PhantomJS - Guia Rápido
PhantomJS é dito ser um headless browserporque não há envolvimento do navegador durante a execução do código JavaScript. A execução não será vista na tela do navegador, mas no prompt da linha de comando. As funcionalidades comoCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,etc., serão todos atendidos no prompt de comando. O PhantomJS não possui uma GUI e, portanto, toda a sua execução ocorre na linha de comando.
Usando o PhantomJS, podemos gravar em um arquivo, ler o conteúdo do arquivo ou fazer upload de um arquivo, fazer uma captura de tela, converter a página da web em PDF e muito mais. Com navegadores sem cabeça, você obtém todo o comportamento do navegador, ou seja,Cookies, Http Request Methods ie GET /POST, Clearing Cookies, Deleting Cookies, etc., Reloading of Page, Navigating to a Different Page.
PhantomJS usa WebKit que tem um ambiente de navegação semelhante ao dos famosos navegadores - Google Chrome, Mozilla Firefox, Safari, etc. Ele também fornece uma grande quantidade de API JavaScript, que ajuda a fazer capturas de tela, upload de arquivo, gravação em arquivo, leitura de arquivo , interagindo com as páginas da web, etc.
O PhantomJS não suporta Flash ou Vídeo, pois requer plugins e é difícil suportá-los na linha de comando.
Recursos do PhantomJS
Vamos agora entender os recursos que o PhantomJS oferece.
Automação de página
PhantomJS permite a leitura do conteúdo da página com a ajuda de sua API. Pode ajudar a manipular o DOM, usar bibliotecas externas para realizar a tarefa necessária.
Captura de tela
PhantomJS ajuda a capturar a tela de uma página especificada e salvá-la como uma imagem em vários formatos como PNG, JPEG, PDF e GIF. Com a ajuda da captura de tela, pode facilmente ajudar a garantir que o conteúdo da web está bem.
PhantomJS oferece propriedades e métodos com a ajuda dos quais permite aos desenvolvedores ajustar o tamanho das capturas de tela e especificar a área que desejam capturar.
Teste sem cabeça
PhantomJS ajuda a testar a IU na linha de comando. Embora, com a ajuda de uma captura de tela, possa facilmente ajudar a encontrar erros na IU. Às vezes, o PhantomJS não pode ajudar nos testes sozinho. No entanto, ele pode ser empacotado junto com outras bibliotecas de teste como Mocha, Yoeman, etc. Você pode ter a ajuda do PhantomJS para carregar um arquivo e enviar o formulário.
O PhantomJS pode ser usado para testar logins nos sites e garantir que a segurança não seja comprometida. O PhantomJS pode ser usado junto com outras ferramentas comoCasperJS, Mocha, Qunit para tornar o teste mais poderoso.
Monitoramento de rede
Uma das características importantes do PhantomJS é seu uso para monitorar a conexão de rede usando a API disponível. O PhantomJS permite a inspeção do tráfego da rede; é adequado para construir várias análises sobre o comportamento e desempenho da rede.
O PhantomJS pode ser usado para coletar dados sobre o desempenho da página da web em um ambiente ao vivo. O PhantomJS pode ser usado com ferramentas comoYslow para reunir métricas de desempenho de quaisquer sites.
PhantomJS é um software livre distribuído sob a BSD License. É fácil de instalar e oferece vários recursos para executar os scripts. O PhantomJS pode ser executado facilmente em várias plataformas, como Windows, Linux e Mac.
Para baixar o PhantomJS, você pode ir para - http://phantomjs.org/ e clique na opção de download.
Para Windows
A página de download mostra as opções de download para diferentes sistemas operacionais. Baixe o arquivo zip, descompacte-o e você obterá um executávelphantom.exe. Defina a variável de ambiente PATH para o caminho do arquivo phantom.exe. Abra um novo prompt de comando e digitephantomjs –v. Ele deve fornecer a versão atual do PhantomJS em execução.
Para MAC OS X
Baixe o arquivo zip PhantomJS destinado ao MAC OS e extraia o conteúdo. Assim que o conteúdo for baixado, mova o PhantomJS para -/usr/local/bin/. Execute o comando PhantomJS, ou seja, phantomjs –v no terminal e ele deve fornecer a descrição da versão do PhantomJS.
Linux 64 bits
Baixe o arquivo zip PhantomJS destinado ao Linux de 64 bits e extraia o conteúdo. Assim que o conteúdo for baixado, mova a pasta PhantomJS para/usr/local/share/ e create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Execute phantomjs –v no terminal e ele deve fornecer a versão do PhantomJS.
Linux 32 bits
Baixe o arquivo zip PhantomJS destinado ao Linux de 32 bits e extraia o conteúdo. Assim que o conteúdo for baixado, mova a pasta PhantomJS para/usr/local/share/ e criar um link simbólico -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Execute phantomjs –v no terminal e ele deve fornecer a versão do PhantomJS.
