Ruby on Rails - Guia rápido
O que é Ruby?
Antes de andarmos no Rails, vamos recapitular alguns pontos do Ruby, que é a base do Rails.
Ruby é a combinação de sucesso de -
- A elegância conceitual de Smalltalk,
- Facilidade de uso e aprendizado do Python, e
- O pragmatismo de Perl.
Ruby é -
- Uma linguagem de programação de alto nível.
- Interpretado como Perl, Python, Tcl / TK.
- Orientado a objetos como Smalltalk, Eiffel, Ada, Java.
Por que Ruby?
Ruby se originou no Japão e agora está ganhando popularidade também nos Estados Unidos e na Europa. Os seguintes fatores contribuem para sua popularidade -
- Fácil de aprender
- Código aberto (licença muito liberal)
- Bibliotecas ricas
- Muito fácil de estender
- Verdadeiramente orientado a objetos
- Menos codificação com menos bugs
- Comunidade útil
Embora tenhamos muitas razões para usar Ruby, existem algumas desvantagens também que você pode ter que considerar antes de implementar Ruby -
Performance Issues - Embora rivalize com Perl e Python, ainda é uma linguagem interpretada e não podemos compará-la com linguagens de programação de alto nível como C ou C ++.
Threading model- Ruby não usa threads nativos. Threads Ruby são simulados na VM, em vez de serem executados como threads nativos do sistema operacional.
Amostra de código Ruby
Aqui está um exemplo de código Ruby para imprimir "Hello Ruby"
# The Hello Class
class Hello
def initialize( name )
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
h = Hello.new("Ruby")
# Output "Hello Ruby!"
h.saluteOutput - Isso produzirá o seguinte resultado -
Hello Ruby!Ruby Embutido
Ruby fornece um programa chamado ERB (Embedded Ruby), escrito por Seki Masatoshi . ERB permite que você coloque códigos Ruby dentro de um arquivo HTML. O ERB lê junto, palavra por palavra, e então, em um determinado ponto, quando encontra um código Ruby embutido no documento, ele começa a executar o código Ruby.
Você precisa saber apenas duas coisas para preparar um documento ERB -
Se você quiser que algum código Ruby seja executado, coloque-o entre <% e %>.
Se você quiser que o resultado da execução do código seja impresso, como parte da saída, coloque o código entre <%= e %>.
Aqui está um exemplo. Salve o código no arquivo erbdemo.rb. Observe que um arquivo Ruby terá uma extensão.rb -
<% page_title = "Demonstration of ERB" %>
<% salutation = "Dear programmer," %>
<html>
<head>
<title><%= page_title %></title>
</head>
<body>
<p><%= salutation %></p>
<p>This is an example of how ERB fills out a template.</p>
</body>
</html>Agora, execute o programa usando o utilitário de linha de comando erb.
tp> erb erbdemo.rbIsso produzirá o seguinte resultado -
<html>
<head>
<title>Demonstration of ERb</title>
</head>
<body>
<p>Dear programmer,</p>
<p>This is an example of how ERb fills out a template.</p>
</body>
</html>O que é Rails?
Uma estrutura de aplicativo da web extremamente produtiva.
Escrito em Ruby por David Heinemeier Hansson.
Você poderia desenvolver uma aplicação web pelo menos dez vezes mais rápido com Rails do que com um framework Java típico.
Uma estrutura Ruby de código aberto para o desenvolvimento de aplicativos da web baseados em banco de dados.
Configure seu código com o esquema de banco de dados.
Nenhuma fase de compilação necessária.
Full Stack Framework
Inclui tudo o que é necessário para criar um aplicativo da web orientado a banco de dados, usando o padrão Model-View-Controller.
Ser uma estrutura de pilha completa significa que todas as camadas são construídas para funcionar perfeitamente em conjunto com menos código.
Requer menos linhas de código do que outras estruturas.
Convenção sobre configuração
Rails evita arquivos de configuração em favor de convenções, reflexão e extensões dinâmicas de tempo de execução.
Seu código de aplicação e seu banco de dados em execução já contêm tudo o que Rails precisa saber!
Vantagens do Rails
Rails é embalado com recursos que o tornam mais produtivo, com muitos dos recursos a seguir construídos uns sobre os outros.
Metaprogramação
Enquanto outros frameworks usam geração extensiva de código do zero, o framework Rail usa técnicas de metaprogramação para escrever programas. Ruby é uma das melhores linguagens para metaprogramação, e Rails usa bem esse recurso. Rails também usa geração de código, mas depende muito mais da metaprogramação para o trabalho pesado.
Active Record
O Rails introduz a estrutura Active Record, que salva objetos no banco de dados. A versão Rails do Active Record descobre as colunas em um esquema de banco de dados e automaticamente as anexa aos seus objetos de domínio usando metaprogramação.
Convenção sobre configuração
A maioria das estruturas de desenvolvimento web para .NET ou Java força você a escrever páginas de código de configuração. Se você seguir as convenções de nomenclatura sugeridas, Rails não precisa de muita configuração.
Andaime
Freqüentemente, você cria código temporário nos estágios iniciais de desenvolvimento para ajudar a colocar um aplicativo em funcionamento rapidamente e ver como os principais componentes funcionam juntos. O Rails cria automaticamente muito do scaffold de que você precisa.
Teste integrado
O Rails cria testes automatizados simples que você pode estender. O Rails também fornece código de suporte chamado harnesses e fixtures que tornam os casos de teste mais fáceis de escrever e executar. Ruby pode então executar todos os seus testes automatizados com o utilitário rake.
Três ambientes
O Rails oferece três ambientes padrão: desenvolvimento, teste e produção. Cada um se comporta de maneira ligeiramente diferente, facilitando todo o seu ciclo de desenvolvimento de software. Por exemplo, o Rails cria uma nova cópia do banco de dados de teste para cada execução de teste.
Para desenvolver um aplicativo da web usando Ruby on Rails Framework, você precisa instalar o seguinte software -
- Ruby
- O Framework Rails
- Um servidor web
- Um sistema de banco de dados
Presumimos que você já tenha instalado um servidor Web e um sistema de banco de dados em seu computador. Você pode usar o WEBrick Web Server, que vem com o Ruby. A maioria dos sites, entretanto, usa servidores da Web Apache ou lightTPD em produção.
Rails funciona com muitos sistemas de banco de dados, incluindo MySQL, PostgreSQL, SQLite, Oracle, DB2 e SQL Server. Consulte o manual de configuração do sistema de banco de dados correspondente para configurar seu banco de dados.
Vejamos as instruções de instalação do Rails no Windows e Linux.
Instalação Rails no Windows
Siga as etapas abaixo para instalar o Ruby on Rails.
Etapa 1: verificar a versão do Ruby
Primeiro, verifique se você já tem o Ruby instalado. Abra o prompt de comando e digiteruby -v. Se Ruby responder e mostrar um número de versão igual ou superior a 2.2.2, digitegem --version. Se você não receber um erro, puleInstall Rubydegrau. Caso contrário, instalaremos um Ruby novo.
Etapa 2: Instale o Ruby
Se o Ruby não estiver instalado, baixe um pacote de instalação em rubyinstaller.org. Segue odownloadlink e execute o instalador resultante. Este é um arquivo exerubyinstaller-2.2.2.x.exee será instalado com um único clique. É um pacote muito pequeno e você obterá RubyGems também junto com este pacote. Por favor, cheque oRelease Notes para mais detalhes.

Etapa 3: instalar o Rails
Install Rails - Com o Rubygems carregado, você pode instalar todos os Rails e suas dependências usando o seguinte comando através da linha de comando -
C:\> gem install rails
Note- O comando acima pode levar algum tempo para instalar todas as dependências. Certifique-se de estar conectado à Internet ao instalar as dependências do gems.
Etapa 4: verifique a versão do Rails
Use o seguinte comando para verificar a versão dos trilhos.
C:\> rails -vOutput
Rails 4.2.4Parabéns! Você agora está no Rails sobre o Windows.
Instalação Rails no Linux
Estamos instalando Ruby On Rails no Linux usando rbenv. É uma ferramenta de gerenciamento de versão Ruby leve. orbenv fornece um procedimento de instalação fácil para gerenciar várias versões de Ruby e um ambiente sólido para desenvolver aplicativos Ruby on Rails.
Siga as etapas abaixo para instalar o Ruby on Rails usando a ferramenta rbenv.
Etapa 1: instalar dependências de pré-requisitos
Em primeiro lugar, temos que instalar git - coree algumas dependências de ruby que ajudam a instalar Ruby on Rails. Use o seguinte comando para instalar dependências Rails usandoyum.
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-develEtapa 2: Instale o rbenv
Agora vamos instalar o rbenv e definir as variáveis de ambiente apropriadas. Use o seguinte conjunto de comandos para obter o rbenv para o repositório git.
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv
tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile tp> exec $SHELL
tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile
tp> exec $SHELLEtapa 3: Instale o Ruby
Antes de instalar o Ruby, determine qual versão do Ruby você deseja instalar. Vamos instalar o Ruby 2.2.3. Use o seguinte comando para instalar o Ruby.
tp> rbenv install -v 2.2.3Use o seguinte comando para configurar a versão atual do Ruby como padrão.
tp> rbenv global 2.2.3Use o seguinte comando para verificar a versão do Ruby.
tp> ruby -vOutput
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]Ruby fornece uma palavra-chave gempara instalar as dependências com suporte; nós os chamamosgems. Se você não quiser instalar a documentação para Ruby-gems, use o seguinte comando.
tp> echo "gem: --no-document" > ~/.gemrcDepois disso, é melhor instalar a gem Bundler, porque ajuda a gerenciar as dependências do aplicativo. Use o seguinte comando para instalar o bundler gem.
tp> gem install bundlerEtapa 4: instalar o Rails
Use o seguinte comando para instalar o Rails versão 4.2.4.
tp> install rails -v 4.2.4Use o seguinte comando para disponibilizar o executável Rails.
tp> rbenv rehashUse o seguinte comando para verificar a versão do rails.
tp> rails -vOutput
tp> Rails 4.2.4O framework Ruby on Rails requer JavaScript Runtime Environment (Node.js) para gerenciar os recursos do Rails. A seguir, veremos como podemos usar o Node.js para gerenciar o Asset Pipeline, que é um recurso do Rails.
Etapa 5: Instale o JavaScript Runtime
Vamos instalar o Node.js do repositório Yum. Vamos pegar o Node.js do repositório EPEL yum. Use o seguinte comando para adicionar o pacote EPEL ao repositório yum.
tp> sudo yum -y install epel-releaseUse o seguinte comando para instalar o pacote Node.js.
tp> sudo yum install nodejsParabéns! Você agora está no Rails sobre o Linux.
Etapa 6: Instale o banco de dados
Por padrão, Rails usa sqlite3, mas você pode querer instalar MySQL, PostgreSQL ou outro RDBMS. Isso é opcional; se você tem o banco de dados instalado, você pode pular esta etapa e não é obrigatório que você tenha um banco de dados instalado para iniciar o servidor Rails. Para este tutorial, estamos usando o banco de dados PostgreSQL. Portanto, use os seguintes comandos para instalar o PostgreSQL.
tp> sudo yum install postgresql-server postgresql-contribAceite o prompt, respondendo com um y. Use o seguinte comando para criar um cluster de banco de dados PostgreSQl.
tp> sudo postgresql-setup initdbUse o seguinte comando para iniciar e habilitar o PostgreSQL.
tp> sudo systemctl start postgresql
tp> sudo systemctl enable postgresqlMantendo o Rails atualizado
Assumindo que você instalou Rails usando RubyGems, mantê-lo atualizado é relativamente fácil. Podemos usar o mesmo comando nas plataformas Windows e Linux. Use o seguinte comando -
tp> gem update railsOutput
A captura de tela a seguir mostra um prompt de comando do Windows. O terminal Linux também fornece a mesma saída.

