TypeScript - Guia rápido
JavaScript foi introduzido como uma linguagem para o lado do cliente. O desenvolvimento do Node.js também marcou o JavaScript como uma tecnologia emergente do lado do servidor. No entanto, conforme o código JavaScript cresce, ele tende a ficar mais confuso, tornando difícil manter e reutilizar o código. Além disso, sua falha em adotar os recursos de Orientação a Objetos, verificação de tipo forte e verificações de erro em tempo de compilação impede que o JavaScript seja bem-sucedido no nível corporativo como uma tecnologia de servidor completa.TypeScript foi apresentado para preencher essa lacuna.
O que é TypeScript?
Por definição, “TypeScript é JavaScript para desenvolvimento em escala de aplicativo”.
TypeScript é uma linguagem compilada fortemente tipada e orientada a objetos. Foi desenhado porAnders Hejlsberg(designer de C #) na Microsoft. TypeScript é uma linguagem e um conjunto de ferramentas. TypeScript é um superconjunto tipado de JavaScript compilado para JavaScript. Em outras palavras, TypeScript é JavaScript mais alguns recursos adicionais.

Recursos do TypeScript
TypeScript is just JavaScript. TypeScript começa com JavaScript e termina com JavaScript. O Typescript adota os blocos de construção básicos do seu programa a partir do JavaScript. Portanto, você só precisa saber JavaScript para usar o TypeScript. Todo o código TypeScript é convertido em seu equivalente em JavaScript para fins de execução.
TypeScript supports other JS libraries. O TypeScript compilado pode ser consumido de qualquer código JavaScript. JavaScript gerado por TypeScript pode reutilizar todas as estruturas, ferramentas e bibliotecas JavaScript existentes.
JavaScript is TypeScript. Isso significa que qualquer.js o arquivo pode ser renomeado para .ts e compilado com outros arquivos TypeScript.
TypeScript is portable. O TypeScript é portátil em navegadores, dispositivos e sistemas operacionais. Ele pode ser executado em qualquer ambiente em que o JavaScript seja executado. Ao contrário de suas contrapartes, o TypeScript não precisa de uma VM dedicada ou de um ambiente de tempo de execução específico para ser executado.
TypeScript e ECMAScript
A especificação ECMAScript é uma especificação padronizada de uma linguagem de script. Existem seis edições da ECMA-262 publicadas. A versão 6 do padrão tem o codinome "Harmony". TypeScript está alinhado com a especificação ECMAScript6.

O TypeScript adota seus recursos básicos de linguagem da especificação ECMAScript5, ou seja, a especificação oficial para JavaScript. Os recursos da linguagem TypeScript, como Módulos e orientação baseada em classe, estão de acordo com a especificação EcmaScript 6. Além disso, o TypeScript também abrange recursos como genéricos e anotações de tipo que não fazem parte da especificação EcmaScript6.
Por que usar o TypeScript?
TypeScript é superior a suas outras contrapartes, como as linguagens de programação CoffeeScript e Dart, de maneira que o TypeScript é JavaScript estendido. Em contraste, linguagens como Dart e CoffeeScript são novas linguagens em si mesmas e requerem um ambiente de execução específico da linguagem.
Os benefícios do TypeScript incluem -
Compilation- JavaScript é uma linguagem interpretada. Portanto, ele precisa ser executado para testar se é válido. Significa que você escreve todos os códigos apenas para não encontrar saída, caso haja um erro. Conseqüentemente, você terá que passar horas tentando encontrar bugs no código. O transpiler TypeScript fornece o recurso de verificação de erros. O TypeScript compilará o código e gerará erros de compilação, se encontrar algum tipo de erro de sintaxe. Isso ajuda a destacar os erros antes da execução do script.
Strong Static Typing- JavaScript não é fortemente tipado. O TypeScript vem com um sistema opcional de digitação estática e inferência de tipos por meio do TLS (TypeScript Language Service). O tipo de uma variável, declarada sem tipo, pode ser inferido pelo TLS com base em seu valor.
TypeScript supports type definitionspara bibliotecas JavaScript existentes. Arquivo de definição TypeScript (com.d.tsextensão) fornece definição para bibliotecas JavaScript externas. Portanto, o código TypeScript pode conter essas bibliotecas.
TypeScript supports Object Oriented Programming conceitos como classes, interfaces, herança, etc.
Componentes do TypeScript
Em sua essência, o TypeScript tem os três componentes a seguir -
Language - É composto pela sintaxe, palavras-chave e anotações de tipo.
The TypeScript Compiler - O compilador TypeScript (tsc) converte as instruções escritas em TypeScript em seu equivalente em JavaScript.
The TypeScript Language Service- O "Serviço de linguagem" expõe uma camada adicional em torno do pipeline do compilador principal que são aplicativos semelhantes a editores. O serviço de linguagem suporta o conjunto comum de operações típicas de um editor, como conclusão de instruções, ajuda de assinatura, formatação e delineamento de código, colorização, etc.

Arquivos de declaração
Quando um script TypeScript é compilado, há uma opção para gerar um declaration file (com a extensão .d.ts) que funciona como uma interface para os componentes no JavaScript compilado. O conceito de arquivos de declaração é análogo ao conceito de arquivos de cabeçalho encontrados em C / C ++. Os arquivos de declaração (arquivos com.d.ts extensão) fornecem intellisense para tipos, chamadas de função e suporte a variáveis para bibliotecas JavaScript como jQuery, MooTools, etc.
Experimente a opção online
Já configuramos a programação TypeScript online, para que você possa executar todos os exemplos disponíveis online ao mesmo tempo quando estiver fazendo seu trabalho teórico. Isso lhe dá confiança no que está lendo e para verificar o resultado com diferentes opções. Sinta-se à vontade para modificar qualquer exemplo e executá-lo online.
Experimente o seguinte exemplo usando nossa opção de compilador online disponível em CodingGround
var message:string = "Hello World"
console.log(message)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Para a maioria dos exemplos dados neste tutorial, você encontrará um Try itopção nas seções de código de nosso site no canto superior direito, que o levará para o compilador online. Portanto, faça uso dele e aproveite seu aprendizado.
Neste capítulo, discutiremos como instalar o TypeScript na plataforma Windows. Também explicaremos como instalar o IDE Brackets.
TypeScript ─ Experimente a opção online
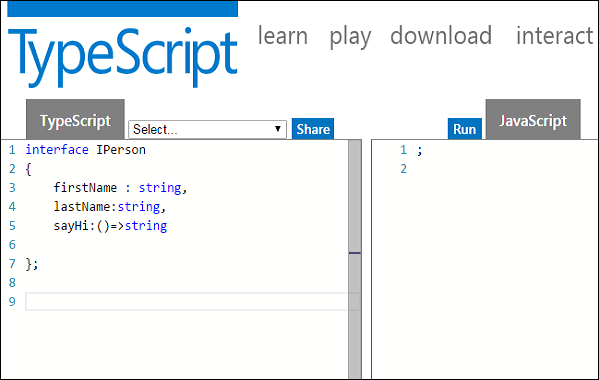
Você pode testar seus scripts online usando o The TypeScript em www.typescriptlang.org/Playground . O editor online mostra o JavaScript correspondente emitido pelo compilador.

Você pode tentar o seguinte exemplo usando Playground.
var num:number = 12
console.log(num)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);O resultado do programa acima é dado abaixo -
12Configuração de ambiente local
Typecript é uma tecnologia Open Source. Ele pode ser executado em qualquer navegador, host e sistema operacional. Você precisará das seguintes ferramentas para escrever e testar um programa Typescript -
Um Editor de Texto
O editor de texto ajuda você a escrever seu código-fonte. Exemplos de alguns editores incluem Windows Notepad, Notepad ++, Emacs, vim ou vi, etc. Os editores usados podem variar com os sistemas operacionais.
Os arquivos de origem são normalmente nomeados com a extensão .ts
O compilador TypeScript
O próprio compilador TypeScript é um .tsarquivo compilado para o arquivo JavaScript (.js). O TSC (TypeScript Compiler) é um compilador fonte a fonte (transcompilador / transpilador).

O TSC gera uma versão JavaScript do .tsarquivo passado para ele. Em outras palavras, o TSC produz um código-fonte JavaScript equivalente a partir do arquivo Typescript fornecido como uma entrada para ele. Este processo é denominado como transpilação.
No entanto, o compilador rejeita qualquer arquivo JavaScript bruto transmitido a ele. O compilador lida apenas com.ts ou .d.ts arquivos.
Instalando Node.js
Node.js é um ambiente de execução de plataforma cruzada de código aberto para JavaScript do lado do servidor. O Node.js é necessário para executar o JavaScript sem suporte a navegador. Ele usa o motor JavaScript V8 do Google para executar o código. Você pode baixar o código-fonte do Node.js ou um instalador pré-construído para sua plataforma. O Node está disponível aqui -https://nodejs.org/en/download
Instalação em Windows
Siga as etapas abaixo para instalar o Node.js no ambiente Windows.
Step 1 - Baixe e execute o instalador .msi para Node.

Step 2 - Para verificar se a instalação foi bem-sucedida, digite o comando node –v na janela do terminal.

Step 3 - Digite o seguinte comando na janela do terminal para instalar o TypeScript.
npm install -g typescript
Instalação em Mac OS X
Para instalar node.js no Mac OS X, você pode baixar um pacote binário pré-compilado que torna uma instalação fácil e agradável. Vá parahttp://nodejs.org/ e clique no botão instalar para baixar o pacote mais recente.

Instale o pacote do .dmg seguindo o assistente de instalação que irá instalar o nó e npm. npm é o Node Package Manager que facilita a instalação de pacotes adicionais para node.js.

