RxJS - Configuração de Ambiente
Neste capítulo, vamos instalar o RxJS. Para trabalhar com RxJS, precisamos da seguinte configuração -
- NodeJS
- Npm
- Instalação do pacote RxJS
Instalação NODEJS e NPM
É muito fácil instalar o RxJS usando o npm. Você precisa ter nodejs e npm instalados em seu sistema. Para verificar se NodeJS e npm estão instalados em seu sistema, tente executar o seguinte comando em seu prompt de comando.
E:\>node -v && npm -v
v10.15.1
6.4.1Caso você esteja obtendo a versão, significa que nodejs e npm estão instalados em seu sistema e a versão é 10 e 6 agora no sistema.
Se não imprimir nada, instale nodejs em seu sistema. Para instalar o nodejs, vá para a página inicialhttps://nodejs.org/en/download/ de nodejs e instale o pacote com base em seu sistema operacional.
A página de download do nodejs será semelhante à seguinte -

Com base no seu sistema operacional, instale o pacote necessário. Assim que o nodejs for instalado, o npm também será instalado junto com ele. Para verificar se o npm está instalado ou não, digite npm –v no terminal. Ele deve exibir a versão do npm.
Instalação do pacote RxJS
Para iniciar a instalação do RxJS, primeiro crie uma pasta chamada rxjsproj/ onde praticaremos todos os exemplos RxJS.
Uma vez que a pasta rxjsproj/ é criado, execute o comando npm init, para a configuração do projeto conforme mostrado abaixo
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initcomando fará algumas perguntas durante a execução, apenas pressione enter e prossiga. Assim que a execução do npm init estiver concluída, ele criarápackage.json dentro de rxjsproj / como mostrado abaixo -
rxjsproj/
package.jsonAgora você pode instalar o rxjs usando o comando abaixo -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesConcluímos a instalação do RxJS. Vamos agora tentar usar RxJS, para isso criar uma pastasrc/ dentro rxjsproj/
Então, agora, teremos a estrutura de pastas conforme mostrado abaixo -
rxjsproj/
node_modules/
src/
package.jsonDentro src/ criar um arquivo testrx.jse escreva o seguinte código -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Quando vamos executar o código acima no prompt de comando, usando o comando - node testrx.js, ele exibirá um erro para importação, pois nodejs não sabe o que fazer com a importação.
Para fazer a importação funcionar com nodejs, precisamos instalar o pacote de módulos ES6 usando npm como mostrado abaixo -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesAssim que o pacote estiver instalado, podemos agora executar testrx.js arquivo como mostrado abaixo -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Podemos ver a saída agora, que mostra que o RxJS está instalado e pronto para uso. O método acima nos ajudará a testar o RxJS na linha de comando. Caso queira testar o RxJS no navegador, precisaríamos de alguns pacotes adicionais.
Testando RxJS no navegador
Instale os seguintes pacotes dentro da pasta / rxjsproj -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesPara iniciar o servidor para executar nosso arquivo Html, usaremos o webpack-server. O comando "publicar" em package.json nos ajudará a começar e também a empacotar todos os arquivos js usando webpack. Os arquivos js compactados, que são o arquivo js final a ser usado, são salvos na pasta path / dev .
Para usar o webpack, precisamos executar npm run publish comando e o comando é adicionado em package.json conforme mostrado abaixo -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Para trabalhar com o webpack, devemos primeiro criar um arquivo chamado webpack.config.js que contém os detalhes de configuração para que o webpack funcione.
Os detalhes do arquivo são os seguintes -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};A estrutura do arquivo é a mostrada acima. Ele começa com um caminho que fornece os detalhes do caminho atual.
var path = require('path'); //gives the current pathEm seguida, vem o objeto module.exports que possui as propriedades de entrada, saída e módulo. A entrada é o ponto de partida. Aqui, precisamos fornecer o arquivo js inicial que queremos compilar.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - irá procurar a pasta src no diretório e testrx.js nessa pasta.
Resultado
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},A saída é um objeto com o caminho e o nome do arquivo details.path conterá a pasta na qual o arquivo compilado será mantido e o nome do arquivo dirá o nome do arquivo final a ser usado em seu arquivo .html.
Módulo
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleé um objeto com detalhes de regras que possui propriedades, ou seja, teste, inclusão, carregador, consulta. O teste conterá detalhes de todos os arquivos js que terminam com .js e .jsx. Ele tem o padrão que procurará .js no final do ponto de entrada fornecido.
Include informa a pasta a ser usada para examinar os arquivos.
The loader usa o babel-loader para compilar o código.
The querypossui predefinições de propriedade que é uma matriz com o valor '@ babel / preset-env'. Ele irá transpilar o código de acordo com o ambiente ES de que você precisa.
A estrutura final da pasta será a seguinte -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
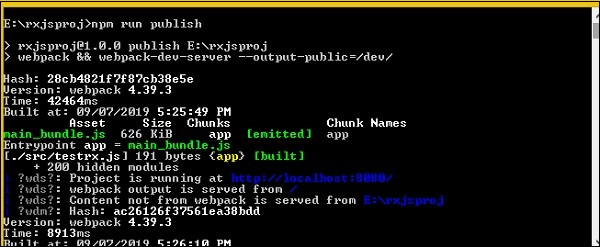
webpack.config.jsComando de execução
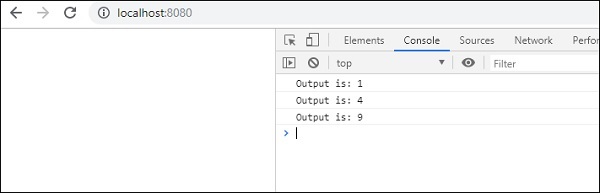
npm run publishirá criar dev / folder com o arquivo main_bundle.js nele. O servidor será iniciado e você pode testar seu index.html no navegador conforme mostrado abaixo.

Abra o navegador e acesse o url - http://localhost:8080/

A saída é mostrada no console.