PyQt5 - Guia rápido
PyQt é um kit de ferramentas de widgets de GUI. É uma interface Python paraQt, uma das mais poderosas e populares bibliotecas de GUI de plataforma cruzada. O PyQt foi desenvolvido pela RiverBank Computing Ltd. A versão mais recente do PyQt pode ser baixada de seu site oficial - riverbankcomputing.com
PyQt API é um conjunto de módulos contendo um grande número de classes e funções. EnquantoQtCore módulo contém funcionalidade não-GUI para trabalhar com arquivo e diretório, etc., QtGuimódulo contém todos os controles gráficos. Além disso, existem módulos para trabalhar com XML(QtXml), SVG (QtSvg)e SQL (QtSql)etc.
Uma lista de módulos usados com freqüência é fornecida abaixo -
QtCore - Classes básicas não GUI usadas por outros módulos
QtGui - Componentes da interface gráfica do usuário
QtMultimedia - Aulas para programação multimídia de baixo nível
QtNetwork - Aulas de programação de rede
QtOpenGL - Aulas de suporte OpenGL
QtScript - Aulas para avaliar Scripts Qt
QtSql - Aulas para integração de banco de dados usando SQL
QtSvg - Aulas para exibir o conteúdo de arquivos SVG
QtWebKit - Aulas de renderização e edição de HTML
QtXml - Aulas para lidar com XML
QtWidgets - Aulas para criar IUs clássicas no estilo desktop
QtDesigner - Classes para estender o Qt Designer
Ambientes de Apoio
PyQt é compatível com todos os sistemas operacionais populares, incluindo Windows, Linux e Mac OS. É uma licença dupla, disponível sob GPL e também sob licença comercial. A última versão estável éPyQt5-5.13.2.
janelas
Rodas para arquitetura de 32 ou 64 bits são fornecidas e são compatíveis com Python versão 3.5 ou posterior. A maneira recomendada de instalar é usandoPIP utilidade -
pip3 install PyQt5Para instalar ferramentas de desenvolvimento como o Qt Designer para suportar rodas PyQt5, a seguir está o comando -
pip3 install pyqt5-toolsVocê também pode construir PyQt5 em Linux / macOS a partir do código-fonte www.riverbankcomputing.com/static/Downloads/PyQt5
A API PyQt5 não é automaticamente compatível com versões anteriores. Portanto, o código Python envolvendo módulos PyQt4 deve ser atualizado manualmente, fazendo alterações relevantes. Neste capítulo, as principais diferenças entre PyQt4 e PyQt5 foram listadas.
PyQt5 não é compatível com versões do Python anteriores à v2.6.
PyQt5 não suporta o método connect () da classe QObject para conexão entre o sinal e o slot. Portanto, o uso não pode mais ser implementado -
QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Apenas a seguinte sintaxe é definida -
widget.signal.connect(slot_function)As classes definidas no módulo QtGui anterior foram distribuídas em QtGui, QtPrintSupport a QtWidgets módulos.
Na nova classe QFileDialog, o getOpenFileNameAndFilter() método é substituído por getOpenFileName(), getOpenFileNamesAndFilter() de getOpenFileNames() e getSaveFileNameAndFilter() de getSaveFileName(). As assinaturas mais antigas desses métodos também mudaram.
PyQt5 não tem provisão para definir uma classe que é subclassificada de mais de uma classe Qt.
pyuic5 utilitário (para gerar código Python a partir do arquivo XML do Designer) não suporta o sinalizador --pyqt3-wrapper.
pyrcc5não suporta os sinalizadores -py2 e -py3. A saída de pyrcc5 é compatível com todas as versões do Python v2.6 em diante.
PyQt5 sempre invoca sip.setdestroyonexit() automaticamente e chama o destruidor C ++ de todas as instâncias encapsuladas que ele possui.
A criação de um aplicativo GUI simples usando PyQt envolve as seguintes etapas -
Importe módulos QtCore, QtGui e QtWidgets do pacote PyQt5.
Crie um objeto de aplicativo da classe QApplication.
Um objeto QWidget cria uma janela de nível superior. Adicione o objeto QLabel nele.
Defina a legenda do rótulo como "hello world".
Defina o tamanho e a posição da janela pelo método setGeometry ().
Entre no loop principal do aplicativo por app.exec_() método.
A seguir está o código para executar o programa Hello World em PyQt -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle("PyQt5")
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()O código acima produz a seguinte saída -