Isso irá atualizar automaticamente a instalação do Rails. Na próxima vez que você reiniciar seu aplicativo, ele pegará esta versão mais recente do Rails. Ao usar este comando, certifique-se de estar conectado à Internet.
Verificação de instalação
Você pode verificar se tudo está configurado de acordo com seus requisitos ou não. Use o seguinte comando para criar um projeto de demonstração.
tp> rails new demoOutput

Ele irá gerar um projeto de demonstração ferroviária; discutiremos sobre isso mais tarde. Atualmente temos que verificar se o ambiente está configurado ou não. Em seguida, use o seguinte comando para executar o servidor WEBrick da web em sua máquina.
tp> cd demo
tp> rails serverIrá gerar um código automático para iniciar o servidor

Agora abra seu navegador e digite o seguinte -
http://localhost:3000Ele deve exibir uma mensagem, algo como "Bem-vindo a bordo" ou "Parabéns".

Uma estrutura é um programa, conjunto de programas e / ou biblioteca de código que grava a maior parte do seu aplicativo para você. Quando você usa uma estrutura, seu trabalho é escrever as partes do aplicativo que fazem com que ele faça as coisas específicas que você deseja.
Quando você se propõe a escrever um aplicativo Rails, deixando de lado a configuração e outras tarefas domésticas, você tem que realizar três tarefas principais -
Describe and model your application's domain- O domínio é o universo do seu aplicativo. O domínio pode ser uma loja de música, uma universidade, um serviço de encontros, um catálogo de endereços ou um inventário de hardware. Portanto, aqui você tem que descobrir o que há nele, quais entidades existem neste universo e como os itens nele se relacionam entre si. Isso é equivalente a modelar uma estrutura de banco de dados para manter as entidades e seus relacionamentos.
Specify what can happen in this domain- O modelo de domínio é estático; você tem que torná-lo dinâmico. Os endereços podem ser adicionados a um catálogo de endereços. Partituras musicais podem ser adquiridas em lojas de música. Os usuários podem fazer login em um serviço de encontros. Os alunos podem se inscrever para aulas em uma universidade. Você precisa identificar todos os cenários ou ações possíveis dos quais os elementos do seu domínio podem participar.
Choose and design the publicly available views of the domain- Neste ponto, você pode começar a pensar em termos de navegador da web. Depois de decidir que seu domínio tem alunos e que eles podem se registrar para as aulas, você pode imaginar uma página de boas-vindas, uma página de registro e uma página de confirmação, etc. Cada uma dessas páginas, ou visualizações, mostra ao usuário como as coisas ficar em um certo ponto.
Com base nas três tarefas acima, Ruby on Rails lida com uma estrutura Model / View / Controller (MVC).
Ruby on Rails MVC Framework
o Model View CO princípio ontroller divide o trabalho de um aplicativo em três subsistemas separados, mas intimamente cooperativos.
Modelo (ActiveRecord)
Ele mantém o relacionamento entre os objetos e o banco de dados e lida com validação, associação, transações e muito mais.
Este subsistema é implementado na biblioteca ActiveRecord, que fornece uma interface e ligação entre as tabelas em um banco de dados relacional e o código do programa Ruby que manipula os registros do banco de dados. Os nomes dos métodos Ruby são gerados automaticamente a partir dos nomes dos campos das tabelas do banco de dados.
Exibir (ActionView)
É uma apresentação de dados em um formato específico, desencadeada pela decisão de um controlador de apresentar os dados. Eles são sistemas de template baseados em script, como JSP, ASP, PHP, e muito fáceis de integrar com a tecnologia AJAX.
Este subsistema é implementado na biblioteca ActionView, que é um sistema baseado em Embedded Ruby (ERb) para definir modelos de apresentação para apresentação de dados. Cada conexão da Web com um aplicativo Rails resulta na exibição de uma visão.
Controlador (ActionController)
A facilidade dentro do aplicativo que direciona o tráfego, por um lado, consultar os modelos para dados específicos e, por outro lado, organizar esses dados (pesquisar, classificar, enviar mensagens) em um formato que se adapte às necessidades de uma determinada visualização.
Este subsistema é implementado em ActionController, que é um intermediário de dados situado entre ActiveRecord (a interface do banco de dados) e ActionView (o mecanismo de apresentação).
Representação pictórica do framework MVC
Abaixo está uma representação pictórica do Ruby on Rails Framework -

Representação de Diretório do MVC Framework
Assumindo uma instalação padrão, padrão sobre Linux, você pode encontrá-los assim -
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems
tp> lsVocê verá subdiretórios incluindo (mas não se limitando a) o seguinte -
- actionpack-x.y.z
- activerecord-x.y.z
- rails-x.y.z
Em uma instalação do Windows, você pode encontrá-los assim -
tp>cd ruby\lib\ruby\gems\2.2.0\gems
ruby\lib\ruby\gems\2.2.0\gems\>dirVocê verá subdiretórios incluindo (mas não se limitando a) o seguinte -

ActionView e ActionController são agrupados em ActionPack.
ActiveRecord fornece uma variedade de técnicas de programação e atalhos para manipular dados de um banco de dados SQL. ActionController e ActionView fornecem recursos para manipular e exibir esses dados. O Rails une tudo.
Quando você usa o script auxiliar Rails para criar seu aplicativo, ele cria toda a estrutura de diretório para o aplicativo. O Rails sabe onde encontrar as coisas de que precisa dentro desta estrutura, então você não precisa fornecer nenhuma entrada.
Aqui está uma visão de nível superior de uma árvore de diretório criada pelo script auxiliar no momento da criação do aplicativo. Exceto por pequenas mudanças entre os lançamentos, todos os projetos Rails terão a mesma estrutura, com as mesmas convenções de nomenclatura. Essa consistência oferece uma vantagem tremenda; você pode mover-se rapidamente entre projetos Rails sem reaprender a organização do projeto.
Para entender essa estrutura de diretório, vamos usar o demoaplicativo criado no capítulo Instalação. Ele pode ser criado usando um comando auxiliar simplesrails demo.
Agora, vá para o diretório raiz do aplicativo de demonstração da seguinte maneira -
tp> cd demo
demo> dirVocê encontrará uma estrutura de diretório no Windows da seguinte maneira -