Instalação em Linux
Você precisa instalar várias dependências antes de instalar o Node.js e o NPM.
Ruby e GCC. Você precisará do Ruby 1.8.6 ou mais recente e do GCC 4.2 ou mais recente.
Homebrew. Homebrew é um gerenciador de pacotes originalmente projetado para Mac, mas foi portado para o Linux como Linuxbrew. Você pode aprender mais sobre o Homebrew emhttp://brew.sh/ e Linuxbrew em http://brew.sh/linuxbrew
Depois que essas dependências forem instaladas, você pode instalar o Node.js usando o seguinte comando no terminal -
brew install node.Suporte IDE
O Typescript pode ser construído em uma infinidade de ambientes de desenvolvimento como Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. Código do Visual Studio e IDEs de colchetes são discutidos aqui. O ambiente de desenvolvimento usado aqui é o Visual Studio Code (plataforma Windows).
Código Visual Studio
Este é um IDE de código aberto do Visual Studio. Ele está disponível para plataformas Mac OS X, Linux e Windows. VScode está disponível em -https://code.visualstudio.com/
Instalação em Windows
Step 1- Baixe o Visual Studio Code para Windows.

Step 2- Clique duas vezes em VSCodeSetup.exe


Step 3 - Uma captura de tela do IDE é fornecida abaixo.

Step 4- Você pode ir diretamente para o caminho do arquivo clicando com o botão direito do mouse no arquivo → abrir no prompt de comando. Da mesma forma, a opção Revelar no Explorer mostra o arquivo no Explorador de Arquivos.

Instalação em Mac OS X
O guia de instalação específico do Mac OS X do Visual Studio Code pode ser encontrado em
https://code.visualstudio.com/Docs/editor/setup
Instalação em Linux
O guia de instalação específico do Linux para Visual Studio Code pode ser encontrado em
https://code.visualstudio.com/Docs/editor/setup
Colchetes
Brackets é um editor de código aberto gratuito para desenvolvimento web, criado pela Adobe Systems. Ele está disponível para Linux, Windows e Mac OS X. Os colchetes estão disponíveis emhttp://brackets.io/

Extensões TypeScript para colchetes
Os colchetes oferecem suporte a extensões para adicionar funcionalidade extra por meio do Extension Manager. As etapas a seguir explicam a instalação de extensões TypeScript usando as mesmas.
Após a instalação, clique no ícone do gerenciador de extensões
no lado direito do editor. Digite o texto digitado na caixa de pesquisa.
Instale os plug-ins Brackets TSLint e Brackets TypeScript.

Você pode executar o prompt / shell do DOS dentro do próprio Brackets, adicionando mais uma extensão Brackets Shell.

Após a instalação, você encontrará um ícone de shell no lado direito do editor


Note- Typescript também está disponível como um plug-in para ambientes Visual Studio 2012 e 2013 (https://www.typescriptlang.org/#Download).VS 2015 e acima inclui o plug-in Typescript por padrão.
Agora, está tudo pronto !!!
A sintaxe define um conjunto de regras para escrever programas. Cada especificação de linguagem define sua própria sintaxe. Um programa TypeScript é composto por -
- Modules
- Functions
- Variables
- Declarações e Expressões
- Comments
Seu primeiro código TypeScript
Vamos começar com o exemplo tradicional “Hello World” -
var message:string = "Hello World"
console.log(message)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);A linha 1 declara uma variável pelo nome mensagem. Variáveis são um mecanismo para armazenar valores em um programa.
A linha 2 imprime o valor da variável no prompt. Aqui, console se refere à janela do terminal. O log de função () é usado para exibir texto na tela.
Compilar e executar um programa TypeScript
Vamos ver como compilar e executar um programa TypeScript usando o Visual Studio Code. Siga as etapas abaixo -
Step 1- Salve o arquivo com extensão .ts. Devemos salvar o arquivo como Test.ts. O editor de código marca os erros no código, se houver, enquanto você o salva.
Step 2- Clique com o botão direito do mouse no arquivo TypeScript sob a opção Arquivos de trabalho no painel de exploração do VS Code. Selecione a opção Abrir no prompt de comando.

Step 3 - Para compilar o arquivo, use o seguinte comando na janela do terminal.
tsc Test.tsStep 4- O arquivo é compilado em Test.js. Para executar o programa escrito, digite o seguinte no terminal.
node Test.jsSinalizadores do compilador
Os sinalizadores do compilador permitem que você altere o comportamento do compilador durante a compilação. Cada sinalizador do compilador expõe uma configuração que permite alterar como o compilador se comporta.
A tabela a seguir lista alguns sinalizadores comuns associados ao compilador TSC. Um uso típico de linha de comando usa algumas ou todas as opções.
| S.No. | Sinalizador e descrição do compilador |
|---|---|
| 1 | --help Mostra o manual de ajuda |
| 2 | --module Carregar módulos externos |
| 3 - | --target Defina a versão ECMA de destino |
| 4 - | --declaration Gera um arquivo .d.ts adicional |
| 5 | --removeComments Remove todos os comentários do arquivo de saída |
| 6 | --out Compilar vários arquivos em um único arquivo de saída |
| 7 | --sourcemap Gerar arquivos de mapa de origem (.map) |
| 8 | --module noImplicitAny Não permite que o compilador deduza qualquer tipo |
| 9 | --watch Observe as alterações de arquivo e recompile-os rapidamente |
Note - Vários arquivos podem ser compilados de uma vez.
tsc file1.ts, file2.ts, file3.tsIdentificadores em TypeScript
Identificadores são nomes dados a elementos em um programa, como variáveis, funções, etc. As regras para identificadores são -
Os identificadores podem incluir caracteres e dígitos. No entanto, o identificador não pode começar com um dígito.
Os identificadores não podem incluir símbolos especiais, exceto sublinhado (_) ou um cifrão ($).
Os identificadores não podem ser palavras-chave.
Eles devem ser únicos.
Os identificadores são sensíveis a maiúsculas e minúsculas.
Os identificadores não podem conter espaços.
As tabelas a seguir listam alguns exemplos de identificadores válidos e inválidos -
| Identificadores válidos | Identificadores inválidos |
|---|---|
| primeiro nome | Var |
| primeiro nome | primeiro nome |
| num1 | primeiro nome |
| $ resultado | 1 número |
TypeScript ─ palavras-chave
Palavras-chave têm um significado especial no contexto de um idioma. A tabela a seguir lista algumas palavras-chave no TypeScript.
| pausa | Como | qualquer | interruptor |
| caso | E se | lançar | outro |
| var | número | corda | pegue |
| módulo | tipo | instancia de | tipo de |
| público | privado | enum | exportar |
| finalmente | para | enquanto | vazio |
| nulo | super | esta | Novo |
| dentro | Retorna | verdadeiro | falso |
| qualquer | estende | estático | deixei |
| pacote | implementos | interface | função |
| Novo | experimentar | produção | const |
| continuar | Faz | pegar |
Espaços em branco e quebras de linha
TypeScript ignora espaços, tabulações e novas linhas que aparecem nos programas. Você pode usar espaços, tabulações e novas linhas livremente em seu programa e está livre para formatar e recuar seus programas de uma forma limpa e consistente que torna o código fácil de ler e entender.
TypeScript diferencia maiúsculas de minúsculas
TypeScript diferencia maiúsculas de minúsculas. Isso significa que o TypeScript diferencia entre caracteres maiúsculos e minúsculos.
Os pontos e vírgulas são opcionais
Cada linha de instrução é chamada de statement. Os pontos-e-vírgulas são opcionais no TypeScript.
Example
console.log("hello world")
console.log("We are learning TypeScript")Uma única linha pode conter várias instruções. No entanto, essas instruções devem ser separadas por ponto e vírgula.
Comentários em TypeScript
Os comentários são uma forma de melhorar a legibilidade de um programa. Os comentários podem ser usados para incluir informações adicionais sobre um programa como o autor do código, dicas sobre uma função / construção, etc. Os comentários são ignorados pelo compilador.
TypeScript suporta os seguintes tipos de comentários -
Single-line comments ( // ) - Qualquer texto entre // e o final de uma linha é tratado como um comentário
Multi-line comments (/* */) - Esses comentários podem abranger várias linhas.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript e orientação a objetos
TypeScript é JavaScript orientado a objetos. Orientação a Objetos é um paradigma de desenvolvimento de software que segue a modelagem do mundo real. A Orientação a Objetos considera um programa como uma coleção de objetos que se comunicam entre si por meio de mecanismos chamados métodos. O TypeScript também oferece suporte a esses componentes orientados a objetos.
Object- Um objeto é uma representação em tempo real de qualquer entidade. De acordo com Grady Brooch, todo objeto deve ter três características -
State - descrito pelos atributos de um objeto
Behavior - descreve como o objeto irá agir
Identity - um valor único que distingue um objeto de um conjunto de objetos semelhantes.
Class- Uma classe em termos de OOP é um projeto para a criação de objetos. Uma classe encapsula dados para o objeto.
Method - Métodos facilitam a comunicação entre objetos.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();O exemplo acima define uma classe Saudação . A classe possui um método greet () . O método imprime a string “Hello World” no terminal. onewpalavra-chave cria um objeto da classe (obj). O objeto invoca o método greet () .
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()O resultado do programa acima é dado abaixo -
Hello World!!!O Type System representa os diferentes tipos de valores suportados pelo idioma. O Type System verifica a validade dos valores fornecidos, antes de serem armazenados ou manipulados pelo programa. Isso garante que o código se comporte conforme o esperado. O Type System permite ainda mais dicas de código e documentação automatizada.
TypeScript fornece tipos de dados como parte de seu Type System opcional. A classificação do tipo de dados é fornecida abaixo -

