VueJS - Guia Rápido
VueJSé uma estrutura JavaScript progressiva de código aberto usada para desenvolver interfaces da web interativas. É um dos famosos frameworks usados para simplificar o desenvolvimento web. VueJS se concentra na camada de visualização. Ele pode ser facilmente integrado em grandes projetos para desenvolvimento de front-end sem quaisquer problemas.
A instalação do VueJS é muito fácil de começar. Qualquer desenvolvedor pode facilmente compreender e construir interfaces da web interativas em questão de tempo. VueJS é criado por Evan You, um ex-funcionário do Google. A primeira versão do VueJS foi lançada em fevereiro de 2014. Recentemente, atingiu 64.828 estrelas no GitHub, tornando-o muito popular.
Características
A seguir estão os recursos disponíveis com o VueJS.
DOM Virtual
VueJS faz uso de DOM virtual, que também é usado por outros frameworks como React, Ember, etc. As alterações não são feitas no DOM, em vez disso, uma réplica do DOM é criada e está presente na forma de estruturas de dados JavaScript . Sempre que qualquer alteração deve ser feita, ela é feita nas estruturas de dados JavaScript e esta é comparada com a estrutura de dados original. As mudanças finais são então atualizadas para o DOM real, que o usuário verá mudando. Isso é bom em termos de otimização, é menos caro e as alterações podem ser feitas em um ritmo mais rápido.
Ligação de dados
O recurso de vinculação de dados ajuda a manipular ou atribuir valores aos atributos HTML, alterar o estilo, atribuir classes com a ajuda da diretiva de vinculação chamada v-bind disponível com VueJS.
Componentes
Os componentes são um dos recursos importantes do VueJS que ajudam a criar elementos personalizados, que podem ser reutilizados em HTML.
Manipulação de eventos
v-on é o atributo adicionado aos elementos DOM para ouvir os eventos em VueJS.
Animação / Transição
O VueJS fornece várias maneiras de aplicar a transição a elementos HTML quando eles são adicionados / atualizados ou removidos do DOM. VueJS tem um componente de transição embutido que precisa ser envolvido em torno do elemento para efeito de transição. Podemos facilmente adicionar bibliotecas de animação de terceiros e também adicionar mais interatividade à interface.
Propriedades Computadas
Esta é uma das características importantes do VueJS. Isso ajuda a ouvir as alterações feitas nos elementos da interface do usuário e executa os cálculos necessários. Não há necessidade de codificação adicional para isso.
Modelos
O VueJS fornece modelos baseados em HTML que vinculam o DOM aos dados da instância do Vue. O Vue compila os modelos em funções virtuais de renderização do DOM. Podemos fazer uso do modelo das funções de renderização e, para isso, temos que substituir o modelo pela função de renderização.
Diretivas
O VueJS tem diretivas integradas como v-if, v-else, v-show, v-on, v-bind e v-model, que são usadas para realizar várias ações no front-end.
Observadores
Os observadores são aplicados aos dados que mudam. Por exemplo, elementos de entrada de formulário. Aqui, não precisamos adicionar eventos adicionais. O Watcher cuida de qualquer alteração de dados, tornando o código simples e rápido.
Encaminhamento
A navegação entre as páginas é realizada com a ajuda do vue-router.
Leve
O script VueJS é muito leve e o desempenho também é muito rápido.
Vue-CLI
O VueJS pode ser instalado na linha de comando usando a interface de linha de comando vue-cli. Ajuda a construir e compilar o projeto facilmente usando o vue-cli.
Comparação com outras estruturas
Agora vamos comparar o VueJS com outras estruturas, como React, Angular, Ember, Knockout e Polymer.
VueJS v / s React
Virtual DOM
Virtual DOM é uma representação virtual da árvore DOM. Com o DOM virtual, um objeto JavaScript é criado, o mesmo que o DOM real. Sempre que uma mudança precisa ser feita no DOM, um novo objeto JavaScript é criado e as mudanças são feitas. Posteriormente, ambos os objetos JavaScript são comparados e as alterações finais são atualizadas no DOM real.
O VueJS e o React usam DOM virtual, o que o torna mais rápido.
Template v/s JSX
VueJS usa html, js e css separadamente. É muito fácil para um iniciante entender e adotar o estilo VueJS. A abordagem baseada em modelo para VueJS é muito fácil.
O React usa a abordagem jsx. Tudo é JavaScript para ReactJS. HTML e CSS fazem parte do JavaScript.
Installation Tools
React usa create react app e VueJS usa vue-cli /CDN/npm. Ambos são muito fáceis de usar e o projeto está configurado com todos os requisitos básicos. O React precisa do webpack para a construção, enquanto o VueJS não. Podemos começar com a codificação VueJS em qualquer lugar no jsfiddle ou codepen usando a biblioteca cdn.
Popularity
React é mais popular do que VueJS. A oportunidade de trabalho com React é mais do que VueJS. Há um grande nome por trás do React, ou seja, Facebook, o que o torna mais popular. Como o React usa o conceito central de JavaScript, ele usa as melhores práticas de JavaScript. Quem trabalha com React definitivamente é muito bom com todos os conceitos de JavaScript.
VueJS é uma estrutura em desenvolvimento. Atualmente, as oportunidades de trabalho com VueJS são menores em comparação com React. De acordo com uma pesquisa, muitas pessoas estão se adaptando ao VueJS, o que pode torná-lo mais popular em comparação ao React e ao Angular. Há uma boa comunidade trabalhando nos diferentes recursos do VueJS. O vue-router é mantido por esta comunidade com atualizações regulares.
VueJS pegou as partes boas do Angular e do React e construiu uma biblioteca poderosa. O VueJS é muito mais rápido em comparação ao React / Angular por causa de sua biblioteca leve.
VueJS v / s Angular
Similarities
O VueJS tem muitas semelhanças com o Angular. Diretivas como v-if, v-for são quase semelhantes a ngIf, ngFor de Angular. Ambos possuem uma interface de linha de comando para instalação e construção do projeto. VueJS usa Vue-cli e Angular usa angular-cli. Ambos oferecem ligação de dados bidirecional, renderização do lado do servidor, etc.
Complexity
Vuejs é muito fácil de aprender e começar. Conforme discutido anteriormente, um iniciante pode pegar a biblioteca CDN do VueJS e começar no codepen e no jsfiddle.
Para o Angular, precisamos seguir uma série de etapas para a instalação e é um pouco difícil para iniciantes começar a usá-lo. Ele usa o TypeScript para codificação, o que é difícil para as pessoas que têm um background básico de JavaScript. No entanto, é mais fácil aprender para usuários pertencentes ao background de Java e C #.
Performance
Para decidir o desempenho, cabe aos usuários. O tamanho do arquivo VueJS é muito mais leve do que o Angular. Uma comparação do desempenho da estrutura é fornecida no seguinte linkhttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Atualmente, o Angular é mais popular do que o VueJS. Muitas organizações usam o Angular, tornando-o muito popular. As oportunidades de emprego também são mais para candidatos com experiência em Angular. Porém, a VueJS vem se destacando no mercado e pode ser considerada uma boa concorrente da Angular e da React.
Dependencies
O Angular oferece muitos recursos integrados. Temos que importar os módulos necessários e começar a usá-los, por exemplo, @ angular / animations, @ angular / form.
O VueJS não tem todos os recursos integrados do Angular e precisa depender de bibliotecas de terceiros para trabalhar nele.
Flexibility
O VueJS pode ser facilmente mesclado com qualquer outro grande projeto sem problemas. Angular não será tão fácil começar a trabalhar com qualquer outro projeto existente.
Backward Compatibility
Tínhamos AngularJS, Angular2 e agora Angular4. AngularJS e Angular2 têm uma grande diferença. O aplicativo do projeto desenvolvido em AngularJS não pode ser convertido em Angular2 devido às diferenças principais.
A versão recente do VueJS é 2.0 e é boa com compatibilidade com versões anteriores. Ele fornece uma boa documentação, que é muito fácil de entender.
Typescript
Angular usa TypeScript para sua codificação. Os usuários precisam ter conhecimento de Typescript para começar a usar o Angular. No entanto, podemos começar com a codificação VueJS em qualquer lugar no jsfiddle ou codepen usando a biblioteca cdn. Podemos trabalhar com JavaScript padrão, que é muito fácil de começar.
VueJS v / s Ember
Similarities
O Ember fornece a ferramenta de linha de comando Ember, ou seja, ember-cli para fácil instalação e compilação para projetos Ember.
O VueJS também tem uma ferramenta de linha de comando vue-cli para iniciar e construir projetos.
Ambos têm recursos como roteador, modelo e componentes que os tornam muito ricos como a estrutura de interface do usuário.
Performance
O VueJS tem melhor desempenho em comparação ao Ember. Ember adicionou um mecanismo de renderização glimmer com o objetivo de melhorar o desempenho da re-renderização, que é um conceito semelhante ao VueJS e React usando DOM virtual. Porém, o VueJS tem um desempenho melhor quando comparado ao Ember.
VueJS v / s Knockout
O Knockout oferece um bom suporte ao navegador. Ele é compatível com a versão anterior do IE, enquanto o VueJS não é compatível com o IE8 e versões anteriores. O desenvolvimento de Knockout desacelerou com o tempo. Não há muita popularidade para o mesmo nos últimos tempos.
Por outro lado, o VueJS começou a ganhar popularidade com a equipe do Vue fornecendo atualizações regulares.
Polímero VueJS v / s
A biblioteca de polímeros foi desenvolvida pelo Google. É usado em muitos projetos do Google, como Google I / O, Google Earth, Google Play Music, etc. Ele oferece vinculação de dados e propriedades computadas semelhantes ao VueJS.
A definição do elemento personalizado do Polymer compreende JavaScript / CSS simples, propriedades do elemento, callbacks de ciclo de vida e métodos JavaScript. Em comparação, VueJS permite usar facilmente JavaScript / html e CSS.
O Polymer usa recursos de componentes da web e requer polyfills para navegadores, que não oferecem suporte a esses recursos. O VueJS não possui tais dependências e funciona bem em todos os navegadores do IE9 +.
Existem muitas maneiras de instalar o VueJS. Algumas das maneiras de como realizar a instalação são discutidas a seguir.
Usando a tag <script> diretamente no arquivo HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Vá para o site inicial https://vuejs.org/v2/guide/installation.htmldo VueJS e baixe o vue.js conforme a necessidade. Existem duas versões para uso - versão de produção e versão de desenvolvimento. A versão de desenvolvimento não é minimizada, enquanto a versão de produção é minimizada conforme mostrado na imagem a seguir. A versão de desenvolvimento ajudará com os avisos e modo de depuração durante o desenvolvimento do projeto.

