ReactJS - Conceito de Fluxo
Flux é um conceito de programação, onde os dados estão uni-directional. Esses dados entram no aplicativo e fluem por ele em uma direção até serem renderizados na tela.
Elementos de fluxo
A seguir está uma explicação simples do fluxconceito. No próximo capítulo, aprenderemos como implementar isso no aplicativo.
Actions - As ações são enviadas ao despachante para acionar o fluxo de dados.
Dispatcher- Este é um hub central do aplicativo. Todos os dados são despachados e enviados para as lojas.
Store- Store é o local onde o estado e a lógica do aplicativo são mantidos. Cada loja está mantendo um determinado estado e será atualizado quando necessário.
View - o view receberá dados da loja e renderizará novamente o aplicativo.
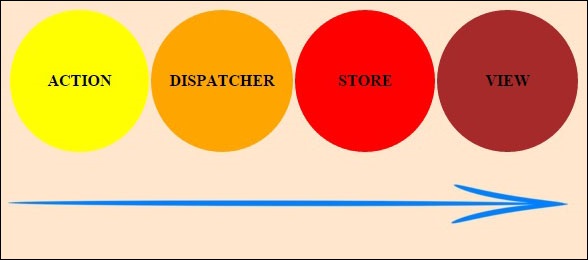
O fluxo de dados é ilustrado na imagem a seguir.

Flux Pros
- O fluxo de dados direcional único é fácil de entender.
- O aplicativo é mais fácil de manter.
- As partes do aplicativo são desacopladas.