TypeScript - configuração do ambiente
Experimente a opção online
Já configuramos a programação TypeScript online, para que você possa executar todos os exemplos disponíveis online ao mesmo tempo quando estiver fazendo seu trabalho teórico. Isso lhe dá confiança no que você está lendo e pode verificar o resultado com diferentes opções. Sinta-se à vontade para modificar qualquer exemplo e executá-lo online.
Experimente o seguinte exemplo usando nossa opção de compilador online disponível em CodingGround
var message:string = "Hello World"
console.log(message)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Para a maioria dos exemplos dados neste tutorial, você encontrará um Try itopção nas seções de código do nosso site no canto superior direito, que o levará para o compilador online. Portanto, faça uso dele e aproveite seu aprendizado.
Neste capítulo, discutiremos como instalar o TypeScript na plataforma Windows. Também explicaremos como instalar o IDE Brackets.
TypeScript ─ Experimente a opção online
Você pode testar seus scripts online usando o The TypeScript em www.typescriptlang.org/Playground . O editor online mostra o JavaScript correspondente emitido pelo compilador.

Você pode tentar o seguinte exemplo usando Playground.
var num:number = 12
console.log(num)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);O resultado do programa acima é dado abaixo -
12Configuração de ambiente local
Typecript é uma tecnologia Open Source. Ele pode ser executado em qualquer navegador, host e sistema operacional. Você precisará das seguintes ferramentas para escrever e testar um programa Typescript -
Um Editor de Texto
O editor de texto ajuda você a escrever seu código-fonte. Exemplos de alguns editores incluem Windows Notepad, Notepad ++, Emacs, vim ou vi, etc. Os editores usados podem variar com os sistemas operacionais.
Os arquivos de origem são normalmente nomeados com a extensão .ts
O compilador TypeScript
O próprio compilador TypeScript é um .tsarquivo compilado para o arquivo JavaScript (.js). O TSC (TypeScript Compiler) é um compilador fonte a fonte (transcompilador / transpilador).

O TSC gera uma versão JavaScript do .tsarquivo passado para ele. Em outras palavras, o TSC produz um código-fonte JavaScript equivalente a partir do arquivo Typescript fornecido como uma entrada para ele. Este processo é denominado transpilação.
No entanto, o compilador rejeita qualquer arquivo JavaScript bruto transmitido a ele. O compilador lida apenas com.ts ou .d.ts arquivos.
Instalando Node.js
Node.js é um ambiente de tempo de execução de plataforma cruzada de código aberto para JavaScript do lado do servidor. O Node.js é necessário para executar o JavaScript sem suporte a navegador. Ele usa o motor JavaScript V8 do Google para executar o código. Você pode baixar o código-fonte do Node.js ou um instalador pré-construído para sua plataforma. O Node está disponível aqui -https://nodejs.org/en/download
Instalação em Windows
Siga as etapas abaixo para instalar o Node.js no ambiente Windows.
Step 1 - Baixe e execute o instalador .msi para Node.

Step 2 - Para verificar se a instalação foi bem-sucedida, digite o comando node –v na janela do terminal.

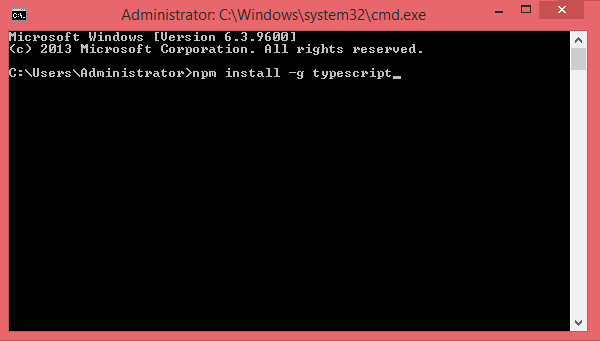
Step 3 - Digite o seguinte comando na janela do terminal para instalar o TypeScript.
npm install -g typescript
Instalação em Mac OS X
Para instalar node.js no Mac OS X, você pode baixar um pacote binário pré-compilado que faz uma instalação fácil e agradável. Vá parahttp://nodejs.org/ e clique no botão instalar para baixar o pacote mais recente.

Instale o pacote do .dmg seguindo o assistente de instalação que instalará o nó e npm. npm é o Node Package Manager que facilita a instalação de pacotes adicionais para node.js.

Instalação em Linux
Você precisa instalar várias dependências antes de instalar o Node.js e o NPM.
Ruby e GCC. Você precisará do Ruby 1.8.6 ou mais recente e do GCC 4.2 ou mais recente.
Homebrew. Homebrew é um gerenciador de pacotes originalmente projetado para Mac, mas foi portado para o Linux como Linuxbrew. Você pode aprender mais sobre o Homebrew emhttp://brew.sh/ e Linuxbrew em http://brew.sh/linuxbrew
Assim que essas dependências forem instaladas, você pode instalar o Node.js usando o seguinte comando no terminal -
brew install node.Suporte IDE
O Typescript pode ser construído em uma infinidade de ambientes de desenvolvimento como Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. Código do Visual Studio e IDEs de colchetes são discutidos aqui. O ambiente de desenvolvimento usado aqui é o Visual Studio Code (plataforma Windows).
Código Visual Studio
Este é um IDE de código aberto do Visual Studio. Ele está disponível para plataformas Mac OS X, Linux e Windows. VScode está disponível em -https://code.visualstudio.com/
Instalação em Windows
Step 1- Baixe o Visual Studio Code para Windows.

Step 2- Clique duas vezes em VSCodeSetup.exe


Step 3 - Uma captura de tela do IDE é fornecida abaixo.

Step 4- Você pode ir diretamente para o caminho do arquivo clicando com o botão direito do mouse no arquivo → abrir no prompt de comando. Da mesma forma, a opção Revelar no Explorer mostra o arquivo no Explorador de Arquivos.

Instalação em Mac OS X
O guia de instalação específico do Mac OS X do Visual Studio Code pode ser encontrado em
https://code.visualstudio.com/Docs/editor/setup
Instalação em Linux
O guia de instalação específico do Linux para Visual Studio Code pode ser encontrado em
https://code.visualstudio.com/Docs/editor/setup
Colchetes
Brackets é um editor de código aberto gratuito para desenvolvimento web, criado pela Adobe Systems. Ele está disponível para Linux, Windows e Mac OS X. Os colchetes estão disponíveis emhttp://brackets.io/

Extensões TypeScript para colchetes
Os colchetes oferecem suporte a extensões para adicionar funcionalidade extra por meio do Extension Manager. As etapas a seguir explicam a instalação de extensões TypeScript usando as mesmas.
Após a instalação, clique no ícone do gerenciador de extensões
no lado direito do editor. Digite o texto digitado na caixa de pesquisa.
Instale os plug-ins Brackets TSLint e Brackets TypeScript.

Você pode executar o prompt / shell do DOS dentro do próprio Brackets, adicionando mais uma extensão Brackets Shell.

Após a instalação, você encontrará um ícone de shell no lado direito do editor


Note- Typescript também está disponível como um plug-in para ambientes Visual Studio 2012 e 2013 (https://www.typescriptlang.org/#Download).VS 2015 e acima inclui o plug-in Typescript por padrão.
Agora, está tudo pronto !!!