WCF - Hospedagem IIS
Hospedar um serviço WCF no IIS (Internet Information Services) é um processo passo a passo. A hospedagem do IIS é ilustrada abaixo em detalhes com a codificação desejada, bem como capturas de tela para entender o processo.
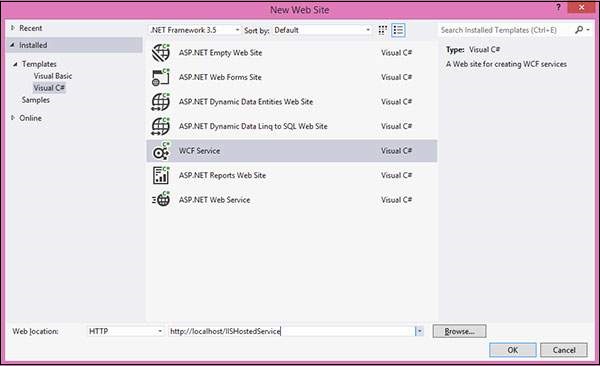
Step 1- Inicie o Visual Studio 2012 e clique em Arquivo → Novo → Site. Selecione “Serviço WCF” e Local como http. Isso hospedará o serviço no IIS. Clique OK.

Step 2 - O código por trás da interface é fornecido abaixo.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
// NOTE: You can use the "Rename" command on the "Refactor" menu to
// change the interface name "IService" in both code and config file
// together.
[ServiceContract]
Public interface IService {
[OperationContract]
String GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add
// composite types to service operations.
[DataContract]
Public class CompositeType {
Bool boolValue = true;
String stringValue = "Hello ";
[DataMember]
Public bool BoolValue {
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
Public string StringValue {
get { return stringValue; }
set { stringValue = value; }
}
}Step 3 - O código por trás do arquivo de classe é fornecido abaixo.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
// NOTE: You can use the "Rename" command on the "Refactor" menu to
// change the class name "Service" in code, svc and config file
// together.
Public class Service : IService {
Public string GetData(int value) {
Return string.Format("You entered: {0}", value);
}
Public CompositeType GetDataUsingDataContract(CompositeType composite) {
if(composite == null) {
thrownewArgumentNullException("composite");
}
if(composite.BoolValue) {
composite.StringValue += "Suffix";
}
return composite;
}
}Step 4- O arquivo de serviço (.svc) contém o nome do serviço e o código por trás do nome do arquivo. Este arquivo é usado para saber sobre o serviço.

<%@ ServiceHost Language = "C#" Debug = "true" