seguida, adicione os arquivos js -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>O arquivo index.html terá a seguinte aparência -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Passo 2
Veremos o layout básico da IU angular móvel conforme abaixo -
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>etapa 3
Criar uma js/ folder in src/ e adicione app.js para isso.
Defina o módulo e adicione UI angular móvel e rota angular como dependência, conforme mostrado abaixo -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Adicione ng-app = ”myFirstApp” à tag <body> -
<body ng-app="myFirstApp">O módulo mobile-angular-ui tem a seguinte lista de módulos -
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);O mobile-angular-ui.min.js tem todos os módulos principais e de componentes acima. Você também pode carregar os componentes necessários de acordo com seus requisitos, em vez de carregar todo o mobile-angular-ui.min.js.
Passo 4
Adicione o controlador à tag do corpo conforme mostrado abaixo -
<body ng-app="myFirstApp" ng-controller="MainController">Etapa 5
No layout básico, adicionamos <ng-view></ng-view>, que carregará as visualizações para nós.
Vamos definir as rotas em app.js usando ngRoute. Os arquivos necessários para o roteamento já foram adicionados na seção principal.
Crie uma pasta home / em src /. Adicione home.html a ele com os seguintes detalhes -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Agora, quando iniciamos o aplicativo, por padrão, queremos que home.html seja exibido dentro de <ng-view> </ng-view>.
O roteamento é configurado dentro de app.config () conforme mostrado abaixo -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Etapa 6
Adicionamos {{msg}} dentro de home.html conforme mostrado abaixo -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Vamos definir o mesmo no controlador conforme mostrado abaixo -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Etapa 7
Agora execute o comando para iniciar o aplicativo usando o comando abaixo -
node server.js
Etapa 8
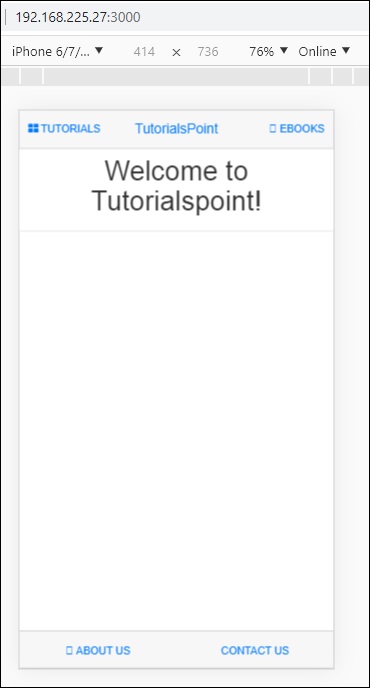
Carregue seu aplicativo em http://localhost:3000 no navegador -
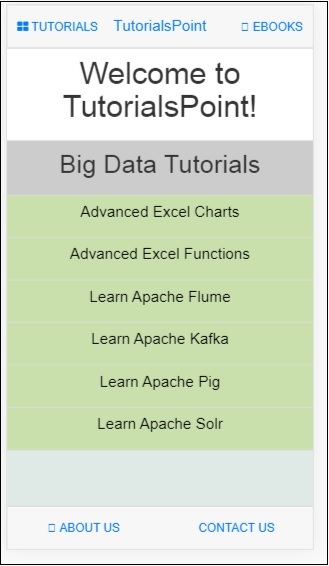
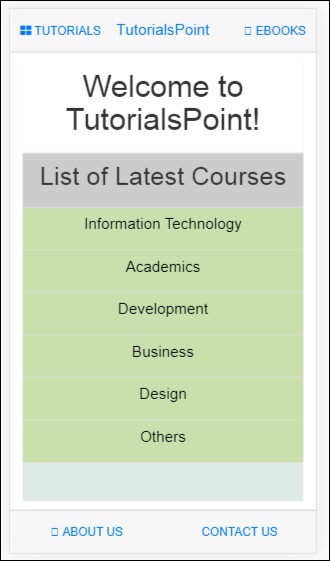
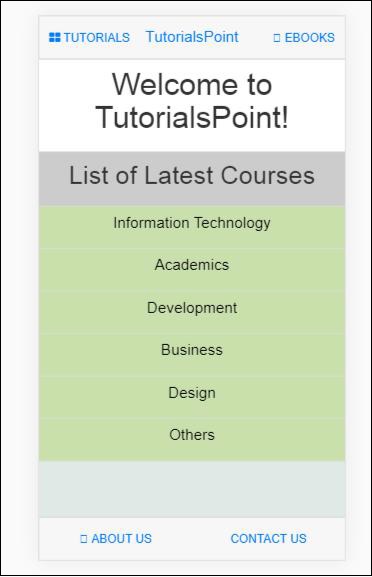
Você verá a seguinte tela no modo móvel -

Você verá a seguinte tela no modo Desktop -

Vamos entender os detalhes de cada componente da UI Angular Móvel nos próximos capítulos.
Aqui está o código final para a tela acima. A estrutura da pasta até agora é a seguinte -

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Neste capítulo, vamos entender a exibição do layout básico disponível na UI móvel angular.
A estrutura do layout básico é a seguinte
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>A tela do seu celular ou desktop é dividida em seções.
Barra Lateral
A seção do corpo começa com os contêineres div da barra lateral, um para o lado esquerdo e o próximo para o lado direito -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Uma barra lateral ajuda a utilizar o espaço de forma eficiente, especialmente no celular, e isso torna a IU muito interativa e organizada. Pela barra lateral, as janelas abrem do lado esquerdo e do lado direito.
Navbars
A próxima seção são as barras de navegação. A seguir estão os contêineres div para as barras de navegação a serem mostradas -
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Eles são mostrados na parte superior e na parte inferior.
Seção do corpo do aplicativo
Esta seção é o local principal onde seu conteúdo é exibido para o usuário interagir ou ler.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Faz uso de <ng-view></ng-view>que será substituída pelo conteúdo real com base na interação do usuário na IU. AngularJS NgRoute é usado aqui para substituir as visualizações.
Modais e sobreposições
A última seção é a seção de modais e sobreposições. O contêiner div para mostrar modais e sobreposições é o seguinte -
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>Neste capítulo, vamos entender os componentes importantes da IU angular móvel. Eles são os seguintes -
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
As barras de navegação usam as partes superior e inferior da tela do dispositivo. Podemos usar a barra de navegação superior para exibir os itens do menu ou a seção do cabeçalho. A barra de navegação inferior pode ser usada para exibir a seção de rodapé.
Uma simples exibição da barra de navegação na tela é a seguinte -

Navbar pode ser mostrado de duas maneiras: abordagem fixa e overflow.
Classes CSS importantes
No Mobile Angular UI, para mostrar a navbar, você deve usar classes css - navbar, .navbar-app .
Classes para abordagem de estouro superior / inferior
Para a barra de navegação superior, a classe css - .navbar-absolute-top .
Para a barra de navegação inferior, a classe css - .navbar-absolute-bottom .
Classes para abordagem fixa superior / inferior
Para a barra de navegação superior, a classe css - .navbar-fixed-top .
Para a barra de navegação inferior, a classe css - .navbar-fixed-bottom .
Vamos trabalhar no Overflow Navbar na IU.
A seguir está o código HTML para o mesmo -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>É assim que a tela se parece -

Barras Laterais
As barras laterais ocupam os lados esquerdo e direito da tela. Eles estão sempre ocultos e ativados quando o item conectado ao lado esquerdo ou direito é clicado. É a melhor maneira de utilizar o espaço da tela.
Até agora vimos o funcionamento de navbars. Vamos agora usar o item da barra de navegação à esquerda e à direita para abrir as barras laterais.
Você pode colocar as barras laterais no lado esquerdo ou direito.
Classes CSS importantes
As classes css para a barra lateral esquerda - barra lateral esquerda .
As classes css para a barra lateral direita - barra lateral direita .
O contêiner div para a barra lateral é o seguinte -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interação com barras laterais
Para abrir e fechar as barras laterais adicionadas à esquerda e à direita, você precisa adicionar o seguinte à tag html que abrirá as barras laterais.
Por exemplo, para abrir a barra lateral esquerda ao clicar em um link, você pode adicionar o seguinte -
A barra lateral usa sharedstate uiSidebarLeft e uiSidebarRight para alternar os itens da barra lateral.
Vamos usar a barra de navegação superior que adicionamos anteriormente. Adicione ui-toggle = ”uiSidebarLeft” e ui-toggle = "uiSidebarRight" e também a alternância da barra lateral e alternância da barra lateral direita.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Vamos agora adicionar um contêiner div para a barra lateral esquerda e a barra lateral direita.
Barra Lateral Esquerda
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Você pode fazer uso de ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'em seu modelo de barra lateral para fechar a barra lateral quando clicado em qualquer lugar dentro da barra lateral. A barra lateral será fechada por padrão quando clicada em qualquer lugar fora do modelo da barra lateral.
Na barra lateral esquerda, quando o usuário clicar nos links, a barra lateral será fechada conforme adicionamos ui-turn-off='uiSidebarLeft' para o modelo da barra lateral esquerda.
Barra lateral direita
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>A exibição da barra lateral no navegador é a seguinte -
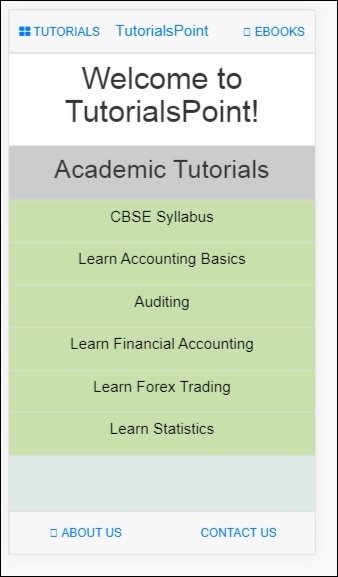
Clique em Tutoriais para obter o menu da barra lateral esquerda, conforme mostrado abaixo -