Usando CDN
Também podemos começar a usar o arquivo VueJS da biblioteca CDN. A ligaçãohttps://unpkg.com/vuedará a versão mais recente do VueJS. VueJS também está disponível em jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) e cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js)
Podemos hospedar os arquivos em nosso site, se necessário, e iniciar o desenvolvimento do VueJS.
Usando NPM
Para aplicativos de grande escala com VueJS, é recomendado instalar usando o pacote npm. Vem com Browserify e Webpack junto com outras ferramentas necessárias, que ajudam no desenvolvimento. A seguir está o comando para instalar usando npm.
npm install vueUsando a linha de comando CLI
O VueJS também fornece CLI para instalar o vue e iniciar a ativação do servidor. Para instalar usando o CLI, precisamos ter o CLI instalado, o que é feito usando o seguinte comando.
npm install --global vue-cli
Uma vez feito isso, ele mostra a versão CLI para VueJS. A instalação demora alguns minutos.
+ [email protected]
added 965 packages in 355.414sA seguir está o comando para criar o projeto usando Webpack.
vue init webpack myproject
Para começar, use o seguinte comando.
cd myproject
npm install
npm run dev

Depois de executar o npm run dev, ele inicia o servidor e fornece a url para exibição no navegador, conforme mostrado na imagem a seguir.

A estrutura do projeto usando CLI se parece com o seguinte.

Vueé uma estrutura JavaScript para construir interfaces de usuário. Sua parte central está focada principalmente na camada de visualização e é muito fácil de entender. A versão do Vue que usaremos neste tutorial é 2.0.
Como o Vue é basicamente construído para o desenvolvimento de front-end, vamos lidar com muitos arquivos HTML, JavaScript e CSS nos próximos capítulos. Para entender os detalhes, vamos começar com um exemplo simples.
Neste exemplo, vamos usar a versão de desenvolvimento de vuejs.
Exemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Resultado

Este é o primeiro aplicativo que criamos usando o VueJS. Conforme visto no código acima, incluímos vue.js no início do arquivo .html.
<script type = "text/javascript" src = "js/vue.js"></script>Há um div que é adicionado ao corpo que imprime “My first VueJS Task” no navegador.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Também adicionamos uma mensagem em uma interpolação, ou seja, {{}}. Este interage com o VueJS e imprime os dados no navegador. Para obter o valor da mensagem no DOM, estamos criando uma instância de vuejs da seguinte maneira -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})No trecho de código acima, estamos chamando a instância Vue, que leva o id do elemento DOM, ou seja, e1: '# intro', é o id do div. Existem dados com a mensagem que é atribuído o valor‘My first VueJS Task’. VueJS interage com DOM e altera o valor no DOM {{mensagem}} com’My first VueJS Task’.
Se acontecer de alterarmos o valor da mensagem no console, o mesmo será refletido no navegador. Por exemplo -

Detalhes do console

No console acima, imprimimos o objeto vue_det, que é uma instância de Vue. Estamos atualizando a mensagem com“VueJs is interesting” e o mesmo é alterado no navegador imediatamente, conforme visto na imagem acima.
Este é apenas um exemplo básico que mostra a vinculação do VueJS com o DOM e como podemos manipulá-lo. Nos próximos capítulos, aprenderemos sobre diretivas, componentes, loops condicionais, etc.
Para começar com VueJS, precisamos criar a instância de Vue, que é chamada de root Vue Instance.
Sintaxe
var app = new Vue({
// options
})Vejamos um exemplo para entender o que precisa ser parte do construtor Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Para Vue, existe um parâmetro chamado el. Leva o id do elemento DOM. No exemplo acima, temos o id#vue_det. É o id do elemento div, que está presente em .html.
<div id = "vue_det"></div>Agora, tudo o que vamos fazer afetará o elemento div e nada fora dele.
A seguir, definimos o objeto de dados. Tem os valores primeiro nome, sobrenome e endereço.
O mesmo é atribuído dentro do div. Por exemplo,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>O valor do Nome: {{nome}} será substituído dentro da interpolação, ou seja, {{}} com o valor atribuído no objeto de dados, ou seja, Ria. O mesmo vale para o sobrenome.
Em seguida, temos métodos onde definimos uma função mydetails e um valor de retorno. É atribuído dentro do div como
<h1>{{mydetails()}}</h1>Portanto, dentro de {{}} a função mydetails é chamada. O valor retornado na instância Vue será impresso dentro de {{}}. Verifique a saída para referência.
Resultado

Agora, precisamos passar opções para o construtor Vue que são principalmente dados, template, elemento para montar, métodos, callbacks, etc.
Vamos dar uma olhada nas opções a serem repassadas ao Vue.
#data- Este tipo de dado pode ser um objeto ou uma função. O Vue converte suas propriedades em getters / setters para torná-lo reativo.
Vamos dar uma olhada em como os dados são passados nas opções.
Exemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Resultado

console.log(vm.fname); // imprime Raj
console.log(vm.$data); imprime o objeto completo como mostrado acima
console.log(vm.$data.fname); // imprime Raj
Se houver um componente, o objeto de dados deve ser referido a partir de uma função, conforme mostrado no código a seguir.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>No caso de um componente, os dados são uma função, que é usada com Vue.extend conforme mostrado acima. Os dados são uma função. Por exemplo,
data: function () {
return _obj
}Para referir-se aos dados do componente, precisamos criar uma instância dele. Por exemplo,
var myComponentInstance = new Component();Para obter os detalhes dos dados, precisamos fazer o mesmo que fizemos com o componente pai acima. Por exemplo,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);A seguir estão os detalhes exibidos no navegador.

Props- O tipo de adereços é uma matriz de string ou objeto. É necessária uma sintaxe baseada em matriz ou baseada em objeto. Eles são considerados atributos usados para aceitar dados do componente pai.
Exemplo 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Exemplo 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Isso é usado para teste de unidade.
Type- array de string. Por exemplo, {[chave: string]: qualquer}. Ele precisa ser passado durante a criação da instância do Vue.
Exemplo
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Tipo: {[tecla: string]: Função | {get: Function, set: Function}}
Exemplo
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computado tem duas funções aSum e aSquare.
A função aSum apenas retorna this.a+2. Função aSquare novamente duas funçõesget e set.
A variável vm é uma instância de Vue e chama aSquare e aSum. Além disso, vm.aSquare = 3 chama a função set de aSquare e vm.aSquare chama a função get. Podemos verificar a saída no navegador que se parece com a imagem a seguir.

