Redux - Conceitos Básicos
Vamos supor que o estado do nosso aplicativo seja descrito por um objeto simples chamado initialState que é o seguinte -
const initialState = {
isLoading: false,
items: [],
hasError: false
};Cada pedaço de código em seu aplicativo não pode alterar esse estado. Para alterar o estado, você precisa despachar uma ação.
O que é uma ação?
Uma ação é um objeto simples que descreve a intenção de causar mudança com uma propriedade de tipo. Ele deve ter uma propriedade de tipo que informa qual tipo de ação está sendo executada. O comando para ação é o seguinte -
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}Ações e estados são mantidos juntos por uma função chamada Redutor. Uma ação é despachada com a intenção de causar mudança. Essa mudança é realizada pelo redutor. Redutor é a única forma de alterar estados no Redux, tornando-o mais previsível, centralizado e depurável. Uma função redutora que lida com a ação 'ITEMS_REQUEST' é a seguinte -
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux tem um único armazenamento que mantém o estado do aplicativo. Se você deseja dividir seu código com base na lógica de tratamento de dados, você deve começar a dividir seus redutores em vez de armazená-los no Redux.
Discutiremos como podemos dividir os redutores e combiná-los com a loja mais adiante neste tutorial.
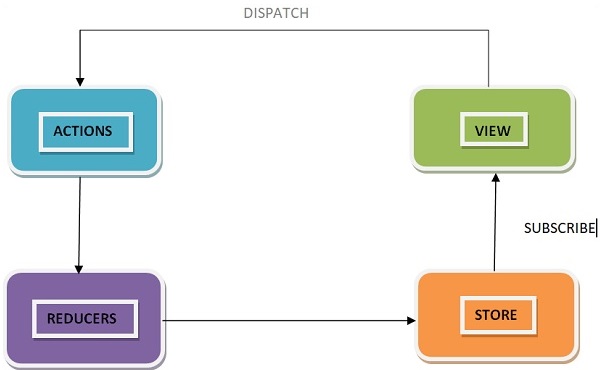
Os componentes Redux são os seguintes -