Clique em Ebooks para obter o menu do lado direito, conforme mostrado abaixo -

Modais e sobreposições
Modais e sobreposições mostrarão uma janela tipo pop-up em sua tela. As sobreposições diferem do modal apenas na forma como o contêiner é exibido para elas.
Você precisa fazer uso de ngIf/uiIf ou ngHide/uiHide junto com uiState para ativar / dispensar a sobreposição ou modal.
O css para modal será .modal, e para sobreposição, será .modal-overlay.
Para mostrar modal e sobreposição, adicione o seguinte contêiner div dentro de seu index.html.
<div ui-yield-to="modals"></div>Vamos atribuir um modal ao rodapé da barra de navegação que fizemos anteriormente.

Aqui, SOBRE NÓS atuará como modal e CONTATO CONOSCO atuará como sobreposição.
Adicione as seguintes alterações aos links SOBRE NÓS e FALE CONOSCO -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Se clicarmos neste link, o modal e a sobreposição serão abertos.
O conteúdo do modal e da sobreposição é adicionado inside src/home/home.html Arquivo.
O conteúdo principal para modal e sobreposição deve ser agrupado dentro do seguinte contêiner div -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Vamos adicionar conteúdo à visualização modal e sobreposta. O nome que usamos nos links, ou seja,ui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", os mesmos são usados dentro para o aboutus conteúdo modal e contactus conteúdo de sobreposição.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>A exibição de modal e sobreposição é a seguinte -
Ao clicar em SOBRE NÓS, o modal será exibido conforme mostrado abaixo -

Ao clicar em FALE CONOSCO, ele exibirá a sobreposição conforme mostrado abaixo -

Clique no botão Fechar para fechar a janela modal.
Para trabalhar com menus suspensos na interface do usuário angular móvel, você precisa usar a classe . Menu suspenso .
Aqui está um exemplo que exibe uma lista suspensa.
Vamos adicionar as mudanças em src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
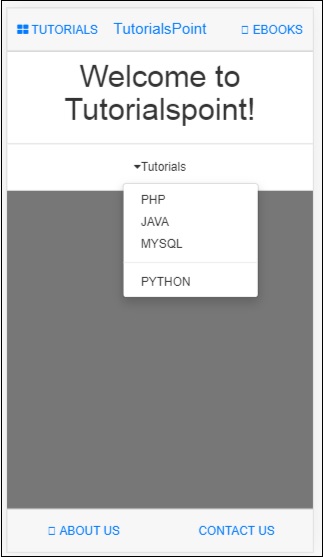
</div>Estamos tendo uma lista de tutoriais mostrados na lista suspensa. A saída na tela é a seguinte -

Acordeões são usados principalmente quando o conteúdo deve estar no tipo de vista de seção e qualquer seção é visível por vez. Você pode ocultar e abrir a próxima seção para visualizar o conteúdo dela.
Vamos trabalhar em um exemplo para ver o funcionamento de um acordeão na interface do usuário angular móvel.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});O modelo de acordeão é adicionado dentro de src / home / home.html.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>A seguir está a exibição no navegador -

As guias são componentes úteis disponíveis na interface do usuário móvel angular. As guias estão disponíveis no mesmo wrapper e mostram seu conteúdo em um painel separado, da mesma forma que as guias são abertas no navegador. Apenas uma guia é exibida para o usuário por vez.
Aqui está um exemplo prático do componente Tabs.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
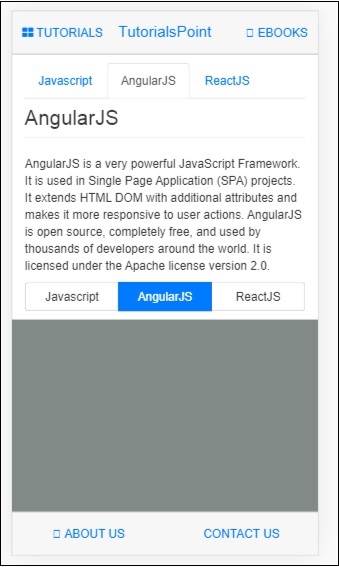
</div>A seguir está a exibição no navegador -

