ReactJS - Animações
Neste capítulo, aprenderemos como animar elementos usando React.
Etapa 1 - Instalar Grupo de Transições React CSS
Este é o complemento React usado para criar transições e animações CSS básicas. Vamos instalá-lo a partir docommand prompt janela -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupEtapa 2 - Adicionar um arquivo CSS
Vamos criar um novo arquivo style.css.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssPara poder usá-lo no aplicativo, precisamos vinculá-lo ao elemento head em index.html.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Etapa 3 - Aparecer animação
Criaremos um componente básico do React. oReactCSSTransitionGroupO elemento será usado como um invólucro do componente que queremos animar. Vai usartransitionAppear e transitionAppearTimeout, enquanto transitionEnter e transitionLeave são falsos.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));A animação CSS é muito simples.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Assim que iniciarmos o aplicativo, o elemento aparecerá gradualmente.

Etapa 4 - entrar e sair das animações
As animações de entrada e saída podem ser usadas quando queremos adicionar ou remover elementos da lista.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
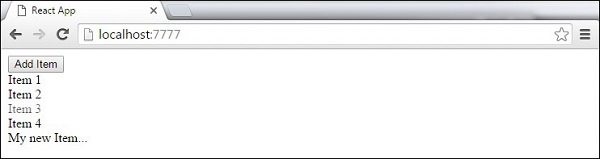
}Quando iniciamos o aplicativo e clicamos no Add Item botão, o prompt aparecerá.

Assim que inserirmos o nome e pressionarmos OK, o novo elemento aparecerá gradualmente.

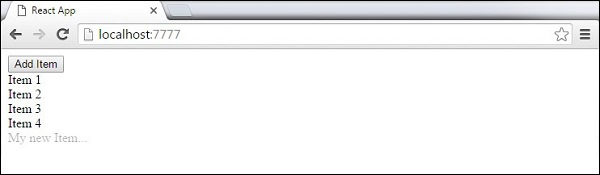
Agora podemos excluir alguns dos itens (Item 3...) clicando nele. Este item desaparecerá da lista.