VueJS - Diretivas
As diretivas são instruções para o VueJS fazer as coisas de uma determinada maneira. Já vimos diretivas como v-if, v-show, v-else, v-for, v-bind, v-model, v-on, etc.
Neste capítulo, daremos uma olhada nas diretivas personalizadas. Criaremos diretivas globais semelhantes a como fizemos para os componentes.
Sintaxe
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Precisamos criar uma diretiva usando Vue.directive. Leva o nome da diretiva conforme mostrado acima. Consideremos um exemplo para mostrar os detalhes do funcionamento das diretivas.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Neste exemplo, criamos uma diretiva personalizada changestyle conforme mostrado no seguinte trecho de código.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Estamos atribuindo o seguinte estilo de mudança a um div.
<div v-changestyle>VueJS Directive</div>Se virmos no navegador, ele exibirá o texto Diretiva VueJs na cor vermelha e o tamanho da fonte será aumentado para 30px.
Resultado

Usamos o método bind, que faz parte da diretiva. São necessários três argumentose1, o elemento ao qual a diretiva personalizada precisa ser aplicada. A vinculação é como argumentos passados para a diretiva personalizada, por exemplo, v-changestyle = ”{color: 'green'}”, onde verde será lido no argumento de vinculação e vnode é o elemento, ou seja, nodename.
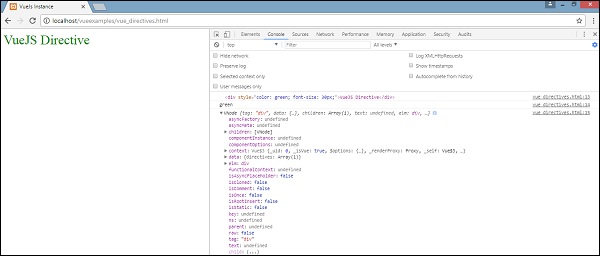
No próximo exemplo, consolamos todos os argumentos e mostra quais detalhes cada um deles fornece.
A seguir está um exemplo com um valor passado para a diretiva personalizada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Resultado

A cor do texto é alterada para verde. O valor é passado usando o seguinte trecho de código.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtros
O VueJS oferece suporte a filtros que ajudam na formatação de texto. É usado junto com v-bind e interpolações ({{}}). Precisamos de um símbolo de barra vertical no final da expressão JavaScript para filtros.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>No exemplo acima, criamos contadores de filtro simples. O filtro Countletters conta o número de caracteres inseridos na caixa de texto. Para fazer uso de filtros, precisamos usar a propriedade filter e definir o filtro usado, pelo seguinte trecho de código.
filters : {
countletters : function(value) {
return value.length;
}
}Estamos definindo o método countletters e retornando o comprimento da string inserida.
Para usar o filtro na tela, usamos o operador de tubo e o nome do filtro, ou seja, countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>A seguir está a exibição no navegador.

Também podemos passar argumentos para o filtro usando o seguinte trecho de código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Agora o countletters terá três parâmetros, ou seja message, a1, and a2.
Também podemos passar vários filtros para a interpolação usando o seguinte trecho de código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Na propriedade do filtro countlettersA e countlettersB serão os dois métodos e o countlettersA vai passar os detalhes para countlettersB.