TurboGears - Formulários da ToscaWidgets
Um dos aspectos mais essenciais de qualquer aplicativo da web é apresentar a interface do usuário para um usuário. HTML fornece uma tag <form> que é usada para projetar uma interface. Os elementos do formulário, como entrada de texto, rádio, seleção, etc., podem ser usados de forma adequada. Os dados inseridos pelo usuário são enviados na forma de mensagem de solicitação Http para o script do lado do servidor pelo método GET ou POST.
O script do lado do servidor deve recriar os elementos do formulário a partir dos dados do pedido http. Portanto, neste caso, os elementos do formulário devem ser definidos duas vezes - uma vez em HTML e novamente em script do lado do servidor.
Outra desvantagem de usar o formulário HTML é que é difícil (se não impossível) renderizar os elementos do formulário dinamicamente. O próprio HTML não fornece nenhuma maneira de validar a entrada do usuário.
ToscaWidgets2
O TurboGears depende do ToscaWidgets2, uma biblioteca flexível de validação e renderização de formulários. Usando ToscaWidgets, podemos definir os campos do formulário em nosso script Python e renderizá-los usando um modelo HTML. Também é possível aplicar a validação ao campo tw2.
A biblioteca ToscaWidgets é uma coleção de muitos módulos. Alguns módulos importantes estão listados abaixo -
tw2.core- Fornece funcionalidades básicas. Os widgets neste módulo não devem estar disponíveis para o usuário final.
tw2.forms- Esta é uma biblioteca de formulários básicos. Ele contém widgets para campos, conjuntos de campos e formulários.
tw2.dynforms - Contém funcionalidade de formulários dinâmicos.
tw2.sqla - Esta é uma interface para o banco de dados SQLAlchemy.
tw2.forms
Ele contém uma classe Form, que atua como uma base para formulários personalizados. Existe uma classe TableForm que é útil para renderizar campos em uma tabela de duas colunas. ListForm apresenta seus campos em uma lista não ordenada.
| Sr. Não. | Campos e Descrição |
|---|---|
| 1 | TextField Um campo de entrada de texto de linha única |
| 2 | TextArea Campo de entrada de texto multilinha |
| 3 | CheckBox Apresenta uma caixa retangular marcável com etiqueta |
| 4 | CheckBoxList Caixas de seleção de pf de grupo multi-selecionável |
| 5 | RadioButton Um botão de alternância para selecionar / desmarcar |
| 6 | RadioButtonList Grupo de botões de rádio mutuamente exclusivos |
| 7 | PasswordField Semelhante ao campo de texto, mas as chaves de entrada não são reveladas |
| 8 | CalendarDatePicker Permite que o usuário escolha uma data |
| 9 | SubmitButton Botão para enviar um formulário |
| 10 | ImageButton Botão clicável com uma imagem no topo |
| 11 | SingleSelectField Permite a seleção de um único item de uma lista |
| 12 | MultipleSelectField Permite a seleção de vários itens da lista |
| 13 | FileField Campo para upload de arquivo |
| 14 | EmailField Um campo de entrada de e-mail |
| 15 | URLField Um campo de entrada para inserir o URL |
| 16 | NumberField Um número spinbox |
| 17 | RangeField Um controle deslizante de número |
No exemplo a seguir, um formulário usando alguns desses widgets é construído. Enquanto a maioria desses widgets são definidos em tw2.forms, CalendarDateField é definido no módulo tw2.Dynforms. Portanto, esses dois módulos juntamente com tw2.core são importados no início -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdUm formulário ToscaWidgets é uma classe derivada de tw2.forms.formclasse base. Os widgets necessários são colocados dentro de um objeto Layout. Neste exemplo,TableLayouté usado. Os Widgets são renderizados em uma tabela de duas colunas. A primeira coluna mostra a legenda e a segunda coluna mostra o campo de entrada ou seleção.