O código-fonte do PhantomJS também pode ser obtido do repositório git clicando no seguinte link - https://github.com/ariya/phantomjs/
Para executar scripts em PhantomJS, o comando é o seguinte -
phantomjs jsfile arg1 arg2…Neste capítulo, veremos os quatro objetos importantes PhantomJS. Eles são os seguintes -
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Vamos agora discutir cada um deles em detalhes.
cookiesEnabled
Informa se os cookies estão habilitados ou não. Vai voltartrue, se sim; de outra formafalse.
Sintaxe
Sua sintaxe é a seguinte -
phantom.cookiesEnabledExemplo
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Resultado
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueBiscoitos
Ajuda adicionar e definir cookies para um domínio. Ele retorna um objeto com todos os cookies disponíveis para o domínio.
Sintaxe
Sua sintaxe é a seguinte -
phantom.cookies;Exemplo
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Resultado
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]No exemplo acima, adicionamos alguns cookies ao domínio localhost. Em seguida, buscamos usandophantom.cookies. Ele retorna um objeto com todos os cookies usando oJSON stringifymétodo para converter o objeto JavaScript em uma string. Você também pode usarforeach para acessar o nome / valores dos cookies.
LibraryPath
PhantomJS libraryPath armazena o caminho do script a ser usado pelo injectJS método.
Sintaxe
Sua sintaxe é a seguinte -
phantom.libraryPathExemplo
Aqui está um exemplo para descobrir a versão.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};O programa acima gera o seguinte output.
Jquery TutorialVersão
Ele fornece a versão do PhantomJS que está em execução e retorna os detalhes em um objeto. Por exemplo: {"major": 2, "minor": 1, "patch": 1}
Sintaxe
Sua sintaxe é a seguinte -
phantom.versionExemplo
Aqui está um exemplo para descobrir a versão.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();O programa acima gera o seguinte output.
{"major":2,"minor":1,"patch":1}
2
1
1No exemplo acima, usamos console.logpara imprimir a versão. Atualmente, estamos executando na versão 2. Ele retorna o objeto com os detalhes mostrados no bloco de código acima.
PhantomJS é uma plataforma para ajudar a executar JavaScript sem um navegador. Para isso, são utilizados os seguintes métodos, que auxiliam na adição do cookie, exclusão, limpeza, saída do script, injeção de JS, etc.
Discutiremos mais sobre esses métodos PhantomJS e sua sintaxe neste capítulo. Métodos semelhantes, isto éaddcookie, injectjs existe no módulo da página da Web, que será discutido nos capítulos subsequentes.
PhantomJS expõe os seguintes métodos que podem nos ajudar a executar JavaScript sem o navegador -
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Vamos agora entender esses métodos em detalhes com exemplos.
addCookie
O método addcookie é usado para adicionar cookies e armazenar os dados. É semelhante ao modo como o navegador o armazena. Leva um único argumento que é um objeto com todas as propriedades dos cookies e a sintaxe para ele se parece com a mostrada abaixo -
Sintaxe
Sua sintaxe é a seguinte -
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});O nome, valor e domínio são propriedades obrigatórias a serem adicionadas à função addcookie. Se alguma dessas propriedades estiver faltando nos objetos de cookie, esse método falhará.
name - especifica o nome do cookie.
value - especifica o valor do cookie a ser usado.
domain - domínio ao qual o cookie será aplicado.
Exemplo
Aqui está um exemplo do addcookie método.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Exemplo
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>O programa acima gera o seguinte output.
Added 3 cookies
Total cookies :3Os comentários do código são autoexplicativos.
clearCookies
Este método permite excluir todos os cookies.
Sintaxe
Sua sintaxe é a seguinte -
phantom.clearCookies();Este conceito funciona de forma semelhante à exclusão dos cookies do navegador, selecionando no menu do navegador.
Exemplo
Aqui está um exemplo do clearCookies método.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>O programa acima gera o seguinte output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Exclua qualquer cookie no CookieJarcom uma propriedade 'name' correspondente a cookieName. Vai voltartrue, se excluído com sucesso; de outra formafalse.
Sintaxe
Sua sintaxe é a seguinte -
phantom.deleteCookie(cookiename);Vamos entender addcookie, clearcookies e deletecookie com a ajuda de um exemplo.
Exemplo
Aqui está um exemplo para demonstrar o uso do método deleteCookie -
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});O programa acima gera o seguinte output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Saída
O método phantom.exit sairá do script que foi iniciado. Sai do programa com o valor de retorno mencionado. Dá‘0’, se nenhum valor for passado.
Sintaxe
Sua sintaxe é a seguinte -
phantom.exit(value);Caso você não adicione phantom.exit, a linha de comando presume que a execução ainda está ativa e não será concluída.