Também é possível desenvolver uma solução orientada a objetos do código acima.
Importe módulos QtCore, QtGui e QtWidgets do pacote PyQt5.
Crie um objeto de aplicativo da classe QApplication.
Declare a classe da janela com base na classe QWidget
Adicione um objeto QLabel e defina a legenda do rótulo como "hello world".
Defina o tamanho e a posição da janela pelo método setGeometry ().
Entre no loop principal do aplicativo por app.exec_() método.
A seguir está o código completo da solução orientada a objetos -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class window(QWidget):
def __init__(self, parent = None):
super(window, self).__init__(parent)
self.resize(200,50)
self.setWindowTitle("PyQt5")
self.label = QLabel(self)
self.label.setText("Hello World")
font = QFont()
font.setFamily("Arial")
font.setPointSize(16)
self.label.setFont(font)
self.label.move(50,20)
def main():
app = QApplication(sys.argv)
ex = window()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
PyQt APIé uma grande coleção de classes e métodos. Essas classes são definidas em mais de 20 módulos.
A seguir estão alguns dos módulos usados com freqüência -
| Sr. Não. | Módulos e descrição |
|---|---|
| 1 | QtCore Classes não-GUI principais usadas por outros módulos |
| 2 | QtGui Componentes da interface gráfica do usuário |
| 3 | QtMultimedia Aulas para programação multimídia de baixo nível |
| 4 | QtNetwork Aulas de programação de rede |
| 5 | QtOpenGL Classes de suporte OpenGL |
| 6 | QtScript Classes para avaliar Scripts Qt |
| 7 | QtSql Aulas para integração de banco de dados usando SQL |
| 8 | QtSvg Classes para exibir o conteúdo de arquivos SVG |
| 9 | QtWebKit Aulas para renderizar e editar HTML |
| 10 | QtXml Classes para lidar com XML |
| 11 | QtWidgets Classes para criar interfaces de usuário clássicas no estilo desktop. |
| 12 | QtDesigner Classes para estender o Qt Designer |
| 13 | QtAssistant Suporte para ajuda online |
As ferramentas de desenvolvimento PyQt5 são uma coleção de utilitários úteis para o desenvolvimento Qt. A seguir está uma lista selecionada de tais utilitários -
| Sr. Não. | Nome e descrição da ferramenta |
|---|---|
| 1 | assistant Ferramenta de documentação do Qt Assistant |
| 2 | pyqt5designer Ferramenta de layout de GUI do Qt Designer |
| 3 | linguist Ferramenta de tradução do linguista Qt |
| 4 | lrelease compilar arquivos ts para arquivos qm |
| 5 | pylupdate5 extrair strings de tradução e gerar ou atualizar arquivos ts |
| 6 | qmake Ferramenta de construção de software Qt |
| 7 | pyqt5qmlscene Visualizador de arquivo QML |
| 8 | pyqmlviewer Visualizador de arquivo QML |
| 9 | pyrcc5 Compilador de arquivo de recurso Qt |
| 10 | pyuic5 Compilador de interface de usuário Qt para gerar código de arquivos ui |
| 11 | pyqmltestrunner executando testes de unidade em código QML |
| 12 | qdbus ferramenta de linha de comando para listar os serviços D-Bus |
| 13 | QDoc gerador de documentação para projetos de software. |
| 14 | Qhelpgenerator geração e visualização de arquivos de ajuda Qt. |
| 15 | qmlimportscanner analisa e relata as importações QML |
A API PyQt contém mais de 400 classes. oQObjectclasse está no topo da hierarquia de classes. É a classe base de todos os objetos Qt. Além disso,QPaintDevice class é a classe base para todos os objetos que podem ser pintados.
QApplicationclasse gerencia as configurações principais e o fluxo de controle de um aplicativo GUI. Ele contém o loop de evento principal dentro do qual eventos gerados por elementos de janela e outras fontes são processados e despachados. Ele também lida com configurações de todo o sistema e do aplicativo.
QWidget classe, derivada das classes QObject e QPaintDevice, é a classe base para todos os objetos da interface do usuário. QDialog e QFrameclasses também são derivadas da classe QWidget. Eles têm seu próprio sistema de subclasse.
Aqui está uma lista de seleção de widgets usados com frequência
| Sr. Não. | Widgets e descrição |
|---|---|
| 1 | QLabel Usado para exibir texto ou imagem |
| 2 | QLineEdit Permite que o usuário insira uma linha de texto |
| 3 | QTextEdit Permite ao usuário inserir texto multilinha |
| 4 | QPushButton Um botão de comando para invocar a ação |
| 5 | QRadioButton Permite escolher uma de várias opções |
| 6 | QCheckBox Permite a escolha de mais de uma opção |
| 7 | QSpinBox Permite aumentar / diminuir um valor inteiro |
| 8 | QScrollBar Permite acessar o conteúdo de um widget além da abertura da tela |
| 9 | QSlider Permite alterar o valor limite linearmente. |
| 10 | QComboBox Fornece uma lista suspensa de itens para seleção |
| 11 | QMenuBar Barra horizontal segurando objetos QMenu |
| 12 | QStatusBar Normalmente, na parte inferior do QMainWindow, fornece informações de status. |
| 13 | QToolBar Normalmente no topo de QMainWindow ou flutuante. Contém botões de ação |
| 14 | QListView Fornece uma lista selecionável de itens em ListMode ou IconMode |
| 15 | QPixmap Representação de imagem fora da tela para exibição no objeto QLabel ou QPushButton |
| 16 | QDialog Janela modal ou não modal que pode retornar informações para a janela principal |
A janela de nível superior de um aplicativo típico baseado em GUI é criado por QMainWindowobjeto widget. Alguns widgets, conforme listado acima, ocupam seu lugar designado nesta janela principal, enquanto outros são colocados na área de widget central usando vários gerenciadores de layout.
O diagrama a seguir mostra a estrutura QMainWindow -

O instalador PyQt vem com uma ferramenta de construção de GUI chamada Qt Designer. Usando sua interface simples de arrastar e soltar, uma interface GUI pode ser construída rapidamente sem a necessidade de escrever o código. No entanto, não é um IDE como o Visual Studio. Conseqüentemente, o Qt Designer não tem a facilidade de depurar e construir o aplicativo.
Inicie o aplicativo Qt Designer que faz parte das ferramentas de desenvolvimento e é instalado na pasta scripts do ambiente virtual.