O recurso arrastar e soltar permite que você assuma o controle de um elemento html, agarrando-o, arrastando e colocando o elemento em um local diferente.
Para trabalhar com recursos de arrastar e soltar na IU Mobile Angular, você precisa adicionar o módulo de gestos.
Primeiro adicione o arquivo JavaScript dentro de index.html conforme mostrado abaixo -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Mais tarde, adicione o módulo de gestos como uma dependência em app.js, conforme mostrado abaixo -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Precisamos criar uma diretiva personalizada para arrastar o item, usando o módulo $ drag.
A sintaxe para usar o módulo $ drag é a seguinte -
$drag.bind(element, dragOptions, touchOptions);Parâmetros
element - O elemento html que você deseja arrastar.
dragOptions - É um objeto com os seguintes detalhes -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Para transformar , você pode usar as seguintes opções -
$ drag.NULL_TRANSFORM - nenhum movimento de transformação para o elemento.
$ drag.TRANSLATE_BOTH - O elemento se moverá nos eixos xe y.
$ drag.TRANSLATE_HORIZONTAL - O elemento se moverá no eixo x.
$ drag.TRANSLATE_UP - O elemento se moverá no eixo y negativo.
$ drag.TRANSLATE_DOWN - O elemento se moverá em um eixo y positivo.
$ drag.TRANSLATE_LEFT - O elemento se moverá no eixo x negativo.
$ drag.TRANSLATE_RIGHT - O elemento se moverá no eixo x positivo.
$ drag.TRANSLATE_VERTICAL - O elemento se moverá no eixo y.
$ drag.TRANSLATE_INSIDE - Faz uso de uma função conforme mostrado abaixo -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}Iniciar, terminar, mover, cancelar é uma função com draginfo e detalhes do evento como parâmetros.
draginfo- É uma versão estendida do módulo $ touch. Tem os seguintes detalhes -
originalTransform- O objeto $ transform relativo à transformação CSS antes de $ drag ser vinculado.
originalRect - O Reto do cliente delimitador para o elemento vinculado antes de qualquer ação de arrastar.
startRect - O Bounding Client Rect para o elemento vinculado registrado no evento de início.
startTransform- A transformação $ no evento inicial.
rect - O Reto de cliente vinculado atual para o elemento vinculado.
transform- A transformação $ atual .
reset - Um elemento de restauração de função para originalTransform.
undo - Um elemento de restauração de função para startTransform.
touchOptions - é um objeto de opção a ser passado para o serviço $ touch subjacente.
Crie uma diretiva usando o módulo $ drag dentro de src / js / app.js como mostrado abaixo -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Vamos ver um exemplo prático de arrastar um elemento -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});O elemento arrastar é adicionado dentro de src / home / home.html -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Uma imagem é usada para arrastar como mostrado abaixo -

A exibição no navegador é a seguinte -

Você pode arrastar a imagem na IU e assim que o mouse for liberado, ele será redefinido de volta à posição original, pois usamos drag.reset () dentro da função final .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);Existem problemas enfrentados em alguns dispositivos para elementos posicionados fixos. Para trabalhar com áreas roláveis, a IU móvel angular usa overflow: auto .
O modelo para a área rolável é o seguinte -
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Adicionando cabeçalhos e rodapés em áreas roláveis
Adicionando classes css .scrollable-header / .scrollable-footer , adicionaremos cabeçalho / rodapé fixo à área rolável que você deseja. Você não precisa se preocupar com a altura e posicionamento, o css cuidará de tudo.
O modelo para cabeçalho / rodapé é mostrado abaixo -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Diretivas em áreas roláveis
A seguir estão as diretivas que são muito úteis ao trabalhar com áreas roláveis -
uiScrollTop- Para ser usado quando você deseja fazer algo quando o pergaminho chega ao topo. Por exemplo, ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Para ser usado quando você deseja fazer algo quando o pergaminho chega ao final. Por exemplo, ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Para ser usado quando você deseja fazer algo quando o pergaminho atinge o cabeçalho. Por exemplo, ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Para ser usado quando você deseja fazer algo quando o pergaminho chega ao rodapé. Por exemplo, ui-scroll-footer = "callyourfunc ()".
Um exemplo de diretiva uiScrollBottom -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Aqui está um exemplo prático de áreas com rolagem.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
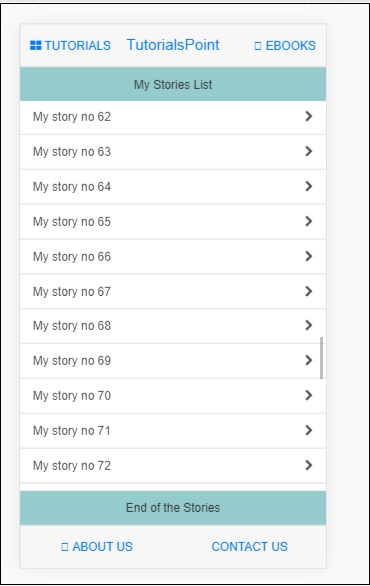
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>A seguir está a exibição no navegador -

Este capítulo se concentrará em formulários. Vejamos um exemplo prático para entender melhor os formulários.
Em index.html, o código será o seguinte -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>O src / app.js terá os seguintes detalhes -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});A exibição no navegador é a seguinte -

Insira os detalhes no formulário e clique no botão Save botão.