Exemplo
Vejamos um exemplo para entender o uso do exit método.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}O programa acima gera o seguinte output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Qualquer trecho de código após phantom.exit não será executado, pois phantom.exit é um método para finalizar o script.
injectJs
InjectJs é usado para adicionar addtionaljsarquivos em fantasma. Se o arquivo não for encontrado no atualdirectory librarypath, a propriedade fantasma (phantom.libraryPath) é usada como um local adicional para rastrear o caminho. Retornatrue se a adição do arquivo for bem-sucedida de outra forma false em caso de falha, caso não seja possível localizar o arquivo.
Sintaxe
Sua sintaxe é a seguinte -
phantom.injectJs(filename);Exemplo
Vejamos o exemplo a seguir para entender o uso de injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Resultado
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueNo exemplo acima, addfile.js chama o arquivo inject.jsusando injectJs. Quando você executa addfile.js, o console.log presente em inject.js é mostrado na saída. Também é verdadeiro para a variável addfile, uma vez que o arquivo inject.js foi adicionado com sucesso.
PhantomJS fornece várias propriedades e métodos para nos ajudar a interagir com o conteúdo de uma página da web.
O comando require ("webpage"). Create () cria um objeto de página da web. Usaremos este objeto para manipular a página web com a ajuda das propriedades e métodos listados abaixo.
var wpage = require("webpage").create();A tabela a seguir contém a lista de todas as propriedades da página da web que discutiremos.
| S.No | Propriedades e descrição |
|---|---|
| 1 | canGoBack Esta propriedade retorna truese há página anterior no histórico de navegação; se não,false. |
| 2 | canGoForward Esta propriedade retorna true se houver próxima página no histórico de navegação; se não,false. |
| 3 | clipRect clipRect é um objeto com os valores top, left, width e height e usado para fazer a captura da imagem da página web quando usado pelo método render (). |
| 4 | Conteúdo Esta propriedade contém o conteúdo da página da web. |
| 5 | biscoitos Com os cookies, você pode definir / obter os cookies disponíveis na URL. Ele também fornecerá os cookies disponíveis no URL e os novos cookies definidos na página. |
| 6 | customHeaders customHeaders especifica cabeçalhos de solicitação HTTP adicionais que serão enviados ao servidor para cada solicitação emitida pela página. |
| 7 | Evento Ele fornece uma longa lista de eventos, ou seja, modificador, detalhes de teclas. |
| 8 | focusFrameName Retorna o nome do quadro atualmente em foco. |
| 9 | frameContent Esta propriedade fornece o conteúdo do quadro que está ativo. |
| 10 | frameName Retorna o nome do quadro atualmente em foco. |
| 11 | framePlainText Esta propriedade também fornece o conteúdo do quadro ativo atual, mas apenas o conteúdo sem nenhuma tag html. |
| 12 | frameTitle Fornece o título do quadro ativo. |
| 13 | frameUrl Esta propriedade fornecerá o url do quadro atualmente em foco. |
| 14 | framesCount Dá a contagem de frames presentes na página. |
| 15 | framesName Fornece uma matriz de nomes de quadros. |
| 16 | libraryPath Esta propriedade possui o caminho, que é usado pelo método page.inectJs. |
| 17 | NavigationLocked Esta propriedade define se a navegação da página é permitida ou não. Se verdadeiro, estará no url da página atual e clicar na página para ir para a próxima página não será permitido. |
| 18 | offlineStoragePath Esta propriedade fornece o caminho onde os dados são armazenados usando window.localStorage. O caminho pode ser alterado usando --local-storage-path na linha de comando. |
| 19 | offlineStorageQuota Esta propriedade define a quantidade máxima de dados que você pode armazenar em window.localStorage. O valor é 5242880 bytes, que é 5 MB. Esse valor pode ser substituído na linha de comando usando o seguinte comando --localstorage-quota = size aqui. |
| 20 | possui páginas ownsPages retorna verdadeiro ou falso se a página aberta pela página da web for filha da página da web. |
| 21 | pagesWindowName PagesWindowName fornecerá os nomes das janelas abertas usando window.open |
| 22 | Páginas A propriedade pages fornecerá um array de páginas abertas em uma página usando window.open. Se a página for fechada em url você referindo a página não será considerado. |
| 23 | Tamanho do papel Esta propriedade fornece o tamanho, ou seja, as dimensões da página da web quando precisa ser usado para converter a página da web em um formato pdf. PaperSize contém as dimensões exigidas em um objeto. |
| 24 | texto simples Esta propriedade também fornece o conteúdo do quadro ativo atual, mas apenas o conteúdo sem nenhuma tag html. |
| 25 | scrollPosition Este contém um objeto que indica a posição de rolagem. Dá esquerda e topo. |
| 26 | configurações Esta propriedade fornecerá as configurações da página da Web quando o método page.open for usado. Depois que a página for carregada, as alterações nas propriedades das configurações não criarão nenhum impacto. |
| 27 | título Esta propriedade fornecerá o título da página que você está lendo. |
| 28 | url Esta propriedade fornecerá o url da página. |
| 29 | viewportSize Esta propriedade permite alterar o tamanho da tela da janela. Ele contém largura e altura, que você pode ler ou alterar de acordo com as necessidades. |
| 30 | windowName Dá o nome da janela. |
| 31 | zoomFactor Esta propriedade especifica o fator de zoom para os métodos render e renderBase64. Isso ajuda a ampliar uma página e fazer uma captura de tela, se necessário. |
O Módulo de página da web tem métodos para Cookies, Frames, Page Navigation, Reload, Rendering e Uploading of Files.