Comece a projetar a interface GUI escolhendo Arquivo → Novo menu.

Você pode então arrastar e soltar os widgets necessários da caixa de widgets no painel esquerdo. Você também pode atribuir valor às propriedades do widget colocadas no formulário.

O formulário projetado é salvo como demo.ui. Este arquivo ui contém representação XML de widgets e suas propriedades no design. Este design é traduzido em equivalente Python usando o utilitário de linha de comando pyuic5 Este utilitário é um wrapper para o módulo uic do kit de ferramentas Qt. O uso de pyuic5 é o seguinte -
pyuic5 -x demo.ui -o demo.pyNo comando acima, a opção -x adiciona uma pequena quantidade de código adicional ao script Python gerado (de XML) para que ele se torne um aplicativo autônomo autoexecutável.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())O script python resultante é executado para mostrar a seguinte caixa de diálogo -
python demo.py
O usuário pode inserir dados nos campos de entrada, mas clicar no botão Adicionar não gerará nenhuma ação, pois não está associado a nenhuma função. A reação à resposta gerada pelo usuário é chamada deevent handling.
Ao contrário de um aplicativo de modo de console, que é executado de maneira sequencial, um aplicativo baseado em GUI é orientado a eventos. Funções ou métodos são executados em resposta às ações do usuário, como clicar em um botão, selecionar um item de uma coleção ou clicar com o mouse etc., chamadosevents.
Os widgets usados para construir a interface GUI agem como a fonte de tais eventos. Cada widget PyQt, que é derivado da classe QObject, é projetado para emitir‘signal’em resposta a um ou mais eventos. O sinal sozinho não executa nenhuma ação. Em vez disso, está 'conectado' a um‘slot’. O slot pode ser qualquercallable Python function.
Usando o Editor de Sinal / Slot do Qt Designer
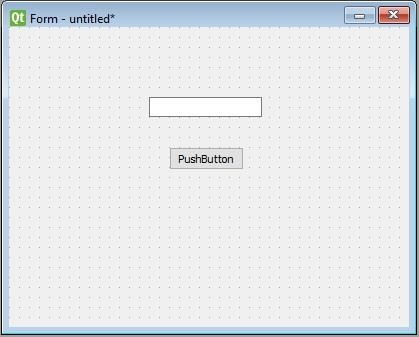
Primeiro projete um formulário simples com um controle LineEdit e um PushButton.

Deseja-se que, se o botão for pressionado, o conteúdo da caixa de texto seja apagado. O widget QLineEdit possui um método clear () para esse propósito. Portanto, o botãoclicked sinal deve ser conectado a clear() método da caixa de texto.
Para começar, escolha Editar sinais / slots no menu Editar (ou pressione F4). Em seguida, destaque o botão com o mouse e arraste o cursor para a caixa de texto

Conforme o mouse é liberado, uma caixa de diálogo mostrando sinais de botão e métodos de slot será exibida. Selecione o sinal clicado e o método Clear ()

A janela Signal / Slot Editor no canto inferior direito mostrará o resultado -

Salve o ui e o código Build e Python do arquivo ui, conforme mostrado no código a seguir -
pyuic5 -x signalslot.ui -o signalslot.pyO código Python gerado terá a conexão entre o sinal e o slot pela seguinte instrução -
self.pushButton.clicked.connect(self.lineEdit.clear)Execute sinaislot.py e insira algum texto no LineEdit. O texto será apagado se o botão for pressionado.
Conexão de slot de sinal de construção
Em vez de usar o Designer, você pode estabelecer diretamente a conexão de slot de sinal seguindo a sintaxe -
widget.signal.connect(slot_function)Suponha que uma função deva ser chamada quando um botão é clicado. Aqui, o sinal clicado deve ser conectado a uma função chamável. Isso pode ser alcançado em qualquer uma das seguintes técnicas -
button.clicked.connect(slot_function)Exemplo
No exemplo a seguir, dois objetos QPushButton (b1 e b2) são adicionados na janela QDialog. Queremos chamar as funções b1_clicked () e b2_clicked () clicando em b1 e b2 respectivamente.
Quando b1 é clicado, o sinal clicked () é conectado à função b1_clicked () -
b1.clicked.connect(b1_clicked())Quando b2 é clicado, o sinal clicked () é conectado à função b2_clicked ().
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
b2.clicked.connect(b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt5")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print ("Button 1 clicked")
def b2_clicked():
print ("Button 2 clicked")
if __name__ == '__main__':
window()O código acima produz a seguinte saída -

Resultado
Button 1 clicked
Button 2 clickedUm widget GUI pode ser colocado dentro da janela do contêiner especificando suas coordenadas absolutas medidas em pixels. As coordenadas são relativas às dimensões da janela definidas pelo método setGeometry ().
Sintaxe setGeometry ()
QWidget.setGeometry(xpos, ypos, width, height)No fragmento de código a seguir, a janela de nível superior com dimensões de 300 por 200 pixels é exibida na posição (10, 10) no monitor.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()UMA PushButton widget é adicionado na janela e colocado em uma posição 50 pixels à direita e 20 pixels abaixo da posição superior esquerda da janela.
Este Posicionamento Absoluto, no entanto, não é adequado pelos seguintes motivos -
A posição do widget não muda, mesmo se a janela for redimensionada.
A aparência pode não ser uniforme em dispositivos de exibição diferentes com resoluções diferentes.
A modificação no layout é difícil, pois pode ser necessário redesenhar todo o formulário.

