Plotly - Guia Rápido
Plotly é uma empresa de computação técnica sediada em Montreal, envolvida no desenvolvimento de análises de dados e ferramentas de visualização, como Dash e Chart Studio. Também desenvolveu bibliotecas de interface de programação de aplicativos (API) de gráficos de código aberto para Python, R, MATLAB, Javascript e outras linguagens de programação de computador.
Alguns dos important features de Plotly são os seguintes -
Produz gráficos interativos.
Os gráficos são armazenados em JavaScript Object Notation (JSON) data format para que possam ser lidos usando scripts de outras linguagens de programação, como R, Julia, MATLAB etc.
Os gráficos podem ser exportados em vários formatos de imagens raster e vetoriais
Este capítulo se concentra em como fazer a configuração do ambiente em Python com a ajuda de Plotly.
Instalação do pacote Python
É sempre recomendável usar o recurso de ambiente virtual do Python para a instalação de um novo pacote. O comando a seguir cria um ambiente virtual na pasta especificada.
python -m myenvPara ativar o ambiente virtual criado, execute activate script em bin subpasta como mostrado abaixo.
source bin/activateAgora podemos instalar o pacote Python do plotly, conforme fornecido a seguir, usando o utilitário pip.
pip install plotlyVocê também pode querer instalar Jupyter notebook aplicativo que é uma interface baseada na web para Ipython intérprete.
pip install jupyter notebookEm primeiro lugar, você precisa criar uma conta no site que está disponível em https://plot.ly. Você pode se inscrever usando o link aqui mencionadohttps://plot.ly/api_signup e faça login com sucesso.

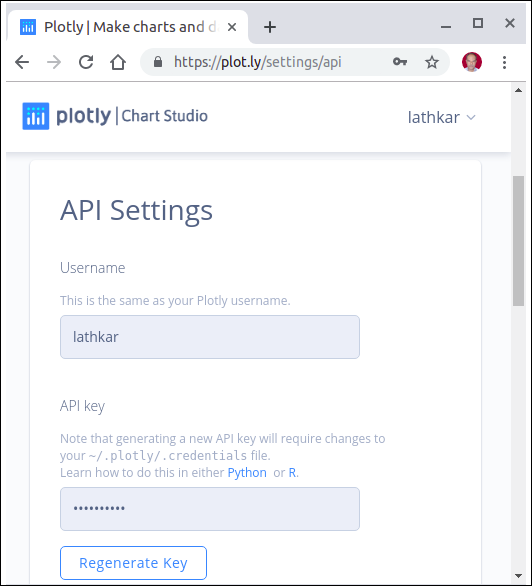
Em seguida, obtenha a chave da API na página de configurações do seu painel.

Use seu nome de usuário e chave de API para configurar credenciais em Python interpreter sessão.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')Um arquivo especial chamado credentials é criado em .plotly subfolderem seu diretório inicial. É semelhante ao seguinte -
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}Para gerar gráficos, precisamos importar o seguinte módulo do pacote plotly -
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly modulecontém as funções que nos ajudarão a nos comunicar com os servidores Plotly. Funções emplotly.graph_objs module gera objetos gráficos
O capítulo seguinte trata das configurações para plotagem online e offline. Vamos primeiro estudar as configurações para plotagem online.
Configurações para plotagem online
Data e graph do enredo online são salvos em seu plot.ly account. Os gráficos online são gerados por dois métodos, sendo que ambos criam um únicourl para o enredo e salve-o em sua conta do Plotly.
py.plot() - retorna o url exclusivo e, opcionalmente, abre o url.
py.iplot() - ao trabalhar em um Jupyter Notebook para exibir o gráfico no caderno.
Devemos agora exibir um gráfico simples de ângulo em radians vs. its sine value. Primeiro, obtenha o objeto ndarray de ângulos entre 0 e 2π usandoarange()função da biblioteca numpy. Este objeto ndarray serve como valores emx axisdo gráfico. Valores senoidais correspondentes de ângulos em x que devem ser exibidos emy axis são obtidos pelas seguintes declarações -
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)Em seguida, crie um traço de dispersão usando Scatter() função em graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]Use o objeto da lista acima como argumento para plot() função.
py.plot(data, filename = 'Sine wave', auto_open=True)Salvar o seguinte script como plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)Execute o script mencionado acima na linha de comando. O gráfico resultante será exibido no navegador no URL especificado conforme indicado abaixo.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
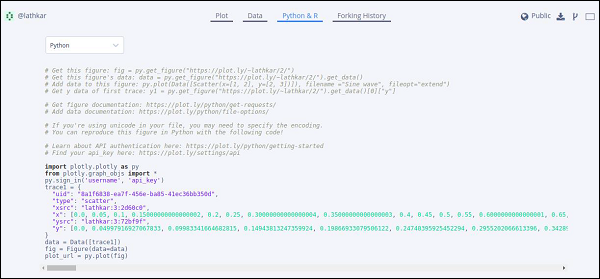
Logo acima do gráfico exibido, você encontrará as guias Plot, Data, Python e Rand Forking history.
Atualmente, Plot tabé selecionado. A guia Dados mostra uma grade contendo xeyOs pontos de dados. Na guia Python & R, você pode visualizar o código correspondente ao gráfico atual em Python, R, JSON, Matlab etc. O instantâneo seguinte mostra o código Python para o gráfico conforme gerado acima -

Configuração para plotagem offline
Plotly permite gerar gráficos offline e salvá-los na máquina local. oplotly.offline.plot() A função cria um HTML autônomo que é salvo localmente e aberto no navegador da web.
Usar plotly.offline.iplot() ao trabalhar offline em um Jupyter Notebook para exibir o gráfico no caderno.
Note - Versão de Plotly 1.9.4+ é necessário para plotagem offline.
mudança plot() functiondeclaração no script e execute. Um arquivo HTML chamadotemp-plot.html será criado localmente e aberto no navegador da web.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
Neste capítulo, estudaremos como fazer plotagem em linha com o Jupyter Notebook.
Para exibir o gráfico dentro do notebook, você precisa iniciar o modo de bloco de notas do plotly da seguinte maneira -
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)Mantenha o resto do script como está e execute a célula do notebook pressionando Shift+Enter. O gráfico será exibido offline dentro do próprio notebook.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})A saída do notebook Jupyter será como mostrado abaixo -

A saída do gráfico mostra um tool bar em top right. Ele contém botões para download comopng, zoom in and out, box and lasso, select and hover.

O pacote Plotly Python tem três módulos principais que são fornecidos abaixo -
- plotly.plotly
- plotly.graph_objs
- plotly.tools
o plotly.plotly modulecontém funções que requerem uma resposta dos servidores do Plotly. As funções neste módulo são a interface entre sua máquina local e o Plotly.
o plotly.graph_objs moduleé o módulo mais importante que contém todas as definições de classe para os objetos que compõem os gráficos que você vê. Os seguintes objetos gráficos são definidos -
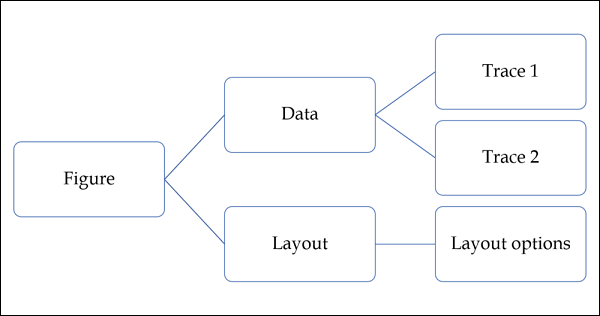
- Figure,
- Data,
- ayout,
- Diferentes traços de gráfico como Scatter, Box, Histogram etc.