Agora vamos explicar o propósito de cada diretório
app- Organiza os componentes do seu aplicativo. Ele tem subdiretórios que contêm a visão (visões e auxiliares), o controlador (controladores) e a lógica de negócios de backend (modelos).
app/controllers- O subdiretório dos controladores é onde o Rails procura para encontrar as classes dos controladores. Um controlador lida com uma solicitação da web do usuário.
app/helpers- O subdiretório helpers contém todas as classes auxiliares usadas para auxiliar as classes de modelo, visualização e controlador. Isso ajuda a manter o modelo, a visualização e o código do controlador pequenos, focados e organizados.
app/models- O subdiretório models contém as classes que modelam e agrupam os dados armazenados no banco de dados de nosso aplicativo. Na maioria das estruturas, essa parte do aplicativo pode se tornar muito complicada, tediosa, prolixa e sujeita a erros. Rails torna tudo muito simples!
app/view - O subdiretório de visualizações contém os modelos de exibição para preencher com os dados do nosso aplicativo, converter para HTML e retornar ao navegador do usuário.
app/view/layouts- Contém os arquivos de modelo para layouts a serem usados com visualizações. Isso modela o método comum de cabeçalho / rodapé para agrupar visualizações. Em suas visualizações, defina um layout usando o <tt> layout: default </tt> e crie um arquivo denominado default.html.erb. Dentro de default.html.erb, chame <% yield%> para renderizar a visualização usando este layout.
components - Este diretório contém componentes, pequenos aplicativos independentes que agrupam o modelo, a visualização e o controlador.
config- Este diretório contém a pequena quantidade de código de configuração que seu aplicativo precisará, incluindo a configuração do banco de dados (em database.yml), a estrutura do ambiente Rails (environment.rb) e o roteamento de solicitações da web de entrada (routes.rb). Você também pode ajustar o comportamento dos três ambientes Rails para teste, desenvolvimento e implantação com arquivos encontrados no diretório de ambientes.
db- Normalmente, seu aplicativo Rails terá objetos de modelo que acessam tabelas de banco de dados relacionais. Você pode gerenciar o banco de dados relacional com scripts que você cria e coloca neste diretório.
doc- Ruby tem um framework, chamado RubyDoc, que pode gerar documentação automaticamente para o código que você cria. Você pode ajudar o RubyDoc com comentários em seu código. Este diretório contém todos os Rails gerados pelo RubyDoc e a documentação do aplicativo.
lib - Você colocará bibliotecas aqui, a menos que elas pertençam explicitamente a outro lugar (como bibliotecas de fornecedores).
log- Registros de erros vão aqui. O Rails cria scripts que ajudam a gerenciar vários logs de erros. Você encontrará logs separados para o servidor (server.log) e cada ambiente Rails (development.log, test.log e production.log).
public - Como o diretório público de um servidor web, este diretório tem arquivos web que não mudam, como arquivos JavaScript (public / javascripts), gráficos (public / images), stylesheets (public / stylesheets) e arquivos HTML (public )
script- Este diretório contém scripts para iniciar e gerenciar as várias ferramentas que você usará com Rails. Por exemplo, existem scripts para gerar código (gerar) e lançar o servidor web (servidor).
test- Os testes que você escreve e aqueles que o Rails cria para você, vão todos aqui. Você verá um subdiretório para simulações (simulações), testes de unidade (unidade), acessórios (acessórios) e testes funcionais (funcionais).
tmp - O Rails usa este diretório para armazenar arquivos temporários para processamento intermediário.
vendor - Bibliotecas fornecidas por terceiros (como bibliotecas de segurança ou utilitários de banco de dados além da distribuição básica do Rails) vão aqui.
Além desses diretórios, haverá dois arquivos disponíveis no diretório demo.
README - Este arquivo contém detalhes básicos sobre o aplicativo Rail e a descrição da estrutura de diretórios explicada acima.
Rakefile- Este arquivo é semelhante ao Unix Makefile, o que ajuda a construir, empacotar e testar o código Rails. Isso será usado pelo utilitário rake fornecido junto com a instalação do Ruby.
Neste capítulo, criaremos um sistema de biblioteca online simples, mas operacional, para armazenar e gerenciar os livros.
Esta aplicação tem uma arquitetura básica e será construída usando dois modelos ActiveRecord para descrever os tipos de dados que são armazenados -
- Livros, que descreve uma lista real.
- Assunto, que é usado para agrupar livros.
Fluxo de trabalho para criação de aplicativos Rails
Um fluxo de trabalho recomendado para a criação de aplicativos Rails é o seguinte -
Use o comando rails para criar o esqueleto básico do aplicativo.
Crie um banco de dados no servidor PostgreSQL para armazenar seus dados.
Configure o aplicativo para saber onde seu banco de dados está localizado e as credenciais de login para ele.
Crie registros ativos do Rails (modelos), porque eles são os objetos de negócios com os quais você trabalhará em seus controladores.
Gere migrações que simplificam a criação e manutenção de tabelas e colunas de banco de dados.
Escreva o código do controlador para dar vida à sua aplicação.
Crie visualizações para apresentar seus dados por meio da interface do usuário.
Portanto, vamos começar criando nosso aplicativo de biblioteca.
Criando um aplicativo da Web Rails vazio
Rails é uma estrutura de aplicativo da web em tempo de execução e um conjunto de scripts auxiliares que automatizam muitas das coisas que você faz ao desenvolver um aplicativo da web. Nesta etapa, usaremos um desses scripts auxiliares para criar toda a estrutura de diretório e o conjunto inicial de arquivos para iniciar nosso aplicativo do Sistema de Biblioteca.
Vá para o diretório de instalação do ruby para criar seu aplicativo.
Execute o seguinte comando para criar um esqueleto para o aplicativo de biblioteca. Isso criará a estrutura de diretório no diretório atual.
tp> rails new libraryIsso criará um subdiretório para o aplicativo de biblioteca contendo uma árvore de diretório completa de pastas e arquivos para um aplicativo Rails vazio. Verifique uma estrutura de diretório completa do aplicativo. Verifique a Estrutura de Diretórios do Rails para mais detalhes.
A maior parte do nosso trabalho de desenvolvimento será criar e editar arquivos no library/appsubdiretórios. Aqui está um resumo rápido de como usá-los -
O subdiretório dos controladores é onde o Rails procura para encontrar as classes dos controladores. Um controlador lida com uma solicitação da web do usuário.
O subdiretório de visualizações contém os modelos de exibição para preencher com dados de nosso aplicativo, converter para HTML e retornar ao navegador do usuário.
O subdiretório models contém as classes que modelam e agrupam os dados armazenados no banco de dados de nosso aplicativo. Na maioria das estruturas, essa parte do aplicativo pode se tornar muito complicada, tediosa, prolixa e sujeita a erros. Rails torna tudo muito simples.
O subdiretório helpers contém todas as classes auxiliares usadas para auxiliar as classes de modelo, visualização e controlador. Isso ajuda a manter o modelo, a visualização e o código do controlador pequenos, focados e organizados.
Iniciando servidor web
A aplicação web Rails pode rodar virtualmente em qualquer servidor web, mas a maneira mais conveniente de desenvolver uma aplicação web Rails é usar o servidor web WEBrick embutido. Vamos iniciar este servidor web e então navegar para nosso aplicativo de biblioteca vazio -
Este servidor será iniciado a partir do diretório do aplicativo da seguinte maneira. Ele roda na porta número 3000.
tp> cd ruby\library
tp\ruby\library\> Rails serverEle gera o código automático para iniciar o servidor, conforme mostrado abaixo -

Isso iniciará seu servidor WEBrick.
Agora abra seu navegador e navegue até http://127.0.0.1:3000. Se tudo correr bem, você deverá ver uma mensagem de saudação do WEBrick, caso contrário, há algo errado com sua configuração. Se tudo correr bem, a saída será gerada da seguinte forma.

O que vem a seguir?
O próximo capítulo explica como criar bancos de dados para seu aplicativo e qual é a configuração necessária para acessar esses bancos de dados criados.
Além disso, veremos o que é Rails Migration e como ela é usada para manter as tabelas do banco de dados.
Antes de iniciar este capítulo, certifique-se de que seu servidor de banco de dados esteja instalado e funcionando. Ruby on Rails recomenda criar três bancos de dados - um banco de dados para cada ambiente de desenvolvimento, teste e produção. De acordo com a convenção, seus nomes devem ser -
- library_development
- library_production
- library_test
Você deve inicializar todos os três e criar um usuário e uma senha para eles com privilégios totais de leitura e gravação. Estamos usando oroot ID de usuário para nosso aplicativo.
Configuração de banco de dados para MySQL
No MySQL, estamos usando o rootID de usuário para nosso aplicativo. A sessão do console MySQL na qual você faz isso se parece com -
mysql> create database library_development;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on library_development.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Você pode fazer a mesma coisa para mais dois bancos de dados library_production e library_test.
Configurando database.yml
Neste ponto, você precisa informar ao Rails o nome de usuário e senha para os bancos de dados. Você faz isso no arquivodatabase.yml, disponível no library\configsubdiretório do aplicativo Rails que você criou. Este arquivo possui seções de configuração ao vivo para bancos de dados MySQL. Em cada uma das seções usadas, você precisa alterar as linhas de nome de usuário e senha para refletir as permissões nos bancos de dados que você criou.
Ao terminar, deve ser algo como -
development:
adapter: mysql
database: library_development
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: library_test
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: library_production
username: root
password: [password]
host: localhostConfiguração do banco de dados para PostgreSQL
Por padrão, o PostgreSQL não fornece nenhum usuário. Temos que criar novos usuários. Use o seguinte comando para criar um usuário com o nomerubyuser.
tp> sudo -u postgres createuser rubyuser -sSe você deseja criar uma senha para o novo usuário, use o seguinte comando.
tp> sudo -u postgres psql
postgres=# \password rubyuserUse o seguinte comando para criar um banco de dados library_development.
postgres=# CREATE DATABASE library_development OWNER rubyuser;
CREATE DATABASEUse o seguinte comando para criar um banco de dados library_production.
postgres=# CREATE DATABASE library_production OWNER rubyuser;
CREATE DATABASEUse o seguinte comando para criar um banco de dados library_test.
postgres=# CREATE DATABASE library_test OWNER rubyuser;
CREATE DATABASEpressione Ctrl+D para encerrar o PosgreSQL.
Configurando database.yml
Neste ponto, você precisa informar ao Rails o nome de usuário e a senha dos bancos de dados. Você faz isso no arquivodatabase.yml, disponível no library\configsubdiretório do aplicativo Rails que você criou. Este arquivo possui seções de configuração ao vivo para bancos de dados PostgreSQL. Em cada uma das seções, você precisa alterar as linhas de nome de usuário e senha para refletir as permissões nos bancos de dados que você criou.
Quando terminar, deve ser o seguinte -
default: &default
adapter: postgresql
encoding: unicode
development:
adapter: postgresql
encoding: unicode
database: library_development
username: rubyuser
password: <Password for rubyuser>
test:
adapter: postgresql
encoding: unicode
database: library_test
username: rubyuser
password: <Password for rubyuser>
production:
adapter: postgresql
encoding: unicode
database: library_production
username: rubyuser
password: <Password for rubyuser>O que vem a seguir?
Os próximos dois capítulos explicam como modelar suas tabelas de banco de dados e como gerenciá-las usando migrações Rails.
Rails Active Record é a camada Object / Relational Mapping (ORM) fornecida com Rails. Ele segue de perto o modelo ORM padrão, que é o seguinte -
- tabelas mapeiam para classes,
- linhas mapeiam para objetos e
- colunas mapeiam para atributos de objeto.
O Rails Active Records fornece uma interface e ligação entre as tabelas em um banco de dados relacional e o código do programa Ruby que manipula os registros do banco de dados. Os nomes dos métodos Ruby são gerados automaticamente a partir dos nomes dos campos das tabelas do banco de dados.
Cada objeto Active Record tem CRUD (Create, Read, Update, e Delete) métodos para acesso ao banco de dados. Essa estratégia permite designs simples e mapeamentos diretos entre tabelas de banco de dados e objetos de aplicativo.
Traduzir um modelo de domínio em SQL
Traduzir um modelo de domínio em SQL é geralmente simples, contanto que você se lembre de que precisa escrever um SQL compatível com Rails. Em termos práticos, você deve seguir certas regras -
Cada entidade (como um livro) obtém uma tabela no banco de dados com o seu nome, mas no plural (livros).
Cada uma dessas tabelas de correspondência de entidade possui um campo chamado id , que contém um número inteiro exclusivo para cada registro inserido na tabela.
Dadas a entidade xe a entidade y, se a entidade y pertencer à entidade x, então a tabela y tem um campo chamado x_id.
A maior parte dos campos em qualquer tabela armazena os valores das propriedades simples daquela entidade (qualquer coisa que seja um número ou uma string).
Criação de arquivos Active Record (modelos)
Para criar os arquivos Active Record para nossas entidades para o aplicativo de biblioteca, apresentado no capítulo anterior, emita o seguinte comando no nível superior do diretório do aplicativo.
library\> ruby script/generate model Book
library\> ruby script/generate model SubjectAcima rails generate model book comandos geram o código automático conforme abaixo -