A funcionalidade como tocar, deslizar, arrastar itens é tratada pelo módulo de gestos na IU móvel angular. O módulo de gestos tem uma diretiva e serviços para cuidar da funcionalidade necessária ao tocar, deslizar e arrastar.
Para trabalhar com recursos de gestos na IU Mobile Angular, você precisa adicionar o módulo de gestos.
Primeiro adicione o arquivo JavaScript dentro de index.html conforme mostrado abaixo -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Mais tarde, adicione o módulo de gestos como uma dependência em app.js, conforme mostrado abaixo -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Já discutimos como a funcionalidade de arrastar funciona usando o módulo de gestos. Dê uma olhada no mesmo emDrag and Drop Capítulo.
Aqui, você verá a funcionalidade de deslizar.
As diretivas uiSwipeLeft e uiSwipeRight presentes ajudam a detectar a direção em que o usuário passou o dedo.
Aqui está um exemplo prático no Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
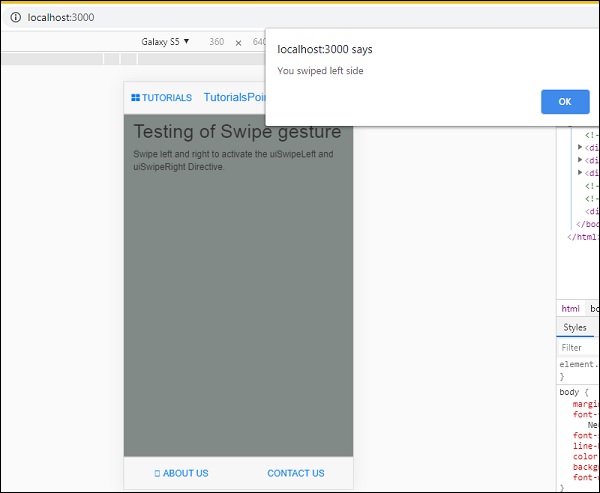
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>A seguir está a exibição no navegador -

A diretiva para furto é adicionada dentro de home.html.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Ele chama um método testSwipe (), ele é definido em app.js.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
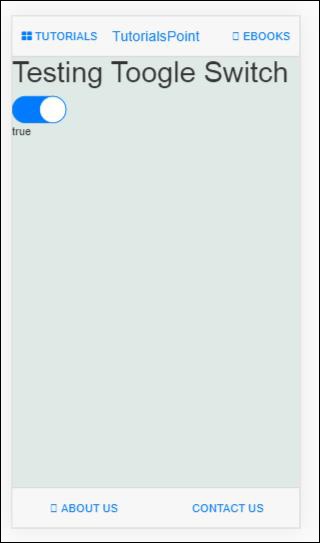
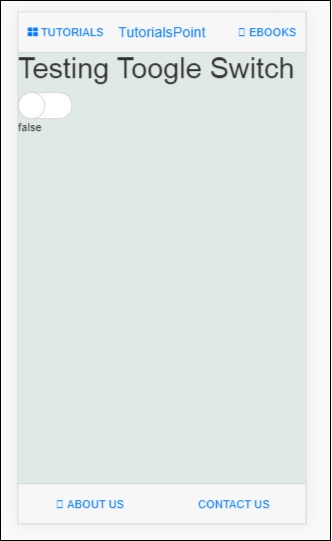
};A IU móvel angular oferece elementos de alternância usando o ui-switchdiretiva. A diretiva ui-switch faz uma alternância quando aplicada a um valor booleano ngModel.
Aqui está um exemplo prático de chave seletora.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>A exibição no navegador é a seguinte -


Seções são contêineres exibidos dentro do corpo. A UI Angular móvel usa classes disponíveis para seções para alterar a estrutura do layout.
Aqui está o index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>O container com classe .app, mantém a barra de navegação superior e inferior e o conteúdo principal que é exibido na tela. A classe.app não tem nenhum preenchimento ou plano de fundo.
A classe .section tem o css para adicionar preenchimento e fundo.
Aqui está um layout sem seção.