Todos os objetos de gráfico são objetos do tipo dicionário e lista usados para gerar e / ou modificar todos os recursos de um gráfico Plotly.
o plotly.tools modulecontém muitas funções úteis que facilitam e aprimoram a experiência do Plotly. Funções parasubplot generation, incorporando gráficos Plotly em IPython notebooks, salvar e recuperar suas credenciais são definidos neste módulo.
Um gráfico é representado pelo objeto Figura que representa a classe Figura definida em plotly.graph_objs module. Seu construtor precisa dos seguintes parâmetros -
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)o dataparâmetro é um objeto de lista em Python. É uma lista de todos os traços que você deseja traçar. Um traço é apenas o nome que damos a uma coleção de dados que deve ser traçada. UMAtrace objeto é nomeado de acordo com como você deseja que os dados sejam exibidos na superfície de plotagem.
Plotly fornece o número de objetos de rastreamento, como scatter, bar, pie, heatmap etc. e cada um é retornado pelas respectivas funções em graph_objsfunções. Por exemplo:go.scatter() retorna um traço de dispersão.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]o layoutO parâmetro define a aparência do gráfico e os recursos do gráfico não relacionados aos dados. Assim, seremos capazes de alterar coisas como o título, títulos dos eixos, anotações, legendas, espaçamento, fonte e até mesmo desenhar formas no topo do seu gráfico.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})Um enredo pode ter plot title bem como eixo title. Ele também pode ter anotações para indicar outras descrições.
Finalmente, existe um Figure object criado por go.Figure() function. É um objeto semelhante a um dicionário que contém o objeto de dados e o objeto de layout. O objeto de figura é finalmente plotado.
py.iplot(fig)As saídas de gráficos offline podem ser exportadas para vários formatos de imagem vetorial e raster. Para isso, precisamos instalar duas dependências -orca e psutil.
Orca
Orca significa Open-source Report Creator App. É um aplicativo Electron que gera imagens e relatórios de gráficos plotly, aplicativos de painel, painéis da linha de comando. Orca é a espinha dorsal do Servidor de Imagens de Plotly.
psutil
psutil (python system and process utilities)é uma biblioteca de plataforma cruzada para recuperar informações sobre processos em execução e utilização do sistema em Python. Ele implementa muitas funcionalidades oferecidas porUNIX ferramentas de linha de comando, como: ps, top, netstat, ifconfig, who, etc. psutil suporta todos os principais sistemas operacionais, como Linux, Windows e MacOs
Instalação de Orca e psutil
Se você estiver usando a distribuição Anaconda do Python, a instalação do orca e do psutil é facilmente feita por conda package manager como segue -
conda install -c plotly plotly-orca psutilDesde então, orca não está disponível no repositório PyPi. Você pode usarnpm utility para instalá-lo.
npm install -g [email protected] orcaUse pip para instalar o psutil
pip install psutilSe você não for capaz de usar o npm ou conda, binários pré-construídos do orca também podem ser baixados do seguinte site que está disponível em https://github.com/plotly/orca/releases.
Para exportar o objeto Figura para o formato png, jpg ou WebP, primeiro, importe plotly.io módulo
import plotly.io as pioAgora podemos ligar write_image() funcionar da seguinte forma -
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)A ferramenta orca também suporta a exportação de plotagem para os formatos svg, pdf e eps.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)Dentro Jupyter notebook, o objeto de imagem obtido por pio.to_image() função pode ser exibida inline da seguinte forma -

Por padrão, o gráfico Plotly com vários traços mostra as legendas automaticamente. Se houver apenas um traço, ele não será exibido automaticamente. Para exibir, definashowlegend parâmetro do objeto Layout para True.
layout = go.Layoyt(showlegend = True)Rótulos padrão de legendas são nomes de objetos de rastreamento. Para definir o rótulo da legenda, defina explicitamente a propriedade do nome do rastreamento.
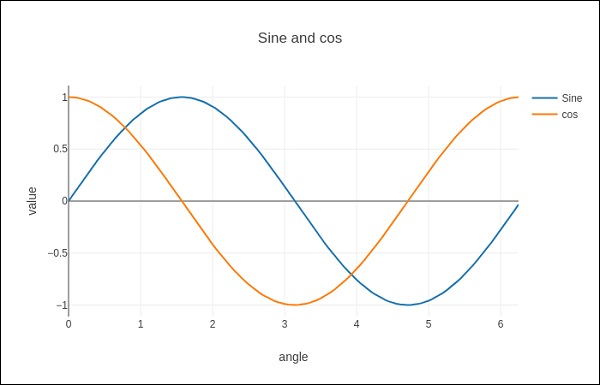
No exemplo a seguir, dois traços de dispersão com propriedade de nome são plotados.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)O gráfico aparece como abaixo -

Você pode configurar a aparência de cada eixo especificando a largura e a cor da linha. Também é possível definir a largura e a cor da grade. Vamos aprender sobre o mesmo em detalhes neste capítulo.
Plotar com eixo e marca
Nas propriedades do objeto Layout, a configuração showticklabelscomo true habilitará os ticks. A propriedade tickfont é um objeto dict que especifica o nome, tamanho, cor da fonte, etc. A propriedade tickmode pode ter dois valores possíveis - linear e array. Se for linear, a posição de início do carrapato é determinada portick0 e passo entre os tiques por dtick propriedades.
E se tickmode é definido como array, você deve fornecer uma lista de valores e rótulos como tickval e ticktext propriedades.
O objeto Layout também tem Exponentformat atributo definido para ‘e’fará com que os valores dos ticks sejam exibidos em notação científica. Você também precisa definirshowexponent propriedade para ‘all’.
Agora formataremos o objeto Layout no exemplo acima para configurar x e y axis especificando propriedades de linha, grade e fonte de título e modo de escala, valores e fonte.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
Plotar com múltiplos eixos
Às vezes é útil ter dual x or y axesem uma figura; por exemplo, ao traçar curvas com unidades diferentes juntas. Matplotlib suporta isso com otwinx e twinyfunções. No exemplo a seguir, o enredo temdual y axes, um mostrando exp(x) e outras exibições log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Aqui, o eixo y adicional é configurado como yaxis2 e aparece no lado direito, tendo ‘log’como título. O gráfico resultante é o seguinte -

Aqui, entenderemos o conceito de subtramas e parcelas inseridas em Plotly.
Fazendo subtramas
Às vezes, é útil comparar diferentes visões de dados lado a lado. Isso apóia o conceito de subtramas. Oferecemake_subplots() função em plotly.tools module. A função retorna um objeto Figura.
A instrução a seguir cria dois subplots em uma linha.
fig = tools.make_subplots(rows = 1, cols = 2)Agora podemos adicionar dois traços diferentes (os traços exp e log no exemplo acima) à figura.
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)O Layout da figura é ainda configurado especificando title, width, height, etc. usando update() método.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')Aqui está o script completo -
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)Este é o formato da grade do gráfico: [(1,1) x1, y1] [(1,2) x2, y2]

Plots inseridos
Para exibir uma subtrama como inserção, precisamos configurar seu objeto de rastreamento. Primeiro oxaxis e propriedades yaxis do traço de inserção para ‘x2’ e ‘y2’respectivamente. A seguinte declaração coloca‘log’ traçar na inserção.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)Em segundo lugar, configure o objeto Layout em que a localização dos eixos xey da inserção é definida por domain propriedade que especifica sua posição com o respectivo eixo principal.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)O script completo para exibir o rastreamento de registro em inserção e o rastreamento de exp no eixo principal é fornecido abaixo -
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)A saída é mencionada abaixo -

