RxJS - Trabalhando com Scheduler
Um planejador controla a execução de quando a assinatura deve ser iniciada e notificada.
Para fazer uso do agendador, precisamos do seguinte -
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Aqui está um exemplo de trabalho, onde usaremos o escalonador que decidirá a execução.
Exemplo
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
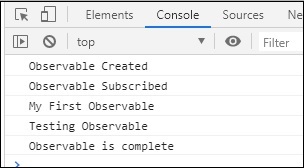
console.log('Observable Subscribed');Resultado

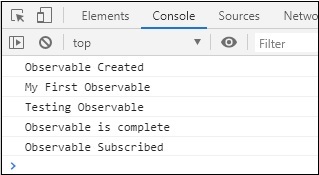
Sem o planejador, a saída teria sido conforme mostrado abaixo -