O tipo qualquer
o anytipo de dados é o supertipo de todos os tipos no TypeScript. Isso denota um tipo dinâmico. Usando oany type é equivalente a cancelar a verificação de tipo para uma variável.
Tipos integrados
A tabela a seguir ilustra todos os tipos integrados no TypeScript -
| Tipo de dados | Palavra-chave | Descrição |
|---|---|---|
| Número | número | Valores de ponto flutuante de dupla precisão de 64 bits. Pode ser usado para representar números inteiros e frações. |
| Corda | corda | Representa uma sequência de caracteres Unicode |
| boleano | boleano | Representa valores lógicos, verdadeiro e falso |
| Vazio | vazio | Usado em tipos de retorno de função para representar funções sem retorno |
| Nulo | nulo | Representa uma ausência intencional de um valor de objeto. |
| Indefinido | Indefinido | Denota o valor dado a todas as variáveis não inicializadas |
Note - Não há tipo inteiro em TypeScript e JavaScript.
Nulo e indefinido ─ Eles são iguais?
o null e a undefinedos tipos de dados costumam ser uma fonte de confusão. O nulo e o indefinido não podem ser usados para fazer referência ao tipo de dados de uma variável. Eles só podem ser atribuídos como valores a uma variável.
No entanto, null e undefined não são iguais . Uma variável inicializada com indefinido significa que a variável não tem nenhum valor ou objeto atribuído a ela, enquanto nulo significa que a variável foi definida para um objeto cujo valor é indefinido.
Tipos definidos pelo usuário
Os tipos definidos pelo usuário incluem Enumerações (enums), classes, interfaces, arrays e tupla. Eles são discutidos em detalhes nos capítulos posteriores.
Uma variável, por definição, é “um espaço nomeado na memória” que armazena valores. Em outras palavras, ele atua como um contêiner para valores em um programa. As variáveis TypeScript devem seguir as regras de nomenclatura JavaScript -
Os nomes das variáveis podem conter alfabetos e dígitos numéricos.
Eles não podem conter espaços e caracteres especiais, exceto o sublinhado (_) e o cifrão ($).
Os nomes das variáveis não podem começar com um dígito.
Uma variável deve ser declarada antes de ser usada. Use ovar palavra-chave para declarar variáveis.
Declaração de variável em TypeScript
A sintaxe de tipo para declarar uma variável no TypeScript é incluir dois pontos (:) após o nome da variável, seguido por seu tipo. Assim como no JavaScript, usamos ovar palavra-chave para declarar uma variável.
Quando você declara uma variável, você tem quatro opções -
Declare seu tipo e valor em uma instrução.

Declare seu tipo, mas nenhum valor. Nesse caso, a variável será definida como indefinida.

Declare seu valor, mas nenhum tipo. O tipo de variável será definido para o tipo de dados do valor atribuído.

Não declare nem valor nem tipo. Nesse caso, o tipo de dados da variável será qualquer e será inicializado como indefinido.

A tabela a seguir ilustra a sintaxe válida para declaração de variável conforme discutido acima -
| S.No. | Sintaxe e descrição da declaração de variável |
|---|---|
| 1 | var name:string = ”mary” A variável armazena um valor do tipo string |
| 2 | var name:string; A variável é uma variável de string. O valor da variável é definido como indefinido por padrão |
| 3 - | var name = ”mary” O tipo da variável é inferido do tipo de dados do valor. Aqui, a variável é do tipo string |
| 4 - | var name; O tipo de dados da variável é qualquer. Seu valor é definido como indefinido por padrão. |
Exemplo: Variáveis em TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);O resultado do programa acima é dado abaixo -
name:John
first score:50
second score:42.50
sum of the scores:92.50O compilador TypeScript gerará erros, se tentarmos atribuir um valor a uma variável que não seja do mesmo tipo. Portanto, o TypeScript segue o Strong Typing. A sintaxe de tipagem forte garante que os tipos especificados em ambos os lados do operador de atribuição (=) sejam os mesmos. É por isso que o código a seguir resultará em um erro de compilação -
var num:number = "hello" // will result in a compilation errorAsserção de tipo em TypeScript
TypeScript permite alterar uma variável de um tipo para outro. O TypeScript se refere a esse processo como Asserção de Tipo . A sintaxe é colocar o tipo de destino entre <> símbolos e colocá-lo na frente da variável ou expressão. O exemplo a seguir explica este conceito -
Exemplo
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Se você passar o ponteiro do mouse sobre a instrução de asserção de tipo no Visual Studio Code, ele exibirá a alteração no tipo de dados da variável. Basicamente, ele permite que a afirmação do tipo S para T seja bem-sucedida se S for um subtipo de T ou T for um subtipo de S.
A razão pela qual não é chamado de "conversão de tipo" é que a conversão geralmente implica algum tipo de suporte de tempo de execução, enquanto "asserções de tipo" são puramente uma construção de tempo de compilação e uma maneira de fornecer dicas para o compilador sobre como você deseja que seu código ser analisado.
Na compilação, ele irá gerar o seguinte código JavaScript.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Ele produzirá a seguinte saída -
stringDigitação inferida em TypeScript
Dado o fato de que, Typescript é fortemente tipado, este recurso é opcional. O TypeScript também incentiva a digitação dinâmica de variáveis. Isso significa que o TypeScript incentiva a declaração de uma variável sem um tipo. Nesses casos, o compilador determinará o tipo da variável com base no valor atribuído a ela. O TypeScript encontrará o primeiro uso da variável no código, determinará o tipo para o qual foi inicialmente definido e, em seguida, assumirá o mesmo tipo para essa variável no restante do seu bloco de código.
O mesmo é explicado no seguinte snippet de código -
Exemplo: digitação inferida
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);No snippet de código acima -
O código declara uma variável e define seu valor como 2. Observe que a declaração da variável não especifica o tipo de dados. Portanto, o programa usa a digitação inferida para determinar o tipo de dados da variável, ou seja, ele atribui o tipo do primeiro valor para o qual a variável é definida. Nesse caso,num é definido como o número do tipo.
Quando o código tenta definir o valor da variável como string. O compilador gera um erro porque o tipo da variável já está definido como número.
Ele produzirá a seguinte saída -
error TS2011: Cannot convert 'string' to 'number'.Escopo de variável TypeScript
O escopo de uma variável especifica onde a variável é definida. A disponibilidade de uma variável dentro de um programa é determinada por seu escopo. As variáveis TypeScript podem ser dos seguintes escopos -
Global Scope- As variáveis globais são declaradas fora das construções de programação. Essas variáveis podem ser acessadas de qualquer lugar em seu código.
Class Scope - Essas variáveis também são chamadas fields. Os campos ou variáveis de classe são declarados dentro da classe, mas fora dos métodos. Essas variáveis podem ser acessadas usando o objeto da classe. Os campos também podem ser estáticos. Os campos estáticos podem ser acessados usando o nome da classe.
Local Scope - Variáveis locais, como o nome sugere, são declaradas dentro das construções como métodos, loops etc. Variáveis locais são acessíveis somente dentro da construção onde são declaradas.
O exemplo a seguir ilustra escopos de variáveis no TypeScript.
Exemplo: Escopo Variável
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Na transpilação, o seguinte código JavaScript é gerado -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Ele produzirá a seguinte saída -
Global num: 12
10
Global num: 13Se você tentar acessar a variável local fora do método, ocorrerá um erro de compilação.
error TS2095: Could not find symbol 'local_num'.O que é um operador?
Um operador define alguma função que será executada nos dados. Os dados nos quais os operadores trabalham são chamados de operandos. Considere a seguinte expressão -
7 + 5 = 12
Aqui, os valores 7, 5 e 12 são operands, enquanto + e = são operators.
Os principais operadores em TypeScript podem ser classificados como -
- Operadores aritméticos
- Operadores lógicos
- Operadores relacionais
- Operadores bit a bit
- Operadores de atribuição
- Operador ternário / condicional
- Operador string
- Operador de tipo
Operadores aritméticos
Suponha que os valores nas variáveis aeb são 10 e 5, respectivamente.
Mostrar exemplos
| Operador | Descrição | Exemplo |
|---|---|---|
| + (Adição) | retorna a soma dos operandos | a + b é 15 |
| - (Subtração) | retorna a diferença dos valores | a - b é 5 |
| * (Multiplicação) | retorna o produto dos valores | a * b é 50 |
| / (Divisão) | executa a operação de divisão e retorna o quociente | a / b é 2 |
| % (Módulo) | executa a operação de divisão e retorna o resto | a% b é 0 |
| ++ (incremento) | Aumenta o valor da variável em um | a ++ é 11 |
| - (diminuir) | Diminui o valor da variável em um | a-- é 9 |
Operadores Relacionais
Operadores relacionais testam ou definem o tipo de relacionamento entre duas entidades. Operadores relacionais retornam um valor booleano, ou seja, verdadeiro / falso.
Suponha que o valor de A seja 10 e B seja 20.
Mostrar exemplos
| Operador | Descrição | Exemplo |
|---|---|---|
| > | Maior que | (A> B) é falso |
| < | Menos do que | (A <B) é verdadeiro |
| > = | Melhor que ou igual a | (A> = B) é falso |
| <= | Menor ou igual a | (A <= B) é verdadeiro |
| == | Igualdade | (A == B) é falso |
| ! = | Não igual | (A! = B) é verdadeiro |
Operadores lógicos
Operadores lógicos são usados para combinar duas ou mais condições. Os operadores lógicos também retornam um valor booleano. Suponha que o valor da variável A seja 10 e B seja 20.
Mostrar exemplos
| Operador | Descrição | Exemplo |
|---|---|---|
| && (E) | O operador retorna verdadeiro apenas se todas as expressões especificadas retornarem verdadeiro | (A> 10 && B> 10) é False |
| || (OU) | O operador retorna verdadeiro se pelo menos uma das expressões especificadas retornar verdadeiro | (A> 10 || B> 10) é verdadeiro |
| ! (NÃO) | O operador retorna o inverso do resultado da expressão. Por exemplo:! (> 5) retorna falso | ! (A> 10) é verdadeiro |
Operadores bit a bit
Suponha que a variável A = 2 e B = 3
Mostrar exemplos
| Operador | Descrição | Exemplo |
|---|---|---|
| & (Bit a bit AND) | Ele executa uma operação booleana AND em cada bit de seus argumentos inteiros. | (A e B) é 2 |
| | (BitWise OU) | Ele executa uma operação booleana OR em cada bit de seus argumentos inteiros. | (A | B) é 3 |
| ^ (XOR bit a bit) | Ele executa uma operação booleana OU exclusiva em cada bit de seus argumentos inteiros. OR exclusivo significa que o operando um é verdadeiro ou o operando dois é verdadeiro, mas não ambos. | (A ^ B) é 1 |
| ~ (Bit a bit não) | É um operador unário e opera invertendo todos os bits do operando. | (~ B) é -4 |
| << (Shift à esquerda) | Ele move todos os bits em seu primeiro operando para a esquerda pelo número de casas especificado no segundo operando. Novos bits são preenchidos com zeros. Deslocar um valor para a esquerda em uma posição é equivalente a multiplicá-lo por 2, deslocar duas posições é equivalente a multiplicar por 4 e assim por diante. | (A << 1) é 4 |
| >> (Shift à direita) | Operador binário de deslocamento à direita. O valor do operando esquerdo é movido para a direita pelo número de bits especificado pelo operando direito. | (A >> 1) é 1 |
| >>> (deslocamento para a direita com zero) | Este operador é como o operador >>, exceto que os bits deslocados à esquerda são sempre zero. | (A >>> 1) é 1 |
Operadores de atribuição
Mostrar exemplos
| Operador | Descrição | Exemplo |
|---|---|---|
| = (Atribuição Simples) | Atribui valores do operando do lado direito para o operando do lado esquerdo | C = A + B irá atribuir o valor de A + B em C |
| + = (Adicionar e Atribuição) | Ele adiciona o operando direito ao operando esquerdo e atribui o resultado ao operando esquerdo. | C + = A é equivalente a C = C + A |
| - = (Subtrair e Atribuição) | Ele subtrai o operando direito do operando esquerdo e atribui o resultado ao operando esquerdo. | C - = A é equivalente a C = C - A |
| * = (Multiplique e Atribuição) | Ele multiplica o operando direito pelo operando esquerdo e atribui o resultado ao operando esquerdo. | C * = A é equivalente a C = C * A |
| / = (Divisão e Atribuição) | Ele divide o operando esquerdo com o operando direito e atribui o resultado ao operando esquerdo. |
Note - A mesma lógica se aplica aos operadores bit a bit, então eles se tornarão << =, >> =, >> =, & =, | = e ^ =.
Operadores diversos
O operador de negação (-)
Muda o sinal de um valor. Vamos dar um exemplo.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4Ele produzirá a seguinte saída -
value of x: 4
value of y: -4Operadores de string: operador de concatenação (+)
O operador +, quando aplicado a strings, acrescenta a segunda string à primeira. O exemplo a seguir nos ajuda a entender esse conceito.
var msg:string = "hello"+"world"
console.log(msg)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);Ele produzirá a seguinte saída -
helloworldA operação de concatenação não adiciona um espaço entre as strings. Várias strings podem ser concatenadas em uma única instrução.
Operador condicional (?)
Este operador é usado para representar uma expressão condicional. O operador condicional às vezes também é chamado de operador ternário. A sintaxe é a seguinte -
Test ? expr1 : expr2Test - refere-se à expressão condicional
expr1 - valor retornado se a condição for verdadeira
expr2 - valor retornado se a condição for falsa
Vamos dar uma olhada no seguinte código -
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)A linha 2 verifica se o valor na variável numé maior que zero. E senum é definido com um valor maior que zero, ele retorna a string “positiva”, caso contrário, a string “não positivo” é retornada.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);O snippet de código acima produzirá a seguinte saída -
non-positiveOperadores de tipo
operador typeof
É um operador unário. Este operador retorna o tipo de dados do operando. Dê uma olhada no seguinte exemplo -
var num = 12
console.log(typeof num); //output: numberNa compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberEle produzirá a seguinte saída -
numberinstancia de
Este operador pode ser usado para testar se um objeto é de um tipo especificado ou não. O uso deinstanceof operador é discutido no capítulo classes.
Estruturas de tomada de decisão requerem que o programador especifique uma ou mais condições a serem avaliadas ou testadas pelo programa, juntamente com uma instrução ou instruções a serem executadas se a condição for determinada como verdadeira e, opcionalmente, outras instruções a serem executadas se o condição é determinada como falsa.
Abaixo, é mostrada a forma geral de uma estrutura típica de tomada de decisão encontrada na maioria das linguagens de programação -