A API PyQt fornece classes de layout para um gerenciamento mais elegante do posicionamento de widgets dentro do contêiner. As vantagens dos gerenciadores de layout sobre o posicionamento absoluto são -
Os widgets dentro da janela são redimensionados automaticamente.
Garante aparência uniforme em dispositivos de exibição com diferentes resoluções.
Adicionar ou remover widget dinamicamente é possível sem ter que redesenhar.
O kit de ferramentas Qt define vários layouts que podem ser usados com o utilitário Qt Designer.

Aqui está a lista de classes que discutiremos uma a uma neste capítulo.
| Sr. Não. | Classes e descrição |
|---|---|
| 1 | QBoxLayout A classe QBoxLayout alinha os widgets verticalmente ou horizontalmente. Suas classes derivadas são QVBoxLayout (para organizar widgets verticalmente) e QHBoxLayout (para organizar widgets horizontalmente). |
| 2 | QGridLayout Um objeto de classe GridLayout se apresenta com uma grade de células organizadas em linhas e colunas. A classe contém o método addWidget (). Qualquer widget pode ser adicionado especificando o número de linhas e colunas da célula. |
| 3 | QFormLayout QFormLayout é uma maneira conveniente de criar o formulário de duas colunas, onde cada linha consiste em um campo de entrada associado a um rótulo. Por convenção, a coluna esquerda contém o rótulo e a coluna direita contém um campo de entrada. |
Aqui está a lista de widgets que discutiremos um por um neste capítulo.
| Sr. Não | Widgets e descrição |
|---|---|
| 1 | QLabel Um objeto QLabel atua como um espaço reservado para exibir texto ou imagem não editável, ou um filme de GIF animado. Também pode ser usado como uma tecla mnemônica para outros widgets. |
| 2 | QLineEdit O objeto QLineEdit é o campo de entrada mais comumente usado. Ele fornece uma caixa na qual uma linha de texto pode ser inserida. Para inserir texto de várias linhas, o objeto QTextEdit é necessário. |
| 3 | QPushButton Na API PyQt, o objeto da classe QPushButton apresenta um botão que, quando clicado, pode ser programado para chamar uma determinada função. |
| 4 | QRadioButton Um objeto de classe QRadioButton apresenta um botão selecionável com um rótulo de texto. O usuário pode selecionar uma das várias opções apresentadas no formulário. Esta classe é derivada da classe QAbstractButton. |
| 5 | QCheckBox Uma caixa retangular antes do rótulo de texto aparece quando um objeto QCheckBox é adicionado à janela pai. Assim como QRadioButton, também é um botão selecionável. |
| 6 | QComboBox Um objeto QComboBox apresenta uma lista suspensa de itens para seleção. É necessário um espaço mínimo de tela no formulário para exibir apenas o item atualmente selecionado. |
| 7 | QSpinBox Um objeto QSpinBox apresenta ao usuário uma caixa de texto que exibe um número inteiro com o botão para cima / para baixo à direita. |
| 8 | Widget e sinal QSlider O objeto da classe QSlider apresenta ao usuário uma ranhura sobre a qual uma alça pode ser movida. É um widget clássico para controlar um valor limitado. |
| 9 | QMenuBar, QMenu e QAction Um QMenuBar horizontal logo abaixo da barra de título de um objeto QMainWindow é reservado para exibir objetos QMenu. |
| 10 | QToolBar Um widget QToolBar é um painel móvel que consiste em botões de texto, botões com ícones ou outros widgets. |
| 11 | QInputDialog Esta é uma caixa de diálogo pré-configurada com um campo de texto e dois botões, OK e Cancelar. A janela pai coleta a entrada na caixa de texto depois que o usuário clica no botão Ok ou pressiona Enter. |
| 12 | QFontDialog Outro diálogo comumente usado, um widget seletor de fonte, é a aparência visual da classe QDialog. O resultado desta caixa de diálogo é um objeto Qfont, que pode ser consumido pela janela pai. |
| 13 | QFileDialog Este widget é uma caixa de diálogo do seletor de arquivos. Ele permite que o usuário navegue pelo sistema de arquivos e selecione um arquivo para abrir ou salvar. O diálogo é invocado por meio de funções estáticas ou chamando a função exec_ () no objeto de diálogo. |
| 14 | QTab Se um formulário tiver muitos campos para serem exibidos simultaneamente, eles podem ser organizados em páginas diferentes colocadas em cada guia de um widget com guias. O QTabWidget fornece uma barra de guias e uma área de página. |
| 15 | QStacked O funcionamento de QStackedWidget é semelhante a QTabWidget. Também auxilia no uso eficiente da área cliente do Windows. |
| 16 | QSplitter Este é outro gerenciador de layout avançado que permite que o tamanho dos widgets filhos seja alterado dinamicamente arrastando os limites entre eles. O controle Divisor fornece uma alça que pode ser arrastada para redimensionar os controles. |
| 17 | QDock Uma janela encaixável é uma subjanela que pode permanecer no estado flutuante ou pode ser anexada à janela principal em uma posição especificada. O objeto da janela principal da classe QMainWindow tem uma área reservada para janelas encaixáveis. |
| 18 | QStatusBar O objeto QMainWindow reserva uma barra horizontal na parte inferior como a barra de status. É usado para exibir informações de status permanentes ou contextuais. |
| 19 | QList A classe QListWidget é uma interface baseada em item para adicionar ou remover itens de uma lista. Cada item da lista é um objeto QListWidgetItem. ListWidget pode ser definido como multisselecionável. |
| 20 | QScrollBar Um controle de barra de rolagem permite que o usuário acesse partes do documento que estão fora da área visível. Ele fornece um indicador visual da posição atual. |
| 21 | QCalendar O widget QCalendar é um controle de seleção de data útil. Ele fornece uma visão baseada no mês. O usuário pode selecionar a data com o uso do mouse ou do teclado, sendo a data de hoje padrão. |
UMA QDialogwidget apresenta uma janela de nível superior usada principalmente para coletar a resposta do usuário. Pode ser configurado para serModal (onde ele bloqueia sua janela pai) ou Modeless (a janela de diálogo pode ser ignorada).
A API PyQt tem vários widgets Dialog pré-configurados, como InputDialog, FileDialog, FontDialog, etc.
Exemplo
No exemplo a seguir, WindowModalityO atributo da janela de diálogo decide se é modal ou não modal. Qualquer botão na caixa de diálogo pode ser definido como padrão. A caixa de diálogo é descartada porQDialog.reject() método quando o usuário pressiona a tecla Escape.
Um PushButton em uma janela QWidget de nível superior, quando clicado, produz uma janela Dialog. Uma caixa de diálogo não possui controles para minimizar e maximizar em sua barra de título.
O usuário não pode relegar esta caixa de diálogo em segundo plano porque seu WindowModality está definido como ApplicationModal.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
btn = QPushButton(w)
btn.setText("Hello World!")
btn.move(100,50)
btn.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
dlg = QDialog()
b1 = QPushButton("ok",dlg)
b1.move(50,50)
dlg.setWindowTitle("Dialog") 9. PyQt5 — QDialog Class
dlg.setWindowModality(Qt.ApplicationModal)
dlg.exec_()
if __name__ == '__main__':
window()O código acima produz a seguinte saída. Clique no botão na janela principal e uma caixa de diálogo aparecerá -