A seguir estão os métodos disponíveis na página da web.
| S.No | Métodos e Descrição |
|---|---|
| 1 | addCookie () O método addCookie adiciona cookies à página especificada. |
| 2 | childFramesCount() Este método está obsoleto de acordo com http://phantomjs.org. |
| 3 | childFramesName() Este método está obsoleto de acordo com http://phantomjs.org. |
| 4 | clearCookies () Exclui todos os cookies da página especificada. |
| 5 | Fechar() Este método é usado para fechar a página e liberar a memória usada. Qualquer um dos métodos ou propriedades da página da web não funcionará depois que o fechamento for chamado. |
| 6 | currentFrameName() Este método está obsoleto de acordo com http://phantomjs.org. |
| 7 | deleteCookie () Isso excluirá um cookie com o nome correspondente à lista existente de cookies presentes para um determinado URL de página. |
| 8 | avaliaAsync () Avalie a função fornecida de forma assíncrona na página, sem bloquear a execução atual. Esta função ajuda a executar certos scripts de forma assíncrona. |
| 9 | avaliaJavascript () EvaluateJavaScript ajuda a executar a função passada a ele como uma string. Observe que a string passada deve ser apenas uma função. |
| 10 | Avalie() Avaliar executará a função transmitida a ele. Se a função contiver mensagens de console, ela não será exibida diretamente no terminal. Para exibir qualquer mensagem do console, você precisa usar o retorno de chamada fantasma onConsoleMessage. |
| 11 | getPage () Isso fornecerá a página filha que corresponde ao nome da janela passado em getpage. |
| 12 | volte() Dá a página anterior no histórico de navegação, se apenas a navegação não estiver bloqueada. |
| 13 | vá em frente() Dá a próxima página no histórico de navegação, se apenas a navegação não estiver bloqueada. |
| 14 | ir() Este método permite que você navegue com as páginas. |
| 15 | includeJs () Includejs executa o arquivo JS externo na página e executa a função de retorno de chamada na conclusão. |
| 16 | injectJs () InjectJs inclui script externo de um arquivo especificado na página. Se o arquivo não estiver disponível no diretório atual, ele usou libraryPath para pesquisa adicional do arquivo. Retorna verdadeiro se o arquivo for injetado, caso contrário, falso. |
| 17 | Abrir URL() OpenUrl abre uma página da web. É semelhante ao método aberto do PhantomJS. OpenUrl tem alguns parâmetros adicionais, que são httpConf, configurações e funções de callback. |
| 18 | abrir() Abrir é usado para abrir uma página da web. |
| 19 | lançamento() Liberar irá liberar o uso de heap de memória para a página. Não use métodos de instância de página após o lançamento ser chamado. Este método é semelhante ao método close e seu uso está obsoleto. Em vez disso, use wpage.close (). |
| 20 | recarregar() Reload é usado para recarregar a página atual usada. |
| 21 | renderBase64 () Este método pega a captura de tela e dá a imagem como uma string em base46. Renderbase64 suporta formatos como PNG, JPEG e JPG. Não suporta GIF no momento. Você pode usar a propriedade clipRect para definir a parte para a captura da imagem. |
| 22 | renderBuffer () RenderBuffer leva a captura da página da web para um buffer de imagem, que pode ser enviado diretamente para o servidor. Os formatos suportados são PNG, GIF e JPEG. |
| 23 | render () Renderizar ajuda a pegar o buffer da imagem e salvá-lo de acordo com o formato especificado. |
| 24 | sendEvent () É usado para enviar um evento para a página da web. Eles não são eventos dom. Cada um desses eventos é enviado para a página da web com base na interação do usuário. |
| 25 | setContent () setcontent mudará o conteúdo da página do url especificado com o conteúdo especificado. |
| 26 | Pare() Isso ajuda a parar o carregamento da página. |
| 27 | switchToChildFrame() O uso de switchToFrame () está obsoleto; |
| 28 | switchToFocusedFrame () Ele seleciona o quadro que está em foco. |
| 29 | switchToFrame () Seleciona o quadro com o nome especificado e que é filho do quadro atual. |
| 30 | switchToMainFrame () Seleciona o mainframe, ou seja, a janela raiz. |
| 31 | switchToParentFrame () Ele pega o quadro pai do quadro filho atual. |
| 32 | subir arquivo() Este método é usado para lidar com o upload do arquivo feito usando formulário em html. O PhantomJS não tem uma maneira direta de fazer isso usando formulários, o mesmo pode ser feito usando o método uploadFile. Leva o seletor de tag html para a localização do arquivo e o destino para onde ele deve ser copiado. |
Os retornos de chamada disponíveis com o módulo de página da web são descritos na tabela a seguir.