Uma construção de tomada de decisão avalia uma condição antes que as instruções sejam executadas. Construções de tomada de decisão no TypeScript são classificadas da seguinte forma -
| S.No. | Declaração e descrição |
|---|---|
| 1 | declaração if Uma declaração 'if' consiste em uma expressão booleana seguida por uma ou mais declarações. |
| 2 | declaração if ... else Uma instrução 'if' pode ser seguida por uma instrução opcional 'else', que é executada quando a expressão booleana é falsa. |
| 3 - | else ... if e instruções aninhadas if Você pode usar uma instrução 'if' ou 'else if' dentro de outra instrução 'if' ou 'else if'. |
| 4 - | declaração switch Uma instrução 'switch' permite que uma variável seja testada em relação a uma lista de valores. |
Você pode encontrar situações em que um bloco de código precise ser executado várias vezes. Em geral, as instruções são executadas sequencialmente: a primeira instrução em uma função é executada primeiro, seguida pela segunda e assim por diante.
As linguagens de programação fornecem várias estruturas de controle que permitem caminhos de execução mais complicados.
Uma instrução de loop nos permite executar uma instrução ou grupo de instruções várias vezes. A seguir é fornecida a forma geral de uma instrução de loop na maioria das linguagens de programação.

O TypeScript fornece diferentes tipos de loops para lidar com os requisitos de loop. A figura a seguir ilustra a classificação de loops -

Loop Definido
Um loop cujo número de iterações é definido / fixo é denominado como um definite loop. O loop for é uma implementação de um loop definido.
| S.No. | Loops e descrição |
|---|---|
| 1 | para loop O loop for é uma implementação de um loop definido. |
Loop indefinido
Um loop indefinido é usado quando o número de iterações em um loop é indeterminado ou desconhecido.
Loops indefinidos podem ser implementados usando -
| S.No | Loops e descrição |
|---|---|
| 1 | loop while O loop while executa as instruções cada vez que a condição especificada é avaliada como verdadeira. |
| 2 | fazer enquanto O loop do ... while é semelhante ao loop while, exceto que o loop do ... while não avalia a condição pela primeira vez que o loop é executado. |
Exemplo: while versus do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)O exemplo inicialmente declara um loop while. O loop é inserido apenas se a expressão passada para while for avaliada como verdadeira. Neste exemplo, o valor de n não é maior que zero, portanto, a expressão retorna falso e o loop é ignorado.
Por outro lado, o loop do ... while executa a instrução uma vez. Isso ocorre porque a iteração inicial não considera a expressão booleana. No entanto, para a iteração subsequente, o while verifica a condição e tira o controle do loop.
Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);O código acima produzirá a seguinte saída -
Entered do…whileA declaração de quebra
o breakdeclaração é usada para tirar o controle de uma construção. Usandobreakem um loop faz com que o programa saia do loop. Sua sintaxe é a seguinte -
Sintaxe
breakDiagrama de fluxo

Exemplo
Agora, dê uma olhada no seguinte código de exemplo -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopNa compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopEle produzirá a seguinte saída -
The first multiple of 5 between 1 and 10 is : 5The continue Statement
o continueinstrução ignora as instruções subsequentes na iteração atual e leva o controle de volta ao início do loop. Ao contrário da instrução break, o continue não sai do loop. Ele termina a iteração atual e inicia a iteração subsequente.
Sintaxe
continueFluxograma