Methods- Os métodos devem ser incluídos com a instância Vue, conforme mostrado no código a seguir. Podemos acessar a função usando o objeto Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Os métodos fazem parte do construtor Vue. Vamos fazer uma chamada para o método usando o objeto Vuevm.asquare (), o valor da propriedade a é atualizado no asquarefunção. O valor de a é alterado de 1 para 25 e o mesmo é visto refletido no console do navegador a seguir.

Aprendemos nos capítulos anteriores como obter uma saída na forma de conteúdo de texto na tela. Neste capítulo, aprenderemos como obter uma saída na forma de um modelo HTML na tela.
Para entender isso, vamos considerar um exemplo e ver a saída no navegador.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Agora, suponha que desejamos mostrar o conteúdo html na página. Se acontecer de o usarmos com interpolação, ou seja, com chaves duplas, é isso que teremos no navegador.

Se virmos que o conteúdo html é exibido da mesma forma que fornecemos na variável htmlcontent, não é isso que queremos, queremos que seja exibido em um conteúdo HTML adequado no navegador.
Para isso, teremos que usar v-htmldiretiva. No momento em que atribuímos a diretiva v-html ao elemento html, VueJS sabe que deve ser gerado como conteúdo HTML. Vamos adicionar a diretiva v-html no.html arquivo e veja a diferença.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Agora, não precisamos das chaves duplas para mostrar o conteúdo HTML, em vez disso, usamos v-html = ”htmlcontent” onde htmlcontent é definido dentro do js arquivo da seguinte forma -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})A saída no navegador é a seguinte -

Se inspecionarmos o navegador, veremos que o conteúdo é adicionado da mesma forma que está definido no .js arquivo para a variável htmlcontent : "<div><h1>Vue Js Template</h1></div>".
Vamos dar uma olhada no elemento inspect no navegador.

Vimos como adicionar um modelo HTML ao DOM. Agora, veremos como adicionar atributos aos elementos HTML existentes.
Considere, temos uma tag de imagem no arquivo HTML e queremos atribuir src, que é uma parte do Vue.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Observe a tag img acima, o src está em branco. Precisamos adicionar o src a ele de vue js. Vamos dar uma olhada em como fazer isso. Iremos armazenar o img src no objeto de dados no.js arquivo da seguinte forma -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Se atribuirmos o src da seguinte forma, a saída no navegador será como mostrado na captura de tela a seguir.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Temos uma imagem quebrada. Para atribuir qualquer atributo à tag HMTL, precisamos usarv-binddiretiva. Vamos adicionar o src à imagem com a diretiva v-bind.
É assim que é atribuído em .html Arquivo.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Precisamos prefixar o src com v-bind:src = ”imgsrc” e o nome da variável com src.
A seguir está a saída no navegador.

Vamos inspecionar e verificar como o src se parece com v-bind.

Como visto na imagem acima, o src é atribuído sem nenhuma propriedade vuejs a ele.
Vue Components são um dos recursos importantes do VueJS que cria elementos personalizados, que podem ser reutilizados em HTML.
Vamos trabalhar com um exemplo e criar um componente, que dará um melhor entendimento de como os componentes funcionam com o VueJS.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});No arquivo .html, criamos dois div com id component_test e component_test1. No.jsarquivos mostrados acima, duas instâncias Vue são criadas com os ids div. Criamos um componente comum para ser usado com ambas as instâncias de visualização.
Para criar um componente, a seguir está a sintaxe.
Vue.component('nameofthecomponent',{ // options});Depois que um componente é criado, o nome do componente torna-se o elemento personalizado e o mesmo pode ser usado no elemento de instância Vue criado, ou seja, dentro do div com ids component_test e component_test1.
No .js arquivo, usamos um componente de teste como o nome do componente e o mesmo nome é usado como o elemento personalizado dentro dos divs.
Exemplo
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>No componente criado no .jsarquivo, adicionamos um modelo ao qual atribuímos um código HTML. Esta é uma forma deregistering a global component, que pode fazer parte de qualquer instância vue, conforme mostrado no script a seguir.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Na execução, o mesmo será refletido no navegador.

Os componentes recebem a tag de elemento personalizado, ou seja, <testcomponent></testcomponent>. No entanto, quando inspecionamos o mesmo no navegador, não notaremos a tag personalizada em HTML simples presente no modelo, conforme mostrado na imagem a seguir.

Também tornamos diretamente os componentes uma parte da instância vue, conforme mostrado no script a seguir.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Isso é chamado local registration e os componentes farão parte apenas da instância vue criada.
Até agora, vimos o componente básico com as opções básicas. Agora, vamos adicionar mais algumas opções, como dados e métodos. Assim como a instância Vue possui dados e métodos, o componente também compartilha os mesmos. Portanto, vamos estender o código, que já vimos com dados e métodos.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});No .jsarquivo acima, adicionamos dados que são uma função, que retorna um objeto. O objeto possui uma propriedade de nome, à qual é atribuído o valor 'Ria'. Isso é usado no seguinte modelo.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Apesar de termos os dados como uma função nos componentes, podemos usar suas propriedades da mesma forma que usamos com a instância direta do Vue. Além disso, existem dois métodos adicionados, changename e originalname. Em changename, estamos alterando a propriedade name e em originalname estamos redefinindo-o de volta para o nome original.
Também adicionamos dois eventos no div, mouseover e mouseout. Os detalhes dos eventos serão discutidos no capítulo Eventos. Por enquanto, chamadas de mouseoverchangename método e chamadas de mouseout originalname método.
A exibição do mesmo é mostrada no navegador a seguir.

Conforme visto no navegador acima, ele exibe o nome atribuído na propriedade de dados, que é o mesmo nome. Também atribuímos um evento mouseover no div e também um mouseout. Vamos ver o que acontece quando passamos o mouse e afastamos o mouse.

Ao passar o mouse, vemos que o nome do primeiro componente foi alterado para Ben, no entanto, o segundo permanece como está. Isso ocorre porque o componente de dados é uma função e retorna um objeto. Assim, quando é alterado em um local, o mesmo não é sobrescrito em outros casos.
Componentes Dinâmicos
Os componentes dinâmicos são criados usando a palavra-chave <component></component> e é vinculado por meio de uma propriedade, conforme mostrado no exemplo a seguir.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Resultado

O componente dinâmico é criado usando a seguinte sintaxe.
<component v-bind:is = "view"></component>Tem v-bind: is = ”view”, e uma view de valor é atribuída a ele. A visualização é definida na instância Vue da seguinte maneira.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Quando executado, o modelo Dynamic Component é exibido no navegador.
Já vimos métodos para a instância Vue e para componentes. As propriedades computadas são como métodos, mas com algumas diferenças em comparação aos métodos, que discutiremos neste capítulo.
No final deste capítulo, poderemos tomar uma decisão sobre quando usar métodos e quando usar propriedades computadas.
Vamos entender as propriedades calculadas usando um exemplo.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Aqui, nós criamos .htmlarquivo com nome e sobrenome. Nome e Sobrenome são caixas de texto vinculadas às propriedades nome e sobrenome.
Estamos chamando o método calculado getfullname, que retorna o nome e o sobrenome inseridos.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Quando digitamos na caixa de texto o mesmo é retornado pela função, quando as propriedades firstname ou lastname são alteradas. Assim, com a ajuda de computed, não precisamos fazer nada específico, como lembrar de chamar uma função. Com computed, ele é chamado por si mesmo, conforme as propriedades usadas dentro das alterações, ou seja, nome e sobrenome.
O mesmo é exibido no navegador a seguir. Digite na caixa de texto e o mesmo será atualizado usando a função computada.

Agora, vamos tentar entender a diferença entre um método e uma propriedade computada. Ambos são objetos. Existem funções definidas dentro, que retorna um valor.
No caso do método, nós o chamamos como uma função e para calculado como uma propriedade. Usando o exemplo a seguir, vamos entender a diferença entre método e propriedade computada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
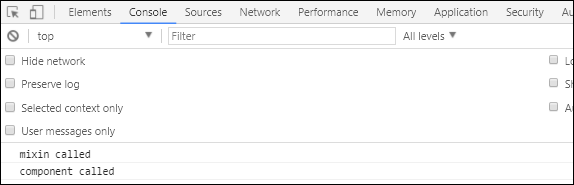
</html>No código acima, criamos um método chamado getrandomno1 e uma propriedade computada com uma função getrandomno. Ambos estão devolvendo números aleatórios usando Math.random ().
Ele é exibido no navegador conforme mostrado abaixo. O método e a propriedade computada são chamados várias vezes para mostrar a diferença.