| S.No | Chamadas de retorno e descrição |
|---|---|
| 1 | Em alerta() Este retorno de chamada é chamado quando há um alerta na página; o retorno de chamada recebe uma string e não retorna nada. |
| 2 | onCallback () OnCallback é usado para passar valores da página da web para o objeto da página da web e é feito usando o método window.callPhantom (), que invoca internamente a função onCallback. |
| 3 | onClosing () Isso é chamado quando a janela é fechada usando o método page.close () ou o método window.close (). |
| 4 | onConfirm () Este callback é chamado quando há uma mensagem confirmada chamada com ok / cancel na página. |
| 5 | onConsoleMessage () Este retorno de chamada é usado quando há mensagens de console usadas na página da web. O método onConsoleMessage leva 3 argumentos. |
| 6 | onError () É chamado quando há um erro de JavaScript. Os argumentos para onError são msg e stack trace, que é uma matriz. |
| 7 | onFilePicker () Isso é usado para fazer upload de arquivo, o retorno de chamada é chamado quando o usuário deseja fazer upload de um arquivo. |
| 8 | onInitialized () Este retorno de chamada é invocado quando a página é chamada antes de carregar. |
| 9 | onLoadFinished () Esta função é chamada quando a página aberta está totalmente carregada. Ele tem um argumento, que informa quando o carregamento foi um sucesso ou uma falha. |
| 10 | onLoadStarted () Este retorno de chamada é invocado quando a página começa a carregar. |
| 11 | onNavigationRequested () Este retorno de chamada informa quando o evento de navegação está ocorrendo. |
| 12 | onPageCreated () Este retorno de chamada é invocado quando uma nova janela filho é aberta pela página. |
| 13 | onPrompt () Este retorno de chamada é chamado quando um prompt é chamado pela página da web. Leva 2 argumentos, mensagem e resposta. O valor de retorno é uma string. |
| 14 | onResourceError () Este retorno de chamada é chamado quando a página da web não consegue fazer upload do arquivo. |
| 15 | onResourceReceived () Este callback é chamado quando o recurso solicitado pela página é recebido. |
| 16 | onResourceRequested () Esta função é invocada quando a página solicita um recurso. |
| 17 | onResourceTimeout () Esse retorno de chamada é chamado quando o recurso solicitado atinge o tempo limite, quando settings.resourceTimeout é usado. |
| 18 | onUrlChanged () Isso é chamado quando o URL muda do atual usando a navegação. Ele tem um argumento para o retorno de chamada, que é uma nova string targetUrl de URL. |
O módulo de processo Phantomjs Child ajuda a interagir com os subprocessos e conversar com eles usando stdin /stdout/stderr. Os processos filhos podem ser usados para tarefas comoprinting, sending mail ou para invoke programsescrito em outro idioma. Para criar um módulo de processo filho, você precisa de referências.
Por exemplo -
var process = require("child_process");Método de Spawn
Com o processo filho de spawn, você pode se inscrever em seu stdout e stderr streams para obter dados em tempo real.
Sintaxe
Sua sintaxe é a seguinte -
var spawn = require('child_process').spawn;Exemplo
Vejamos um exemplo do método de desova.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Resultado
O programa acima gera a seguinte saída.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0O Módulo do Sistema de Arquivos tem muitas APIs para lidar com arquivos e diretórios. Você pode criar / gravar e excluir um arquivo / diretório. Para começar a usar o módulo do sistema de arquivos, você deve exigir uma referência aofs module.
var fs = require('fs');Existem duas propriedades disponíveis para o módulo do sistema de arquivos: Separator e Working Directory. Deixe-nos entendê-los em detalhes.
Separador
Ele informa o separador usado para os caminhos de arquivo.
- Para Windows:\
- Para Linux: /
Sintaxe
Sua sintaxe é a seguinte -
fs.seperatorExemplo
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();O programa acima gera o seguinte output.
undefineddiretório de trabalho
O diretório de trabalho é o diretório no qual o PhantomJS é executado.
Sintaxe
Sua sintaxe é a seguinte -
var fs = require('fs');
fs.workingDirectory;Exemplo
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();O programa acima gera o seguinte output.