Exemplo
Um exemplo da instrução continue é fornecido abaixo -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10O exemplo acima exibe o número de valores pares entre 0 e 20. O loop sai da iteração atual se o número for par. Isso é conseguido usando ocontinue declaração.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Resultado
The count of odd values between 0 and 20 is: 10The Infinite Loop
Um loop infinito é um loop que funciona indefinidamente. ofor loop e o while loop pode ser usado para fazer um loop infinito.
Sintaxe: Infinite Loop usando for loop
for(;;) {
//statements
}Exemplo: loop infinito usando loop for
for(;;) {
console.log(“This is an endless loop”)
}Sintaxe: loop infinito usando loop while
while(true) {
//statements
}Exemplo: loop infinito usando loop while
while(true) {
console.log(“This is an endless loop”)
}Funções são os blocos de construção de código legível, sustentável e reutilizável. Uma função é um conjunto de instruções para realizar uma tarefa específica. As funções organizam o programa em blocos lógicos de código. Uma vez definidas, as funções podem ser chamadas para acessar o código. Isso torna o código reutilizável. Além disso, as funções facilitam a leitura e a manutenção do código do programa.
Uma declaração de função informa ao compilador sobre o nome, o tipo de retorno e os parâmetros de uma função. Uma definição de função fornece o corpo real da função.
| Sr. Não | Funções e descrição |
|---|---|
| 1 | Definindo uma função Uma definição de função especifica o que e como uma tarefa específica seria realizada. |
| 2 | Chamando uma função Uma função deve ser chamada para executá-la. |
| 3 - | Funções de retorno As funções também podem retornar valor junto com o controle, de volta para o chamador. |
| 4 - | Função Parametrizada Os parâmetros são um mecanismo para passar valores para funções. |
Parâmetros Opcionais
Os parâmetros opcionais podem ser usados quando os argumentos não precisam ser passados obrigatoriamente para a execução de uma função. Um parâmetro pode ser marcado como opcional anexando um ponto de interrogação ao seu nome. O parâmetro opcional deve ser definido como o último argumento em uma função. A sintaxe para declarar uma função com parâmetro opcional é fornecida abaixo -
function function_name (param1[:type], param2[:type], param3[:type])Exemplo: parâmetros opcionais
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");O exemplo acima declara uma função parametrizada. Aqui, o terceiro parâmetro, ou seja, mail_id é um parâmetro opcional.
Se um parâmetro opcional não receber um valor durante a chamada da função, o valor do parâmetro será definido como indefinido.
A função imprime o valor de mail_id apenas se o argumento receber um valor.
Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");O código acima produzirá a seguinte saída -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Parâmetros de descanso
Os parâmetros de descanso são semelhantes aos argumentos variáveis em Java. Os parâmetros de descanso não restringem o número de valores que você pode passar para uma função. No entanto, os valores passados devem ser todos do mesmo tipo. Em outras palavras, os parâmetros rest atuam como marcadores de posição para vários argumentos do mesmo tipo.
Para declarar um parâmetro rest, o nome do parâmetro é prefixado com três pontos. Qualquer parâmetro nonrest deve vir antes do parâmetro rest.
Exemplo: Parâmetros de descanso
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)A declaração da função addNumbers () aceita um parâmetro resto nums . O tipo de dados do parâmetro rest deve ser definido como uma matriz. Além disso, uma função pode ter no máximo um parâmetro de repouso.
A função é chamada duas vezes, passando três e seis valores, respectivamente.
O loop for itera através da lista de argumentos, passada para a função e calcula sua soma.
Na compilação, ele irá gerar o seguinte código JavaScript -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);A saída do código acima é a seguinte -
sum of numbers 6
sum of numbers 50Parâmetros padrão
Os parâmetros de função também podem receber valores atribuídos por padrão. No entanto, esses parâmetros também podem ser valores passados explicitamente.
Sintaxe
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Um parâmetro não pode ser declarado opcional e padrão ao mesmo tempo.
Exemplo: parâmetros padrão
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Seu resultado é o seguinte -
Discount amount : 500
Discount amount : 300O exemplo declara a função calcular_discount . A função possui dois parâmetros - preço e taxa.
O valor da taxa do parâmetro é definido como 0,50 por padrão.
O programa invoca a função, passando para ela apenas o valor do parâmetro preço. Aqui, o valor da taxa é 0,50 (padrão)
A mesma função é chamada, mas com dois argumentos. O valor padrão da taxa é sobrescrito e definido com o valor explicitamente passado.
Função Anônima
As funções que não estão associadas a um identificador (nome da função) são chamadas como anonymous functions. Essas funções são declaradas dinamicamente em tempo de execução. As funções anônimas podem aceitar entradas e retornar saídas, assim como fazem as funções padrão. Uma função anônima geralmente não está acessível após sua criação inicial.
As variáveis podem ser atribuídas a uma função anônima. Essa expressão é chamada de expressão de função.
Sintaxe
var res = function( [arguments] ) { ... }Exemplo ─ Uma função anônima simples
var msg = function() {
return "hello world";
}
console.log(msg())Na compilação, ele irá gerar o mesmo código em JavaScript.
Ele produzirá a seguinte saída -
hello worldExemplo ─ função anônima com parâmetros
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))A função anônima retorna o produto dos valores passados a ela.
Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));A saída do código acima é a seguinte -
24Expressão de função e declaração de função ─ São sinônimos?
Expressão de função e declaração de função não são sinônimos. Ao contrário de uma expressão de função, uma declaração de função é limitada pelo nome da função.
A diferença fundamental entre os dois é que as declarações de funções são analisadas antes de sua execução. Por outro lado, as expressões de função são analisadas apenas quando o mecanismo de script a encontra durante a execução.
Quando o analisador JavaScript vê uma função no fluxo de código principal, ele assume a Declaração de Função. Quando uma função vem como parte de uma instrução, é uma Expressão de Função.
O Construtor de Função
O TypeScript também oferece suporte à definição de uma função com o construtor interno de JavaScript chamado Function ().
Sintaxe
var res = new Function( [arguments] ) { ... }.Exemplo
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);O novo Function () é uma chamada ao construtor que, por sua vez, cria e retorna uma referência de função.
Na compilação, ele irá gerar o mesmo código em JavaScript.
A saída do código de exemplo acima é a seguinte -
12Funções de recursão e TypeScript
A recursão é uma técnica para iterar uma operação, fazendo com que uma função seja chamada a si mesma repetidamente até chegar a um resultado. A recursão é melhor aplicada quando você precisa chamar a mesma função repetidamente com diferentes parâmetros de um loop.
Exemplo - Recursão
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Na compilação, ele irá gerar o mesmo código em JavaScript.
Aqui está o resultado -
720Exemplo: função recursiva anônima
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Na compilação, ele irá gerar o mesmo código em JavaScript.
Seu resultado é o seguinte -
Hello!!Funções Lambda
Lambda refere-se a funções anônimas na programação. As funções lambda são um mecanismo conciso para representar funções anônimas. Essas funções também são chamadas deArrow functions.
Função Lambda - Anatomia
Existem 3 partes para uma função Lambda -
Parameters - Uma função pode opcionalmente ter parâmetros
The fat arrow notation/lambda notation (=>) - Também é chamado de operador vai para
Statements - representa o conjunto de instruções da função
Tip - Por convenção, o uso de parâmetro de uma letra é encorajado para uma declaração de função compacta e precisa.
Expressão Lambda
É uma expressão de função anônima que aponta para uma única linha de código. Sua sintaxe é a seguinte -
( [param1, parma2,…param n] )=>statement;Exemplo: Expressão Lambda
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110O programa declara uma função de expressão lambda. A função retorna a soma de 10 e o argumento é aprovado.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110Aqui está a saída do código acima -
110Declaração Lambda
A instrução lambda é uma declaração de função anônima que aponta para um bloco de código. Essa sintaxe é usada quando o corpo da função abrange várias linhas. Sua sintaxe é a seguinte -
( [param1, parma2,…param n] )=> {
//code block
}Exemplo: declaração Lambda
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)A referência da função é retornada e armazenada na variável foo.
Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);O resultado do programa acima é o seguinte -
110Variações Sintáticas
Tipo de parâmetro inferência
Não é obrigatório especificar o tipo de dados de um parâmetro. Nesse caso, o tipo de dados do parâmetro é qualquer. Vamos dar uma olhada no seguinte snippet de código -
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Seu resultado é o seguinte -
12 is numeric
Tom is a stringParênteses opcionais para um único parâmetro
var display = x=> {
console.log("The function got "+x)
}
display(12)Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Seu resultado é o seguinte -
The function got 12Chaves opcionais para uma única instrução, parênteses vazios para nenhum parâmetro
O exemplo a seguir mostra essas duas variações sintáticas.
var disp =()=> {
console.log("Function invoked");
}
disp();Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Seu resultado é o seguinte -
Function invokedSobrecargas de função
As funções têm a capacidade de operar de maneira diferente com base nas informações fornecidas a elas. Em outras palavras, um programa pode ter vários métodos com o mesmo nome com implementações diferentes. Este mecanismo é denominado Sobrecarga de Função. TypeScript fornece suporte para sobrecarga de função.
Para sobrecarregar uma função no TypeScript, você precisa seguir as etapas fornecidas abaixo -
Step 1- Declare várias funções com o mesmo nome, mas com assinatura de função diferente. A assinatura da função inclui o seguinte.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - A assinatura da função não inclui o tipo de retorno da função.
Step 2- A declaração deve ser seguida pela definição da função. Os tipos de parâmetro devem ser definidos paraanyse os tipos de parâmetro diferem durante a sobrecarga. Além disso, paracase b explicado acima, você pode considerar marcar um ou mais parâmetros como opcionais durante a definição da função.
Step 3 - Finalmente, você deve invocar a função para torná-la funcional.
Exemplo
Vamos agora dar uma olhada no seguinte código de exemplo -
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");As primeiras duas linhas representam a declaração de sobrecarga de função. A função tem duas sobrecargas -
Função que aceita um único parâmetro de string.
Função que aceita dois valores de tipo number e string respectivamente.
A terceira linha define a função. O tipo de dados dos parâmetros são definidos paraany. Além disso, o segundo parâmetro é opcional aqui.
A função sobrecarregada é chamada pelas duas últimas instruções.
Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");O código acima produzirá a seguinte saída -
abc
1
xyzTypeScript como JavaScript oferece suporte a valores numéricos como objetos Number. Um objeto numérico converte literal numérico em uma instância da classe numérica. A classe Number atua como um invólucro e permite a manipulação de literais numéricos como se fossem objetos.
Sintaxe
var var_name = new Number(value)No caso de um argumento não numérico ser passado como um argumento para o construtor do número, ele retorna NaN (não é um número)
A tabela a seguir lista um conjunto de propriedades do objeto Number -
| S.No. | Descrição da Propriedade |
|---|---|
| 1 | MAX_VALUE O maior valor possível que um número em JavaScript pode ter 1,7976931348623157E + 308. |
| 2 | MIN_VALUE O menor valor possível que um número em JavaScript pode ter 5E-324. |
| 3 - | NaN Igual a um valor que não seja um número. |
| 4 - | NEGATIVE_INFINITY Um valor inferior a MIN_VALUE. |
| 5 | POSITIVE_INFINITY Um valor maior que MAX_VALUE. |
| 6 | prototype Uma propriedade estática do objeto Number. Use a propriedade prototype para atribuir novas propriedades e métodos ao objeto Number no documento atual. |
| 7 | constructor Retorna a função que criou a instância deste objeto. Por padrão, este é o objeto Number. |
Exemplo
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Na compilação, ele irá gerar o mesmo código em JavaScript.
Seu resultado é o seguinte -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityExemplo: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Na compilação, ele irá gerar o mesmo código em JavaScript.
Seu resultado é o seguinte -
Month is NaNExemplo: prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Seu resultado é o seguinte -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Métodos Numéricos
O objeto Number contém apenas os métodos padrão que fazem parte da definição de cada objeto. Alguns dos métodos comumente usados estão listados abaixo -
| S.No. | Métodos e Descrição |
|---|---|
| 1 | toExponential () Força um número a ser exibido em notação exponencial, mesmo se o número estiver no intervalo em que JavaScript normalmente usa notação padrão. |
| 2 | toFixed () Formata um número com um número específico de dígitos à direita do decimal. |
| 3 - | toLocaleString () Retorna uma versão de valor de string do número atual em um formato que pode variar de acordo com as configurações locais do navegador. |
| 4 - | toPrecision () Define quantos dígitos totais (incluindo dígitos à esquerda e à direita do decimal) exibir de um número. Uma precisão negativa gerará um erro. |
| 5 | para sequenciar() Retorna a representação de string do valor do número. A função recebe a raiz, um número inteiro entre 2 e 36 especificando a base a ser usada para representar valores numéricos. |
| 6 | valor de() Retorna o valor primitivo do número. |
O objeto String permite trabalhar com uma série de caracteres. Ele envolve o tipo de dados primitivo da string com vários métodos auxiliares.
Sintaxe
var var_name = new String(string);Uma lista dos métodos disponíveis no objeto String junto com sua descrição é fornecida abaixo -
| S.No. | Descrição da Propriedade |
|---|---|
| 1 | Construtor Retorna uma referência à função String que criou o objeto. |
| 2 | comprimento Retorna o comprimento da string. |
| 3 - | Protótipo A propriedade prototype permite adicionar propriedades e métodos a um objeto. |
Métodos de String
Uma lista dos métodos disponíveis no objeto String junto com sua descrição é fornecida abaixo -
| S.No. | Método e Descrição |
|---|---|
| 1 | charAt () Retorna o caractere no índice especificado. |
| 2 | charCodeAt () Retorna um número que indica o valor Unicode do caractere no índice fornecido. |
| 3 - | concat () Combina o texto de duas strings e retorna uma nova string. |
| 4 - | índice de() Retorna o índice dentro do objeto String de chamada da primeira ocorrência do valor especificado, ou -1 se não for encontrado. |
| 5 | lastIndexOf () Retorna o índice dentro do objeto String de chamada da última ocorrência do valor especificado, ou -1 se não for encontrado. |
| 6 | localeCompare () Retorna um número que indica se uma string de referência vem antes ou depois ou é a mesma que a string fornecida na ordem de classificação. |
| 7 | match() Usado para combinar uma expressão regular com uma string. |
| 8 | substituir() Usado para encontrar uma correspondência entre uma expressão regular e uma string e para substituir a substring correspondida por uma nova substring. |
| 9 | pesquisa() Executa a pesquisa de correspondência entre uma expressão regular e uma string especificada. |
| 10 | fatia() Extrai uma seção de uma string e retorna uma nova string. |
| 11 | Dividido() Divide um objeto String em uma matriz de strings, separando a string em substrings. |
| 12 | substr () Retorna os caracteres em uma string começando no local especificado até o número especificado de caracteres. |
| 13 | substring () Retorna os caracteres em uma string entre dois índices na string. |
| 14 | toLocaleLowerCase () Os caracteres dentro de uma string são convertidos em minúsculas, respeitando o local atual. |
| 15 | toLocaleUpperCase () Os caracteres dentro de uma string são convertidos em maiúsculas, respeitando a localidade atual. |
| 16 | toLowerCase () Retorna o valor da string de chamada convertido em minúsculas. |
| 17 | para sequenciar() Retorna uma string que representa o objeto especificado. |
| 18 | toUpperCase () Retorna o valor da string de chamada convertido em maiúsculas. |
| 19 | valor de() Retorna o valor primitivo do objeto especificado. |
O uso de variáveis para armazenar valores apresenta as seguintes limitações -
As variáveis são escalares por natureza. Em outras palavras, uma declaração de variável pode conter apenas uma de cada vez. Isso significa que, para armazenar n valores em um programa, serão necessárias n declarações de variáveis. Portanto, o uso de variáveis não é viável quando é necessário armazenar uma coleção maior de valores.
As variáveis em um programa são alocadas na memória em ordem aleatória, dificultando a recuperação / leitura dos valores na ordem de sua declaração.
O TypeScript apresenta o conceito de matrizes para lidar com os mesmos. Uma matriz é uma coleção homogênea de valores. Para simplificar, uma matriz é uma coleção de valores do mesmo tipo de dados. É um tipo definido pelo usuário.
Características de um Array
Aqui está uma lista dos recursos de uma matriz -
Uma declaração de array aloca blocos de memória sequencial.
Matrizes são estáticas. Isso significa que uma matriz, uma vez inicializada, não pode ser redimensionada.
Cada bloco de memória representa um elemento do array.
Os elementos da matriz são identificados por um número inteiro único chamado de subscrito / índice do elemento.
Assim como as variáveis, os arrays também devem ser declarados antes de serem usados. Use a palavra-chave var para declarar um array.
A inicialização do array refere-se ao preenchimento dos elementos do array.
Os valores dos elementos da matriz podem ser atualizados ou modificados, mas não podem ser excluídos.
Declarando e inicializando matrizes
Para declarar a inicialização de uma matriz em Typescript, use a seguinte sintaxe -
Sintaxe
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationUma declaração de array sem o tipo de dados é considerada do tipo any. O tipo de tal array é inferido do tipo de dados do primeiro elemento do array durante a inicialização.
Por exemplo, uma declaração como - var numlist:number[] = [2,4,6,8] irá criar uma matriz conforme fornecido abaixo -