Se observarmos os valores acima, veremos que os números aleatórios retornados da propriedade computada permanecem os mesmos, independentemente do número de vezes que ela é chamada. Isso significa que sempre que é chamado, o último valor é atualizado para todos. Considerando que, para um método, é uma função, portanto, toda vez que é chamado, ele retorna um valor diferente.
Obter / definir nas propriedades computadas
Nesta seção, aprenderemos sobre as funções get / set em propriedades computadas usando um exemplo.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Definimos uma caixa de entrada que está ligada a fullname, que é uma propriedade computada. Ele retorna uma função chamadaget, que fornece o nome completo, ou seja, o nome e o sobrenome. Além disso, exibimos o nome e o sobrenome como -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Vamos verificar o mesmo no navegador.

Agora, se mudarmos o nome na caixa de texto, veremos que o mesmo não se reflete no nome exibido na imagem a seguir.

Vamos adicionar a função setter na propriedade computada fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Adicionamos a função set na propriedade computada fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
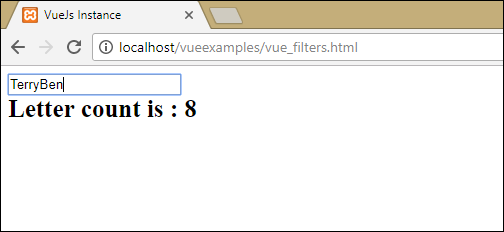
}Ele tem o nome como parâmetro, que nada mais é do que o nome completo na caixa de texto. Posteriormente, ele é dividido no espaço e o nome e o sobrenome são atualizados. Agora, quando executarmos o código e editarmos a caixa de texto, a mesma coisa será exibida no navegador. O nome e o sobrenome serão atualizados por causa da função definida. A função get retorna o nome e o sobrenome, enquanto a função set os atualiza, se algo for editado.

Agora, o que quer que seja digitado na caixa de texto combina com o que é exibido na imagem acima.
Neste capítulo, aprenderemos sobre a propriedade Watch. Usando um exemplo, veremos que podemos usar a propriedade Watch no VueJS.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>No código acima, criamos duas caixas de texto, uma com kilometers e outro com meters. Na propriedade de dados, os quilômetros e metros são inicializados em 0. Há um objeto de relógio criado com duas funçõeskilometers e meters. Em ambas as funções, é feita a conversão de quilômetros para metros e de metros para quilômetros.
Conforme inserimos valores dentro de qualquer uma das caixas de texto, o que for alterado, o Watch se encarrega de atualizar ambas as caixas de texto. Não precisamos atribuir eventos especiais e esperar que ele mude para fazer o trabalho extra de validação. O relógio atualiza as caixas de texto com o cálculo feito nas respectivas funções.
Vamos dar uma olhada na saída do navegador.

Vamos inserir alguns valores na caixa de texto de quilômetros e vê-los mudando na caixa de texto de medidores e vice-versa.

Vamos agora entrar na caixa de texto de metros e vê-la mudando na caixa de texto de quilômetros. Esta é a tela vista no navegador.

Neste capítulo, você aprenderá como manipular ou atribuir valores aos atributos HTML, alterar o estilo e atribuir classes com a ajuda da diretiva de ligação chamada v-bind disponível com VueJS.
Vamos considerar um exemplo para entender por que precisamos e quando usar a diretiva v-bind para vinculação de dados.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>No exemplo acima, exibimos uma variável de título e três links de âncora. Também atribuímos um valor ao href do objeto de dados.
Agora, se verificarmos a saída no navegador e inspecionarmos, veremos que os dois primeiros links de âncora não têm o href corretamente, conforme mostrado na captura de tela a seguir.

O primeiro clickme mostra o href como hreflink, e o segundo mostra em {{hreflink}}, enquanto o último mostra o url correto conforme solicitamos.
Portanto, para atribuir valores aos atributos HTML, precisamos vinculá-los à diretiva v-bind da seguinte maneira.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>O VueJS também fornece uma abreviação para v-bind da seguinte maneira.
<a :href = "hreflink" target = "_blank">Click Me </a>Se virmos o elemento inspect no navegador, a tag âncora não mostra o atributo v-bind, no entanto, exibe o HTML simples. Nenhuma das propriedades VueJS é vista quando inspecionamos o DOM.
Vinculando classes HTML
Para vincular a classe HTML, precisamos usar v-bind: class. Vamos considerar um exemplo e vincular classes nele.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Há um div criado com v-bind: class = ”{active: isactive}”.
Aqui, isactiveé uma variável baseada em verdadeiro ou falso. Ele aplicará a classe ativa ao div. No objeto de dados, atribuímos a variável isativa como verdadeira. Existe uma classe definida no estilo.active com a cor de fundo vermelha.
Se a variável isactive for true, a cor será aplicada, caso contrário, não. A seguir será a saída no navegador.

Na tela acima, podemos ver que a cor de fundo é vermelha. A classe = ”ativo” é aplicada ao div.
Agora, vamos alterar o valor da variável para false e ver a saída. A variável isactive é alterada para false, conforme mostrado no código a seguir.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
Na tela acima, podemos ver que a classe ativa não é aplicada ao div.
Também podemos atribuir várias classes às tags HTML usando o atributo v-bind.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Para a div no código acima, aplicamos uma classe normal, exemplo class = ”info”. Com base nas variáveis isActive e hasError, as outras classes serão aplicadas ao div.
Resultado

Esta é uma aula normal aplicada. Ambas as variáveis são falsas agora. Vamos fazerisActive variável para verdadeiro e veja a saída.

Na tela acima, no DOM, podemos ver duas classes atribuídas ao div, info e active. Vamos tornar a variável hasError verdadeira e isActive como falsa.

Agora, quando vemos na tela acima, as classes info e displayError são aplicadas ao div. É assim que podemos aplicar várias classes com base nas condições.
Também podemos passar classe como um array. Vamos dar um exemplo para entender isso.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Resultado

Como podemos ver acima, ambas as classes são aplicadas ao div. Vamos usar uma variável e com base no valor da variável, atribua a classe.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Nós usamos duas variáveis isActive e haserror e o mesmo é usado para a vinculação de classe div while, conforme mostrado na tag div a seguir.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Se isActive for true, infoclass será atribuído a ele. O mesmo vale para haserror; se for verdadeiro, apenas errorClass será aplicado a ele.

Agora, vamos fazer a variável haserror como verdadeira e a variável isActive como falsa.

Agora adicionaremos v-bind para classes nos componentes. No exemplo a seguir, adicionamos uma classe ao modelo do componente e também ao componente.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>A seguir está a saída no navegador. Aplica ambas as classes ao div final.
<div class = ”info active”></div>
Adicione uma variável na seção do componente para exibir, com base em verdadeiro / falso.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Como a variável é falsa, a classe ativa não é aplicada e a classe info é aplicada conforme mostrado na captura de tela a seguir.

Estilos de vinculação embutida
Sintaxe do objeto
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

No exemplo acima, para o div, o estilo é aplicado e os dados são buscados no objeto de dados.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Também podemos fazer a mesma coisa atribuindo todos os valores a uma variável e, em seguida, atribuindo a variável ao div.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>A cor e o fontSize são atribuídos ao objeto denominado styleobj e o mesmo é atribuído ao div.
<div v-bind:style = "styleobj">{{title}}</div>Output

Ligações de entrada de formulário
Até agora, no exemplo que criamos, vimos o modelo v vinculando o elemento de texto de entrada e o valor vinculado a uma variável atribuída. Vamos aprender mais sobre isso nesta seção.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Tudo o que digitarmos no texbox é exibido abaixo. O v-model recebe o nome do valor e o nome é exibido em {{name}}, que exibe tudo o que é digitado na caixa de texto.
Resultado

Vamos verificar mais alguns exemplos e como usá-los.
Radio and Select
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modificadores
Usamos três modificadores no exemplo - trim, number e lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierpermite inserir apenas números. Não será necessária nenhuma outra entrada além de números.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier exibirá o conteúdo presente na caixa de texto assim que for totalmente inserido e o usuário sair da caixa de texto.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier irá remover todos os espaços inseridos no início e no final.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on é o atributo adicionado aos elementos DOM para ouvir os eventos em VueJS.
Clique em Evento
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
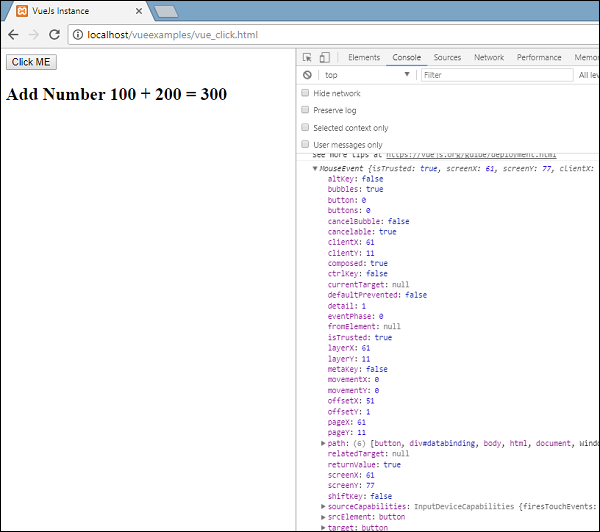
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Resultado

