Ruby on Rails - AJAX
Ajax significa Asíncrono JavaScript e XML. Ajax não é uma tecnologia única; é um conjunto de várias tecnologias. Ajax incorpora o seguinte -
- XHTML para marcação de páginas da web
- CSS para o estilo
- Exibição dinâmica e interação usando o DOM
- Manipulação e intercâmbio de dados usando XML
- Recuperação de dados usando XMLHttpRequest
- JavaScript como a cola que une tudo isso
O Ajax permite que você recupere dados para uma página da web sem ter que atualizar o conteúdo da página inteira. Na arquitetura básica da web, o usuário clica em um link ou envia um formulário. O formulário é enviado ao servidor, que então envia de volta uma resposta. A resposta é exibida para o usuário em uma nova página.
Quando você interage com uma página da web com Ajax, ela carrega um mecanismo Ajax em segundo plano. O mecanismo é escrito em JavaScript e sua responsabilidade é se comunicar com o servidor da web e exibir os resultados ao usuário. Quando você envia dados usando um formulário com tecnologia Ajax, o servidor retorna um fragmento HTML que contém a resposta do servidor e exibe apenas os dados que são novos ou alterados, em vez de atualizar a página inteira.
Para obter detalhes completos sobre AJAX, você pode consultar nosso Tutorial AJAX
Como o Rails implementa Ajax
Rails tem um modelo simples e consistente de como implementa operações Ajax. Depois que o navegador renderiza e exibe a página inicial da web, diferentes ações do usuário fazem com que ele exiba uma nova página da web (como qualquer aplicativo da web tradicional) ou acione uma operação Ajax -
Some trigger fires - Este gatilho pode ser o usuário clicando em um botão ou link, o usuário fazendo alterações nos dados em um formulário ou em um campo, ou apenas um gatilho periódico (baseado em um cronômetro).
The web client calls the server- Um método JavaScript, XMLHttpRequest , envia dados associados ao gatilho para um manipulador de ação no servidor. Os dados podem ser o ID de uma caixa de seleção, o texto em um campo de entrada ou um formulário inteiro.
The server does processing - O manipulador de ação do lado do servidor (ação do controlador Rails) - faz algo com os dados e retorna um fragmento HTML para o cliente web.
The client receives the response - O JavaScript do lado do cliente, que o Rails cria automaticamente, recebe o fragmento HTML e o usa para atualizar uma parte específica do HTML da página atual, geralmente o conteúdo de uma tag <div>.
Essas etapas são a maneira mais simples de usar Ajax em um aplicativo Rails, mas com um pouco de trabalho extra, você pode fazer com que o servidor retorne qualquer tipo de dados em resposta a uma solicitação Ajax e você pode criar JavaScript personalizado no navegador para realizar mais interações envolvidas.
Exemplo AJAX
Este exemplo funciona com base em cadafalso, o conceito Destroy funciona com base em ajax.
Neste exemplo, iremos fornecer, listar, mostrar e criar operações na mesa de pôneis. Se você não entende a tecnologia de cadafalso, sugerimos que leia os capítulos anteriores primeiro e depois continue com AJAX on Rails.
Criando um aplicativo
Vamos começar com a criação de um aplicativo. Será feito da seguinte maneira -
rails new poniesO comando acima cria um aplicativo, agora precisamos chamar o diretório do aplicativo usando o comando cd. Ele entrará em um diretório de aplicativo, então precisamos chamar um comando scaffold. Será feito da seguinte maneira -
rails generate scaffold Pony name:string profession:stringO comando acima gera o scaffold com a coluna de nome e profissão. Precisamos migrar o banco de dados conforme o seguinte comando
rake db:migrateAgora execute o aplicativo Rails conforme o seguinte comando
rails sAgora abra o navegador da web e chame um url como http: // localhost: 3000 / ponies / new, a saída será a seguinte

Criando um Ajax
Agora abra app / views / ponies / index.html.erb com editores de texto adequados. Atualize sua linha de destruição com: remote => true,: class => 'delete_pony'.Finalmente, parece o seguinte.