Neste capítulo, aprenderemos a fazer gráficos de barras e setores com a ajuda do Plotly. Vamos começar entendendo sobre o gráfico de barras.
Gráfico de barras
Um gráfico de barras apresenta dados categóricos com barras retangulares com alturas ou comprimentos proporcionais aos valores que representam. As barras podem ser exibidas verticalmente ou horizontalmente. Ajuda a mostrar comparações entre categorias discretas. Um eixo do gráfico mostra as categorias específicas sendo comparadas e o outro eixo representa um valor medido.
O exemplo a seguir traça um simples bar chartsobre o número de alunos matriculados em diferentes cursos. ogo.Bar() A função retorna um traço de barra com coordenada x definida como lista de assuntos ey coordenada y como número de alunos.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)A saída será como mostrado abaixo -

Para exibir um gráfico de barras agrupado, o barmode propriedade do objeto Layout deve ser definida como group. No código a seguir, vários traços representando os alunos em cada ano são plotados em relação aos assuntos e mostrados como um gráfico de barras agrupado.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)O resultado do mesmo é o seguinte -

o barmodepropriedade determina como as barras na mesma coordenada de localização são exibidas no gráfico. Os valores definidos são "pilha" (barras empilhadas umas sobre as outras), "relativas", (as barras são empilhadas umas sobre as outras, com valores negativos abaixo do eixo, valores positivos acima), "group"(barras plotadas lado a lado).
Alterando a propriedade barmode para 'stack'o gráfico traçado aparece como abaixo -

Gráfico de pizza
Um gráfico de pizza exibe apenas uma série de dados. Pie Charts mostra o tamanho dos itens (chamados wedge) em uma série de dados, proporcional à soma dos itens. Os pontos de dados são mostrados como uma porcentagem de toda a pizza.
o pie() função em graph_objs módulo - go.Pie(), retorna um traço de pizza. Dois argumentos necessários sãolabels e values. Deixe-nos traçar um gráfico de pizza simples de cursos de línguas vs número de alunos, como no exemplo dado aqui.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)A seguinte saída é exibida no notebook Jupyter -

Donut charté um gráfico de pizza com um orifício redondo no centro que o faz parecer um donut. No exemplo a seguir, dois gráficos de rosca são exibidos no layout de grade 1X2. Enquanto 'labelO layout é o mesmo para os traços de pizza, o destino da linha e da coluna de cada subplot é decidido pela propriedade do domínio.
Para tanto, usamos os dados de assentos partidários e a participação nos votos nas eleições parlamentares de 2019. Insira o seguinte código na célula do notebook Jupyter -
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)O resultado do mesmo é dado abaixo -

Este capítulo enfatiza os detalhes sobre o gráfico de dispersão, gráfico de dispersão e gráficos de bolhas. Primeiro, vamos estudar sobre o gráfico de dispersão.
Gráfico de dispersão
Gráficos de dispersão são usados para plot datapontos em um eixo horizontal e vertical para mostrar como uma variável afeta outra. Cada linha na tabela de dados é representada por um marcador cuja posição depende de seus valores nas colunas definidas noX e Y eixos.
o scatter() método do módulo graph_objs (go.Scatter)produz um traço de dispersão. Aqui omodepropriedade decide a aparência dos pontos de dados. O valor padrão do modo são linhas que exibem uma linha contínua conectando pontos de dados. Se definido paramarkers, apenas os pontos de dados representados por pequenos círculos preenchidos são exibidos. Quando o modo é atribuído a 'linhas + marcadores', círculos e linhas são exibidos.
No exemplo a seguir, traça os traços de dispersão de três conjuntos de pontos gerados aleatoriamente no sistema de coordenadas cartesianas. Cada traço exibido com propriedade de modo diferente é explicado abaixo.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)A saída de Jupyter notebook cell é como mostrado abaixo -

Gráfico Scattergl
WebGL (Web Graphics Library) é uma API JavaScript para renderização interativa 2D e 3D graphicsem qualquer navegador compatível sem o uso de plug-ins. O WebGL é totalmente integrado com outros padrões da web, permitindo o uso acelerado da unidade de processamento gráfico (GPU) do processamento de imagem.
Plotamente, você pode implementar WebGL com Scattergl()no lugar de Scatter () para aumentar a velocidade, melhorar a interatividade e a capacidade de plotar ainda mais dados. ogo.scattergl() função que oferece melhor desempenho quando um grande número de pontos de dados está envolvido.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)A saída é mencionada abaixo -

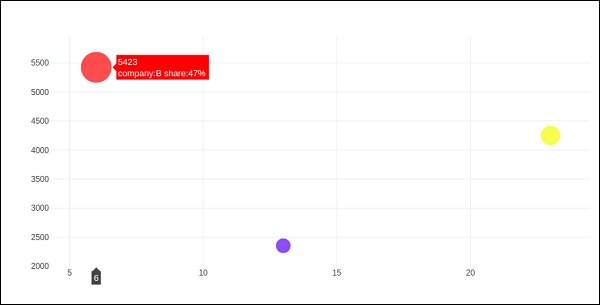
Gráficos de bolhas
Um gráfico de bolhas exibe três dimensões de dados. Cada entidade com suas três dimensões de dados associados é plotada como umdisk (bolha) que expressa duas das dimensões através do disco xy locatione a terceira pelo tamanho. Os tamanhos das bolhas são determinados pelos valores da terceira série de dados.
Bubble charté uma variação do gráfico de dispersão, no qual os pontos de dados são substituídos por bolhas. Se seus dados tiverem três dimensões, conforme mostrado abaixo, criar um gráfico de bolhas será uma boa escolha.
| Companhia | Produtos | Venda | Compartilhar |
|---|---|---|---|
| UMA | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
O gráfico de bolhas é produzido com go.Scatter()vestígio. Duas das séries de dados acima são fornecidas como propriedades xey. A terceira dimensão é mostrada por um marcador com seu tamanho representando a terceira série de dados. No caso acima mencionado, usamosproducts e sale Como x e y propriedades e market share Como marker size.
Insira o seguinte código no bloco de notas Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)A saída seria conforme mostrado abaixo -

Aqui, aprenderemos sobre gráficos de pontos e função de tabela no Plotly. Em primeiro lugar, vamos começar com gráficos de pontos.
Dot Plots
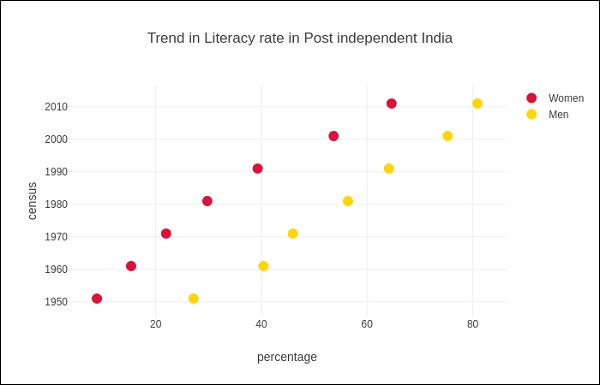
Um gráfico de pontos exibe pontos em uma escala muito simples. Só é adequado para uma pequena quantidade de dados, pois um grande número de pontos fará com que pareça muito confuso. Os gráficos de pontos também são conhecidos comoCleveland dot plots. Eles mostram mudanças entre dois (ou mais) pontos no tempo ou entre duas (ou mais) condições.
Os gráficos de pontos são semelhantes aos gráficos de barras horizontais. No entanto, eles podem ser menos confusos e permitir uma comparação mais fácil entre as condições. A figura representa um traço de dispersão com o atributo de modo definido para marcadores.
O exemplo a seguir mostra a comparação da taxa de alfabetização entre homens e mulheres, conforme registrado em cada censo após a independência da Índia. Dois traços no gráfico representam a porcentagem de alfabetização de homens e mulheres em cada censo após 1951 até 2011.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)A saída seria conforme mostrado abaixo -

Tabela em Plotly
O objeto Table de Plotly é retornado por go.Table()função. O rastreamento de tabela é um objeto gráfico útil para visualização de dados detalhados em uma grade de linhas e colunas. A tabela está usando uma ordem de coluna principal, ou seja, a grade é representada como um vetor de vetores de coluna.
Dois parâmetros importantes de go.Table() função são header qual é a primeira linha da tabela e cellsque formam o resto das linhas. Ambos os parâmetros são objetos de dicionário. O atributo de valores dos cabeçalhos é uma lista de cabeçalhos de coluna e uma lista de listas, cada uma correspondendo a uma linha.
A personalização de estilo adicional é feita por linecolor, fill_color, font e outros atributos.
O código a seguir exibe a tabela de pontos do estágio round robin da recém-concluída Copa do Mundo de Críquete 2019.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)O resultado é como mencionado abaixo -
Os dados da tabela também podem ser preenchidos a partir do dataframe do Pandas. Vamos criar um arquivo separado por vírgulas (points-table.csv) como abaixo -
| Times | Esteira | Ganhou | Perdido | Amarrado | NR | Pts | NRR |
|---|---|---|---|---|---|---|---|
| Índia | 9 | 7 | 1 | 0 | 1 | 15 | 0,809 |
| Austrália | 9 | 7 | 2 | 0 | 0 | 14 | 0,868 |
| Inglaterra | 9 | 6 | 3 | 0 | 0 | 14 | 1.152 |
| Nova Zelândia | 9 | 5 | 3 | 0 | 1 | 11 | 0,175 |
| Paquistão | 9 | 5 | 3 | 0 | 1 | 11 | -0,43 |
| Sri Lanka | 9 | 3 | 4 | 0 | 2 | 8 | -0,919 |
| África do Sul | 9 | 3 | 5 | 0 | 1 | 7 | -0,03 |
| Bangladesh | 9 | 3 | 5 | 0 | 1 | 7 | -0,41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322Agora construímos um objeto dataframe a partir deste arquivo csv e o usamos para construir o rastreamento da tabela como abaixo -
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Introduzido por Karl Pearson, um histograma é uma representação precisa da distribuição de dados numéricos que é uma estimativa da distribuição de probabilidade de uma variável contínua (CORAL). Parece semelhante ao gráfico de barras, mas um gráfico de barras relaciona duas variáveis, enquanto um histograma relaciona apenas uma.
Um histograma requer bin (ou bucket), que divide todo o intervalo de valores em uma série de intervalos - e depois conta quantos valores caem em cada intervalo. Os bins são geralmente especificados como intervalos consecutivos e não sobrepostos de uma variável. As caixas devem ser adjacentes e geralmente são do mesmo tamanho. Um retângulo é erguido sobre a caixa com altura proporcional à frequência - o número de caixas em cada caixa.
O objeto de rastreamento de histograma é retornado por go.Histogram()função. Sua customização é feita por diversos argumentos ou atributos. Um argumento essencial é x ou y definido como uma lista,numpy array ou Pandas dataframe object que deve ser distribuído em caixas.
Por padrão, o Plotly distribui os pontos de dados em compartimentos dimensionados automaticamente. No entanto, você pode definir o tamanho do compartimento personalizado. Para isso, você precisa definir autobins como falso, especifiquenbins (número de caixas), seus valores iniciais e finais e tamanho.
O código a seguir gera um histograma simples que mostra a distribuição das marcas dos alunos em uma classe em caixas (dimensionadas automaticamente) -
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)A saída é como mostrado abaixo -

o go.Histogram() função aceita histnorm, que especifica o tipo de normalização usado para este rastreamento de histograma. O padrão é "", a extensão de cada barra corresponde ao número de ocorrências (ou seja, o número de pontos de dados dentro das caixas). Se atribuído"percent" / "probability", a amplitude de cada barra corresponde à porcentagem / fração de ocorrências em relação ao número total de pontos de amostragem. Se for igual a "density", a extensão de cada barra corresponde ao número de ocorrências em uma caixa dividido pelo tamanho do intervalo da caixa.
Também há histfunc parâmetro cujo valor padrão é count. Como resultado, a altura do retângulo sobre um compartimento corresponde à contagem de pontos de dados. Pode ser definido como sum, avg, min ou max.
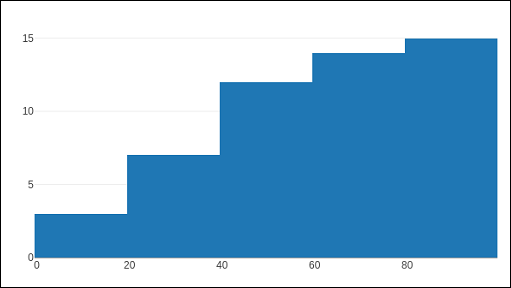
o histogram()função pode ser definida para exibir a distribuição cumulativa de valores em caixas sucessivas. Para isso, você precisa definircumulative propertypara habilitado. O resultado pode ser visto como abaixo -
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)O resultado é como mencionado abaixo -

Este capítulo se concentra na compreensão de detalhes sobre vários gráficos, incluindo gráfico de caixa, gráfico de violino, gráfico de contorno e gráfico de aljava. Inicialmente, começaremos com o Box Plot a seguir.
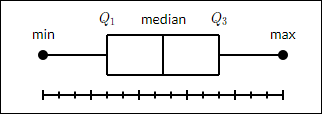
Box Plot
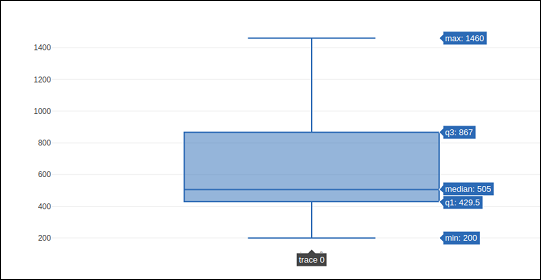
Um gráfico de caixa exibe um resumo de um conjunto de dados contendo o mínimo, first quartile, median, third quartile, e maximum. Em um gráfico de caixa, desenhamos uma caixa do primeiro quartil ao terceiro quartil. Uma linha vertical atravessa a caixa na mediana. As linhas que se estendem verticalmente das caixas indicando variabilidade fora dos quartis superior e inferior são chamadas de bigodes. Portanto, o gráfico de caixa também é conhecido como caixa ewhisker plot. Os bigodes vão de cada quartil para o mínimo ou máximo.

Para desenhar o gráfico Box, temos que usar go.Box()função. A série de dados pode ser atribuída ao parâmetro x ou y. Consequentemente, o gráfico de caixa será desenhado horizontalmente ou verticalmente. No exemplo a seguir, os números de vendas de uma determinada empresa em seus vários ramos são convertidos em box plot horizontal. Mostra a mediana do valor mínimo e máximo.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)A saída do mesmo será a seguinte -

o go.Box()A função pode receber vários outros parâmetros para controlar a aparência e o comportamento do gráfico de caixa. Um deles é o parâmetro boxmean.
o boxmeanparâmetro é definido como verdadeiro por padrão. Como resultado, a média da distribuição subjacente das caixas é desenhada como uma linha tracejada dentro das caixas. Se for definido como sd, o desvio padrão da distribuição também será desenhado.
o boxpoints parâmetro é por padrão igual a "outliers". Apenas os pontos de amostra situados fora dos bigodes são mostrados. Se" suspeitos de outliers ", os pontos discrepantes são mostrados e os pontos menores que 4" Q1-3 "Q3 ou maiores que 4" Q3-3 "Q1 são destacados. Se" False ", apenas a (s) caixa (s) são mostradas sem pontos de amostra.
No exemplo a seguir, o box trace é desenhado com desvio padrão e pontos discrepantes.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)O resultado do mesmo é declarado abaixo -