O código a seguir é usado para atribuir um evento de clique para o elemento DOM.
<button v-on:click = "displaynumbers">Click ME</button>Existe uma abreviatura para v-on, o que significa que também podemos chamar o evento da seguinte maneira -
<button @click = "displaynumbers">Click ME</button>Ao clicar no botão, ele irá chamar o método 'displaynumbers', que leva no evento e consolamos o mesmo no navegador como mostrado acima.
Vamos agora verificar mais um mouseover mouseover do evento.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
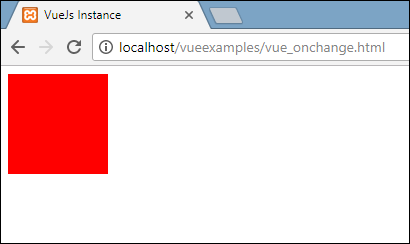
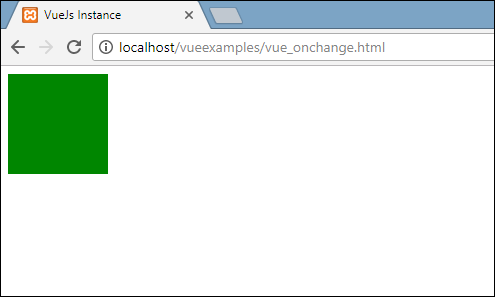
</html>No exemplo acima, criamos um div com largura e altura de 100px. Foi atribuída uma cor de fundo vermelha. Ao passar o mouse, mudamos a cor para verde e, ao tirar o mouse, mudamos a cor de volta para vermelho.
Portanto, durante o mouseover, um método é chamado changebgcolor e uma vez que movemos o mouse para fora da div, um método é chamado originalcolor.
Isso é feito da seguinte maneira -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Dois eventos - mouseover e mouseout - são atribuídos ao div como mostrado acima. Criamos uma variável styleobj e fornecemos o estilo necessário a ser atribuído ao div. A mesma variável é vinculada ao div usando v-bind: style = ”styleobj”
Em changebgcolor, estamos alterando a cor para verde usando o código a seguir.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Usando a variável stylobj, estamos mudando a cor para verde.
Da mesma forma, o código a seguir é usado para alterá-lo de volta para a cor original.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Isso é o que vemos no navegador.

Quando passarmos o mouse, a cor mudará para verde, conforme mostrado na imagem a seguir.

Modificadores de evento
O Vue tem modificadores de evento disponíveis no atributo v-on. A seguir estão os modificadores disponíveis -
.uma vez
Permite que o evento seja executado apenas uma vez.
Sintaxe
<button v-on:click.once = "buttonclicked">Click Once</button>Precisamos adicionar o operador ponto ao chamar os modificadores, conforme mostrado na sintaxe acima. Vamos usá-lo em um exemplo e entender o funcionamento do modificador once.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Resultado

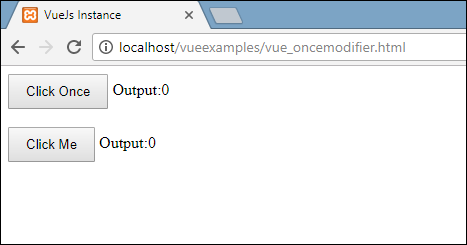
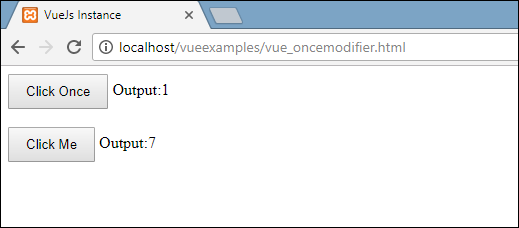
No exemplo acima, criamos dois botões. O botão com o rótulo Clicar uma vez adicionou o modificador uma vez e o outro botão não tem nenhum modificador. É assim que os botões são definidos.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>O primeiro botão chama o método “buttonclickedonce” e o segundo botão chama o método “buttonclicked”.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}Existem duas variáveis definidas no clicknum e no clicknum1. Ambos são incrementados quando o botão é clicado. Ambas as variáveis são inicializadas em 0 e a exibição é vista na saída acima.
Ao clicar no primeiro botão, a variável clicknum aumenta em 1. No segundo clique, o número não é incrementado, pois o modificador o impede de executar ou realizar qualquer item de ação atribuído ao clique do botão.
Ao clicar no segundo botão, a mesma ação é realizada, ou seja, a variável é incrementada. A cada clique, o valor é incrementado e exibido.
A seguir está a saída que obtemos no navegador.

.evita
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Se clicarmos no link clickme, ele enviará um alerta como “Tag âncora clicada” e abrirá o link https://www.google.com em uma nova guia, conforme mostrado nas imagens a seguir.


Agora isso funciona normalmente, ou seja, o link abre como queremos. Caso não desejemos que o link abra, precisamos adicionar um modificador 'prevent' ao evento, conforme mostrado no código a seguir.
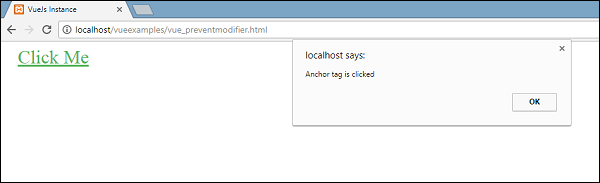
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Uma vez adicionado, se clicarmos no botão, ele enviará uma mensagem de alerta e não abrirá mais o link. O modificador de prevenção evita que o link seja aberto e executa apenas o método atribuído à tag.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Ao clicar no link, ele exibirá a mensagem de alerta e não abrirá mais a url.
Evento - Modificadores principais
VueJS oferece modificadores de chave com base nos quais podemos controlar o tratamento de eventos. Considere que temos uma caixa de texto e queremos que o método seja chamado apenas quando pressionamos Enter. Podemos fazer isso adicionando modificadores de chave aos eventos da seguinte maneira.
Sintaxe
<input type = "text" v-on:keyup.enter = "showinputvalue"/>A chave que queremos aplicar ao nosso evento é V-on.eventname.keyname (como mostrado acima)
Podemos fazer uso de vários nomes-chave. Por exemplo,V-on.keyup.ctrl.enter
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Resultado

Digite algo na caixa de texto e veremos que é exibido apenas quando pressionamos Enter.

Eventos Personalizados
O pai pode passar dados para seu componente usando o atributo prop, no entanto, precisamos avisar o pai quando houver mudanças no componente filho. Para isso, podemos usar eventos personalizados.
O componente pai pode ouvir o evento do componente filho usando v-on atributo.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Resultado

O código acima mostra a transferência de dados entre o componente pai e o componente filho.
O componente é criado usando o código a seguir.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Existe um v-foratributo, que fará um loop com a matriz de idiomas. A matriz contém uma lista de idiomas. Precisamos enviar os detalhes para o componente filho. Os valores da matriz são armazenados no item e no índice.
v-bind:item = "item"
v-bind:index = "index"Para referir-se aos valores do array, precisamos primeiro vinculá-lo a uma variável e a variável é referida usando a propriedade props como segue.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});A propriedade props contém o item em um formato de matriz. Também podemos nos referir ao índice como -
props:[‘item’, ‘index’]Também há um evento adicionado ao componente da seguinte forma -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>O nome do evento é showlanguage e chama um método chamado languagedisp que é definido na instância Vue.
No componente, o modelo é definido da seguinte forma -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Existe um botão criado. O botão será criado com tantas contagens na matriz de idioma. Ao clicar no botão, existe um método chamado displayLanguage e o item clicado no botão é passado como um parâmetro para a função. Agora, o componente precisa enviar o elemento clicado ao componente pai para exibição, o que é feito da seguinte maneira -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});O método displayLanguage chamadas this.$emit(‘showlanguage’, lng);
$emité usado para chamar o método do componente pai. O método showlanguage é o nome do evento dado no componente com v-on.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Estamos passando um parâmetro, ou seja, o nome do idioma clicado para o método da instância Vue principal principal, que é definida a seguir.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Aqui, o emit dispara showlanguage que, por sua vez, chama languagedispa partir dos métodos de instância do Vue. Ele atribui o valor clicado do idioma à variávellanguageclicked e o mesmo é exibido no navegador, conforme mostrado na imagem a seguir.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>A seguir está a saída que obtemos no navegador.

