TurboGears - Mensagens Flash
O TurboGears fornece um sistema de mensagens muito conveniente para notificar informações ao usuário de uma forma não invasiva. A classe TGFlash no módulo tg fornece suporte para mensagens instantâneas armazenadas em um cookie simples. Esta classe suporta a busca de mensagens flash no lado do servidor, bem como no lado do cliente, por meio de JavaScript.
o render()O método da classe TGFlash, quando usado a partir do próprio Python, pode ser invocado a partir do modelo para renderizar uma mensagem flash. Se usado em JavaScript, fornece um objeto WebFlash. Expõepayload() e render() métodos para buscar a mensagem flash atual e renderizá-la em JavaScript.
Quando um projeto TurboGears é criado usando 'início rápido', ele tem um modelo Master.html. Ele contém a definição de uma variável desse objeto flash. O conteúdo desta mensagem flash recebida do controlador substitui o marcador de posição marcado neste modelo.
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>o tg.flash_obj é o objeto WebFlash, que está disponível dentro de qualquer modelo renderizado, incluindo master.htmlmodelo. Este objeto permite recuperar a mensagem flash atual e exibi-la.
As mensagens Flash são armazenadas em um cookie (cujo nome por padrão é webflash) usando tg.flash()método. A mensagem e os parâmetros de status são então passados para ele.
tg.flash('Message', 'status')Se o método chamado flash realizar um redirecionamento, o flash ficará visível dentro da página redirecionada. Se o método expõe diretamente um modelo, o flash ficará visível dentro do próprio modelo.
A aparência da mensagem flash pode ser personalizada aplicando o estilo CSS ao código de status. Um projeto de 'início rápido' contém códigos de erro, aviso, informações e status ok personalizados por uma folha de estilo public / css / style.css. Mais códigos de status com estilos também podem ser adicionados.
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}Esta folha de estilo externa precisa ser incluída no modelo -
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />A configuração de qualquer suporte de mensagem Flash pode ser obtida definindo parâmetros para o método configure () do objeto TGFlash ou em app_cfg.py (na pasta config). Os parâmetros configuráveis são -
| Sr. Não. | Parâmetros e descrição |
|---|---|
| 1 | flash.cookie_name Nome do cookie usado para armazenar mensagens flash. O padrão éwebflash. |
| 2 | flash.default_status Status da mensagem padrão se não for especificado (ok por padrão) |
| 3 | flash.template Usado como o flash template quando renderizado. |
| 4 | flash.allow_html Turns on/off escaping in flash messages, por padrão, HTML não é permitido. |
| 5 | flash.js_call Código JavaScript que será executado ao exibir o flash do JavaScript. O padrão éwebflash.render() |
| 6 | flash.js_template string.Template instância usada para substituir o suporte JavaScript completo para mensagens flash. |
pop_payload() - função fetches current flash message, statuse informações relacionadas. Receber a mensagem flash excluirá o cookie.
render(container_id, use_js=True) - Renderize a mensagem flash dentro do template ou forneça suporte Javascript para eles.
container_id é o DIV onde as mensagens serão exibidas, enquanto use_js alterna entre renderizar o flash como HTML ou para uso de JavaScript.
status - Obtenha apenas o status atual do flash, obter o status do flash excluirá o cookie.
message - Obter apenas a mensagem flash atual, obter a mensagem flash excluirá o cookie.
Como fazer uma mensagem simples em Flash?
No exemplo a seguir, um método flash () é fornecido na classe do controlador raiz. Ele chama uma mensagem flash () que é renderizada no modelo exposto, flash.html
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
flash(message = "Welcome "+user,status = "ok")
else:
flash(message = "Welcome Guest",status = "info")
return {}O código para fazer flash.html na pasta de modelos é a seguinte
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
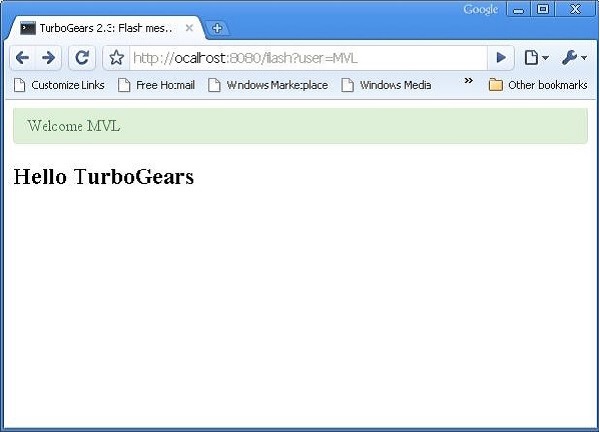
</html>Inicie o servidor e entre http://localhost:8080/flash?user=MVL no navegador

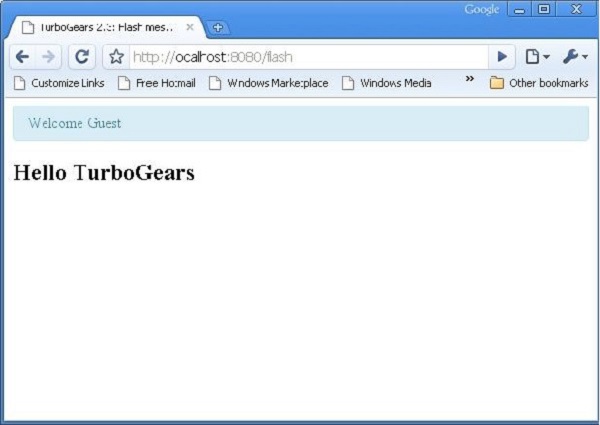
Alterar URL para http://localhost:8080/flash e ver a mensagem flash formatada de maneira diferente conforme a definição em style.css