Você está dizendo ao gerador para criar modelos chamados Livro e Assunto para armazenar instâncias de livros e assuntos. Observe que você está colocando em maiúscula Livro e Assunto e usando a forma singular. Este é um paradigma Rails que você deve seguir toda vez que criar um modelo.
Quando você usa a ferramenta de geração, o Rails cria o arquivo de modelo real que contém todos os métodos exclusivos do modelo e as regras de negócios que você define, um arquivo de teste de unidade para realizar o desenvolvimento orientado a teste, um arquivo de dados de amostra (chamado acessórios) para usar com os testes de unidade e uma migração Rails que facilita a criação de tabelas e colunas de banco de dados.
Além de criar muitos outros arquivos e diretórios, isso criará arquivos chamados book.rb e subject.rb contendo uma definição de esqueleto no app/models diretório.
Conteúdo disponível em book.rb -
class Book < ActiveRecord::Base
endConteúdo disponível em subject.rb -
class Subject < ActiveRecord::Base
endCriando Associações entre Modelos
Quando você tem mais de um modelo em sua aplicação rails, você precisa criar uma conexão entre esses modelos. Você pode fazer isso por meio de associações. O Active Record suporta três tipos de associações -
one-to-one- Existe uma relação um para um quando um item tem exatamente um de outro item. Por exemplo, uma pessoa faz exatamente um aniversário ou um cachorro tem exatamente um dono.
one-to-many- Existe uma relação um-para-muitos quando um único objeto pode ser membro de muitos outros objetos. Por exemplo, um assunto pode ter muitos livros.
many-to-many - Existe um relacionamento muitos para muitos quando o primeiro objeto está relacionado a um ou mais de um segundo objeto, e o segundo objeto está relacionado a um ou mais do primeiro objeto.
Você indica essas associações adicionando declarações aos seus modelos: has_one, has_many, belongs_to e has_and_belongs_to_many.
Agora, você precisa dizer ao Rails quais relacionamentos você deseja estabelecer dentro do sistema de dados da biblioteca. Para fazer isso, modifique book.rb e subject.rb para ficarem assim -
class Book < ActiveRecord::Base
belongs_to :subject
endUsamos um assunto singular no exemplo acima, porque um livro pode pertencer a um único assunto.
class Subject < ActiveRecord::Base
has_many :books
endUsamos livros plurais aqui, porque um assunto pode ter vários livros.
Implementando validações em modelos
A implementação das validações é feita em um modelo Rails. Os dados que você está inserindo no banco de dados são definidos no modelo Rails real, então só faz sentido definir quais dados válidos implicam no mesmo local.
As validações são -
O valor do campo de título não deve ser NULL.
O valor do campo de preço deve ser numérico.
Abrir book.rb no app\model subdiratário e colocar as seguintes validações -
class Book < ActiveRecord::Base
belongs_to :subject
validates_presence_of :title
validates_numericality_of :price, :message=>"Error Message"
endvalidates_presence_of - protege os campos "NOT NULL" contra a falta de entrada do usuário.
validates_numericality_of - impede o usuário de inserir dados não numéricos.
Além das validações mencionadas acima, existem outras validações comuns. Verifique o Guia Rápido do Rails .
O que vem a seguir?
No próximo capítulo, aprenderemos Migração Rails, que permite usar Ruby para definir mudanças no esquema do seu banco de dados, tornando possível usar um sistema de controle de versão para manter as coisas sincronizadas com o código real.
O Rails Migration permite que você use Ruby para definir mudanças em seu esquema de banco de dados, tornando possível usar um sistema de controle de versão para manter as coisas sincronizadas com o código real.
Isso tem muitos usos, incluindo -
Teams of developers - Se uma pessoa fizer uma alteração de esquema, os outros desenvolvedores precisam apenas atualizar e executar "rake migrate".
Production servers - Execute "rake migrate" ao lançar uma nova versão para atualizar o banco de dados.
Multiple machines - Se você desenvolve em um desktop e em um laptop, ou em mais de um local, as migrações podem ajudá-lo a mantê-los todos sincronizados.
O que a migração Rails pode fazer?
- criar_tabela (nome, opções)
- drop_table(name)
- rename_table (old_name, new_name)
- add_column (table_name, column_name, type, options)
- rename_column (table_name, column_name, new_column_name)
- change_column (table_name, column_name, type, options)
- remove_column (table_name, column_name)
- add_index (table_name, column_name, index_type)
- remove_index (table_name, column_name)
Migrations support all the basic data types - A seguir está a lista de tipos de dados que a migração suporta -
string - para pequenos tipos de dados, como um título.
text - para partes mais longas de dados textuais, como a descrição.
integer - para números inteiros.
float - para decimais.
datetime and timestamp - armazene a data e a hora em uma coluna.
date and time - armazene apenas a data ou apenas a hora.
binary - para armazenar dados como imagens, áudio ou filmes.
Boolean - para armazenar valores verdadeiros ou falsos.
Valid column options are - A seguir está a lista de opções de coluna válidas.
limit (: limite => “50”)
default (: padrão => “blá”)
null(: nulo => falso implica NÃO NULO )
NOTE - As atividades feitas pelo Rails Migration podem ser feitas usando qualquer interface de usuário front-end ou diretamente no prompt SQL, mas o Rails Migration torna todas essas atividades muito fáceis.
Veja a API Rails para detalhes sobre isso.
Crie as migrações
Aqui está a sintaxe genérica para criar uma migração -
application_dir> rails generate migration table_nameIsso criará o arquivo db / migrate / 001_table_name.rb. Um arquivo de migração contém a sintaxe básica do Ruby que descreve a estrutura de dados de uma tabela de banco de dados.
NOTE - Antes de executar o gerador de migração, é recomendado limpar as migrações existentes geradas por geradores de modelo.
Vamos criar duas migrações correspondentes às nossas três tabelas - books and subjects.
A migração de livros deve ser a seguinte -
tp> cd library
library> rails generate migration booksO comando acima gera o seguinte código.

a migração de assunto deve ser a seguinte -
tp> cd library
library> rails generate migration subjectsO comando acima gera o seguinte código.