Neste capítulo, aprenderemos sobre renderização condicional e renderização de lista. Na renderização condicional, discutiremos sobre o uso de if, if-else, if-else-if, show, etc. Na renderização de lista, discutiremos como usar o loop for.
Renderização Condicional
Vamos começar e trabalhar em um exemplo primeiro para explicar os detalhes da renderização condicional. Com a renderização condicional, queremos gerar apenas quando a condição for atendida e a verificação condicional for feita com a ajuda de if, if-else, if-else-if, show, etc.
v-if
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

No exemplo acima, criamos um botão e duas tags h1 com a mensagem.
Uma variável chamada show é declarada e inicializada com um valor true. Ele é exibido perto do botão. Com o clique do botão, estamos chamando um métodoshowdata, que alterna o valor da variável show. Isso significa que com o clique do botão, o valor da variável show mudará de verdadeiro para falso e de falso para verdadeiro.
Atribuímos if à tag h1 conforme mostrado no seguinte trecho de código.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Agora o que ele fará é verificar o valor da variável show e se for verdadeiro o tag h1 será mostrado. Clique no botão e visualize no navegador, já que o valor da variável show muda para falso, a tag h1 não é exibida no navegador. Ele é exibido apenas quando a variável show é verdadeira.
A seguir está a exibição no navegador.

Se verificarmos no navegador, é isso que obtemos quando o show é falso.

A tag h1 é removida do DOM quando a variável show é definida como falsa.

Isso é o que vemos quando a variável é verdadeira. A tag h1 é adicionada de volta ao DOM quando a variável show é definida como verdadeira.
v-else
No exemplo a seguir, adicionamos v-else à segunda tag h1.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else é adicionado usando o seguinte trecho de código.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Agora, se show é verdade “This is h1 tag” será exibido e se for falso “This is h2 tag”será mostrado. Isso é o que obteremos no navegador.

A tela acima é quando a variável show é verdadeira. Visto que adicionamos v-else, a segunda instrução não está presente. Agora, ao clicar no botão, a variável show se tornará falsa e a segunda declaração será exibida conforme mostrado na imagem a seguir.

v-show
v-show se comporta da mesma forma que v-if. Ele também mostra e oculta os elementos com base na condição atribuída a ele. A diferença entre v-if e v-show é que v-if remove o elemento HTML do DOM se a condição for falsa e o adiciona de volta se a condição for verdadeira. Enquanto v-show oculta o elemento, se a condição for falsa com display: none. Ele mostra o elemento de volta, se a condição for verdadeira. Assim, o elemento está sempre presente no dom.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show é designado ao elemento HTML usando o seguinte fragmento de código.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Usamos a mesma variável show e com base no fato de ser verdadeiro / falso, a imagem é exibida no navegador.

Agora, como a variável show é verdadeira, a imagem é como exibida na captura de tela acima. Vamos clicar no botão e ver o display.

A variável show é falsa, portanto, a imagem está oculta. Se inspecionarmos e vermos o elemento, o div junto com a imagem ainda faz parte do DOM com a exibição da propriedade de estilo: nenhum como visto na captura de tela acima.
Renderização de lista
v-para
Vamos agora discutir a renderização de lista com a diretiva v-for.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Uma variável chamada itens é declarada como um array. Nos métodos, existe um método chamadoshowinputvalue, que é atribuído à caixa de entrada que leva os nomes das frutas. No método, as frutas inseridas na caixa de texto são adicionadas ao array usando o seguinte trecho de código.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Usamos v-for para exibir as frutas inseridas como no seguinte trecho de código. V-for ajuda a iterar os valores presentes na matriz.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Para iterar sobre o array com o loop for, temos que usar v-for = ”a em itens”, onde a contém os valores no array e será exibido até que todos os itens sejam concluídos.
Output
A seguir está a saída no navegador.

Ao inspecionar os itens, é o que mostra no navegador. No DOM, não vemos nenhuma diretiva v-for para o elemento li. Ele exibe o DOM sem nenhuma diretiva VueJS.

Se quisermos mostrar o índice do array, isso é feito usando o seguinte código.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Para obter o índice, adicionamos mais uma variável no colchete, conforme mostrado no seguinte trecho de código.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>Em (a, índice), a é o valor e indexÉ a chave. A exibição do navegador será agora como mostrado na imagem a seguir. Assim, com a ajuda do índice, quaisquer valores específicos podem ser exibidos.

Neste capítulo, discutiremos os recursos de transição e animação disponíveis no VueJS.
Transição
O VueJS fornece várias maneiras de aplicar a transição aos elementos HTML quando eles são adicionados / atualizados no DOM. O VueJS tem um componente de transição embutido que precisa ser envolvido em torno do elemento, que precisa de transição.
Sintaxe
<transition name = "nameoftransition">
<div></div>
</transition>Vamos considerar um exemplo para entender o funcionamento da transição.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Existe um botão chamado clickme criado com o qual podemos mudar o valor da variável show de true para false e vice-versa. Existe ump tagque mostra o elemento de texto apenas se a variável for verdadeira. Envolvemos a tag p com o elemento de transição, conforme mostrado no seguinte trecho de código.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>O nome da transição é fade. VueJS fornece algumas classes padrão para transição e as classes são prefixadas com o nome da transição.
A seguir estão algumas classes padrão para transição -
v-enter- Esta classe é chamada inicialmente antes que o elemento seja atualizado / adicionado. É o estado inicial.
v-enter-active- Esta classe é usada para definir a curva de atraso, duração e atenuação para entrar na fase de transição. Este é o estado ativo para todo e a classe está disponível durante toda a fase de entrada.
v-leave - Adicionado quando a transição de saída é acionada, removido.
v-leave-active- Aplicado na fase de saída. Ele é removido quando a transição é concluída. Esta classe é usada para aplicar a curva de atraso, duração e atenuação durante a fase de saída.
Cada uma das classes acima será prefixada com o nome da transição. Demos o nome da transição como fade, portanto, o nome das classes torna-se.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Eles são definidos no código a seguir.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>O .fade_enter_active e .fade_leave_active são definidos juntos e aplica uma transição no início e no estágio de saída. A propriedade opacidade é alterada para 0 em 2 segundos.
A duração é definida em .fade_enter_active e .fade_leave_active. O estágio final é definido em .fade_enter, .fade_leave_to.
A exibição no navegador é a seguinte.

Ao clicar no botão, o texto desaparecerá em dois segundos.

Após dois segundos, o texto desaparecerá completamente.
Vamos considerar outro exemplo, onde há uma imagem e ela é deslocada no eixo x quando o botão é clicado.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>O nome da transição é shiftx. Uma propriedade transform é usada para deslocar a imagem no eixo x em 100 px usando o seguinte trecho de código.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>A seguir está a saída.

Com o clique do botão, a imagem se deslocará 100px para a direita, conforme mostrado na imagem a seguir.

Animação
As animações são aplicadas da mesma forma que a transição é feita. A animação também tem classes que precisam ser declaradas para que o efeito ocorra.
Vamos considerar um exemplo para ver como funciona a animação.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Para aplicar animação, existem classes iguais a transição. No código acima, temos uma imagem incluída na tag p, conforme mostrado no seguinte trecho de código.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>O nome da transição é shiftx. A classe aplicada é a seguinte -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>A classe é prefixada com o nome da transição, ou seja, shiftx-enter-active e .shiftx-leave-active. A animação é definida com os quadros-chave de 0% a 100%. Há uma transformação definida em cada um dos quadros-chave, conforme mostrado no seguinte trecho de código.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}A seguir está a saída.

Ao clicar no botão, ele gira de 0 a 360 graus e desaparece.