Um objeto TextField é criado usando o seguinte construtor -
twf.TextField(size, value = None)Se não for mencionado, o objeto TextField assume um tamanho padrão e fica inicialmente em branco. Ao declarar o objeto TextArea, o número de linhas e colunas pode ser mencionado.
twf.TextArea("",rows = 5, cols = 30)O objeto NumberField é um TextField que pode aceitar apenas dígitos. Setas para cima e para baixo são geradas na borda direita para aumentar ou diminuir o número dentro dela. O valor inicial também pode ser especificado como um argumento no construtor.
twf.NumberField(value)À direita de uma caixa CalendarDatePicker, um botão de calendário é exibido. Quando pressionado, um seletor de data é exibido. O usuário pode digitar manualmente uma data na caixa ou selecionar no seletor de data.
twd.CalendarDatePicker()O objeto EmailField apresenta um TextField, mas o texto nele deve estar no formato de e-mail.
EmailID = twf.EmailField()O formulário a seguir também possui uma RadioButtonList. O construtor desta classe contém um objeto List como um valor do parâmetro options. Um botão de rádio para cada opção será renderizado. A seleção padrão é especificada com o parâmetro value.
twf.RadioButtonList(options = ["option1","option2"],value = option1)A CheckBoxList renderiza caixas de seleção para cada opção na lista.
twf.CheckBoxList(options = [option1, option2, option3])A lista suspensa é chamada de SingleSelectfield nesta biblioteca ToscaWidgets. Os itens em um objeto de Lista correspondente ao parâmetro de opções formam a lista suspensa. A legenda visível é definida como um valor do parâmetro prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])Por padrão, o formulário exibe um botão Enviar com sua legenda como 'salvar'. Para exibir outra legenda, crie um objeto SubmitButton e especifique-o como parâmetro de valor.
twf.SubmitButton(value = 'Submit')O formulário é enviado para um URL, que é especificado como um valor do parâmetro de ação do formulário. Por padrão, os dados do formulário são enviados pelo método http POST.
action = 'URL'No código a seguir, um formulário denominado AdmissionForm é projetado usando os widgets explicados acima. Adicione este código em root.py antes da classe RootController.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Agora salve este código abaixo como twform.html no diretório de modelos -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>Na classe RootController (em root.py), adicione a seguinte função de controlador -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)Na classe AdmissionForm, temos stipulated/save_formcomo URL de ação. Portanto, adicionesave_form() função no RootController.
@expose()
def save_movie(self, **kw):
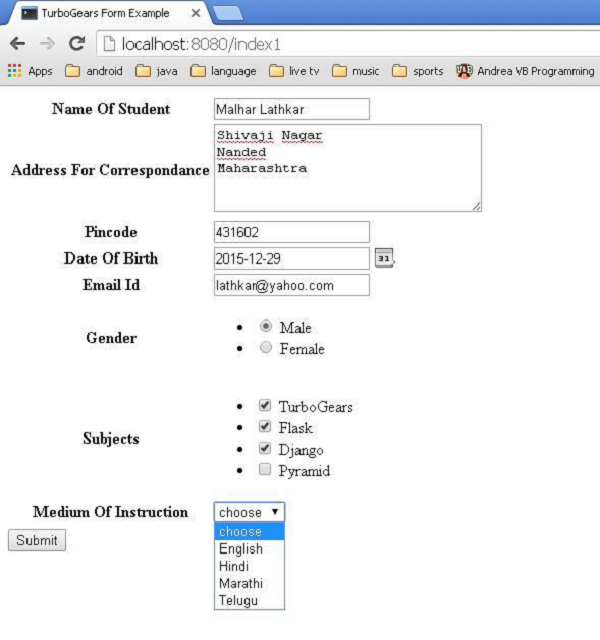
return str(kw)Certifique-se de que o servidor está funcionando (usando o serviço da caixa de engrenagens). Entrarhttp://localhost:8080/twform no navegador.

Pressionar o botão enviar postará esses dados em save_form() URL, que exibirá os dados do formulário na forma de um objeto de dicionário.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}