O ponteiro da matriz se refere ao primeiro elemento por padrão.
Arrays may be declared and initialized in a single statement. A sintaxe para o mesmo é -
var array_name[:data type] = [val1,val2…valn]Note - O par de [] é chamado de dimensão da matriz.
Acessando Elementos de Matriz
O nome do array seguido do subscrito é usado para referir-se a um elemento do array. Sua sintaxe é a seguinte -
array_name[subscript] = valueExemplo: Array Simples
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);A saída do código acima é a seguinte -
1
2Exemplo: declaração de instrução única e inicialização
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Seu resultado é o seguinte -
1
2
3
3Objeto Array
Uma matriz também pode ser criada usando o objeto Array. O construtor Array pode ser passado.
Um valor numérico que representa o tamanho da matriz ou
Uma lista de valores separados por vírgulas.
O exemplo a seguir mostra como criar uma matriz usando este método.
Exemplo
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Seu resultado é o seguinte -
0
2
4
6Exemplo: Array Constructor aceita valores separados por vírgula
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Na compilação, ele irá gerar o seguinte código JavaScript -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Seu resultado é o seguinte -
Mary
Tom
Jack
JillMétodos Array
Uma lista dos métodos do objeto Array junto com sua descrição é fornecida a seguir.
| S.No. | Método e Descrição |
|---|---|
| 1 | concat () Retorna uma nova matriz composta por esta matriz unida a outra (s) matriz (s) e / ou valor (es). |
| 2 | cada() Retorna verdadeiro se cada elemento nesta matriz satisfizer a função de teste fornecida. |
| 3 - | filtro() Cria uma nova matriz com todos os elementos dessa matriz para os quais a função de filtragem fornecida retorna true. |
| 4 - | para cada() Chama uma função para cada elemento da matriz. |
| 5 | índice de() Retorna o primeiro (mínimo) índice de um elemento dentro da matriz igual ao valor especificado, ou -1 se nenhum for encontrado. |
| 6 | Junte-se() Une todos os elementos de uma matriz em uma string. |
| 7 | lastIndexOf () Retorna o último (maior) índice de um elemento dentro da matriz igual ao valor especificado, ou -1 se nenhum for encontrado. |
| 8 | mapa() Cria uma nova matriz com os resultados da chamada de uma função fornecida em cada elemento desta matriz. |
| 9 | pop () Remove o último elemento de uma matriz e retorna esse elemento. |
| 10 | empurrar() Adiciona um ou mais elementos ao final de uma matriz e retorna o novo comprimento da matriz. |
| 11 | reduzir() Aplique uma função simultaneamente contra dois valores da matriz (da esquerda para a direita) para reduzi-la a um único valor. |
| 12 | reduzRight () Aplique uma função simultaneamente contra dois valores da matriz (da direita para a esquerda) para reduzi-la a um único valor. |
| 13 | reverter() Inverte a ordem dos elementos de uma matriz - o primeiro se torna o último e o último se torna o primeiro. |
| 14 | mudança() Remove o primeiro elemento de uma matriz e retorna esse elemento. |
| 15 | fatia() Extrai uma seção de uma matriz e retorna uma nova matriz. |
| 16 | alguns() Retorna verdadeiro se pelo menos um elemento nesta matriz satisfizer a função de teste fornecida. |
| 17 | ordenar() Classifica os elementos de uma matriz. |
| 18 | splice () Adiciona e / ou remove elementos de uma matriz. |
| 19 | para sequenciar() Retorna uma string que representa a matriz e seus elementos. |
| 20 | não mudar () Adiciona um ou mais elementos à frente de uma matriz e retorna o novo comprimento da matriz. |
Array Destructuring
Refere-se a quebrar a estrutura de uma entidade. TypeScript oferece suporte à desestruturação quando usado no contexto de uma matriz.
Exemplo
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Seu resultado é o seguinte -
12
13Array Traversal usando for ... em loop
Pode-se usar o for…in loop para percorrer uma matriz.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}O loop executa uma travessia de matriz baseada em índice.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}A saída do código acima é fornecida abaixo -
1001
1002
1003
1004Arrays em TypeScript
TypeScript suporta os seguintes conceitos em matrizes -
| S.No. | Conceito e descrição |
|---|---|
| 1 | Matrizes multidimensionais TypeScript oferece suporte a matrizes multidimensionais. A forma mais simples da matriz multidimensional é a matriz bidimensional. |
| 2 | Passando matrizes para funções Você pode passar para a função um ponteiro para uma matriz, especificando o nome da matriz sem um índice. |
| 3 - | Retorna array de funções Permite que uma função retorne um array |
Às vezes, pode ser necessário armazenar uma coleção de valores de vários tipos. Os arrays não servirão para esse propósito. O TypeScript nos fornece um tipo de dados chamado tupla que ajuda a atingir esse propósito.
Ele representa uma coleção heterogênea de valores. Em outras palavras, tuplas permitem armazenar vários campos de diferentes tipos. Tuplas também podem ser passadas como parâmetros para funções.
Sintaxe
var tuple_name = [value1,value2,value3,…value n]Por exemplo
var mytuple = [10,"Hello"];Você também pode declarar uma tupla vazia em Typescript e escolher inicializá-la mais tarde.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Acessando valores em tuplas
Os valores de tupla são chamados individualmente de itens. Tuplas são baseadas em índices. Isso significa que os itens em uma tupla podem ser acessados usando seu índice numérico correspondente. O índice do item da tupla começa de zero e se estende até n-1 (onde n é o tamanho da tupla).
Sintaxe
tuple_name[index]Exemplo: Tupla Simples
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])No exemplo acima, uma tupla, mytuple, é declarado. A tupla contém valores de tipos numéricos e de string, respectivamente.
Na compilação, ele irá gerar o mesmo código em JavaScript.
Seu resultado é o seguinte -
10
HelloExemplo: tupla vazia
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Na compilação, ele irá gerar o mesmo código em JavaScript.
Seu resultado é o seguinte -
12
23Operações de tupla
As tuplas no TypeScript oferecem suporte a várias operações, como enviar um novo item, remover um item da tupla, etc.
Exemplo
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)O push () anexa um item à tupla
O pop () remove e retorna o último valor na tupla
Na compilação, ele irá gerar o mesmo código em JavaScript.
A saída do código acima é a seguinte -
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Atualizando tuplas
As tuplas são mutáveis, o que significa que você pode atualizar ou alterar os valores dos elementos da tupla.
Exemplo
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Na compilação, ele irá gerar o mesmo código em JavaScript.
A saída do código acima é a seguinte -
Tuple value at index 0 10
Tuple value at index 0 changed to 121Destruturando uma tupla
Destructuring refers to breaking up the structure of an entity. TypeScript supports destructuring when used in the context of a tuple.
Example
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Its output is as follows −
10
helloTypeScript 1.4 gives programs the ability to combine one or two types. Union types are a powerful way to express a value that can be one of the several types. Two or more data types are combined using the pipe symbol (|) to denote a Union Type. In other words, a union type is written as a sequence of types separated by vertical bars.
Syntax: Union literal
Type1|Type2|Type3Example: Union Type Variable
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)In the above example, the variable’s type is union. It means that the variable can contain either a number or a string as its value.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Its output is as follows −
numeric value of val 12
string value of val this is a stringExample: Union Type and function parameter
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])The function disp() can accept argument either of the type string or a string array.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);The output is as follows −
Mark
Printing names array….
Mark
Tom
Mary
JohnUnion Type and Arrays
Union types can also be applied to arrays, properties and interfaces. The following illustrates the use of union type with an array.
Example: Union Type and Array
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}The program declares an array. The array can represent either a numeric collection or a string collection.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Its output is as follows −
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiAn interface is a syntactical contract that an entity should conform to. In other words, an interface defines the syntax that any entity must adhere to.
Interfaces define properties, methods, and events, which are the members of the interface. Interfaces contain only the declaration of the members. It is the responsibility of the deriving class to define the members. It often helps in providing a standard structure that the deriving classes would follow.
Let’s consider an object −
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};If we consider the signature of the object, it could be −
{
FirstName:string,
LastName:string,
sayHi()=>string
}To reuse the signature across objects we can define it as an interface.
Declaring Interfaces
The interface keyword is used to declare an interface. Here is the syntax to declare an interface −
Syntax
interface interface_name {
}Example: Interface and Objects
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);The example defines an interface. The customer object is of the type IPerson. Hence, it will now be binding on the object to define all properties as specified by the interface.
Another object with following signature, is still considered as IPerson because that object is treated by its size or signature.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);The output of the above example code is as follows −
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Interfaces are not to be converted to JavaScript. It’s just part of TypeScript. If you see the screen shot of TS Playground tool there is no java script emitted when you declare an interface unlike a class. So interfaces have zero runtime JavaScript impact.