Observe que você está usando minúsculas para livro e assunto e forma plural ao criar migrações. Este é um paradigma Rails que você deve seguir sempre que criar uma migração.
Edite o código
Vá para o subdiretório db / migrate de seu aplicativo e edite cada arquivo um por um usando qualquer editor de texto simples.
Modifique 001_books.rb da seguinte forma -
A coluna ID será criada automaticamente, então não faça isso aqui também.
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
endO método self.up é usado ao migrar para uma nova versão, self.downé usado para reverter quaisquer alterações, se necessário. Neste momento, o script acima será usado para criarbooks mesa.
Modifique 002_subjects.rb da seguinte maneira -
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
endO script acima será usado para criar subjects tabela e criará cinco registros na tabela de assuntos.
Execute a migração
Agora que você criou todos os arquivos de migração necessários. É hora de executá-los no banco de dados. Para fazer isso, vá para um prompt de comando e vá para o diretório da biblioteca em que o aplicativo está localizado e digiterake migrate como segue -
library> rake db:migrateIsso criará uma tabela "schema_info" se ela não existir, que rastreia a versão atual do banco de dados - cada nova migração será uma nova versão e qualquer nova migração será executada até que seu banco de dados esteja na versão atual.
Rakeé um programa de construção Ruby semelhante ao programa make do Unix do qual Rails se aproveita, para simplificar a execução de tarefas complexas, como atualizar a estrutura de um banco de dados etc.
Execução de migrações para bancos de dados de produção e teste
Se você gostaria de especificar qual ambiente Rails usar para a migração, use a variável shell RAILS_ENV.
Por exemplo -
library> export RAILS_ENV = production
library> rake db:migrate
library> export RAILS_ENV = test
library> rake db:migrate
library> export RAILS_ENV = development
library> rake db:migrateNOTE- No Windows, use "set RAILS_ENV = production" em vez do comando export .
O que vem a seguir?
Agora temos nosso banco de dados e as tabelas necessárias disponíveis. Nos dois capítulos subsequentes, exploraremos dois componentes importantes chamados Controller (ActionController) e View (ActionView).
Criando controladores (controlador de ação).
Criando visualizações (visualização de ação).
O controlador Rails é o centro lógico de sua aplicação. Ele coordena a interação entre o usuário, as visualizações e o modelo. O controlador também é o lar de uma série de serviços auxiliares importantes.
É responsável por encaminhar solicitações externas para ações internas. Ele lida com URLs amigáveis às pessoas extremamente bem.
Ele gerencia o cache, o que pode dar aos aplicativos aumentos de desempenho de ordens de magnitude.
Ele gerencia os módulos auxiliares, que estendem os recursos dos modelos de visualização sem aumentar seu código.
Ele gerencia as sessões, dando aos usuários a impressão de uma interação contínua com nossos aplicativos.
O processo de criação de um controlador é muito fácil e semelhante ao processo que já usamos para criar um modelo. Vamos criar apenas um controlador aqui -
library\> rails generate controller BookObserve que você está capitalizando Livro e usando a forma singular. Este é um paradigma Rails que você deve seguir toda vez que criar um controlador.
Este comando realiza várias tarefas, das quais as seguintes são relevantes aqui -
Ele cria um arquivo chamado app/controllers/book_controller.rb
Se você olhar para book_controller.rb, você o encontrará da seguinte maneira -
class BookController < ApplicationController
endAs classes de controlador são herdadas de ApplicationController, que é o outro arquivo na pasta de controladores:application.rb.
O ApplicationController contém código que pode ser executado em todos os seus controladores e é herdado da classe Rails ActionController :: Base .
Você não precisa se preocupar com o ApplicationController ainda, então vamos apenas definir alguns stubs de método embook_controller.rb. Com base em seus requisitos, você pode definir qualquer número de funções neste arquivo.
Modifique o arquivo para se parecer com o seguinte e salve suas alterações. Observe que depende de você qual nome deseja dar a esses métodos, mas é melhor dar nomes relevantes.
class BookController < ApplicationController
def list
end
def show
end
def new
end
def create
end
def edit
end
def update
end
def delete
end
endAgora, vamos implementar todos os métodos um por um.
Implementando o método de lista
O método de lista fornece uma lista de todos os livros no banco de dados. Essa funcionalidade será alcançada pelas seguintes linhas de código. Edite as seguintes linhas no arquivo book_controller.rb.
def list
@books = Book.all
endA linha @books = Book.all no método list diz ao Rails para pesquisar a tabela de livros e armazenar cada linha que encontrar no objeto de instância @books.
Implementando o método show
O método show exibe apenas mais detalhes em um único livro. Essa funcionalidade será alcançada pelas seguintes linhas de código.
def show
@book = Book.find(params[:id])
endA linha @book = Book.find (params [: id]) do método show diz ao Rails para encontrar apenas o livro que tem o id definido em params [: id].
O objeto params é um contêiner que permite a você passar valores entre chamadas de método. Por exemplo, quando você está na página chamada pelo método list, você pode clicar em um link para um livro específico, e ele passa o id desse livro por meio do objeto params para que show possa encontrar o livro específico.
Implementando o novo método
O novo método permite ao Rails saber que você criará um novo objeto. Portanto, basta adicionar o código a seguir neste método.
def new
@book = Book.new
@subjects = Subject.all
endO método acima será chamado quando você exibir uma página para o usuário receber a entrada do usuário. Aqui, a segunda linha pega todos os assuntos do banco de dados e os coloca em um array chamado @subjects.
Implementando o Método de Criação
Depois de obter a entrada do usuário usando o formulário HTML, é hora de criar um registro no banco de dados. Para conseguir isso, edite o método de criação no book_controller.rb para corresponder ao seguinte -
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
endA primeira linha cria uma nova variável de instância chamada @book que contém um objeto Book construído a partir dos dados que o usuário enviou. obook_params método é usado para coletar todos os campos do objeto :books. Os dados foram passados do novo método a ser criado usando o objeto params.
A próxima linha é uma declaração condicional que redireciona o usuário para o listmétodo se o objeto for salvo corretamente no banco de dados. Se não salvar, o usuário é enviado de volta ao novo método. O método redirect_to é semelhante a realizar uma meta atualização em uma página da web: ele o encaminha automaticamente para o seu destino sem nenhuma interação do usuário.
Então @subjects = Subject.all é necessário caso não salve os dados com sucesso e se torna um caso semelhante ao da nova opção.
Implementando o método de edição
O método de edição parece quase idêntico ao método show. Ambos os métodos são usados para recuperar um único objeto com base em seu id e exibi-lo em uma página. A única diferença é que o método show não é editável.
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
endEste método será chamado para exibir dados na tela a serem modificados pelo usuário. A segunda linha pega todos os assuntos do banco de dados e os coloca em um array chamado @subjects.
Implementando o método de atualização
Este método será chamado após o método de edição, quando o usuário modifica um dado e deseja atualizar as alterações no banco de dados. O método de atualização é semelhante ao método de criação e será usado para atualizar livros existentes no banco de dados.
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
endO método update_attributes é semelhante ao método save usado por create, mas em vez de criar uma nova linha no banco de dados, ele substitui os atributos da linha existente.
Então a linha @subjects = Subject.all é necessária caso não salve os dados com sucesso, então ela se torna semelhante à opção de edição.
Implementando o Método de Exclusão
Se quiser excluir um registro do banco de dados, você usará este método. Implemente este método da seguinte maneira.
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
endA primeira linha encontra o classificado com base no parâmetro passado por meio do objeto params e o exclui usando o método destroy. A segunda linha redireciona o usuário para o método list usando uma chamada redirect_to.
Métodos adicionais para exibir assuntos
Suponha que você queira dar aos usuários a possibilidade de navegar em todos os livros com base em um determinado assunto. Portanto, você pode criar um método dentro de book_controller.rb para exibir todos os assuntos. Suponha que o nome do método sejashow_subjects -
def show_subjects
@subject = Subject.find(params[:id])
endFinalmente seu book_controller.rb arquivo terá a seguinte aparência -
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
endAgora salve o arquivo do controlador.
O que vem a seguir?
Você criou quase todos os métodos, que funcionarão no backend. Em seguida, definiremos as rotas (URLs) para as ações.
O módulo de roteamento fornece reescrita de URL em Ruby nativo. É uma forma de redirecionar solicitações de entrada para controladores e ações. Ele substitui as regras do mod_rewrite. O melhor de tudo, o roteamento Rails funciona com qualquer servidor web. As rotas são definidas em app / config / routes.rb.
Pense em criar rotas como desenhar um mapa para suas solicitações. O mapa diz a eles para onde ir com base em algum padrão predefinido -
Rails.application.routes.draw do
Pattern 1 tells some request to go to one place
Pattern 2 tell them to go to another
...
endExemplo
Vamos considerar que nosso aplicativo de gerenciamento de biblioteca contém um controlador chamado BookController. Temos que definir as rotas para aquelas ações que são definidas como métodos na classe BookController.
Abra o arquivo routes.rb em library / config / directory e edite-o com o seguinte conteúdo.
Rails.application.routes.draw do
get 'book/list'
get 'book/new'
post 'book/create'
patch 'book/update'
get 'book/list'
get 'book/show'
get 'book/edit'
get 'book/delete'
get 'book/update'
get 'book/show_subjects'
endO arquivo routes.rb define as ações disponíveis nos aplicativos e o tipo de ação, como get, post e patch.
Use o seguinte comando para listar todas as suas rotas definidas, que são úteis para rastrear problemas de roteamento em seu aplicativo ou fornecer uma boa visão geral das URLs em um aplicativo com o qual você está tentando se familiarizar.
library> rake routesO que vem a seguir?
A seguir, criaremos o código para gerar telas para exibir dados e receber a entrada do usuário.
Um Rails View é um programa ERb que compartilha dados com controladores por meio de variáveis mutuamente acessíveis.
Se você olhar no diretório app / views do aplicativo de biblioteca, verá um subdiretório para cada um dos controladores que criamos: book. Cada um desses subdiretórios foi criado automaticamente quando o controlador com o mesmo nome foi criado com o script de geração.
O Rails informa que você precisa criar o arquivo de visualização para cada novo método. Cada método que você define no controlador precisa ter um correspondenteerb arquivo, com o mesmo nome do método, para exibir os dados que o método está coletando.
Então, vamos criar arquivos de visão para todos os métodos que definimos no book_controller.rb. Ao executar essas visualizações, verifique simultaneamente se essas ações são aplicáveis ou não ao banco de dados.
Criando Arquivo de Visualização para Método de Lista
Crie um arquivo chamado list.html.erbusando seu editor de texto favorito e salve-o em app / views / book. Depois de criar e salvar o arquivo, atualize seu navegador da web. Você deve ver uma página em branco; se não o fizer, verifique a ortografia do seu arquivo e certifique-se de que é exatamente igual ao método do seu controlador.
Agora, exiba o conteúdo real. Vamos colocar o seguinte código em list.html.erb.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>O código a ser executado é para verificar se o array @books contém algum objeto. o.blank?o método retorna verdadeiro se a matriz está vazia e falso se contém algum objeto. Este objeto @books foi criado no controlador dentro do método list.
O código entre as tags <% =%> é um link_tochamada de método. O primeiro parâmetro de link_to é o texto a ser exibido entre as tags <a>. O segundo parâmetro é a ação chamada quando o link é clicado. Nesse caso, é o método show. O parâmetro final é o id do livro que é passado por meio do objeto params.
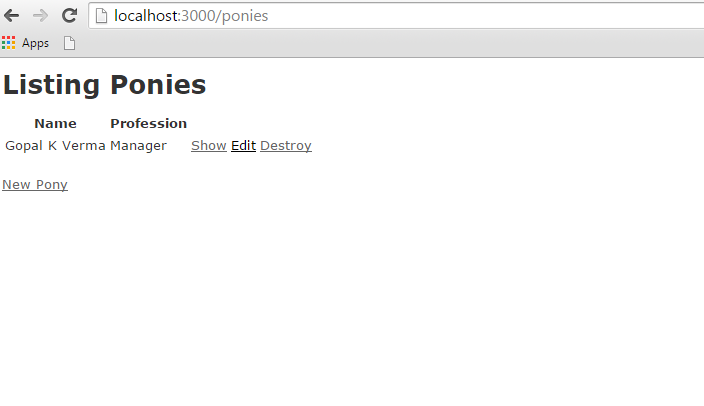
Agora, tente atualizar seu navegador e você deverá obter a tela a seguir, porque não temos nenhum livro em nossa biblioteca.