C:/phantomjs/binA tabela a seguir contém todos os métodos e suas descrições, disponíveis no módulo Sistema de Arquivos.
| S.No | Métodos e Descrição |
|---|---|
| 1 | absoluto Este método fornece o caminho absoluto onde o PhantomJS é executado. |
| 2 | changeWorkingDirectory Isso permite que você altere o diretório de trabalho e retorna verdadeiro; se for bem-sucedido, caso contrário, retorna falso |
| 3 | copyTree copyTree irá copiar um diretório de um caminho para outro. O primeiro parâmetro é uma pasta de origem e o segundo parâmetro é uma pasta de destino. |
| 4 | copy This method helps to copy file from one location to another. It takes two parameters. The first parameter is the source file and the second parameter is the file path, where it has to be copied. It will throw an error, if the source or destination file does not exist. |
| 5 | exists It checks whether the given file path exists in the system. It returns true, if it is present, otherwise false. |
| 6 | isAbsolute This method will return true, if the file path is absolute and false, if relative. |
| 7 | isDirectory isDirectory tells if the given file is a directory or not. It returns true, if directory otherwise false. It gives false in case if the given path does not exist. |
| 8 | isExecutable This method will tell if the given file is executable or not. It returns true, if executable, otherwise false. |
| 9 | isFile This gives details whether the filepath given is a file or not. It returns true, if it is a file and false, if it is not. |
| 10 | isLink This will give you true, if the file path is a symlink, otherwise false. |
| 11 | isReadable It checks if the given file is readable or not. It gives true, if yes and false, if not. |
| 12 | isWritable It tells whether if a given file is writable. Returns true, if yes, otherwise false. |
| 13 | lastModified Gives the details of the last modification done to the file. It tells the date and time of when the file was last modified. |
| 14 | list It gives all the files present in the directory. |
| 15 | makeDirectory Creates a new directory. |
| 16 | makeTree makeTree creates all necessary folders to be able to form final directories. This will return true, if the creation was successful, otherwise false. If the directory already exists, it will return true. |
| 17 | move It will move the file from one path to another. |
| 18 | open It is used to open up the file. |
| 19 | readLink This will return the absolute path of a file or a folder pointed by a symlink (or shortcut on Windows). If the path is not a symlink or shortcut, it will return an empty string. |
| 20 | read This will read the given file. |
| 21 | removeDirectory This will remove the given directory. |
| 22 | removeTree It will delete all the files and folders from the given folder and finally delete the folder itself. If there is any error while doing this process, it will throw an error – 'Unable to remove directory tree PATH' and hang execution. |
| 23 | remove It removes the given file. |
| 24 | size It gives the size of the file. |
| 25 | touch It creates a given file. |
| 26 | write Writes to a given file. |
In this chapter, we will discuss regarding the various System Module Properties of PhantomJS.
args
The system module of PhantomJS has different properties, which help to pass arguments, get to know the file that is executed, etc.
The args property basically returns the arguments passed at the command line. You can also pass the page-URL that you want to read. If you want to store the screen-capture pdf-file or upload file, the details can be passed to the command line and can be read using the args property.
Let us find the length and the way to fetch each argument passed to the command line.
Syntax
Its syntax is as follows −
var system = require('system');
system.args;Example
Take a look at the following example to understand how this property works.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();The above program generates the following output.
Command − phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]The first value is the name of the file and next value is the URL passed. You can pass more arguments in the command line and fetch the same using system.args.
env
The env property returns the details of the system.
Syntax
Its syntax is as follows −
var system = require('system');
system.env;Example
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();The above program generates the following output.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}OS
It returns the details of the operating system used. It returns an object with architecture, name of the OS, and version.
Syntax
Its syntax is as follows −
var system = require('system');
system.os;Example
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();The above program generates the following output.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
This property returns the process ID.
Syntax
Its syntax is as follows −
var system = require('system');
system.pid;Example
Let us look at an example of the pid property.
var system = require('system');
console.log(system.pid);
phantom.exit();The above program generates the following output.
2160platform
This property returns the platform we are working on.
Syntax
Its syntax is as follows −
var system = require('system');
system.platform;Example
var system = require('system');
console.log(system.platform);
phantom.exit();The above program generates the following output.
PhantomjsPhantomJS uses an embedded web server called mongoose. Right now, PhantomJS cannot connect with any other production webserver. With respect to connection, it can deal with 10 connections at a time and more than 10 requests will be waiting in a queue.
To start a webserver, we need to use the following syntax −
var webserver = require (‘webserver’);Let us understand the Port property, which is used to listen to the requests that are sent to the webserver.
port
The Port property for a webserver is used to listen to the request that are sent to it.
Syntax
Its syntax is as follows −
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Example
Let us take an example to understand how the port property works.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);The above program generates the following output.
server started - http://localhost:8080In this chapter, we will discuss regarding the various methods of the Web Server Module of PhantomJS.
close
The close method is used to close the webserver.
Syntax
Its syntax is as follows −
var server = require('webserver').create();
server.close();Example
The following example shows how you can use the close method.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);The above program generates the following output.
server started - http://localhost:8080
8080Here, we have consoled server.port after closing the server. Hence, it will not respond, as the webserver is already closed.
listen
The server.listen method takes the port and callback function with two arguments, which are – Request Object and Response Object.
The Request Object contains the following properties −
Method − This defines the method GET /POST.
URL − This displays the requested URL.
httpVersion − This displays the actual http version.
Headers − This displays all the headers with key value pairs.