QMessageBoxé uma caixa de diálogo modal comumente usada para exibir alguma mensagem informativa e, opcionalmente, pedir ao usuário para responder clicando em qualquer um dos botões padrão nela. Cada botão padrão possui uma legenda predefinida, uma função e retorna um número hexadecimal predefinido.
Métodos e enumerações importantes associados à classe QMessageBox são fornecidos na tabela a seguir -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | setIcon() Exibe um ícone predefinido correspondente à gravidade da mensagem
|
| 2 | setText() Define o texto da mensagem principal a ser exibida |
| 3 | setInformativeText() Exibe informações adicionais |
| 4 | setDetailText() A caixa de diálogo mostra um botão Detalhes. Este texto aparece ao clicar nele |
| 5 | setTitle() Mostra o título personalizado da janela |
| 6 | setStandardButtons() Lista de botões padrão a serem exibidos. Cada botão está associado a QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() Define o botão como padrão. Ele emite o sinal clicado se Enter for pressionado |
| 8 | setEscapeButton() Define o botão a ser tratado como clicado se a tecla Escape for pressionada |
Exemplo
No exemplo a seguir, clique no sinal do botão na janela de nível superior, a função conectada exibe a caixa de diálogo da caixa de mensagem.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")A função setStandardButton () exibe os botões desejados.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)O sinal buttonClicked () é conectado a uma função de slot, que identifica a legenda da fonte do sinal.
msg.buttonClicked.connect(msgbtn)O código completo para o exemplo é o seguinte -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(100,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt MessageBox demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
def msgbtn(i):
print ("Button pressed is:",i.text())
if __name__ == '__main__':
window()O código acima produz a seguinte saída. A caixa de mensagem aparece quando o botão da janela principal é clicado -