Classes de transição personalizadas
O VueJS fornece uma lista de classes personalizadas, que podem ser adicionadas como atributos ao elemento de transição.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
As classes personalizadas basicamente entram em ação quando queremos usar uma biblioteca CSS externa, como animate.css.
Exemplo
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Resultado

Resultado

Resultado

Existem duas animações aplicadas no código acima. Um enter-active-class = “swing animado” e outro leave-active-class = ”animado bounceIn”. Estamos fazendo uso de classes de animação personalizadas para a animação a ser aplicada a partir da biblioteca de terceiros.
Duração da transição explícita
Podemos aplicar transição e animação no elemento usando VueJS. Vue aguarda os eventos transionend e animationend para detectar se a animação ou transição foi concluída.
Às vezes, a transição pode causar atrasos. Nesses casos, podemos aplicar a duração explicitamente como segue.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Podemos usar a propriedade de duração com: no elemento de transição, conforme mostrado acima. Caso haja a necessidade de especificar a duração separadamente para entrada e saída, isso pode ser feito conforme mostrado no trecho de código acima.
Ganchos de JavaScript
As classes de transição podem ser chamadas como métodos usando eventos JavaScript. Vamos considerar um exemplo para melhor compreensão.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Resultado


No exemplo acima, estamos realizando animação usando métodos js no elemento de transição.
Os métodos de transição são aplicados da seguinte forma -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Há um prefixo adicionado v-one o nome do evento para o qual o método é chamado. Os métodos são definidos na instância Vue da seguinte forma -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}A transição necessária é aplicada em cada um desses métodos. Há uma animação de opacidade aplicada com o clique do botão e também quando a animação é feita. A biblioteca de terceiros é usada para animação.
Há uma propriedade adicionada na transição v-bind: css = "false", que é feito para que Vue entenda que é uma transição JavaScript.
Transição na renderização inicial
Para adicionar animação no início, precisamos adicionar a propriedade 'appear' ao elemento de transição.
Vejamos um exemplo para entender melhor.
Exemplo
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>No exemplo acima, usamos três animações diferentes da biblioteca animate.css. Adicionamos aparência ao elemento de transição.
Na execução do código acima, a seguir será a saída no navegador.

Animação em Componentes
Podemos encerrar a transição para os componentes usando o código a seguir. Nós usamos o componente dinâmico aqui.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Resultado

As diretivas são instruções para que o VueJS faça as coisas de uma determinada maneira. Já vimos diretivas como v-if, v-show, v-else, v-for, v-bind, v-model, v-on, etc.
Neste capítulo, daremos uma olhada nas diretivas personalizadas. Criaremos diretivas globais semelhantes a como fizemos para os componentes.
Sintaxe
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Precisamos criar uma diretiva usando Vue.directive. Leva o nome da diretiva conforme mostrado acima. Consideremos um exemplo para mostrar os detalhes do funcionamento das diretivas.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Neste exemplo, criamos uma diretiva personalizada changestyle conforme mostrado no seguinte trecho de código.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Estamos atribuindo o seguinte estilo de mudança a um div.
<div v-changestyle>VueJS Directive</div>Se virmos no navegador, ele exibirá o texto VueJs Directive em vermelho e o tamanho da fonte será aumentado para 30px.
Resultado

Usamos o método bind, que faz parte da diretiva. São necessários três argumentose1, o elemento ao qual a diretiva personalizada precisa ser aplicada. A vinculação é como argumentos passados para a diretiva personalizada, por exemplo, v-changestyle = ”{color: 'green'}”, onde verde será lido no argumento de vinculação e vnode é o elemento, ou seja, nodename.
No próximo exemplo, consolamos todos os argumentos e mostra quais detalhes cada um deles fornece.
A seguir está um exemplo com um valor passado para a diretiva personalizada.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Resultado

A cor do texto é alterada para verde. O valor é passado usando o seguinte trecho de código.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filtros
VueJS suporta filtros que ajudam na formatação de texto. É usado junto com v-bind e interpolações ({{}}). Precisamos de um símbolo de barra vertical no final da expressão JavaScript para filtros.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>No exemplo acima, criamos contadores de filtro simples. O filtro Countletters conta o número de caracteres inseridos na caixa de texto. Para fazer uso de filtros, precisamos usar a propriedade filter e definir o filtro usado, pelo seguinte trecho de código.
filters : {
countletters : function(value) {
return value.length;
}
}Estamos definindo o método countletters e retornando o comprimento da string inserida.
Para usar o filtro na tela, usamos o operador de tubo e o nome do filtro, ou seja, countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>A seguir está a exibição no navegador.

Também podemos passar argumentos para o filtro usando o seguinte trecho de código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Agora o countletters terá três parâmetros, ou seja message, a1, and a2.
Também podemos passar vários filtros para a interpolação usando o seguinte trecho de código.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>Na propriedade do filtro countlettersA e countlettersB serão os dois métodos e o countlettersA vai passar os detalhes para countlettersB.
O VueJS não tem um recurso de roteador embutido. Precisamos seguir algumas etapas adicionais para instalá-lo.
Download direto do CDN
A última versão do vue-router está disponível em https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com fornece links de cdn baseados em npm. O link acima é sempre atualizado para a versão mais recente. Podemos fazer o download e hospedá-lo e usá-lo com uma tag de script junto com vue.js da seguinte maneira -
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>Usando NPM
Execute o seguinte comando para instalar o vue-router.
npm install vue-routerUsando GitHub
Podemos clonar o repositório do GitHub da seguinte maneira -
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildVamos começar com um exemplo simples usando vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Para começar com o roteamento, precisamos adicionar o arquivo vue-router.js. Pegue o código dehttps://unpkg.com/vue-router/dist/vue-router.js e salve-o no arquivo vue-router.js.
O script é adicionado após vue.js da seguinte forma -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Na seção do corpo, há um link do roteador definido da seguinte maneira -
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>é um componente usado para navegar até o conteúdo HTML a ser exibido ao usuário. A propriedade to é o destino, ou seja, o arquivo de origem onde o conteúdo a ser exibido será selecionado.
No código acima, criamos dois links de roteador.
Dê uma olhada na seção de script onde o roteador é inicializado. Existem duas constantes criadas da seguinte forma -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Eles têm modelos, que precisam ser mostrados quando o link do roteador é clicado.
Em seguida, é a const de rotas, que define o caminho a ser exibido na URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];As rotas definem o caminho e o componente. O caminho, isto é/route1 será exibido no URL quando o usuário clicar no link do roteador.
O componente leva os nomes dos modelos a serem exibidos. O caminho das rotas deve corresponder ao link do roteador para a propriedade.
Por exemplo, <roteador-link to = ”path here”> </router-link>
Em seguida, a instância é criada para VueRouter usando o seguinte trecho de código.
const router = new VueRouter({
routes // short for `routes: routes`
});O construtor VueRouter usa as rotas como o parâmetro. O objeto do roteador é atribuído à instância vue principal usando o seguinte trecho de código.
var vm = new Vue({
el: '#app',
router
});Execute o exemplo e veja a exibição no navegador. Ao inspecionar e verificar o link do roteador, descobriremos que ele adiciona classe ao elemento ativo, conforme mostrado na captura de tela a seguir.

A classe adicionada é class = “router-link-exact-active router-link-active”. O link ativo obtém a classe conforme mostrado na imagem acima. Outra coisa a notar é que o <router-link> é renderizado como uma tag.
Suportes para link de roteador
Vamos ver mais algumas propriedades a serem passadas para <router-link>.
para
Este é o caminho de destino fornecido para o <router-link>. Quando clicado, o valor de para será passado para router.push () internamente. O valor precisa ser uma string ou um objeto de localização. Ao usar um objeto, precisamos vinculá-lo conforme mostrado no exemplo 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.A seguir está a saída de, por exemplo, 3.

No caminho do URL, name = Tery faz parte da string de consulta. Por exemplo: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
substituir
Adicionar substituir ao link do roteador chamará o router.replace() ao invés de router.push(). Com substituir, o histórico de navegação não é armazenado.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>acrescentar
Adicionar append ao <router-link> <router-link> tornará o caminho relativo.
Se quisermos ir do link do roteador com caminho / rota1 para o caminho do link do roteador / rota2, ele mostrará o caminho no navegador como / rota1 / rota2.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>etiqueta
No momento, <router-link> é renderizado como uma tag. No caso, queremos renderizá-lo como alguma outra tag, precisamos especificar o mesmo usando tag = ”tagname”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Especificamos a tag como span e é isso que é exibido no navegador.

A tag exibida agora é uma tag span. Ainda veremos o clique acontecendo quando clicamos no link do roteador para navegação.
classe ativa
Por padrão, a classe ativa adicionada quando o link do roteador está ativo é o link do roteador ativo. Podemos sobrescrever a classe definindo o mesmo conforme mostrado no código a seguir.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>A classe usada é active_class = ”_active”. Esta é a saída exibida no navegador.

classe ativa exata
A classe exata padrão aplicada é roteador-link-exato-ativo. Podemos sobrescrever usando classe ativa exata.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Isso é o que é exibido no navegador.

evento
No momento, o evento padrão para o link do roteador é o evento de clique. Podemos alterar o mesmo usando a propriedade do evento.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Agora, quando passarmos o mouse sobre o link do roteador, ele navegará conforme mostrado no navegador a seguir. Passe o mouse sobre o link 1 do roteador e veremos a mudança de navegação.