Post − Request body applicable only for the post method.
postRaw − If the Content-Type header is set to 'application/x-www-formurlencoded', the original content of the post will be stored in this extra property (postRaw) and then that post will be automatically updated with a URL-decoded version of the data.
o Response Object contém as seguintes propriedades -
Headers- Tem todos os cabeçalhos HTTP como pares de valor-chave. Deve ser definido antes de chamar write pela primeira vez.
SetHeader - Isso define um cabeçalho específico.
Header (name) - Retorna o valor do cabeçalho fornecido.
StatusCode - Define o código de status HTTP retornado.
SetEncoding (encoding)- Isso é usado para converter dados fornecidos para write (). Por padrão, os dados serão convertidos em UTF-8. Indique "binário" se os dados forem uma string binária. Não é necessário se os dados forem um buffer (por exemplo, de page.renderBuffer).
Write (data)- Envia dados para o corpo da resposta. Pode ser chamado várias vezes.
WriteHead (statusCode, headers)- Envia um cabeçalho de resposta ao pedido. O código de status é um código de status HTTP de 3 dígitos (por exemplo, 404). Os últimos argumentos e cabeçalhos são os cabeçalhos de resposta.
Close - Fecha a conexão http.
CloseGracefully - É semelhante a close (), mas garante que os cabeçalhos de resposta foram enviados primeiro.
Sintaxe
Sua sintaxe é a seguinte -
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}Exemplo
Vamos dar um exemplo para entender como o listen método funciona.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});O programa acima gera o seguinte output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS pode ser executado usando a palavra-chave "phantomjs" e o nome do arquivo. Por exemplo, "phantomjs file.js".
Você também pode passar argumentos para "file.js" da seguinte maneira -
phantomjs [options] file.js arg1 arg2 ...Vamos examinar algumas das opções disponíveis na linha de comando.
| S.No | Opção e descrição |
|---|---|
| 1 | --help or –h Irá exibir todas as opções de linha de comando. Pára imediatamente e não executa o script aprovado. |
| 2 | --version or –v Imprime a versão do PhantomJS em execução. Isso interromperá a execução do script a ser executado. |
| 3 | --debug[true|false] Imprime avisos e mensagens de depuração. Por padrão, é definido como falso. Você também pode usar [sim | não]. |
| 4 | --cookies-file = /path/to/cookies.txt Nome do arquivo para armazenar cookies persistentes. |
| 5 | --diskcache=[true|false] Ativa o cache de disco. Também assume valores [sim | não] |
| 6 | --disk-cahe-path Caminho para o cache de disco. |
| 7 | --ignore-sslerrors=[true|false] Ignore os erros de SSL. Por exemplo - erros de certificado expirado ou autoassinado. O padrão é falso. Também assume valores [sim | não]. |
| 8 | --loadimages=[true|false] Carrega todas as imagens embutidas. O valor padrão é verdadeiro. Também leva [sim | não]. |
| 9 | --local-storagepath=/some/path Caminho para salvar conteúdo LocalStorage e conteúdo WebSQL. |
| 10 | --local-storagequota=number Tamanho máximo para permitir dados. |
| 11 | --local-url-access Permite o uso de URLs 'file: ///' (o padrão é verdadeiro). |
| 12 | --local-to-remote-urlaccess=[true|false] Permite que o conteúdo local acesse URL remoto. O padrão é falso. Também assume valores [sim | não]. |
| 13 | --max-disk-cachesize=size Limita o tamanho do cache de disco (em KB) |
| 14 | --offline-storage-path Especifica o local para armazenamento offline. |
| 15 | --offline-storage-quota Define o tamanho máximo do armazenamento offline em KB. |
| 16 | --outputencoding=encoding Define a codificação usada para a saída do terminal. O padrão é utf-8. |
| 17 | --proxy=address:port Especifica o servidor proxy a ser usado (por exemplo - proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Especifica o tipo de servidor proxy (o padrão é http) |
| 19 | --proxy-auth Informações de autenticação para o proxy. Por exemplo - --proxy-auth = nome de usuário: senha |
| 20 | --scriptencoding=encoding Define a codificação usada para o script. O padrão é utf8. |
| 21 | --script-language Define o idioma do script. |
O PhantomJS é muito útil para fazer uma captura de tela de uma página da web e convertê-la em PDF. Demos aqui um exemplo simples para demonstrar como funciona.
Exemplo
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Execute o programa acima e a saída será salva como phantom.png.

Converter páginas da web em PDFs
O PhantomJS também ajuda a converter páginas da web em PDFs com cabeçalho e rodapé adicionados a ele. Dê uma olhada no exemplo a seguir para entender como funciona.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});O programa acima gera o seguinte output.
The above will convert the page into pdf and will be saved in test.pdfConverter uma tela em uma imagem
Os Phantomjs podem facilmente converter uma tela em uma imagem. Dê uma olhada no exemplo a seguir para entender como funciona.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();O programa acima gera o seguinte output.

PhantomJS, com a ajuda de seu módulo de APIs de página da web, pode manipular páginas da web e realizar operações como manipulação de DOM, clicar em botões, etc.