Crie um arquivo, destroy.js.erb, coloque-o próximo aos seus outros arquivos .erb (em app / views / ponies). Deve ser assim -

Agora insira o código conforme mostrado abaixo em destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Agora abra o arquivo do controlador que está localizado em app / controllers / ponies_controller.rb e adicione o seguinte código no método destroy como mostrado abaixo -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endFinalmente, a página do controlador é a imagem mostrada.

Agora execute um aplicativo, Output chamado de http: // localhost: 3000 / ponies / new, será semelhante à imagem a seguir

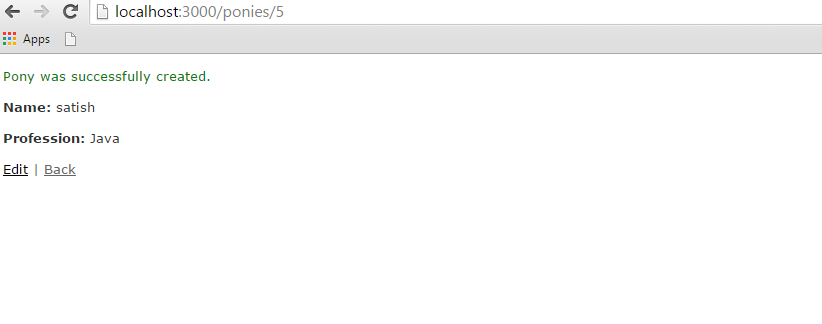
Pressione o botão criar pônei para gerar o resultado da seguinte forma

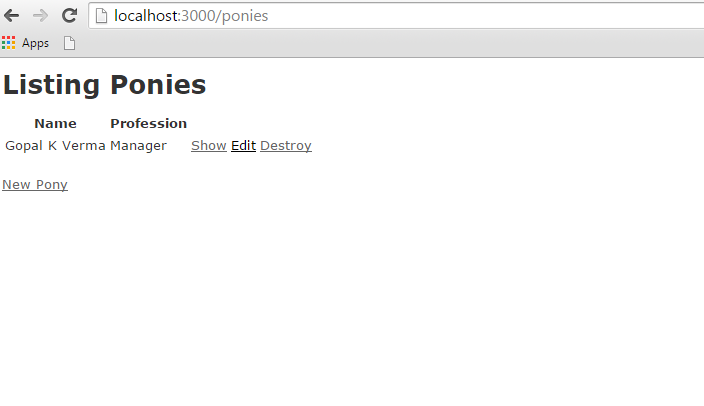
Agora clique no botão Voltar, ele mostrará todas as informações criadas pelo pônei como mostrado na imagem

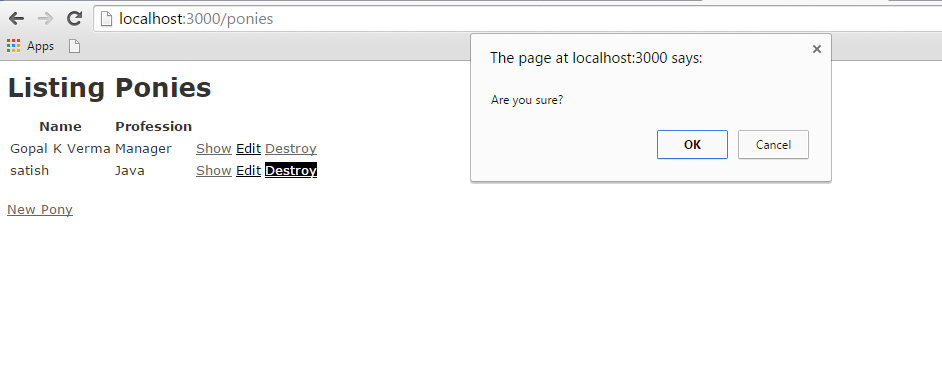
Até agora, estamos trabalhando no scaffold, agora clique no botão destruir, ele irá chamar um pop-up como mostrado na imagem abaixo, o pop-up funciona baseado em Ajax.

Se clicar no botão ok, ele excluirá o registro do pônei. Aqui, cliquei no botão ok. O resultado final será o seguinte -