Redux - Exemplo de reação
Aqui está um pequeno exemplo de aplicação react e Redux. Você também pode tentar desenvolver pequenos aplicativos. O código de amostra para aumentar ou diminuir o contador é fornecido abaixo -
Este é o arquivo raiz que é responsável pela criação de armazenamento e renderização de nosso componente react app.
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)Este é o nosso componente raiz do react. Ele é responsável por renderizar o componente do contêiner de contador como um filho.
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;A seguir está o componente do contêiner que é responsável por fornecer o estado do Redux para o componente de reação -
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);A seguir está o componente de reação responsável pela parte da visualização -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;A seguir estão os criadores de ação responsáveis por criar uma ação -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}Abaixo, mostramos a linha de código do arquivo redutor que é responsável por atualizar o estado no Redux.
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;Inicialmente, o aplicativo se parece com o seguinte -

Quando eu clico em incrementar duas vezes, a tela de saída será como mostrado abaixo -

Quando o diminuímos uma vez, ele mostra a seguinte tela -

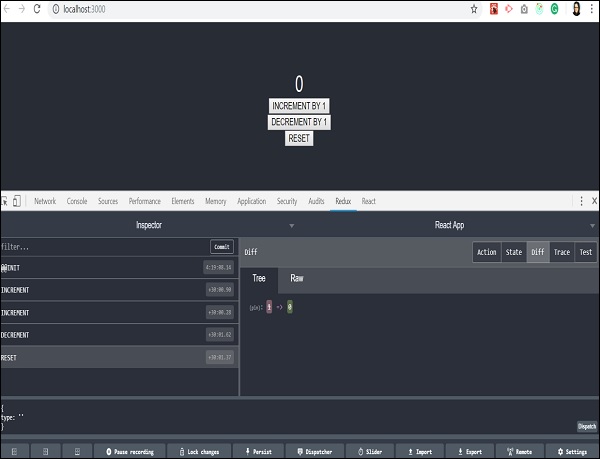
E a redefinição levará o aplicativo de volta ao estado inicial, que é o valor do contador 0. Isso é mostrado abaixo -

Vamos entender o que acontece com as ferramentas de desenvolvimento Redux quando a primeira ação de incremento ocorre -

O estado do aplicativo será movido para o momento em que apenas a ação de incremento é despachada e o restante das ações é ignorado.
Nós encorajamos o desenvolvimento de um pequeno aplicativo Todo como uma atribuição sua e a entender melhor a ferramenta Redux.