Union Type and Interface
The following example shows the use of Union Type and Interface −
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Its output is as follows −
Hello
Hello
World
**Hello World**Interfaces and Arrays
Interface can define both the kind of key an array uses and the type of entry it contains. Index can be of type string or type number.
Example
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfaces and Inheritance
An interface can be extended by other interfaces. In other words, an interface can inherit from other interface. Typescript allows an interface to inherit from multiple interfaces.
Use the extends keyword to implement inheritance among interfaces.
Syntax: Single Interface Inheritance
Child_interface_name extends super_interface_nameSintaxe: herança de interface múltipla
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameExemplo: Herança de Interface Simples
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Seu resultado é o seguinte -
Age: 27
Instrument: DrumsExemplo: herança de múltiplas interfaces
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)O objeto Iobj é do tipo folha de interface. A folha de interface em virtude da herança agora tem dois atributos - v1 e v2 respectivamente. Portanto, o objeto Iobj agora deve conter esses atributos.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);A saída do código acima é a seguinte -
value 1: 12 value 2: 23TypeScript é JavaScript orientado a objetos. TypeScript oferece suporte a recursos de programação orientada a objetos, como classes, interfaces, etc. Uma classe em termos de OOP é um projeto para a criação de objetos. Uma classe encapsula dados para o objeto. O Typescript fornece suporte integrado para este conceito chamado classe. JavaScript ES5 ou anterior não suportava classes. O texto datilografado obtém esse recurso do ES6.
Criação de classes
Use a palavra-chave class para declarar uma classe em TypeScript. A sintaxe para o mesmo é fornecida abaixo -
Sintaxe
class class_name {
//class scope
}A palavra-chave class é seguida pelo nome da classe. As regras para identificadores devem ser consideradas ao nomear uma classe.
Uma definição de classe pode incluir o seguinte -
Fields- Um campo é qualquer variável declarada em uma classe. Os campos representam dados pertencentes a objetos
Constructors - Responsável por alocar memória para os objetos da aula
Functions- Funções representam ações que um objeto pode realizar. Eles também são às vezes chamados de métodos
Esses componentes juntos são chamados de membros de dados da classe.
Considere uma classe Person em texto datilografado.
class Person {
}Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Exemplo: Declarando uma classe
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}O exemplo declara uma classe Car. A classe possui um campo denominado engine. ovarpalavra-chave não é usada ao declarar um campo. O exemplo acima declara um construtor para a classe.
Um construtor é uma função especial da classe responsável por inicializar as variáveis da classe. TypeScript define um construtor usando a palavra-chave constructor. Um construtor é uma função e, portanto, pode ser parametrizado.
o thispalavra-chave refere-se à instância atual da classe. Aqui, o nome do parâmetro e o nome do campo da classe são os mesmos. Portanto, para evitar ambigüidade, o campo da classe é prefixado com othis palavra-chave.
disp () é uma definição de função simples. Observe que a palavra-chave da função não é usada aqui.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Criação de objetos Instance
Para criar uma instância da classe, use o newpalavra-chave seguida do nome da classe. A sintaxe para o mesmo é fornecida abaixo -
Sintaxe
var object_name = new class_name([ arguments ])o new palavra-chave é responsável pela instanciação.
O lado direito da expressão invoca o construtor. O construtor deve receber valores se for parametrizado.
Exemplo: instanciando uma classe
var obj = new Car("Engine 1")Acessando atributos e funções
Os atributos e funções de uma classe podem ser acessados por meio do objeto. Use o ' . 'notação de ponto (chamada de ponto) para acessar os membros de dados de uma classe.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Exemplo: juntando-os
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();A saída do código acima é a seguinte -
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Herança de classe
TypeScript suporta o conceito de herança. Herança é a capacidade de um programa de criar novas classes a partir de uma classe existente. A classe que é estendida para criar classes mais novas é chamada de classe pai / superclasse. As classes recém-criadas são chamadas de classes filhas / subclasses.
Uma classe herda de outra classe usando a palavra-chave 'extends'. As classes filhas herdam todas as propriedades e métodos, exceto membros privados e construtores da classe pai.
Sintaxe
class child_class_name extends parent_class_nameNo entanto, o TypeScript não oferece suporte a herança múltipla.
Exemplo: herança de classe
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();A saída do código acima é a seguinte -
Area of the Circle: 223O exemplo acima declara uma classe Shape. A aula é estendida pela classe Circle. Uma vez que existe uma relação de herança entre as classes, a classe filha, isto é, a classe Car, obtém um acesso implícito ao seu atributo de classe pai, isto é, área.
A herança pode ser classificada como -
Single - Cada classe pode estender-se, no máximo, de uma classe pai
Multiple- Uma classe pode herdar de várias classes. TypeScript não oferece suporte a herança múltipla.
Multi-level - O exemplo a seguir mostra como funciona a herança de vários níveis.
Exemplo
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)A classe Leaf deriva os atributos das classes Root e Child em virtude da herança de vários níveis.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Seu resultado é o seguinte -
Resultado
helloTypeScript ─ herança de classe e substituição de método
Substituição de Método é um mecanismo pelo qual a classe filha redefine o método da superclasse. O exemplo a seguir ilustra o mesmo -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()A palavra-chave super é usada para se referir ao pai imediato de uma classe. A palavra-chave pode ser usada para se referir à versão de superclasse de uma variável, propriedade ou método. A linha 13 invoca a versão de superclasse da função doWork ().
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();A saída do código acima é a seguinte -
doPrint() from Parent called…
doPrint() is printing a string…A palavra-chave estática
A palavra-chave estática pode ser aplicada aos membros de dados de uma classe. Uma variável estática retém seus valores até que o programa termine a execução. Membros estáticos são referenciados pelo nome da classe.
Exemplo
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodNa compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodA saída do código acima é a seguinte -
The value of num is 12O operador instanceof
o instanceof operador retorna verdadeiro se o objeto pertencer ao tipo especificado.
Exemplo
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);A saída do código acima é a seguinte -
obj is an instance of Person TrueOcultação de dados
Uma classe pode controlar a visibilidade de seus membros de dados para membros de outras classes. Esse recurso é denominado Ocultação de Dados ou Encapsulamento.
Orientação a Objetos usa o conceito de modificadores de acesso ou especificadores de acesso para implementar o conceito de Encapsulamento. Os especificadores / modificadores de acesso definem a visibilidade dos membros de dados de uma classe fora de sua classe de definição.
Os modificadores de acesso suportados pelo TypeScript são -
| S.No. | Especificador de acesso e descrição |
|---|---|
| 1 | public Um membro de dados públicos tem acessibilidade universal. Membros de dados em uma classe são públicos por padrão. |
| 2 | private Membros de dados privados são acessíveis apenas dentro da classe que define esses membros. Se um membro da classe externa tentar acessar um membro privado, o compilador lançará um erro. |
| 3 - | protected Um membro de dados protegido pode ser acessado pelos membros da mesma classe do primeiro e também pelos membros das classes filhas. |
Exemplo
Vamos agora dar um exemplo para ver como funciona a ocultação de dados -
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateA classe tem dois atributos de string, str1 e str2, que são membros públicos e privados, respectivamente. A classe é instanciada. O exemplo retorna um erro de tempo de compilação, pois o atributo privado str2 é acessado fora da classe que o declara.
Classes e Interfaces
As classes também podem implementar interfaces.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )A classe AgriLoan implementa a interface Loan. Portanto, agora é obrigatório para a classe incluir a propriedadeinterest como seu membro.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);A saída do código acima é a seguinte -
Interest is : 10 Rebate is : 1A objecté uma instância que contém um conjunto de pares de valores-chave. Os valores podem ser valores escalares ou funções ou até mesmo array de outros objetos. A sintaxe é fornecida abaixo -
Sintaxe
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Conforme mostrado acima, um objeto pode conter valores escalares, funções e estruturas como matrizes e tuplas.
Exemplo: Notação Literal de Objeto
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Na compilação, ele irá gerar o mesmo código em JavaScript.
A saída do código acima é a seguinte -
Tom
HanksModelo de tipo TypeScript
Digamos que você criou um objeto literal em JavaScript como -
var person = {
firstname:"Tom",
lastname:"Hanks"
};Caso queira adicionar algum valor a um objeto, o JavaScript permite que você faça as modificações necessárias. Suponha que precisemos adicionar uma função ao objeto pessoa mais tarde, é assim que você pode fazer isso.
person.sayHello = function(){ return "hello";}Se você usar o mesmo código em Typescript, o compilador fornecerá um erro. Isso ocorre porque em Typescript, objetos concretos devem ter um modelo de tipo. Os objetos em Typescript devem ser uma instância de um tipo específico.
Você pode resolver isso usando um modelo de método na declaração.
