Gráfico de dispersão, gráfico de dispersão e gráficos de bolhas
Este capítulo enfatiza os detalhes sobre o gráfico de dispersão, gráfico de dispersão e gráficos de bolhas. Primeiro, vamos estudar sobre o gráfico de dispersão.
Gráfico de dispersão
Gráficos de dispersão são usados para plot dataaponta em um eixo horizontal e um eixo vertical para mostrar como uma variável afeta outra. Cada linha na tabela de dados é representada por um marcador cuja posição depende de seus valores nas colunas definidas noX e Y eixos.
o scatter() método do módulo graph_objs (go.Scatter)produz um traço de dispersão. Aqui omodepropriedade decide a aparência dos pontos de dados. O valor padrão do modo são linhas que exibem uma linha contínua conectando pontos de dados. Se definido paramarkers, apenas os pontos de dados representados por pequenos círculos preenchidos são exibidos. Quando o modo é atribuído a 'linhas + marcadores', os círculos e as linhas são exibidos.
No exemplo a seguir, traça os traços de dispersão de três conjuntos de pontos gerados aleatoriamente no sistema de coordenadas cartesianas. Cada traço exibido com propriedade de modo diferente é explicado a seguir.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)A saída de Jupyter notebook cell é como mostrado abaixo -

Gráfico Scattergl
WebGL (Web Graphics Library) é uma API JavaScript para renderização interativa 2D e 3D graphicsem qualquer navegador compatível sem o uso de plug-ins. O WebGL é totalmente integrado com outros padrões da web, permitindo o uso acelerado da Unidade de Processamento de Gráficos (GPU) do processamento de imagem.
Plotamente, você pode implementar WebGL com Scattergl()no lugar de Scatter () para aumentar a velocidade, melhorar a interatividade e a capacidade de plotar ainda mais dados. ogo.scattergl() função que oferece melhor desempenho quando um grande número de pontos de dados está envolvido.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)O resultado é mencionado abaixo -

Gráficos de bolhas
Um gráfico de bolhas exibe três dimensões de dados. Cada entidade com suas três dimensões de dados associados é plotada como umdisk (bolha) que expressa duas das dimensões através do disco xy locatione a terceira pelo tamanho. Os tamanhos das bolhas são determinados pelos valores da terceira série de dados.
Bubble charté uma variação do gráfico de dispersão, no qual os pontos de dados são substituídos por bolhas. Se seus dados tiverem três dimensões, conforme mostrado abaixo, criar um gráfico de bolhas será uma boa escolha.
| Companhia | Produtos | Venda | Compartilhar |
|---|---|---|---|
| UMA | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
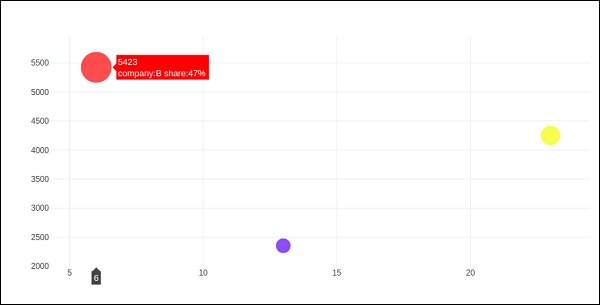
O gráfico de bolhas é produzido com go.Scatter()vestígio. Duas das séries de dados acima são fornecidas como propriedades x e y. A terceira dimensão é mostrada por um marcador com seu tamanho representando a terceira série de dados. No caso mencionado acima, usamosproducts e sale Como x e y propriedades e market share Como marker size.
Insira o seguinte código no bloco de notas Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)A saída seria como mostrado abaixo -