Depois de adicionar a classe .section, você verá o preenchimento adicionado ao layout -
<div class="app section"></div>
Existem mais algumas variações nas seções do layout.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Você também pode brincar com as classes adicionais, como .section-default, .section-primary, .section-success, .section-info, .section-warning ou .section-danger para alterar o layout.
O módulo Mobile Angular Core gerencia todas as funcionalidades principais. Você pode usá-lo dentro do aplicativo angular usando 'mobile-angular-ui .core' como um módulo de dependência. Nos capítulos anteriores, usamos 'mobile-angular-ui' diretamente, que também possui o módulo principal. Mas você pode usar o módulo 'mobile-angular-ui.core' de forma independente . Você pode fazer isso quando precisar de funcionalidade limitada, ou seja, apenas a funcionalidade principal da UI Mobile Angular em seu aplicativo.
A seguir estão os submódulos importantes que falaremos no Mobile Angular Core Module -
activeLinks
capture
outerClick
Para trabalhar com o Touch e seus eventos, você precisa adicionar o seguinte módulo -
mobile-angular-ui.gesturesSe você está interessado apenas no módulo de toque, pode adicionar apenas mobile-angular-ui.gestures.touch .
$ touch é um serviço disponível com módulo de toque. Ele funcionará em qualquer dispositivo de entrada com o qual você deseja trabalhar. Fornece detalhes como movimento, duração, velocidade, direção, etc.
Métodos em $ touch
A seguir estão os métodos disponíveis em $ touch -
ligar
Vamos dar uma olhada no método bind .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - elemento html com o qual deseja lidar com detalhes de toque.
eventHandlers- Um objeto com manipuladores para eventos de toque específicos. Os eventHandlers disponíveis são -
start - é um retorno de chamada para evento touchstart.
end - é um evento de retorno de chamada para touchend.
move - é um retorno de chamada para o evento touchmove.
cancel - é um retorno de chamada para evento de cancelamento de toque.
options - É um objeto que pode ter os seguintes detalhes -
movementThreshold- Um valor inteiro. O número de pixels de movimento antes de começar a acionar os manipuladores de movimento de toque.
valid - É uma função que retorna um valor booleano que decide se um toque deve ser tratado ou ignorado.
sensitiveArea- Pode ser uma função, elemento ou BoundingClientRect. A área sensível define os limites para liberar o toque quando o movimento é externo.
pointerTypes - É uma matriz de ponteiro que possui chaves que são um subconjunto do mapa de eventos de ponteiro padrão.
Tipos disponíveis em $ touch
A seguir estão os tipos disponíveis em $ touch -
| Propriedade | Tipo | Descrição |
|---|---|---|
| tipo | corda | Isso lhe dirá o tipo de evento. Por exemplo - touchmove, touchstart, touch end, touchcancel |
| timestamp | Encontro | A data e hora em que o toque aconteceu |
| duração | int | Diferença entre evento de toque atual e início de toque |
| startX | flutuador | Coordenada X do touchstart |
| startY | flutuador | Coordenada Y de início de toque |
| prevX | flutuador | Coordenada X do touchstart ou touchmove ocorrido anteriormente |
| anterior | flutuador | Coordenada Y do touchstart ou touchmove ocorrido anteriormente |
| x | flutuador | Coordenada X do evento de toque |
| y | flutuador | Coordenada Y do evento de toque |
| degrau | flutuador | A distância entre prevX, prevY e x, y pontos |
| passo X | flutuador | A distância entre prevX e x pontos |
| passo Y | flutuador | A distância entre os pontos anterior e y |
| velocidade | flutuador | Velocidade em pixels de um evento de toque por segundo |
| velocidade média | flutuador | Velocidade média do evento de touchstart por segundo |
| distância | flutuador | A distância entre os pontos startX, startY e x, y |
| distanceX | flutuador | A distância entre startX e x pontos |
| distância Y | flutuador | A distância entre os pontos startY e y |
| total | flutuador | O movimento total, ou seja, movimento horizontal e vertical feito em todo o dispositivo |
| totalX | flutuador | O movimento total, ou seja, direção horizontal. Também inclui curvas e mudanças de direção |
| totalmente | flutuador | O movimento total, ou seja, direção vertical. Também inclui curvas e mudanças de direção |
| direção | flutuador | A localização esquerda, superior, inferior e direita do toque |
| ângulo | flutuador | O ângulo em graus do eixo xey |
Aqui está um exemplo prático mostrando os tipos de toque.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Há sim touchtest diretiva adicionada em app.js que faz uso do método $ touch.bind.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);O código completo dentro do app.js é o seguinte -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
A diretiva touchtest é usada dentro do html como mostrado abaixo -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Agora vamos testar a exibição no navegador. A tela resultante é a seguinte -

Neste capítulo, vamos entender como configurar o aplicativo usando o phonegap e o cordova.
Vamos primeiro instalar o seguinte em nosso sistema -
Cordova
Phonegap
Neste capítulo, criaremos um arquivo apk do aplicativo Mobile Angular UI. Faremos uso da configuração do aplicativo feita usando cordova e phonegap no capítulo anterior. Portanto, verifique o capítulo anterior sobreApp Setup using PhoneGap and Cordova onde já instalamos cordova, phonegap e criamos o aplicativo Mobile Angular UI em cordova.
Vamos agora criar um arquivo APK para o aplicativo criado. Para isso, precisamos instalar o seguinte -
- Kit de desenvolvimento Java (jdk 1.8)
- Gradle
- Android SDK Tools
Kit de desenvolvimento Java (jdk 1.8)
Para criar o aplicativo e desenvolvê-lo, um requisito importante é o JDK 1.8. Precisamos da versão do jdk 1.8, já que é estável até agora com o Cordova build.
Vá para o link a seguir para instalar o jdk1.8.