Se você clicar no botão Ok ou Cancelar na MessageBox, a seguinte saída é produzida no console -
Button pressed is: OK
Button pressed is: CancelUm aplicativo GUI típico pode ter várias janelas. Os widgets com guias e empilhados permitem ativar uma janela por vez. No entanto, muitas vezes essa abordagem pode não ser útil, pois a visualização de outras janelas está oculta.
Uma maneira de exibir várias janelas simultaneamente é criá-las como janelas independentes. Isso é chamado de SDI(single Document Interface). Isso requer mais recursos de memória, pois cada janela pode ter seu próprio sistema de menu, barra de ferramentas, etc.
MDI (Multiple Document Interface)os aplicativos consomem menos recursos de memória. As subjanelas são colocadas dentro do contêiner principal em relação umas às outras. O widget de contêiner é chamadoQMdiArea.
O widget QMdiArea geralmente ocupa o widget central do objeto QMainWondow. Janelas filhas nesta área são instâncias deQMdiSubWindowclasse. É possível definir qualquer QWidget como widget interno do objeto subWindow. As subjanelas na área MDI podem ser dispostas em cascata ou lado a lado.
A tabela a seguir lista métodos importantes da classe QMdiArea e da classe QMdiSubWindow -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | addSubWindow() Adiciona um widget como uma nova subjanela na área MDI |
| 2 | removeSubWindow() Remove um widget que é interno de uma subjanela |
| 3 | setActiveSubWindow() Ativa uma subjanela |
| 4 | cascadeSubWindows() Organiza subjanelas em MDiArea em cascata |
| 5 | tileSubWindows() Organiza subjanelas em MDiArea em mosaico |
| 6 | closeActiveSubWindow() Fecha a subjanela ativa |
| 7 | subWindowList() Retorna a lista de subjanelas na Área MDI |
| 8 | setWidget() Define um QWidget como um widget interno de uma instância QMdiSubwindow |
O objeto QMdiArea emite o sinal subWindowActivated (), enquanto o sinal windowStateChanged () é emitido pelo objeto QMdisubWindow.
Exemplo
No exemplo a seguir, a janela de nível superior composta por QMainWindow tem um menu e MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")O sinal disparado () do menu está conectado à função windowaction ().
file.triggered[QAction].connect(self.windowaction)A nova ação do menu adiciona uma subjanela na área MDI com um título que possui um número incremental.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()Os botões em cascata e lado a lado do menu organizam as subjanelas atualmente exibidas em cascata e lado a lado, respectivamente.
O código completo é o seguinte -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print ("triggered")
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Execute o código acima e três janelas em formação cascased e lado a lado -



A provisão de drag and dropé muito intuitivo para o usuário. Ele é encontrado em muitos aplicativos de desktop onde o usuário pode copiar ou mover objetos de uma janela para outra.
A transferência de dados de arrastar e soltar baseada em MIME é baseada em QDrag classe. QMimeDataos objetos associam os dados ao seu tipo MIME correspondente. Ele é armazenado na área de transferência e usado no processo de arrastar e soltar.
As seguintes funções de classe QMimeData permitem que o tipo MIME seja detectado e usado convenientemente.
| Testador | Getter | Normatizador | Tipos MIME |
|---|---|---|---|
| hasText () | texto() | setText () | texto / simples |
| hasHtml () | html () | setHtml () | text / html |
| hasUrls () | urls () | setUrls () | text / uri-list |
| hasImage () | imageData () | setImageData () | imagem / * |
| hasColor () | colorData () | setColorData () | aplicação / x-color |
Muitos objetos QWidget suportam a atividade de arrastar e soltar. Aqueles que permitem que seus dados sejam arrastados têm setDragEnabled () que deve ser definido como verdadeiro. Por outro lado, os widgets devem responder aos eventos de arrastar e soltar para armazenar os dados arrastados para eles.
DragEnterEvent fornece um evento que é enviado para o widget de destino quando a ação de arrastar entra nele.
DragMoveEvent é usado quando a ação arrastar e soltar está em andamento.
DragLeaveEvent é gerado quando a ação arrastar e soltar deixa o widget.
DropEvent, por outro lado, ocorre quando a queda é concluída. A ação proposta do evento pode ser aceita ou rejeitada condicionalmente.
Exemplo
No código a seguir, o DragEnterEventverifica se os dados MIME do evento contêm texto. Em caso afirmativo, a ação proposta para o evento é aceita e o texto é adicionado como um novo item no ComboBox.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print (e)
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag and drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()O código acima produz a seguinte saída -

A biblioteca PyQt5 contém QtSqlmódulo. É um sistema de classes elaborado para se comunicar com muitos bancos de dados baseados em SQL. EstáQSqlDatabasefornece acesso por meio de um objeto Connection. A seguir está a lista de drivers SQL disponíveis atualmente -
| Sr. Não. | Tipo e descrição do driver |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Driver Borland InterBase |
| 3 | QMYSQL Driver MySQL |
| 4 | QOCI Driver de interface de chamada Oracle |
| 5 | QODBC Driver ODBC (inclui Microsoft SQL Server) |
| 6 | QPSQL Driver PostgreSQL |
| 7 | QSQLITE SQLite versão 3 ou superior |
| 8 | QSQLITE2 SQLite versão 2 |
Exemplo
Para este capítulo, uma conexão com um banco de dados SQLite é estabelecida usando o método estático -
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Outros métodos da classe QSqlDatabase são os seguintes -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | setDatabaseName() Define o nome do banco de dados com o qual a conexão é buscada |
| 2 | setHostName() Define o nome do host no qual o banco de dados está instalado |
| 3 | setUserName() Especifica o nome de usuário para conexão |
| 4 | setPassword() Define a senha do objeto de conexão, se houver |
| 5 | commit() Confirma as transações e retorna verdadeiro se for bem-sucedido |
| 6 | rollback() Reverte a transação do banco de dados |
| 7 | close() Fecha a conexão |
QSqlQueryclasse tem a funcionalidade de executar e manipular comandos SQL. Ambos os tipos DDL e DML de consultas SQL podem ser executados. O primeiro passo é criar banco de dados SQlite usando as seguintes instruções -
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')Em seguida, obtenha o objeto Query com QSqlQuery() método e chama seu método mais importante exec_ (), que toma como argumento uma string contendo a instrução SQL a ser executada.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, " "firstname varchar(20), lastname varchar(20))")O script a seguir cria um banco de dados SQLite sports.db com uma tabela de esportistas preenchida com cinco registros.
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def createDB():
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
if not db.open():
msg = QMessageBox()
msg.setIcon(QMessageBox.Critical)
msg.setText("Error in Database Creation")
retval = msg.exec_()
return False
query = QSqlQuery()
query.exec_("create table sportsmen(
id int primary key, ""firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
app = QApplication(sys.argv)
createDB()Para confirmar que o banco de dados SQLite foi criado com os registros acima adicionados à tabela de esportistas, use um utilitário SQLite Gui chamado SQLiteStudio.