Enredo de violino
Os gráficos de violino são semelhantes aos gráficos de caixa, exceto que também mostram a densidade de probabilidade dos dados em valores diferentes. Os gráficos de violino incluirão um marcador para a mediana dos dados e uma caixa indicando o intervalo interquartil, como nos gráficos de caixa padrão. Sobreposto a este gráfico de caixa está uma estimativa da densidade do kernel. Como os gráficos de caixa, os gráficos de violino são usados para representar a comparação de uma distribuição de variável (ou distribuição de amostra) em diferentes "categorias".
Um enredo de violino é mais informativo do que um enredo de caixa simples. Na verdade, enquanto um gráfico de caixa mostra apenas estatísticas resumidas, como média / mediana e intervalos interquartis, o gráfico de violino mostra ofull distribution of the data.
Objeto de rastreamento de violino é retornado por go.Violin() função em graph_objectsmódulo. A fim de exibir o box plot subjacente, oboxplot_visibleatributo é definido como True. Da mesma forma, definindomeanline_visible como true, uma linha correspondente à média da amostra é mostrada dentro dos violinos.
O exemplo a seguir demonstra como o gráfico de violino é exibido usando a funcionalidade do gráfico.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)O resultado é o seguinte -

Gráfico de contorno
Um gráfico de contorno 2D mostra as linhas de contorno de uma matriz numérica 2D z, ou seja, linhas interpoladas de isovaluesde z. Uma linha de contorno de uma função de duas variáveis é uma curva ao longo da qual a função tem um valor constante, de forma que a curva junta pontos de igual valor.
Um gráfico de contorno é apropriado se você quiser ver como algum valor Z muda em função de duas entradas, X e Y de tal modo que Z = f(X,Y). Uma linha de contorno ou isolinha de uma função de duas variáveis é uma curva ao longo da qual a função tem um valor constante.
As variáveis independentes xey são geralmente restritas a uma grade regular chamada meshgrid. O numpy.meshgrid cria uma grade retangular a partir de uma matriz de valores xe uma matriz de valores y.
Vamos primeiro criar valores de dados para x, y e z usando linspace()função da biblioteca Numpy. Nós criamos ummeshgrid dos valores xey e obter a matriz z consistindo na raiz quadrada de x2+y2
Nós temos go.Contour() função em graph_objects módulo que leva x,y e zatributos. O trecho de código a seguir exibe o gráfico de contorno de x,y e z valores calculados como acima.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)O resultado é o seguinte -

O gráfico de contorno pode ser personalizado por um ou mais dos seguintes parâmetros -
Transpose (boolean) - Transpõe os dados z.
E se xtype (ou ytype) é igual a "matriz", as coordenadas x / y são fornecidas por "x" / "y". Se for "dimensionado", as coordenadas x são fornecidas por "x0" e "dx"
o connectgaps parâmetro determina se as lacunas nos dados z são preenchidas ou não.
Valor padrão de ncontoursO parâmetro é 15. O número real de contornos será escolhido automaticamente para ser menor ou igual ao valor de `ncontours`. Tem efeito apenas se `autocontour` for" True ".
O tipo de contorno é por padrão: "levels"para que os dados sejam representados como um gráfico de contorno com vários níveis exibidos. constrain, os dados são representados como restrições com a região inválida sombreada conforme especificado pelo operation e value parâmetros.
showlines - Determina se as linhas de contorno são desenhadas ou não.
zauto é True por padrão e determina se o domínio da cor é ou não calculado em relação aos dados de entrada (aqui em `z`) ou os limites definidos em`zmin`e`zmax`O padrão é`False`quando` zmin` e `zmax` são definidos pelo usuário.
Quiver plot
O enredo Quiver também é conhecido como velocity plot. Ele exibe vetores de velocidade como setas com componentes (u,v) nos pontos (x, y). A fim de desenhar o gráfico Quiver, usaremoscreate_quiver() função definida em figure_factory módulo em Plotly.
A API Python do Plotly contém um módulo de fábrica de figuras que inclui muitas funções de empacotador que criam tipos de gráfico exclusivos que ainda não estão incluídos plotly.js, A biblioteca gráfica de código aberto do Plotly.
A função create_quiver () aceita os seguintes parâmetros -
x - coordenadas x das localizações das setas
y - coordenadas y das localizações das setas
u - x componentes dos vetores de seta
v - componentes y dos vetores de seta
scale - dimensiona o tamanho das setas
arrow_scale - comprimento da ponta da flecha.
angle - ângulo da ponta da seta.
O código a seguir renderiza um gráfico de quiver simples no notebook Jupyter -
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)A saída do código é a seguinte -

Neste capítulo, entenderemos detalhadamente os gráficos de distribuição, gráfico de densidade e gráfico de barra de erro. Vamos começar aprendendo sobre distplots.
Distplots
A fábrica de figuras distplot exibe uma combinação de representações estatísticas de dados numéricos, como histograma, estimativa de densidade de kernel ou curva normal e gráfico de tapete.
O distplot pode ser composto por todos ou qualquer combinação dos seguintes 3 componentes -
- histogram
- curva: (a) estimativa da densidade do kernel ou (b) curva normal, e
- trama de tapete
o figure_factory módulo tem create_distplot() função que precisa de um parâmetro obrigatório chamado hist_data.
O código a seguir cria um distplot básico que consiste em um histograma, um gráfico kde e um gráfico de tapete.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)A saída do código mencionado acima é a seguinte -

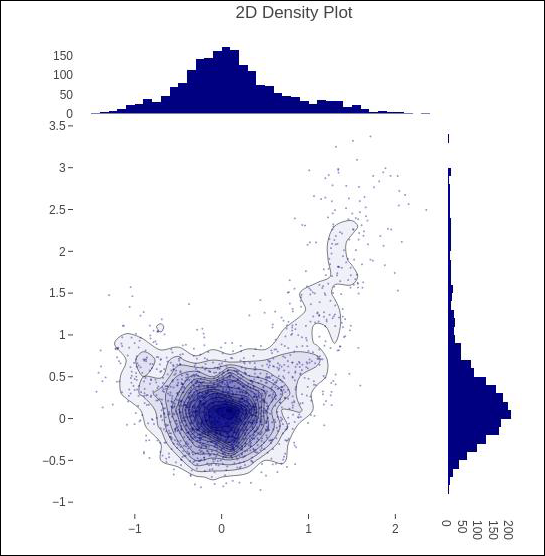
Gráfico de densidade
Um gráfico de densidade é uma versão contínua e suavizada de um histograma estimado a partir dos dados. A forma mais comum de estimativa é conhecida comokernel density estimation (KDE). Neste método, uma curva contínua (o kernel) é desenhada em cada ponto de dados individual e todas essas curvas são então somadas para fazer uma única estimativa de densidade suave.
o create_2d_density() função no módulo plotly.figure_factory._2d_density retorna um objeto de figura para um gráfico de densidade 2D.
O código a seguir é usado para produzir o gráfico de densidade 2D sobre os dados do histograma.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)Abaixo mencionado é a saída do código fornecido acima.