Criando arquivo de visualização para o novo método
Até agora, não temos nenhum livro em nossa biblioteca. Temos que criar alguns livros no sistema. Então, vamos projetar uma visão correspondente aonew método definido no book_controller.rb.
Crie um arquivo chamado new.html.erb usando seu editor de texto favorito e salve-o em app / views / book. Adicione o seguinte código ao arquivo new.html.erb.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>Aqui form_tagmétodo interpreta o código Ruby em uma tag HTML <form> regular usando todas as informações fornecidas a ele. Esta tag, por exemplo, produz o seguinte HTML -
<form action = "/book/create" method = "post">O próximo método é text_fieldque produz um campo de texto <input>. Os parâmetros para text_field são o nome do objeto e do campo. Nesse caso, o objeto é o livro e o nome é o título .
Método Rails chamado collection_select, cria um menu de seleção HTML construído a partir de um array, como @books. Existem cinco parâmetros, que são os seguintes -
:book - O objeto que você está manipulando. Nesse caso, é um objeto de livro.
:subject_id - O campo que é preenchido quando o livro é salvo.
@books - A matriz com a qual você está trabalhando.
:id- O valor armazenado no banco de dados. Em termos de HTML, este é o parâmetro de valor da tag <option>.
:name- A saída que o usuário vê no menu suspenso. Este é o valor entre as tags <option>.
O próximo usado é submit_tag, que produz um botão <input> que envia o formulário. Finalmente, existe oend método que simplesmente se traduz em </form>.
Vá para o seu navegador e visite http://localhost:3000/book/new. Isso lhe dará a seguinte tela.

Insira alguns dados neste formulário e clique no botão Criar. Aqui, adicionei os seguintes detalhes aos campos -
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new bookQuando você clica no Create botão, ele irá chamar o create método, que não precisa de nenhuma visualização porque este método está usando list ou newmétodos para visualizar os resultados. Portanto, quando você clica no botão Criar, os dados devem ser enviados com sucesso e redirecioná-lo para a página da lista, na qual agora você tem um único item listado como segue -

Se você clicar no link, verá outro erro de modelo ausente, já que ainda não criou o arquivo de modelo para o método show.
Criando arquivo de visualização para método show
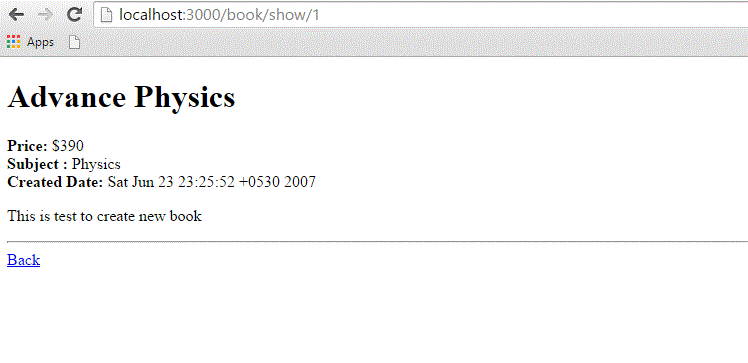
Este método exibirá os detalhes completos sobre qualquer livro disponível na biblioteca. Crie um arquivo show.html.erb em app / views / book e preencha-o com o seguinte código -
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>Esta é a primeira vez que você aproveita todas as vantagens das associações, que permitem extrair facilmente dados de objetos relacionados.
O formato usado é @variable.relatedObject.column. Neste caso, você pode obter o valor do nome do assunto por meio da variável @book usando obelongs_toassociações. Se clicar em qualquer registro listado, a tela a seguir será exibida.

Criando Arquivo de Visualização para Método de Edição
Crie um novo arquivo chamado edit.html.erb e salve-o em app / views / book. Preencha-o com o seguinte código -
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>Este código é muito semelhante ao new método exceto ação a ser atualizado em vez de criar e definir um id.
Neste cenário, usamos form_fortag para a ação do formulário. Terá um desempenho melhor do queform_tag. Porque, porque criará interação com o modelo facilmente. Portanto, é melhor usar a tag form_for sempre que precisar de interação entre o modelo e os campos do formulário.
Neste ponto, precisamos de algumas modificações no list method'svisualizar arquivo. Vá para o elemento <li> </li> e modifique-o para se parecer com o seguinte -
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>Agora, tente navegar pelos livros usando o http://localhost:3000/book/list. Ele lhe dará a lista de todos os livros junto com Editopção. Ao clicar na opção Editar, você terá a próxima tela da seguinte maneira -

Agora, você edita essas informações e clica no botão Salvar alterações . Isso resultará em uma chamada paraupdatedisponível no arquivo do controlador e atualizará todos os atributos alterados. Observe que oupdate método não precisa de nenhum arquivo de visualização porque está usando show ou edit métodos para mostrar seus resultados.
Criação de arquivo de visualização para método de exclusão
Remover informações de um banco de dados usando Ruby on Rails é quase fácil demais. Você não precisa escrever nenhum código de visualização para o método delete porque este método está usandolistmétodo para exibir o resultado. Portanto, vamos apenas modificar list.html.erb novamente e adicionar um link de exclusão.
Vá para o elemento <li> </li> e modifique-o para se parecer com o seguinte -
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>o :confirmparâmetro apresenta uma caixa de confirmação de JavaScript perguntando se você realmente deseja executar a ação. Se o usuário clicar em OK, a ação prossegue e o item é excluído.
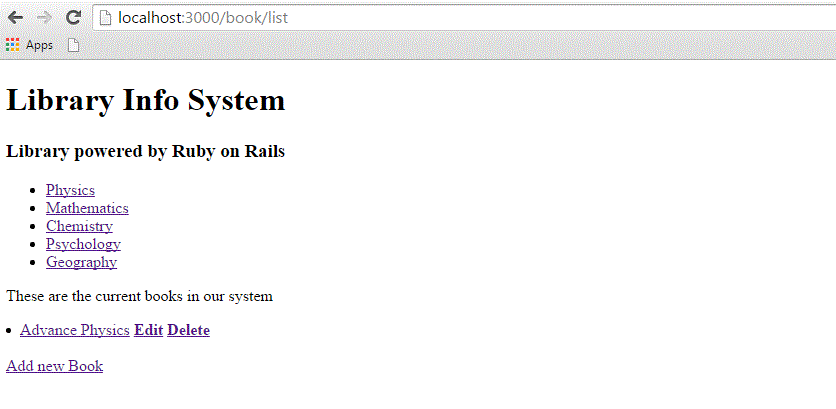
Agora, tente navegar nos livros usando http://localhost:3000/book/list. Ele lhe dará uma lista de todos os livros junto com Edit e Delete opções da seguinte forma -

Agora, usando a opção Excluir, você pode excluir qualquer registro listado.
Criando arquivo de visualização para o método show_subjects
Crie um novo arquivo, show_subjects.html.erb, no diretório app / views / book e adicione o seguinte código a ele -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>Você está aproveitando as associações ao iterar as várias listagens de livros de um único assunto.
Agora modifique a linha Assunto: de show.html.erb para que a lista de assuntos mostre um link.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />Isso produzirá uma lista de assuntos na página de índice, para que os usuários possam acessá-los diretamente.
Modificar list.html.erb para adicionar o seguinte ao topo do arquivo -
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>Agora tente navegar nos livros usando http: // localhost: 3000 / book / list. Ele exibirá todos os assuntos com links para que você possa navegar por todos os livros relacionados a esse assunto.

O que vem a seguir?
Espero que agora você esteja se sentindo confortável com todas as operações do Rails.
O próximo capítulo explica como usar Layoutspara colocar seus dados de uma maneira melhor. Mostraremos como usar CSS em seus aplicativos Rails.
Um layout define os arredores de uma página HTML. É o lugar para definir uma aparência comum de sua produção final. Os arquivos de layout residem em app / views / layouts.
O processo envolve definir um modelo de layout e, em seguida, deixar o controlador saber que ele existe e usá-lo. Primeiro, vamos criar o modelo.
Adicione um novo arquivo chamado standard.html.erb a app / views / layouts. Você permite que os controladores saibam qual modelo usar pelo nome do arquivo, portanto, é recomendável seguir o mesmo esquema de nomenclatura.
Adicione o seguinte código ao novo arquivo standard.html.erb e salve suas alterações -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>Tudo o que você acabou de adicionar eram elementos HTML padrão, exceto duas linhas. ostylesheet_link_tago método auxiliar gera uma folha de estilo <link>. Neste caso, estamos vinculando a folha de estilo style.css. oyield comando permite ao Rails saber que ele deve colocar o html.erb para o método chamado aqui.
Agora aberto book_controller.rb e adicione a seguinte linha logo abaixo da primeira linha -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................Ele instrui o controlador que queremos usar um layout disponível no arquivo standard.html.erb. Agora tente navegar pelos livros que produzirão a tela a seguir.