Instale o Jdk de acordo com seu sistema operacional. Concluída a instalação, é necessário atualizar o caminho do ambiente JAVA_HOME. Caso você enfrente dificuldade na instalação do Jdk, consulte esteJava installation tutorial.
Para que os usuários do Windows atualizem o caminho do ambiente, clique com o botão direito do mouse em Meu computador → propriedades → Configurações avançadas do sistema
Ele exibirá a tela conforme mostrado abaixo -

Clique em Variáveis de ambiente. Ele exibirá a tela conforme mostrado abaixo -

Clique no botão Novo, ele exibirá uma tela conforme mostrado abaixo -

O nome da variável será JAVA_HOME e o valor da variável será o caminho onde o jdk 1.8 está localizado.
Quando terminar, feche o prompt de comando e abra-o novamente. Agora digite java –version, ele deve exibir a versão do java que você instalou, conforme mostrado abaixo -

Concluímos a instalação do JAVA.
Gradle
Agora instale o gradle, que é um dos requisitos importantes para construir o aplicativo.
Vá para a página de instalação do Gradle e instale a versão mais recente do gradle de acordo com seu sistema operacional. Baixe e instale-o em seu sistema. Depois de instalado, você precisa atualizar o caminho do Gradle nas variáveis de ambiente. Caso você encontre alguma dificuldade na instalação, consulte este tutorial do Gradle .
Para que os usuários do Windows atualizem a variável de ambiente, adicione a localização do gradle na variável do caminho, conforme mostrado abaixo -

Uma vez feito isso, feche o prompt de comando se estiver aberto. Agora abra o prompt de comando e verifique a versão do gradle instalada.

Instalamos o Gradle versão 6.2.2 para este tutorial.
Android SDK Tools
Agora instale o Android Studio em seu sistema. Junto com o Android Studio, o pacote SDK do Android também será instalado. Estamos mais interessados no pacote Android SDK. O pacote SDK terá ferramentas e ferramentas de construção, precisamos adicionar o mesmo às Variáveis de ambiente para que o cordova acesse durante a construção. Caso você enfrente alguma dificuldade, consulte este tutorial para instalação do Android Studio .
Para usuários do Windows, localize o caminho do SDK do Android e adicione a Variável ANDROID _SDK_ROOT à variável de ambiente conforme mostrado abaixo -

Agora adicione as ferramentas e o caminho das ferramentas de construção, por exemplo -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Para a variável de caminho no final, conforme mostrado abaixo -

Quando terminar, feche o prompt de comando e abra-o novamente.
Execute o comando: sdkmanager "platform-tools" "plataforma; android-28" no prompt de comando. Ele instalará a API de destino android-28 de que precisamos. Para mais detalhes sobre sdkmanager, consulte o link abaixo -
https://www.tutorialspoint.com/android/android_sdk_manager.htmJá criamos uma configuração de projeto usando cordova e phonegap no capítulo anterior. Esta é a aparência do aplicativo no navegador -

Vamos agora verificar se cordova tem todos os detalhes para construir o aplicativo. Para fazer isso, podemos usar o seguinte comando - requisitos de cordova .

Crie o aplicativo
Para construir o aplicativo usando cordova, o comando é o seguinte -
cordova buildO comando acima irá construir o aplicativo para todas as plataformas que você adicionou.
Para executar a plataforma de construção, você pode usar o seguinte comando -
cordova build ios
cordova build androidAdicionamos apenas uma plataforma, ou seja, o Android, portanto, podemos usar o comando cordova build diretamente.

Se a compilação for bem-sucedida, você deverá obter a seguinte saída -

Ele exibe a localização do arquivo apk do aplicativo. Agora temos o apk, mas não podemos publicar o mesmo, pois é um app-debug.apk. Precisamos de um apk de lançamento que pode ser publicado na Google Play Store.
Lançamento do aplicativo
Para criar a liberação do aplicativo, precisamos criar um keystore. Um armazenamento de chaves é um arquivo que possui chaves privadas e certificados.
Para criar um arquivo keystore faremos uso do keytool JAVA. Um keytool JAVA é uma ferramenta que ajuda a criar um certificado.
A seguir está o comando para criar um keystore -
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000O nome do keystore que usamos é o seguinte -
testapp-key.keystoreO alias é testapp-key igual ao nome.
Execute o comando na linha de comando da pasta raiz do projeto.