QSqlTableModelclasse em PyQt é uma interface de alto nível que fornece modelo de dados editável para leitura e gravação de registros em uma única tabela. Este modelo é usado para preencher umQTableViewobjeto. Ele apresenta ao usuário uma visualização rolável e editável que pode ser colocada em qualquer janela de nível superior.
Um objeto QSqlTableModel é declarado da seguinte maneira -
model = QtSql.QSqlTableModel()Sua estratégia de edição pode ser definida como qualquer uma das seguintes -
| QSqlTableModel.OnFieldChange | Todas as alterações serão aplicadas imediatamente |
|---|---|
| QSqlTableModel.OnRowChange | As alterações serão aplicadas quando o usuário selecionar uma linha diferente |
| QSqlTableModel.OnManualSubmit | Todas as alterações serão armazenadas em cache até que submitAll () ou revertAll () seja chamado |
Exemplo
No exemplo a seguir, a tabela do esportista é usada como modelo e a estratégia é definida como -
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()A classe QTableView faz parte da estrutura Model / View no PyQt. O objeto QTableView é criado da seguinte maneira -
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewEste objeto QTableView e dois widgets QPushButton são adicionados à janela QDialog de nível superior. O sinal clicado () do botão adicionar é conectado a addrow () que executa insertRow () na tabela do modelo.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retO Slot associado ao botão de exclusão executa uma função lambda que exclui uma linha, que é selecionada pelo usuário.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))O código completo é o seguinte -
import sys
from PyQt5.QtSql import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, Qt.Horizontal, "ID")
model.setHeaderData(1, Qt.Horizontal, "First name")
model.setHeaderData(2, Qt.Horizontal, "Last name")
def createView(title, model):
view = QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print (model.rowCount())
ret = model.insertRows(model.rowCount(), 1)
print (ret)
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QApplication(sys.argv)
db = QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sportsdatabase.db')
model = QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QDialog()
layout = QVBoxLayout()
layout.addWidget(view1)
button = QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())O código acima produz a seguinte saída -

Tente adicionar e excluir alguns registros e voltar ao SQLiteStudio para confirmar as transações.
Todos QWidgetas classes em PyQt são subclassificadas da classe QPaintDevice. UMAQPaintDeviceé uma abstração do espaço bidimensional que pode ser desenhado usando um QPainter. As dimensões do dispositivo de pintura são medidas em pixels a partir do canto superior esquerdo.
QPainterclasse executa pintura de baixo nível em widgets e outros dispositivos pintáveis, como impressora. Normalmente, ele é usado no evento de pintura do widget. oQPaintEvent ocorre sempre que a aparência do widget é atualizada.
O pintor é ativado chamando o begin() método, enquanto o end()método o desativa. No meio, o padrão desejado é pintado por métodos adequados, conforme listado na tabela a seguir.
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | begin() Começa a pintar no dispositivo de destino |
| 2 | drawArc() Desenha um arco entre o ângulo inicial e final |
| 3 | drawEllipse() Desenha uma elipse dentro de um retângulo |
| 4 | drawLine() Desenha uma linha com as coordenadas do ponto final especificadas |
| 5 | drawPixmap() Extrai o pixmap do arquivo de imagem e o exibe na posição especificada |
| 6 | drwaPolygon() Desenha um polígono usando uma matriz de coordenadas |
| 7 | drawRect() Desenha um retângulo começando na coordenada superior esquerda com a largura e altura fornecidas |
| 8 | drawText() Mostra o texto nas coordenadas fornecidas |
| 9 | fillRect() Preenche o retângulo com o parâmetro QColor |
| 10 | setBrush() Define um estilo de pincel para pintura |
| 11 | setPen() Define a cor, tamanho e estilo da caneta a ser usada para desenhar |
Exemplo
No código a seguir, vários métodos de métodos de desenho de PyQt são usados.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Python")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("pythonlogo.png"))
qp.fillRect(20,175,130,70,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()O código acima produz a seguinte saída -