Gráfico de barra de erro
Barras de erro são representações gráficas do erro ou incerteza nos dados e auxiliam na interpretação correta. Para fins científicos, o relato de erros é crucial para a compreensão dos dados fornecidos.
Barras de erro são úteis para solucionadores de problemas porque as barras de erro mostram a confiança ou precisão em um conjunto de medidas ou valores calculados.
Principalmente as barras de erro representam o intervalo e o desvio padrão de um conjunto de dados. Eles podem ajudar a visualizar como os dados estão espalhados em torno do valor médio. Barras de erro podem ser geradas em uma variedade de gráficos, como gráfico de barra, gráfico de linha, gráfico de dispersão etc.
o go.Scatter() função tem error_x e error_y propriedades que controlam como as barras de erro são geradas.
visible (boolean) - Determina se este conjunto de barras de erro é ou não visível.
A propriedade do tipo tem valores possíveis "percent"|"constant"|"sqrt"|"data”. Ele define a regra usada para gerar as barras de erro. Se for "porcentagem", os comprimentos das barras correspondem a uma porcentagem dos dados subjacentes. Defina esta porcentagem em `valor`. Se "sqrt", os comprimentos das barras correspondem ao quadrado dos dados subjacentes. Se "dados", os comprimentos das barras são definidos com o conjunto de dados `matriz`.
symmetricpropriedade pode ser verdadeira ou falsa. Conseqüentemente, as barras de erro terão o mesmo comprimento em ambas as direções ou não (superior / inferior para barras verticais, esquerda / direita para barras horizontais.
array- define os dados correspondentes ao comprimento de cada barra de erro. Os valores são plotados em relação aos dados subjacentes.
arrayminus - Define os dados correspondentes ao comprimento de cada barra de erro na direção inferior (esquerda) para barras verticais (horizontais). Os valores são plotados em relação aos dados subjacentes.
O código a seguir exibe barras de erro simétricas em um gráfico de dispersão -
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)A seguir está a saída do código indicado acima.

O gráfico de erro assimétrico é renderizado pelo seguinte script -
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)O resultado do mesmo é o fornecido abaixo -

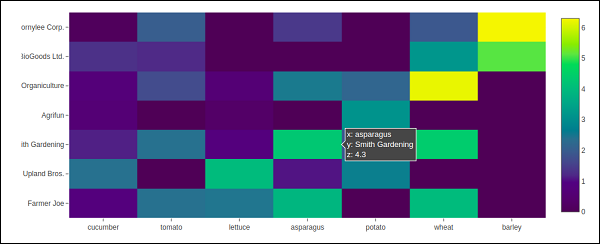
Um mapa de calor (ou mapa de calor) é uma representação gráfica de dados em que os valores individuais contidos em uma matriz são representados como cores. O objetivo principal dos mapas de calor é visualizar melhor o volume de locais / eventos em um conjunto de dados e ajudar a direcionar os visualizadores para as áreas nas visualizações de dados que mais importam.
Por causa de sua dependência da cor para comunicar valores, os Mapas de Calor são talvez mais comumente usados para exibir uma visão mais generalizada de valores numéricos. Os mapas de calor são extremamente versáteis e eficientes para chamar a atenção para tendências e é por esses motivos que eles se tornaram cada vez mais populares na comunidade analítica.
Os mapas de calor são naturalmente autoexplicativos. Quanto mais escura a tonalidade, maior a quantidade (quanto maior o valor, mais estreita a dispersão, etc.). O módulo graph_objects do Plotly contémHeatmap()função. Precisa de x,y e zatributos. Seu valor pode ser uma lista, matriz numpy ou dataframe Pandas.
No exemplo a seguir, temos uma lista ou matriz 2D que define os dados (colheita por diferentes agricultores em toneladas / ano) para o código de cores. Em seguida, também precisamos de duas listas de nomes de agricultores e vegetais cultivados por eles.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)A saída do código acima mencionado é dada da seguinte forma -

Neste capítulo, aprenderemos como a Carta Polar e a Carta de Radar podem ser feitas com a ajuda do Plotly.
Em primeiro lugar, vamos estudar o mapa polar.
Carta Polar
O gráfico polar é uma variação comum dos gráficos circulares. É útil quando as relações entre os pontos de dados podem ser visualizadas mais facilmente em termos de raios e ângulos.
Nos gráficos polares, uma série é representada por uma curva fechada que conecta pontos no sistema de coordenadas polares. Cada ponto de dados é determinado pela distância do pólo (a coordenada radial) e o ângulo da direção fixa (a coordenada angular).
Um gráfico polar representa os dados ao longo dos eixos radiais e angulares. As coordenadas radiais e angulares são fornecidas com or e theta argumentos para go.Scatterpolar()função. Os dados theta podem ser categóricos, mas os dados numéricos também são possíveis e são os mais comumente usados.
O código a seguir produz um gráfico polar básico. Além dos argumentos r e theta, definimos o modo comolines (pode ser bem definido para marcadores, caso em que apenas os pontos de dados serão exibidos).
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)O resultado é dado abaixo -

No exemplo a seguir, dados de um comma-separated values (CSV) fileé usado para gerar gráfico polar. As primeiras linhas depolar.csv são os seguintes -
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,Insira o seguinte script na célula de entrada do notebook para gerar o gráfico polar conforme abaixo -
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)A seguir está a saída do código mencionado acima -

Gráfico de radar
Um gráfico de radar (também conhecido como spider plot ou star plot) exibe dados multivariados na forma de um gráfico bidimensional de variáveis quantitativas representadas em eixos com origem no centro. A posição relativa e o ângulo dos eixos normalmente não são informativos.
Para um gráfico de radar, use um gráfico polar com variáveis angulares categóricas em go.Scatterpolar() função no caso geral.
O código a seguir renderiza um gráfico de radar básico com Scatterpolar() function -
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)A saída mencionada abaixo é o resultado do código fornecido acima -

Este capítulo enfoca outros três tipos de gráficos, incluindo OHLC, Cachoeira e Gráfico de Funil, que podem ser feitos com a ajuda do Plotly.
Gráfico OHLC
A open-high-low-close gráfico (também OHLC) é um tipo de bar chartnormalmente usado para ilustrar movimentos no preço de um instrumento financeiro, como ações. Os gráficos OHLC são úteis, pois mostram os quatro principais pontos de dados em um período. O tipo de gráfico é útil porque pode mostrar o aumento ou diminuição do momentum. Os pontos de dados alto e baixo são úteis na avaliação da volatilidade.
Cada linha vertical no gráfico mostra a faixa de preço (os preços mais altos e mais baixos) em uma unidade de tempo, como dia ou hora. As marcas de escala projetam-se de cada lado da linha indicando o preço de abertura (por exemplo, para um gráfico de barras diário, esse seria o preço inicial para aquele dia) à esquerda e o preço de fechamento para esse período de tempo à direita.
Os dados de amostra para demonstração do gráfico OHLC são mostrados abaixo. Ele tem objetos de lista correspondentes a valores alto, baixo, aberto e fechado, como em strings de data correspondentes. A representação de data da string é convertida em objeto de data usandostrtp() função do módulo datetime.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]Temos que usar o objeto de datas acima como parâmetro x e outros para os parâmetros de abertura, alta, baixa e fechamento necessários para go.Ohlc() função que retorna o traço OHLC.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)A saída do código é fornecida abaixo -

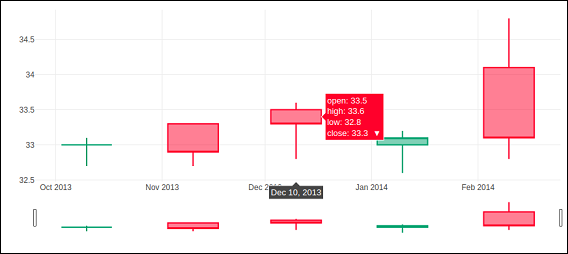
Gráfico de velas
o candlestick charté semelhante ao gráfico OHLC. É como uma combinação deline-chart e um bar-chart. As caixas representam o spread entre os valores de abertura e fechamento e as linhas representam o spread entre os valores baixo e alto. Os pontos de amostra em que o valor de fechamento é maior (menor) do que o valor de abertura são chamados de aumento (diminuição).
Rastreamento de vela é retornado por go.Candlestick() function. Usamos os mesmos dados (como para o gráfico OHLC) para renderizar o gráfico de velas conforme fornecido abaixo -
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)A saída do código fornecido acima é mencionada abaixo -