Adicionando Folha de Estilo
Até agora, não criamos nenhuma folha de estilo, então o Rails está usando a folha de estilo padrão. Agora vamos criar um novo arquivo chamado style.css e salvá-lo em / public / stylesheets. Adicione o seguinte código a este arquivo.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}Agora atualize seu navegador e veja a diferença -

O que vem a seguir?
O próximo capítulo explica como desenvolver aplicações usando Rails Scaffolding para dar ao usuário acesso para adicionar, deletar e modificar os registros em qualquer banco de dados.
Enquanto você está desenvolvendo aplicações Rails, especialmente aquelas que fornecem principalmente uma interface simples para dados em um banco de dados, muitas vezes pode ser útil usar o método scaffold.
Scaffolding oferece mais do que emoções de demonstração baratas. Aqui estão alguns benefícios -
Você pode obter o código rapidamente para seus usuários para feedback.
Você é motivado por um sucesso mais rápido.
Você pode aprender como o Rails funciona olhando o código gerado.
Você pode usar andaimes como base para iniciar seu desenvolvimento.
Exemplo de andaime
Para entender o scaffolding, vamos criar um banco de dados chamadocookbook e uma mesa chamada recipes.
Criando um aplicativo da Web Rails vazio
Abra uma janela de comando e navegue até onde deseja criar este cookbookaplicativo da web. Portanto, execute o seguinte comando para criar uma estrutura de diretório completa.
tp> rails new cookbookConfigurando o Banco de Dados
Aqui está a maneira de criar um banco de dados -
mysql> create database cookbook;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on cookbook.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Para instruir Rails como encontrar o banco de dados, edite o arquivo de configuração cookbook \ config \ database.yml e mude o nome do banco de dados para cookbook. Deixe a senha em branco. Quando terminar, deve ser o seguinte -
development:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhostO Rails permite que você execute no modo de desenvolvimento, modo de teste ou modo de produção, usando diferentes bancos de dados. Este aplicativo usa o mesmo banco de dados para cada um.
O código de andaime gerado
Com a ação de cadafalso, o Rails gera todo o código de que precisa dinamicamente. Ao executar o scaffold como um script, podemos obter todo o código gravado no disco, onde podemos investigá-lo e começar a adaptá-lo aos nossos requisitos.
Então, agora, vamos começar mais uma vez a gerar o código do scaffold manualmente usando o script auxiliar do scaffold -
cookbook> rails generate scaffold recipeEle gera arquivos automáticos conforme mostrado abaixo -

O controlador
Vejamos o código por trás do controlador. Este código é gerado peloscaffoldgerador. Se você abrir app / controllers / recipes_controller.rb, você encontrará algo como a seguir -
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
endQuando o usuário de uma aplicação Rails seleciona uma ação, por exemplo, "Mostrar" - o controlador irá executar qualquer código na seção apropriada - "def show" - e então por padrão irá renderizar um template com o mesmo nome - "show.html. erb ". Este comportamento padrão pode ser substituído.
O controlador usa métodos ActiveRecord como find, find_all, new, save, update_attributes e destroy para mover dados de e para as tabelas do banco de dados. Observe que você não precisa escrever nenhuma instrução SQL, o rails cuidará disso automaticamente.
Essa única linha de código dará vida à tabela do banco de dados. Ele fornecerá uma interface simples para seus dados e maneiras de -
- Criação de novas entradas
- Editando entradas atuais
- Visualizando entradas atuais
- Destruindo entradas atuais
Ao criar ou editar uma entrada, o scaffold fará todo o trabalho árduo, como geração e manuseio de formulários para você, e até fornecerá uma geração inteligente de formulários, suportando os seguintes tipos de entradas -
- Strings de texto simples
- Áreas de texto (ou grandes blocos de texto)
- Seletores de data
- Seletores de data e hora
Você pode usar Rails Migrations para criar e manter tabelas.
rake db:migrate RAILS_ENV=developmentAgora, vá para o diretório do livro de receitas e execute o servidor da Web usando o seguinte comando -
cookbook> rails serverAgora, abra um navegador e navegue para http://127.0.0.1:3000/recipe/new. Isso fornecerá a você uma tela para criar novas entradas na tabela de receitas. Uma captura de tela é mostrada abaixo -

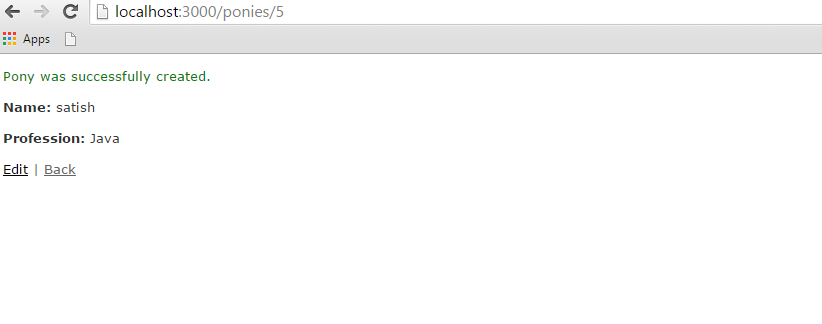
Depois de pressionar o Create botão para criar uma nova receita, seu registro é adicionado à tabela de receitas e mostra o seguinte resultado -

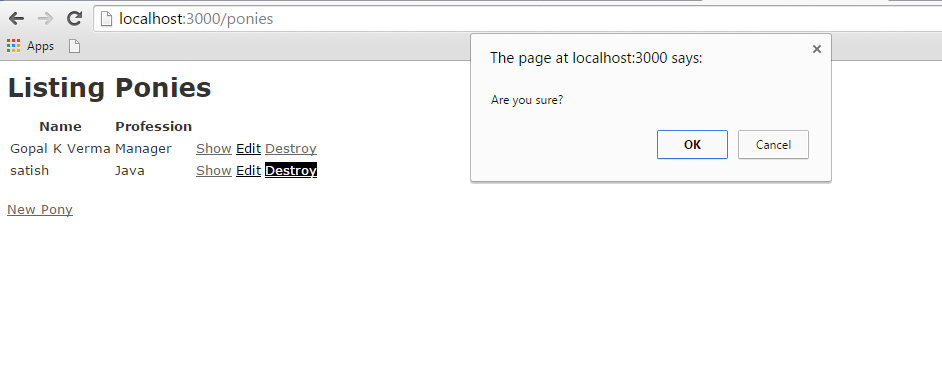
Você pode ver a opção de editar, mostrar e destruir os registros. Portanto, brinque com essas opções.
Você também pode listar todas as receitas disponíveis na tabela de receitas usando o URL http://127.0.0.1:3000/recipe/list.
Aprimorando o modelo
O Rails oferece muito tratamento de erros de graça. Para entender isso, adicione algumas regras de validação ao modelo de receita vazio -
Modifique app / models / recipe.rb como segue e teste seu aplicativo -
class Recipe < ActiveRecord::Base
validates_length_of :title, :within => 1..20
validates_uniqueness_of :title, :message => "already exists"
endEssas entradas darão verificação automática.
validates_length_of - o campo não está em branco e não é muito longo.
validates_uniqueness_of- valores duplicados são capturados. Em vez da mensagem de erro padrão do Rails, fornecemos uma mensagem personalizada aqui.
Maneira alternativa de criar andaimes
Crie um aplicativo conforme mostrado acima e The Generated Scaffold Code como mostrado abaixo
rails g scaffold Recipe tittle:string instructions:textO código acima gera os arquivos auto com base de dados usando com sqlite3 com tittle e coluna de instrução como mostrado abaixo uma imagem.

precisamos migrar o banco de dados usando a sintaxe abaixo.
$ rake db:migrate RAILS_ENV=developmentPor fim, execute o aplicativo usando a seguinte linha de comando -
rails serverEle irá gerar o resultado conforme as imagens de saída mostradas acima.
As visualizações
Todas as visualizações e todos os métodos do controlador correspondentes são criados por scaffold comando e eles estão disponíveis no diretório app / views / recipes.
Como o andaime é diferente?
Se você leu os capítulos anteriores, deve ter visto que criamos métodos para listar, mostrar, excluir e criar dados, etc., mas o scaffolding faz esse trabalho automaticamente.
Ajax significa Asíncrono JavaScript e XML. Ajax não é uma tecnologia única; é um conjunto de várias tecnologias. Ajax incorpora o seguinte -
- XHTML para marcação de páginas da web
- CSS para o estilo
- Exibição dinâmica e interação usando o DOM
- Manipulação e intercâmbio de dados usando XML
- Recuperação de dados usando XMLHttpRequest
- JavaScript como a cola que une tudo isso
O Ajax permite que você recupere dados para uma página da web sem ter que atualizar o conteúdo da página inteira. Na arquitetura básica da web, o usuário clica em um link ou envia um formulário. O formulário é enviado ao servidor, que então envia de volta uma resposta. A resposta é então exibida para o usuário em uma nova página.
Quando você interage com uma página da web com Ajax, ela carrega um mecanismo Ajax em segundo plano. O mecanismo é escrito em JavaScript e sua responsabilidade é se comunicar com o servidor da web e exibir os resultados para o usuário. Quando você envia dados usando um formulário baseado em Ajax, o servidor retorna um fragmento HTML que contém a resposta do servidor e exibe apenas os dados que são novos ou alterados, em vez de atualizar a página inteira.
Para obter detalhes completos sobre AJAX, você pode consultar nosso Tutorial AJAX
Como o Rails implementa Ajax
Rails tem um modelo simples e consistente de como implementa operações Ajax. Depois que o navegador renderiza e exibe a página inicial da web, diferentes ações do usuário fazem com que ele exiba uma nova página da web (como qualquer aplicativo da web tradicional) ou acione uma operação Ajax -
Some trigger fires - Este gatilho pode ser o usuário clicando em um botão ou link, o usuário fazendo alterações nos dados em um formulário ou em um campo, ou apenas um gatilho periódico (baseado em um cronômetro).
The web client calls the server- Um método JavaScript, XMLHttpRequest , envia dados associados ao gatilho para um manipulador de ação no servidor. Os dados podem ser o ID de uma caixa de seleção, o texto em um campo de entrada ou um formulário inteiro.
The server does processing - O manipulador de ação do lado do servidor (ação do controlador Rails) - faz algo com os dados e retorna um fragmento de HTML para o cliente web.
The client receives the response - O JavaScript do lado do cliente, que o Rails cria automaticamente, recebe o fragmento HTML e o usa para atualizar uma parte específica do HTML da página atual, geralmente o conteúdo de uma tag <div>.
Essas etapas são a maneira mais simples de usar Ajax em um aplicativo Rails, mas com um pouco de trabalho extra, você pode fazer com que o servidor retorne qualquer tipo de dados em resposta a uma solicitação Ajax e você pode criar JavaScript personalizado no navegador para realizar mais interações envolvidas.
Exemplo AJAX
Este exemplo funciona com base em cadafalso, o conceito Destroy funciona com base em ajax.
Neste exemplo, iremos fornecer, listar, mostrar e criar operações na mesa de pôneis. Se você não entende a tecnologia de cadafalso, sugerimos que leia os capítulos anteriores primeiro e depois continue com AJAX on Rails.
Criando um aplicativo
Vamos começar com a criação de um aplicativo. Será feito da seguinte maneira -
rails new poniesO comando acima cria um aplicativo, agora precisamos chamar o diretório do aplicativo usando o comando cd. Ele entrará em um diretório de aplicativo, então precisamos chamar um comando scaffold. Será feito da seguinte maneira -
rails generate scaffold Pony name:string profession:stringO comando acima gera o scaffold com a coluna de nome e profissão. Precisamos migrar a base de dados conforme o seguinte comando
rake db:migrateAgora execute o aplicativo Rails conforme o seguinte comando
rails sAgora abra o navegador da web e chame um url como http: // localhost: 3000 / ponies / new, a saída será a seguinte