Neste capítulo, aprenderemos as constantes de estilo do pincel.
Constantes de estilo de pincel
Abaixo estão as constantes de estilo do pincel -
| Qt.NoBrush | Sem padrão de pincel |
| Qt.SolidPattern | Cor uniforme |
| Qt.Dense1Pattern | Padrão de pincel extremamente denso |
| Qt.HorPattern | Linhas horizontais |
| Qt.VerPattern | Linhas verticais |
| Qt.CrossPattern | Cruzando linhas horizontais e verticais |
| Qt.BDiagPattern | Linhas diagonais para trás |
| Qt.FDiagPattern | Linhas diagonais para frente |
| Qt.DiagCrossPattern | Cruzando linhas diagonais |
Estilos QColor Predefinidos
A seguir estão os estilos QColor predefinidos -
| Qt.NoBrush | Sem padrão de pincel |
| Qt.SolidPattern | Cor uniforme |
| Qt.Dense1Pattern | Padrão de pincel extremamente denso |
| Qt.HorPattern | Linhas horizontais |
| Qt.VerPattern | Linhas verticais |
| Qt.CrossPattern | Cruzando linhas horizontais e verticais |
| Qt.BDiagPattern | Linhas diagonais para trás |
| Qt.FDiagPattern | Linhas diagonais para frente |
| Qt.DiagCrossPattern | Cruzando linhas diagonais |
Objetos QColor Predefinidos
Abaixo estão os Objetos QColor Predefinidos -
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
o QClipboardA classe fornece acesso à área de transferência de todo o sistema que oferece um mecanismo simples para copiar e colar dados entre aplicativos. Sua ação é semelhante aQDrag classe e usa tipos de dados semelhantes.
A classe QApplication tem um método estático clipboard()que retorna a referência ao objeto da área de transferência. Qualquer tipo de MimeData pode ser copiado ou colado da área de transferência.
A seguir estão os métodos de classe da área de transferência que são comumente usados -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | clear() Limpa o conteúdo da área de transferência |
| 2 | setImage() Copia QImage para a área de transferência |
| 3 | setMimeData() Define dados MIME na área de transferência |
| 4 | setPixmap() Copia o objeto Pixmap na área de transferência |
| 5 | setText() Cópias QString na área de transferência |
| 6 | text() Recupera texto da área de transferência |
O sinal associado ao objeto da área de transferência é -
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | dataChanged() Sempre que os dados da área de transferência forem alterados |
Exemplo
No exemplo a seguir, dois objetos TextEdit e dois botões de pressão são adicionados a uma janela de nível superior.
Para começar, o objeto da área de transferência é instanciado. O método Copy () do objeto textedit copia os dados para a área de transferência do sistema. Quando o botão Colar é clicado, ele busca os dados da área de transferência e os cola em outro objeto de texto.
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QVBoxLayout()
self.edit1=QTextEdit()
hbox.addWidget(self.edit1)
self.btn1=QPushButton("Copy")
hbox.addWidget(self.btn1)
self.edit2=QTextEdit()
self.btn2=QPushButton("Paste")
hbox.addWidget(self.edit2)
hbox.addWidget(self.btn2)
self.btn1.clicked.connect(self.copytext)
self.btn2.clicked.connect(self.pastetext)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Clipboard')
self.show()
def copytext(self):
#clipboard.setText(self.edit1.copy())
self.edit1.copy()
print (clipboard.text())
msg=QMessageBox()
msg.setText(clipboard.text()+" copied on clipboard")
msg.exec_()
def pastetext(self):
self.edit2.setText(clipboard.text())
app = QApplication(sys.argv)
clipboard=app.clipboard()
ex = Example()
ex.setWindowTitle("clipboard Example")
sys.exit(app.exec_())O código acima produz a seguinte saída -

QPixmapclasse fornece uma representação fora da tela de uma imagem. Ele pode ser usado como um objeto QPaintDevice ou pode ser carregado em outro widget, normalmente um rótulo ou botão.
Qt API tem outra classe semelhante QImage, que é otimizado para E / S e outras manipulações de pixels. Pixmap, por outro lado, é otimizado para ser exibido na tela. Ambos os formatos são interconvertíveis.
Os tipos de arquivos de imagem que podem ser lidos em um objeto QPixmap são os seguintes -
| BMP | Bitmap do Windows |
| GIF | Formato de intercâmbio gráfico (opcional) |
| JPG | Joint Photographic Experts Group |
| JPEG | Joint Photographic Experts Group |
| PNG | Gráficos Portáteis de Rede |
| PBM | Bitmap portátil |
| PGM | Graymap portátil |
| PPM | Pixmap portátil |
| XBM | Bitmap X11 |
| XPM | X11 Pixmap |
Os métodos a seguir são úteis para lidar com o objeto QPixmap -
| Sr. Não. | Métodos e Descrição |
|---|---|
| 1 | copy() Copia dados de pixmap de um objeto QRect |
| 2 | fromImage() Converte o objeto QImage em QPixmap |
| 3 | grabWidget() Cria um pixmap a partir do widget fornecido |
| 4 | grabWindow() Crie pixmap de dados em uma janela |
| 5 | Load() Carrega um arquivo de imagem como pixmap |
| 6 | save() Salva o objeto QPixmap como um arquivo |
| 7 | toImage Converte um QPixmap em QImage |
O uso mais comum do QPixmap é exibir a imagem em uma etiqueta / botão.
Exemplo
O exemplo a seguir mostra uma imagem exibida em um QLabel usando o setPixmap() método.
O código completo é o seguinte -
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.png"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()O código acima produz a seguinte saída -