Gráfico em cascata
Um gráfico em cascata (também conhecido como flying bricks chart or Mario chart) ajuda a compreender o efeito cumulativo de valores positivos ou negativos introduzidos sequencialmente, que podem ser baseados no tempo ou na categoria.
Os valores iniciais e finais são mostrados como colunas com os ajustes individuais negativos e positivos descritos como etapas flutuantes. Alguns gráficos em cascata conectam as linhas entre as colunas para fazer o gráfico parecer uma ponte.
go.Waterfall()função retorna um rastreamento em cascata. Este objeto pode ser personalizado por vários argumentos ou atributos nomeados. Aqui, os atributos xey configuram os dados para as coordenadas xey do gráfico. Ambos podem ser uma lista Python, array numpy ou série Pandas ou strings ou objetos de data e hora.
Outro atributo é measureque é uma matriz contendo tipos de valores. Por padrão, os valores são considerados comorelative. Defina como 'total' para calcular as somas. Se for igual aabsoluteele redefine o total calculado ou para declarar um valor inicial quando necessário. O atributo 'base' define onde a base da barra é desenhada (em unidades de eixo de posição).
O código a seguir renderiza um gráfico em cascata -
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)A saída mencionada abaixo é resultado do código fornecido acima.

Gráfico Funil
Os gráficos de funil representam dados em diferentes estágios de um processo de negócios. É um mecanismo importante em Business Intelligence para identificar áreas de problemas potenciais de um processo. O gráfico de funil é usado para visualizar como os dados são reduzidos progressivamente à medida que passam de uma fase para outra. Os dados em cada uma dessas fases são representados como partes diferentes de 100% (o todo).
Como o gráfico de pizza, o gráfico de funil também não usa eixos. Também pode ser tratado como semelhante a umstacked percent bar chart. Qualquer funil consiste na parte superior chamada cabeça (ou base) e a parte inferior chamada pescoço. O uso mais comum do gráfico de funil é na visualização de dados de conversão de vendas.
Plotly's go.Funnel()função produz rastreamento de funil. Os atributos essenciais a serem fornecidos para esta função são x ey. Cada um deles recebe uma lista de itens Python ou um array.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()O resultado é o seguinte -

Este capítulo fornecerá informações sobre o Scatter Plot tridimensional (3D) e o 3D Surface Plot e como fazê-los com a ajuda do Plotly.
Gráfico de dispersão 3D
Um gráfico de dispersão tridimensional (3D) é como um gráfico de dispersão, mas com três variáveis - x, y, and z or f(x, y)são números reais. O gráfico pode ser representado como pontos em um sistema de coordenadas cartesianas tridimensional. Normalmente é desenhado em uma página ou tela bidimensional usando métodos de perspectiva (isométrica ou perspectiva), de forma que uma das dimensões pareça estar saindo da página.
Os gráficos de dispersão 3D são usados para traçar pontos de dados em três eixos na tentativa de mostrar a relação entre três variáveis. Cada linha na tabela de dados é representada por um marcador cuja posição depende de seus valores nas colunas definidas noX, Y, and Z axes.
Uma quarta variável pode ser definida para corresponder ao color ou size do markers, assim, adicionando mais uma dimensão ao enredo. A relação entre diferentes variáveis é chamadacorrelation.
UMA Scatter3D traceé um objeto gráfico retornado pela função go.Scatter3D (). Os argumentos obrigatórios para esta função são x,y and z cada um deles é um list or array object.
Por exemplo -
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)A saída do código é fornecida abaixo -

Gráfico de superfície 3D
Os gráficos de superfície são diagramas de dados tridimensionais. Em um gráfico de superfície, cada ponto é definido por 3 pontos: seulatitude, longitude, e altitude(X, Y e Z). Em vez de mostrar os pontos de dados individuais, os gráficos de superfície mostram uma relação funcional entre um determinadodependent variable (Y), e duas variáveis independentes (X e Z). Este gráfico é um complemento do gráfico de contorno.
Aqui, está um script Python para renderizar plotagem de superfície simples, onde y array é transposta de x e z é calculada como cos (x2 + y2)
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)Abaixo mencionado está a saída do código que é explicado acima -

Plotly fornece alto grau de interatividade pelo uso de diferentes controles na área de plotagem - como botões, menus suspensos e controles deslizantes, etc. Esses controles são incorporados com updatemenuatributo do layout do lote. Você podeadd button e seu comportamento especificando o método a ser chamado.
Existem quatro métodos possíveis que podem ser associados a um botão da seguinte forma -
restyle - modificar dados ou atributos de dados
relayout - modificar atributos de layout
update - modificar dados e atributos de layout
animate - iniciar ou pausar uma animação
o restyle método deve ser usado quando modifying the data and data attributesdo gráfico. No exemplo a seguir, dois botões são adicionados porUpdatemenu() método para o layout com restyle método.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))Valor de type propriedade é buttonspor padrão. Para renderizar uma lista suspensa de botões, altere o tipo paradropdown. Um traço de caixa adicionado ao objeto de figura antes de atualizar seu layout como acima. O código completo que renderizaboxplot e violin plot dependendo do botão clicado, é o seguinte -
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)A saída do código é fornecida abaixo -

Clique em Violin botão para exibir o correspondente Violin plot.

Como mencionado acima, o valor de type chave em Updatemenu() método é atribuído dropdownpara exibir a lista suspensa de botões. O gráfico aparece como abaixo -

o updatedeve ser usado ao modificar as seções de dados e layout do gráfico. O exemplo a seguir demonstra como atualizar e quais traços são exibidos ao atualizar simultaneamente os atributos de layout, como o título do gráfico. Dois rastros Scatter correspondentes asine and cos wave são adicionados a Figure object. O traço com visívelattribute Como True será exibido no gráfico e outros traços serão ocultados.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)Inicialmente, Sine curveserá mostrado. Se clicado no segundo botão,cos trace parece.
Observe que chart title também atualiza em conformidade.

Para ser usado animate método, precisamos adicionar um ou mais Frames to the Figureobjeto. Junto com os dados e o layout, os quadros podem ser adicionados como uma chave em um objeto de figura. Os quadros-chave apontam para uma lista de figuras, cada uma das quais será percorrida quando a animação for acionada.
Você pode adicionar, reproduzir e pausar botões para apresentar a animação no gráfico, adicionando um updatemenus array para o layout.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]No exemplo a seguir, um scatter curveo traço é primeiro traçado. Então adicioneframes que é uma lista de 50 Frame objects, cada um representando um red markerna curva. Observe que oargs O atributo do botão é definido como Nenhum, devido ao qual todos os quadros são animados.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)A saída do código é declarada abaixo -

O marcador vermelho começará a se mover ao longo da curva ao clicar play botão.
Plotly tem um conveniente Slider que pode ser usado para mudar a visão de data/style de um gráfico deslizando um botão no controle que é colocado na parte inferior do gráfico renderizado.
Slider control é composta por diferentes propriedades que são as seguintes -
steps property é necessário para definir as posições deslizantes do botão sobre o controle.
method property está tendo valores possíveis como restyle | relayout | animate | update | skip, o padrão é restyle.
args property define os valores dos argumentos a serem passados para o método Plotly definido no método no slide.
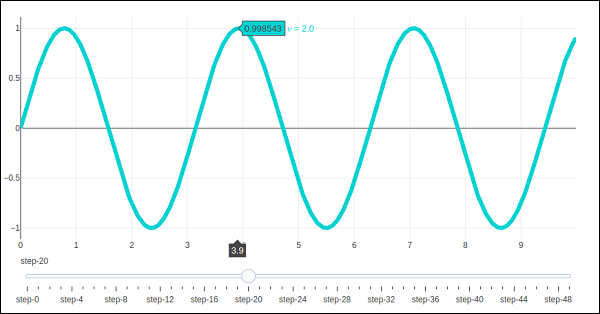
Agora implantamos um controle deslizante simples em um gráfico de dispersão que irá variar a frequência de sine waveconforme o botão desliza ao longo do controle. O controle deslizante está configurado para ter 50 etapas. Primeiro, adicione 50 traços da curva de onda senoidal com frequência crescente, todos menos o 10º traço definido como visível.
Em seguida, configuramos cada etapa com restylemétodo. Para cada etapa, todos os outros objetos de etapa têm visibilidade definida parafalse. Por fim, atualize o layout do objeto Figure inicializando a propriedade sliders.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)Começar com, 10th sine waveo traço ficará visível. Tente deslizar o botão pelo controle horizontal na parte inferior. Você verá a mudança de frequência conforme mostrado abaixo.