Quando o comando for executado, ele fará algumas perguntas, como senha, nome e sobrenome, unidade organizacional, cidade, estado, etc. Você pode inserir as informações e uma vez feito o armazenamento de chaves será criado e o arquivo de armazenamento de chaves será armazenado dentro a pasta raiz do projeto.
Assim que o armazenamento de chaves estiver concluído, crie um build.json dentro de myfirstapp \ testapp \ platform \ android \ build.json.
Os detalhes são mostrados abaixo -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Você terá que inserir os detalhes do keystore, bem como a senha inserida ao gerar o keystore.
Assim que o keystore e o build.json estiverem concluídos, estamos prontos para construir o apk para lançamento.
A seguir está o comando para construí-lo -
cordova build android --release
Assim que a compilação for bem-sucedida, você obterá o apk de lançamento conforme mostrado abaixo -

Agora você pode usar este apk em sua Google Play Store para publicá-lo e colocar seu aplicativo no ar.
Loja de aplicativos do Google
Depois de ter app-release.apk pronto, você precisa fazer o upload para o Google Play Store. Para fazer o upload, você precisa entrar no Google Play Store. A primeira vez que o usuário tem que pagar $ 25 como o preço inicial do desenvolvedor. Uma vez feito isso, você pode prosseguir e enviar seu arquivo apk. Você pode seguir as etapas fornecidas aqui para fazer upload de seu arquivo APK.
Neste capítulo, discutiremos o uso do uso de AngularJS e Ionic para o desenvolvimento de aplicativos.
Ionic é uma estrutura de código aberto usada para desenvolver aplicativos móveis. Ele fornece ferramentas e serviços para a construção de UI móvel com aparência e comportamento nativos. A estrutura Ionic precisa de um wrapper nativo para ser executado em dispositivos móveis.
Neste capítulo, aprenderemos apenas o básico sobre como podemos usar a IU angular iônica e móvel para desenvolver seu aplicativo.
Para obter detalhes sobre iônicos, consulte - https://www.tutorialspoint.com/ionic/index.htm.
Para começar a trabalhar com iônicos e angularjs, precisamos primeiro instalar o Cordova. O comando é o seguinte -
npm install -g cordovaCriando a configuração do projeto usando Cordova
Crie uma pasta ionic_mobileui / e nela vamos criar nossa configuração de projeto usando o comando abaixo -
cordova create ionic-mobileui-angularjsAqui, ionic-mobileui-angularjs é o nome do nosso aplicativo.
Agora vamos instalar os pacotes de que precisamos em nosso projeto. A lista é fornecida abaixo -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreOs arquivos são instalados e a estrutura de pastas é mostrada abaixo -

Todos os arquivos angulares e iônicos estão dentro de node_modules. Vamos fazer uso dewww/pasta. Portanto, mova os arquivos js e css angulares e iônicos para dentrowww/css/ e www/js/ pastas.
Vamos modificar o index.html com componentes de UI angular para celular e também adicionar app.js dentro js/ pasta.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Todos js e cssos arquivos são adicionados na seção principal. O módulo e o controlador são criados dentro do app.js conforme mostrado abaixo -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Crie o arquivo home / home.html na pasta www /. A seguir estão os detalhes dentro de home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Para executar o aplicativo usando cordova, execute o seguinte comando -
cordova platform add browserEm seguida, execute o comando abaixo para testar o aplicativo no navegador -
cordova run
Acesse o url: http://localhost:8000 no navegador, para testar o aplicativo.

Adicionando componente iônico ao aplicativo de interface do usuário móvel angular
Abra home / home.html, adicione o seguinte modelo de cartão iônico -
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Uma vez feito isso, pare de executar Cordova e execute-o novamente. Você deve ver os detalhes da placa iônica conforme mostrado abaixo -

Agora você pode criar um aplicativo de sua escolha usando AngularJs, Mobile Angular UI e Ionic.
Neste capítulo, daremos uma olhada em um exemplo do aplicativo criado usando a IU móvel angular. Os arquivos necessários são mencionados a seguir, com os detalhes do código.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>No app.js, construiremos o ngroute para todas as rotas mencionadas aqui -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});As rotas para os links na barra lateral estão listadas aqui -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});No momento, adicionamos para casa, dados acadêmicos e grandes. Da mesma forma, você pode criar um aplicativo de sua escolha e adicionar rotas conforme mostrado acima.
O home / home.html será o seguinte
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>A exibição no navegador para - Página inicial é a seguinte -

A exibição no navegador quando o usuário clica em Tutoriais -

Agora clique em Tutoriais Acadêmicos -

Clique em Tutoriais → Big Data