Obter imagens de uma página
O programa a seguir mostra como você pode usar o PhantomJS para buscar imagens de uma página.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});O programa acima gera o seguinte output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]É possível incluir JavaScript externo em uma página usando o injectJS webpage method. Existem muitas propriedades e métodos que podem ajudar na automação da página e fazer muitas outras coisas. Você pode consultar o módulo da página da web onde as propriedades e métodos são explicados em detalhes.
Com a ajuda do PhantomJS, podemos monitorar a rede e validar o comportamento e o desempenho de uma determinada página da web. Existem chamadas de retorno no PhantomJS, ou seja,onResourceRequested e onResourceReceived, que ajudam no monitoramento do tráfego de uma determinada página.
Exemplo
O exemplo a seguir mostra como você pode usar o PhantomJS para monitorar o tráfego de uma determinada página.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Exemplo de log.txt fornecido para visualização do HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}Resultado
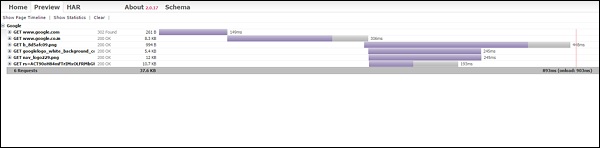
O programa acima gera a seguinte saída.

Todos os logs são coletados em um .txt file e mais tarde, o mesmo é convertido como acima usando a visualização HAR, por exemplo, (http://www.softwareishard.com/har/viewer/)
PhantomJStem muita API para uma página da web, que dá todos os detalhes. O PhantomJS pode ser usado para testes, como obter o conteúdo de uma página, compartilhar tela, converter a página em PDF, etc. Existem muitas bibliotecas de teste populares no mercado, que podem ser usadas junto com o PhantomJS e podem ser usadas para teste .
Algumas das estruturas populares que podem funcionar com o PhantomJS são as seguintes -
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Exemplo - PhantomJS com Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Resultado
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
O programa acima gera a seguinte saída.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL apoia Read Eval Print Loop. No PhantomJS, REPL é um modo interativo para testar o código JavaScript. Você pode fazer a mesma coisa, que é feita no Google Chrome Inspector ou Firebug para executar algum trecho de código diretamente no console. REPL retorna a mesma plataforma para executar os scripts.
O comando digitado é enviado ao intérprete para interpretação imediata (EVAL) e para fornecer feedback (PRINT). EntrarPhantomJS na linha de comando e isso o levará para o modo interativo, onde você pode executar seu código diretamente.
Sintaxe
Sua sintaxe é a seguinte -
PhantomjsExemplo
O exemplo a seguir demonstra como o REPL funciona no PhantomJS.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Cada comando é executado e o resultado é exibido. Use CTRL + C, CTRL + D ouphantom.exit() para sair do modo interativo.
Use o up/down teclas de seta para ouvir os comandos digitados anteriormente.
Existe outro recurso chamado autocompletion, o que ajuda a lembrar o comando. Basta digitar "fantasma" e clicar no botão "Tab" para obter uma lista de comandos disponíveis que você pode executar.
Resultado
O programa acima gera a seguinte saída.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|Neste capítulo, fornecemos mais alguns exemplos práticos para entender alguns recursos importantes do PhantomJS.
Exemplo 1 - Encontre a Velocidade da Página
Neste exemplo, usaremos PhantomJS para encontrar o page speed para qualquer URL de página fornecido.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}O programa acima gera o seguinte output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecExemplo 2 - Enviar um evento de clique para uma página
No exemplo a seguir, usaremos PhantomJS para enviar um click event para uma página.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});O programa acima gera o seguinte output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Nosso programa criará os dois seguintes png imagens no binpasta. Essas duas imagens mostram a diferença antes e depois da execução do programa acima.


Exemplo 3 - enviar um formulário
O exemplo a seguir mostra como enviar um formulário usando o PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
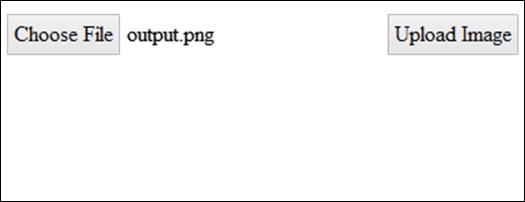
});submitform.html
O código a seguir mostra como usar o submitform.html Arquivo.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Depois que o formulário é enviado, ele vai para submitform.php.
submitform.php
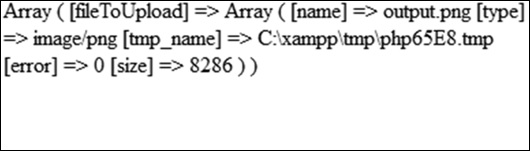
submitform.php está apenas imprimindo os detalhes dos arquivos.
<?php
print_r($_FILES);
?>O programa acima gera o seguinte output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpImagens
A seguir estão as imagens para file upload e form submit.