Criando um Ajax
Agora abra app / views / ponies / index.html.erb com editores de texto adequados. Atualize sua linha de destruição com: remote => true,: class => 'delete_pony'.Finalmente, parece o seguinte.

Crie um arquivo, destroy.js.erb, coloque-o próximo aos seus outros arquivos .erb (em app / views / ponies). Deve ser assim -

Agora insira o código conforme mostrado abaixo em destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Agora abra o arquivo do controlador que está localizado em app / controllers / ponies_controller.rb e adicione o seguinte código no método destroy como mostrado abaixo -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endFinalmente, a página do controlador é a imagem mostrada.

Agora execute um aplicativo, Output chamado de http: // localhost: 3000 / ponies / new, será semelhante à imagem a seguir

Pressione o botão criar pônei para gerar o resultado da seguinte forma

Agora clique no botão Voltar, ele mostrará todas as informações criadas pelo pônei como mostrado na imagem

Até agora, estamos trabalhando no scaffold, agora clique no botão destruir, ele irá chamar um pop-up como mostrado na imagem abaixo, o pop-up funciona baseado em Ajax.

Se clicar no botão ok, ele excluirá o registro do pônei. Aqui, cliquei no botão ok. O resultado final será o seguinte -

Você pode ter um requisito no qual deseja que os visitantes do site carreguem um arquivo em seu servidor. Rails torna muito fácil lidar com esse requisito. Agora vamos prosseguir com um projeto Rails simples e pequeno.
Como de costume, vamos começar com um novo aplicativo Rails chamado testfile. Vamos criar a estrutura básica do aplicativo usando o comando rails simples.
tp> rails new testfileAntes de iniciar o desenvolvimento do aplicativo, devemos instalar os arquivos gem conforme mostrado abaixo -
gem install carrierwave
gem install bootstrap-sassAbra seu gemfile e adicione as duas joias a seguir na parte inferior, conforme mostrado na imagem a seguir -

Depois de adicionar gems no arquivo gem, precisamos executar o seguinte comando no console -
bundle installCriando o modelo
Precisamos criar um modelo com duas strings como nome e anexo, conforme mostrado abaixo -
rails g model Resume name:string attachment:stringPrecisamos criar a migração do banco de dados conforme mostrado abaixo -
rake db:migratePrecisamos gerar o controlador conforme mostrado abaixo -
rails g controller Resumes index new create destroyÓtimo! Agora temos a estrutura básica configurada. Agora precisamos criar um uploader. Um Uploader veio do carrierwave gem e diz ao carrierwave como lidar com os arquivos. Resumindo, ele continha todas as funcionalidades de processamento de arquivos. Execute o comando para criar um uploader conforme mostrado abaixo
rails g uploader attachmentAgora abra o modelo de currículo e chame o uploader conforme mostrado abaixo. O modelo de currículo foi colocado em app / models / resume.rb -
class Resume < ActiveRecord::Base
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
endAntes de trabalhar no controlador, precisamos modificar nosso config / routes.db conforme mostrado abaixo -
CarrierWaveExample::Application.routes.draw do
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
endPermite-nos editar o controlador conforme mostrado abaixo.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
endVamos adicionar a implementação de bootstrap no arquivo css file.css pode estar em app / assets / stylesheets / resumes.css.scss
@import "bootstrap";Agora abra app / views / layouts / application.html.erb e adicione os códigos conforme mostrado abaixo -
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>Agora precisamos configurar as visualizações de índice conforme mostrado abaixo -
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>Agora, vamos editar new.html.erb e adicionar nosso código de formulário.
<% if [email protected]? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>Agora inicie o servidor e visite http: // localhost: 3000. Ele produzirá uma tela semelhante à seguinte -

Uma última coisa que precisamos fazer é filtrar a lista de tipos de arquivos permitidos. Para isso, precisamos adicionar um código simples, conforme mostrado abaixo em app / uploaders / attachment_uploader.rb
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
endAgora inicie o servidor e visite http: // localhost: 3000. Agora insira um formato errado; irá gerar uma mensagem errada como mostrado abaixo -

Para um detalhe completo sobre File objeto, você precisa passar pelo Ruby Reference Manual.
Action Maileré o componente Rails que permite aos aplicativos enviar e receber emails. Neste capítulo, veremos como enviar um e-mail usando Rails. Vamos começar a criar umemails projeto usando o seguinte comando.
tp> rails new mailtestIsso criará a estrutura necessária para prosseguir. Agora, começaremos com a configuração do ActionMailer.
Action Mailer - Configuração
A seguir estão as etapas que você deve seguir para concluir a configuração antes de prosseguir com o trabalho real -
Vá para a pasta de configuração do seu projeto de emails, abra o arquivo environment.rb e adicione a seguinte linha na parte inferior deste arquivo.
config.action_mailer.delivery_method = :smtpEle informa ao ActionMailer que você deseja usar o servidor SMTP. Você também pode defini-lo como: sendmail se estiver usando um sistema operacional baseado em Unix, como Mac OS X ou Linux.
Adicione as seguintes linhas de código na parte inferior do seu environment.rb também.
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}Substitua cada valor de hash pelas configurações adequadas para o servidor Simple Mail Transfer Protocol (SMTP). Você pode obter essas informações com o seu provedor de serviços de Internet, se ainda não souber. Você não precisa alterar o número da porta 25 e o tipo de autenticação se estiver usando um servidor SMTP padrão.
Você também pode alterar o formato padrão da mensagem de e-mail. Se você preferir enviar e-mail em HTML em vez de formato de texto simples, adicione a seguinte linha a config / environment.rb também -
ActionMailer::Base.default_content_type = "text/html"ActionMailer :: Base.default_content_type pode ser definido como "texto / simples", "texto / html" e "texto / enriquecido". O valor padrão é "text / plain".
A próxima etapa será criar um mailer
Gerar um Mailer
Use o seguinte comando para gerar um mailer da seguinte maneira -
tp> cd emails
emails> rails generate mailer UsermailerIsso criará um arquivo user_mailer.rb no diretório app \ mailer. Verifique o conteúdo deste arquivo da seguinte forma -
class Emailer < ActionMailer::Base
endVamos criar um método da seguinte maneira -
class UserMailer < ApplicationMailer
default from: '[email protected]'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
enddefault Hash- Este é um hash de valores padrão para qualquer e-mail que você enviar deste mailer. Neste caso, estamos configurando o cabeçalho: from para um valor para todas as mensagens nesta classe. Isso pode ser substituído por e-mail
mail - A mensagem de e-mail real, estamos passando os cabeçalhos: para e: assunto em.
Crie um arquivo chamado welcome_email.html.erb em app / views / user_mailer /. Este será o modelo usado para o e-mail, formatado em HTML -
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>Em seguida, criaremos uma parte de texto para este aplicativo da seguinte forma -
Welcome to example.com, <%= @user.name %>
===============================================
You have successfully signed up to example.com,
your username is: <%= @user.login %>.
To login to the site, just follow this link: <%= @url %>.
Thanks for joining and have a great day!Ligando para o Mailer
Primeiro, vamos criar um scaffold de usuário simples
$ bin/rails generate scaffold user name email login
$ bin/rake db:migrateO Action Mailer está bem integrado ao Active Job para que você possa enviar e-mails fora do ciclo de solicitação-resposta, para que o usuário não tenha que esperar por isso -
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
endAgora, teste seu aplicativo usando http://127.0.0.1:3000/users/new. Ele exibe a seguinte tela e usando esta tela, você poderá enviar sua mensagem para qualquer pessoa.

Isso enviará sua mensagem e exibirá a mensagem de texto "Mensagem enviada com sucesso" e o resultado será o seguinte -
sent mail to [email protected] (2023.Sms)
[ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530
From: [email protected]
To: [email protected]
Message-Id: <[email protected]>
Subject: Welcome to My Awesome Site
Mime-Version: 1.0
Content-Type: multipart/alternative;
boundary="--mimepart_559e112d601c8_f1031e7f20233f5";
charset=UTF-8
Content-Transfer-Encoding:7bitPara mais informações sobre como enviar e-mails usando Rails, por favor, vá até ActionMailer .