Plotly 3.0.0 apresenta uma nova classe de widget Jupyter: plotly.graph_objs.FigureWidget. Ele tem a mesma assinatura de chamada que nossa Figura existente, e é feito especificamente paraJupyter Notebook e JupyterLab environments.
o go.FigureWiget() function retorna um objeto FigureWidget vazio com padrão x e y eixos.
f = go.FigureWidget()
iplot(f)A seguir está a saída do código -

A característica mais importante de FigureWidget é a figura Plotly resultante e é dinamicamente atualizável à medida que adicionamos dados e outros atributos de layout a ela.
Por exemplo, adicione os seguintes traços de gráfico um por um e veja a figura vazia original atualizada dinamicamente. Isso significa que não precisamos chamar a função iplot () repetidas vezes, pois o gráfico é atualizado automaticamente. A aparência final do FigureWidget é mostrada abaixo -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Este widget é capaz de ouvintes de eventos para passar o mouse, clicar e selecionar pontos e aplicar zoom em regiões.
No exemplo a seguir, o FigureWidget é programado para responder ao evento de clique na área do gráfico. O próprio widget contém um gráfico de dispersão simples com marcadores. O local do clique do mouse é marcado com cores e tamanhos diferentes.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fExecute o código acima no bloco de notas Jupyter. Um gráfico de dispersão é exibido. Clique em um local da área que será marcado com a cor vermelha.

O objeto FigureWidget de Plotly também pode fazer uso de Ipython’spróprios widgets. Aqui, usamos o controle de interação conforme definido emipwidgetsmódulo. Primeiro construímos umFigureWidget e adicione um empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
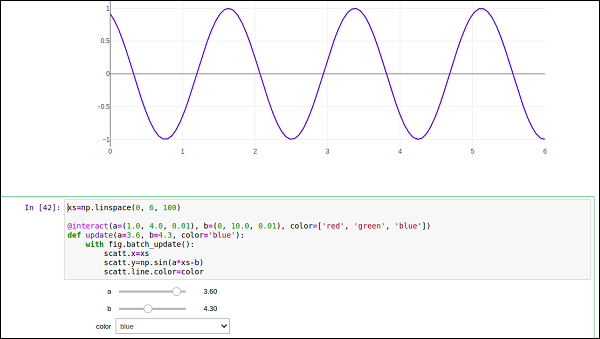
figAgora definimos um update function que insere a frequência e fase e define o x e y propriedades do scatter tracedefinido acima. o@interact decoratordo módulo ipywidgets é usado para criar um conjunto simples de widgets para controlar os parâmetros de um gráfico. A função de atualização é decorada com@interact decorator de ipywidgets package. Os parâmetros do decorador são usados para especificar os intervalos de parâmetros que queremos varrer.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorFigureWidget vazio agora é preenchido na cor azul com sine curve um e bcomo 3,6 e 4,3, respectivamente. Abaixo da célula atual do notebook, você obterá um grupo de controles deslizantes para selecionar os valores dea e b. Também existe uma lista suspensa para selecionar a cor do traço. Esses parâmetros são definidos em@interact decorator.

Pandas é uma biblioteca muito popular em Python para análise de dados. Ele também tem seu próprio suporte de função de plotagem. No entanto, os gráficos do Pandas não fornecem interatividade na visualização. Felizmente, os gráficos interativos e dinâmicos do plotly podem ser construídos usandoPandas dataframe objetos.
Começamos construindo um Dataframe a partir de objetos de lista simples.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)As colunas do dataframe são usadas como valores de dados para x e ypropriedades dos traços do objeto gráfico. Aqui, vamos gerar um traço de barra usandoname e marks colunas.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)Um gráfico de barra simples será exibido no caderno Jupyter conforme abaixo -

Plotly é construído em cima de d3.js e é especificamente uma biblioteca de gráficos que pode ser usada diretamente com Pandas dataframes usando outra biblioteca chamada Cufflinks.
Se ainda não estiver disponível, instale o pacote de abotoaduras usando seu gerenciador de pacotes favorito, como pip como dado abaixo -
pip install cufflinks
or
conda install -c conda-forge cufflinks-pyPrimeiro, importe os botões de punho junto com outras bibliotecas, como Pandas e numpy que pode configurá-lo para uso offline.
import cufflinks as cf
cf.go_offline()Agora, você pode usar diretamente Pandas dataframe para exibir vários tipos de gráficos sem ter que usar objetos de traço e figura de graph_objs module como temos feito anteriormente.
df.iplot(kind = 'bar', x = 'name', y = 'marks')Gráfico de barras, muito semelhante ao anterior, será exibido conforme abaixo -

Dataframes do Pandas de bancos de dados
Em vez de usar listas Python para construir dataframe, ele pode ser preenchido por dados em diferentes tipos de bancos de dados. Por exemplo, dados de um arquivo CSV, tabela de banco de dados SQLite ou tabela de banco de dados mysql podem ser buscados em um dataframe Pandas, que eventualmente é submetido a gráficos usandoFigure object ou Cufflinks interface.
Para buscar dados de CSV file, podemos usar read_csv() função da biblioteca Pandas.
import pandas as pd
df = pd.read_csv('sample-data.csv')Se os dados estiverem disponíveis em SQLite database table, pode ser recuperado usando SQLAlchemy library como segue -
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)Por outro lado, os dados de MySQL database é recuperado em um dataframe Pandas da seguinte forma -
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)Este capítulo trata da biblioteca de visualização de dados intitulada Matplotlib e do criador de gráficos online chamado Chart Studio.
Matplotlib
Matplotlib é uma biblioteca de visualização de dados Python popular, capaz de produzir gráficos estáticos, prontos para produção. você pode converter seu estáticomatplotlib figures em tramas interativas com a ajuda de mpl_to_plotly() função em plotly.tools módulo.
O seguinte script produz um Sine wave Line plot usando Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()Agora, devemos convertê-lo em uma figura gráfica da seguinte forma -
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)A saída do código é a seguinte -

Chart Studio
Chart Studio é uma ferramenta de criação de plotagem online disponibilizada pela Plotly. Ele fornece uma interface gráfica de usuário para importar e analisar dados em uma grade e usar ferramentas de estatísticas. Os gráficos podem ser incorporados ou baixados. É usado principalmente para permitir a criação de gráficos de forma mais rápida e eficiente.
Depois de fazer login na conta do plotly, inicie o aplicativo Chart Studio visitando o link https://plot.ly/create. A página da web oferece uma folha de trabalho em branco abaixo da área de plotagem. O Chart Studio permite adicionar traços de plotagem pressionando +trace button.

Vários elementos da estrutura do gráfico, como anotações, estilo, etc., bem como a facilidade de salvar, exportar e compartilhar os gráficos, estão disponíveis no menu.
Vamos adicionar dados na planilha e adicionar choose bar plot trace dos tipos de rastreamento.

Clique na caixa de texto do tipo e selecione gráfico de barra.

Em seguida, forneça colunas de dados para x e y eixos e insira o título do gráfico.