Os mixins são basicamente para serem usados com componentes. Eles compartilham código reutilizável entre componentes. Quando um componente usa mixin, todas as opções de mixin tornam-se parte das opções do componente.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Resultado

Quando um mixin e um componente contêm opções de sobreposição, eles são mesclados conforme mostrado no exemplo a seguir.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Agora, o mixin e a instância vue têm o mesmo método criado. Esta é a saída que vemos no console. Como visto, a opção do vue e do mixin serão mesclados.

Se acontecer de termos o mesmo nome de função nos métodos, a instância vue principal terá prioridade.
Exemplo

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Veremos que mixin tem uma propriedade de método em que as funções helloworld e samemethod são definidas. Da mesma forma, a instância de vue possui uma propriedade de métodos na qual dois métodos são definidos como start e samemethod.
Cada um dos métodos a seguir é chamado.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodComo visto acima, chamamos helloworld, start e samemethod function. O mesmo método também está presente no mixin, no entanto, a prioridade será dada à instância principal, conforme visto no console a seguir.

Vimos os componentes e o uso deles. Por exemplo, temos um conteúdo que precisa ser reutilizado em todo o projeto. Podemos converter o mesmo como um componente e usá-lo.
Vamos dar uma olhada em um exemplo de um componente simples e ver o que a função de renderização tem que fazer dentro dele.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Considere o exemplo acima de um componente simples que imprime Hello World conforme mostrado na captura de tela a seguir.

Agora, se quisermos reutilizar o componente, podemos apenas imprimi-lo novamente. Por exemplo,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>E a saída será a seguinte.

No entanto, agora precisamos de algumas alterações no componente. Não queremos que o mesmo texto seja impresso. Como podemos mudar isso? Caso digamos algo dentro do componente, isso será levado em consideração?
Vamos considerar o seguinte exemplo e ver o que acontece.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>A saída permanece a mesma que vimos anteriormente. Não altera o texto como desejamos.

O componente fornece algo chamado de slots. Vamos aproveitar e ver se conseguimos os resultados desejados.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Como visto no código acima, no modelo adicionamos slot, portanto, agora ele leva o valor para enviar dentro do componente, conforme mostrado na imagem a seguir.

Agora, vamos considerar que queremos mudar a cor e o tamanho. Por exemplo, atualmente estamos usando a tag h1 e queremos alterar a tag HTML para tag p ou tag div para o mesmo componente. Como podemos ter flexibilidade para realizar tantas mudanças?
Podemos fazer isso com a ajuda da função render. A função Render ajuda a tornar o componente dinâmico e a usar da maneira necessária, mantendo-a comum e ajudando a passar argumentos usando o mesmo componente.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>No código acima, mudamos o componente e adicionamos a função render com a propriedade props usando o seguinte trecho de código.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Os adereços se parecem com o seguinte.
props:{
elementtype:{
attributes:String,
required:true
}
}Definimos uma propriedade chamada elementtype, que leva os atributos de campo do tipo string. Outro campo obrigatório, que menciona que o campo é obrigatório.
Na função de renderização, usamos a propriedade elementtype conforme visto no código a seguir.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}A função Render leva createElement como o argumento e retorna o mesmo. CreateElement cria o elemento DOM da mesma maneira que em JavaScript. Também dividimos o elementtype por vírgula, usando os valores no campo attrs.
CreateElement está usando o primeiro parâmetro como o elementtag a ser criado. Ele é passado para o componente usando o seguinte trecho de código.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>O componente precisa tomar o campo de adereços conforme mostrado acima. Ele começa com: e o nome dos adereços. Aqui, estamos passando a tag do elemento, a cor, o tamanho da fonte e a id do elemento.
Na função render, em createElement, estamos dividindo por vírgula, então o primeiro elemento é o elementtag, que é dado ao createElemet conforme mostrado no seguinte trecho de código.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]é a tag do elemento html. O próximo parâmetro são os atributos da tag do elemento. Eles são definidos no campo attr no seguinte trecho de código.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Definimos dois atributos para a tag do elemento - id e style. Para id, estamos passando a [3], que é o valor que temos após a divisão por vírgula. Usando o estilo, definimos a cor e o tamanho da fonte.
O último é o slot, que é a mensagem que demos no componente no seguinte trecho de código.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Definimos o texto a ser impresso no createElement usando o seguinte trecho de código.
this.$slots.defaultEle assume o padrão atribuído no campo do componente.
A seguir está a saída que obtemos no navegador.

Os elementos também mostram a estrutura. Estes são os componentes que definimos -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>O VueJS oferece opções para adicionar reatividade às propriedades, que são adicionadas dinamicamente. Considere que já criamos a instância vue e precisamos adicionar a propriedade watch. Isso pode ser feito da seguinte forma -
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Há um contador de propriedades definido como 1 no objeto de dados. O contador é incrementado quando clicamos no botão.
A instância Vue já foi criada. Para adicionar relógio a ele, precisamos fazer o seguinte -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Precisamos usar $ watch para adicionar watch fora da instância vue. Há um alerta adicionado, que mostra a alteração do valor da propriedade do contador. Há também uma função de temporizador adicionada, ou seja, setTimeout, que define o valor do contador para 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);Sempre que o contador for alterado, o alerta do método de observação será disparado conforme mostrado na imagem a seguir.

O VueJS não pode detectar adição e exclusão de propriedade. A melhor maneira é sempre declarar as propriedades, que precisam ser reativas antecipadamente na instância do Vue. No caso de precisarmos adicionar propriedades em tempo de execução, podemos fazer uso dos métodos Vue global, Vue.set e Vue.delete.
Vue.set
Este método ajuda a definir uma propriedade em um objeto. É usado para contornar a limitação de que o Vue não pode detectar adições de propriedades.
Sintaxe
Vue.set( target, key, value )Onde,
alvo: pode ser um objeto ou uma matriz
chave: pode ser uma string ou número
valor: pode ser qualquer tipo
Vamos dar uma olhada em um exemplo.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>No exemplo acima, há uma variável myproduct criada no início usando o seguinte trecho de código.
var myproduct = {"id":1, name:"book", "price":"20.00"};É dado ao objeto de dados na instância Vue da seguinte forma -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Considere que queremos adicionar mais uma propriedade ao array myproduct, depois que a instância Vue for criada. Isso pode ser feito da seguinte forma -
vm.products.qty = "1";Vamos ver a saída no console.

Conforme visto acima, nos produtos a quantidade é adicionada. Os métodos get / set, que basicamente adicionam reatividade, estão disponíveis para id, nome e preço, e não disponíveis para qty.
Não podemos alcançar a reatividade apenas adicionando o objeto vue. O VueJS deseja principalmente que todas as suas propriedades sejam criadas no início. No entanto, caso precisemos adicioná-lo posteriormente, podemos usar Vue.set. Para isso, precisamos defini-lo usando vue global, ou seja, Vue.set.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Usamos Vue.set para adicionar o qty ao array usando o seguinte trecho de código.
Vue.set(myproduct, 'qty', 1);Consolamos o objeto vue e a seguir está a saída.

Agora, podemos ver o get / set para qty adicionado usando Vue.set.
Vue.delete
Esta função é usada para deletar a propriedade dinamicamente.
Exemplo
Vue.delete( target, key )Onde,
alvo: pode ser um objeto ou uma matriz
chave: pode ser uma string ou um número
Para excluir qualquer propriedade, podemos usar Vue.delete como no código a seguir.
Exemplo
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>No exemplo acima, usamos Vue.delete para excluir o preço da matriz usando o seguinte trecho de código.
Vue.delete(myproduct, 'price');A seguir está a saída, vemos no console.

Após a exclusão, podemos ver apenas o id e o nome, pois o preço é excluído. Também podemos notar que os métodos get / set são excluídos.
Exemplo 1: Conversor de moeda
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Saída (conversão para USD)

Saída: Conversão para BHD

Explanation- No exemplo acima, criamos um conversor de moeda que converte um valor de moeda para o valor selecionado de outra moeda. Criamos dois menus suspensos de moeda. Quando inserimos o valor a ser convertido na caixa de texto, o mesmo é exibido abaixo após a conversão. Estamos usando a propriedade computada para fazer o cálculo necessário para a conversão de moeda.
Exemplo 2: Detalhes do cliente
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Resultado

Saída após exclusão

Explanation- No exemplo acima, temos três caixas de texto para inserir - o nome, o sobrenome e o endereço. Existe um botão de adição, que adiciona os valores inseridos nas caixas de texto em formato de tabela com um botão de exclusão.
O formato da tabela é criado usando componentes. O botão de clique interage com o componente pai usando o evento emit para excluir o elemento do array. Os valores inseridos são armazenados na matriz e os mesmos são compartilhados com o componente filho usando oprop propriedade.