PhantomJS - Exemplos
Neste capítulo, fornecemos mais alguns exemplos práticos para compreender alguns recursos importantes do PhantomJS.
Exemplo 1 - Encontre a Velocidade da Página
Neste exemplo, usaremos PhantomJS para encontrar o page speed para qualquer URL de página fornecido.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}O programa acima gera o seguinte output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecExemplo 2 - Enviar um evento de clique para uma página
No exemplo a seguir, usaremos PhantomJS para enviar um click event para uma página.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});O programa acima gera o seguinte output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Nosso programa criará os dois seguintes png imagens no binpasta. Essas duas imagens mostram a diferença antes e depois da execução do programa acima.


Exemplo 3 - enviar um formulário
O exemplo a seguir mostra como enviar um formulário usando o PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
O código a seguir mostra como usar o submitform.html Arquivo.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Depois que o formulário é enviado, ele vai para submitform.php.
submitform.php
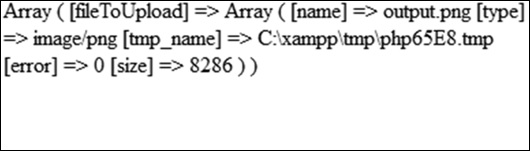
submitform.php está apenas imprimindo os detalhes dos arquivos.
<?php
print_r($_FILES);
?>O programa acima gera o seguinte output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpImagens
A seguir estão as imagens para file upload e form submit.