Exemplo: modelo de tipo de texto datilografado
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Na compilação, ele irá gerar o mesmo código em JavaScript.
A saída do código acima é a seguinte -
hello TomOs objetos também podem ser passados como parâmetros para funcionar.
Exemplo: objetos como parâmetros de função
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)O exemplo declara um objeto literal. A expressão de função é invocada passando um objeto pessoal.
Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Seu resultado é o seguinte -
first name :Tom
last name :HanksVocê pode criar e passar um objeto anônimo na hora.
Exemplo: objeto anônimo
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Na compilação, ele irá gerar o seguinte código JavaScript.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Seu resultado é o seguinte -
first name :Sachin
last name :TendulkarDigitação de pato
Na digitação de pato, dois objetos são considerados do mesmo tipo se ambos compartilham o mesmo conjunto de propriedades. A digitação em pato verifica a presença de certas propriedades nos objetos, em vez de seu tipo real, para verificar sua adequação. O conceito é geralmente explicado pela seguinte frase -
“Quando vejo um pássaro que anda como um pato, nada como um pato e grasna como um pato, eu chamo esse pássaro de pato.”
O compilador TypeScript implementa o sistema de digitação de pato que permite a criação de objetos em tempo real, mantendo a segurança de tipo. O exemplo a seguir mostra como podemos passar objetos que não implementam explicitamente uma interface, mas contêm todos os membros necessários para uma função.
Exemplo
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Um namespace é uma forma de agrupar logicamente o código relacionado. Isso está embutido no TypeScript, ao contrário do JavaScript, onde as declarações de variáveis vão para um escopo global e se vários arquivos JavaScript forem usados no mesmo projeto, haverá a possibilidade de sobrescrever ou interpretar incorretamente as mesmas variáveis, o que levará ao "problema de poluição do namespace global" em JavaScript.
Definindo um Namespace
Uma definição de namespace começa com a palavra-chave namespace seguido pelo nome do namespace da seguinte forma -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}As classes ou interfaces que devem ser acessadas fora do namespace devem ser marcadas com a palavra-chave export.
Para acessar a classe ou interface em outro namespace, a sintaxe será namespaceName.className
SomeNameSpaceName.SomeClassName;Se o primeiro namespace estiver em um arquivo TypeScript separado, ele deve ser referenciado usando a sintaxe de referência de barra tripla.
/// <reference path = "SomeFileName.ts" />O programa a seguir demonstra o uso de namespaces -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}O código acima pode ser compilado e executado usando o seguinte comando -
tsc --out app.js TestShape.ts
node app.jsNa compilação, ele irá gerar o seguinte código JavaScript (app.js).
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Quando o código acima é compilado e executado, ele produz o seguinte resultado -
Circle is drawn
Triangle is drawnNamespaces aninhados
Você pode definir um namespace dentro de outro namespace da seguinte maneira -
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}Você pode acessar membros do namespace aninhado usando o operador ponto (.) Da seguinte maneira -
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));O código acima pode ser compilado e executado usando o seguinte comando -
tsc --out app.js InvoiceTest.ts
node app.jsNa compilação, ele irá gerar o seguinte código JavaScript (app.js).
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Quando o código acima é compilado e executado, ele produz o seguinte resultado -
200Um módulo é projetado com a ideia de organizar o código escrito em TypeScript. Os módulos são amplamente divididos em -
- Módulos Internos
- Módulos Externos
Módulo Interno
Módulos internos vieram em versões anteriores do Typescript. Isso foi usado para agrupar logicamente classes, interfaces, funções em uma unidade e podem ser exportados em outro módulo. Este agrupamento lógico é denominado namespace na versão mais recente do TypeScript. Portanto, os módulos internos estão obsoletos, em vez disso, podemos usar o namespace. Módulos internos ainda são suportados, mas é recomendado usar namespace em vez de módulos internos.
Sintaxe do módulo interno (antigo)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Sintaxe de namespace (novo)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}JavaScript gerado em ambos os casos é o mesmo
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Módulo Externo
Módulos externos no TypeScript existem para especificar e carregar dependências entre vários jsarquivos. Se houver apenas umjsarquivo usado, então os módulos externos não são relevantes. Tradicionalmente, o gerenciamento de dependência entre arquivos JavaScript era feito usando tags de script de navegador (<script> </script>). Mas isso não é extensível, pois é muito linear ao carregar os módulos. Isso significa que, em vez de carregar arquivos um após o outro, não há opção assíncrona para carregar módulos. Quando você está programando js para o servidor, por exemplo, NodeJs, você nem tem tags de script.
Existem dois cenários para carregar dependentes js arquivos de um único arquivo JavaScript principal.
- Lado do cliente - RequireJs
- Lado do servidor - NodeJs
Selecionando um carregador de módulo
Para suportar o carregamento de arquivos JavaScript externos, precisamos de um carregador de módulo. Este será outrojsbiblioteca. Para navegador, a biblioteca mais comum usada é RequieJS. Esta é uma implementação da especificação AMD (Asynchronous Module Definition). Em vez de carregar os arquivos um após o outro, a AMD pode carregá-los todos separadamente, mesmo quando eles dependem uns dos outros.
Definindo Módulo Externo
Ao definir o módulo externo no TypeScript visando CommonJS ou AMD, cada arquivo é considerado um módulo. Portanto, é opcional usar módulo interno com módulo externo.
Se você estiver migrando o TypeScript de AMD para sistemas de módulo CommonJs, não há trabalho adicional necessário. A única coisa que você precisa alterar é apenas o sinalizador do compilador. Ao contrário do JavaScript, há uma sobrecarga na migração de CommonJs para AMD ou vice-versa.
A sintaxe para declarar um módulo externo usa as palavras-chave 'export' e 'import'.
Sintaxe
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Para usar o módulo declarado em outro arquivo, uma palavra-chave import é usada conforme fornecido abaixo. O nome do arquivo é apenas especificado sem extensão usada.
import someInterfaceRef = require(“./SomeInterface”);Exemplo
Vamos entender isso usando um exemplo.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());O comando para compilar o arquivo TypeScript principal para sistemas AMD é -
tsc --module amd TestShape.tsNa compilação, ele irá gerar o seguinte código JavaScript para AMD.
Arquivo: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});Arquivo: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});Arquivo: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});Arquivo: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});O comando para compilar o arquivo TypeScript principal para Commonjs sistemas é
tsc --module commonjs TestShape.tsNa compilação, ele irá gerar o seguinte código JavaScript para Commonjs.
Arquivo: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;Arquivo: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;Arquivo: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Resultado
Cirlce is drawn (external module)
Triangle is drawn (external module)As declarações de ambiente são uma forma de informar ao compilador TypeScript que o código-fonte real existe em outro lugar. Quando você está consumindo um monte de terceirosjsbibliotecas como jquery / angularjs / nodejs não podem ser reescritas no TypeScript. Garantir a segurança de tipo e a inteligência ao usar essas bibliotecas será um desafio para um programador de TypeScript. Declarações ambientais ajudam a integrar perfeitamente outrosjs bibliotecas em TypeScript.
Definindo Ambientes
As declarações ambientais são, por convenção, mantidas em um arquivo de declaração de tipo com a seguinte extensão (d.ts)
Sample.d.tsO arquivo acima não será transcompilado para JavaScript. Ele será usado para segurança de tipo e intellisense.
A sintaxe para declarar variáveis de ambiente ou módulos será a seguinte -
Sintaxe
declare module Module_Name {
}Os arquivos de ambiente devem ser referenciados no arquivo TypeScript do cliente conforme mostrado -
/// <reference path = " Sample.d.ts" />Exemplo
Vamos entender isso com a ajuda de um exemplo. Suponha que você tenha recebido uma biblioteca javascript de terceiros que contém código semelhante a este.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}Como um programador datilografado, você não terá tempo para reescrever esta biblioteca para datilografar. Mas ainda assim você precisa usar o método doSum () com segurança de tipo. O que você pode fazer é um arquivo de declaração de ambiente. Vamos criar um arquivo de declaração de ambiente Calc.d.ts
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}Arquivos de ambiente não conterão as implementações, são apenas declarações de tipo. As declarações agora precisam ser incluídas no arquivo de texto digitado como segue.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));A linha de código a seguir mostrará um erro do compilador. Isso ocorre porque no arquivo de declaração especificamos que o parâmetro de entrada será o número.
obj.doSum("Hello");Comente a linha acima e compile o programa usando a seguinte sintaxe -
tsc CalcTest.tsNa compilação, ele irá gerar o seguinte código JavaScript (CalcTest.js).
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Para executar o código, vamos adicionar uma página html com tags de script conforme mostrado abaixo. Adicione o arquivo CalcTest.js compilado e o arquivo de biblioteca de terceiros CalcThirdPartyJsLib.js.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Ele exibirá a seguinte página -

No console, você pode ver a seguinte saída -
55Da mesma forma, você pode integrar jquery.d.ts ou angular.d.ts em um projeto, com base em seus requisitos.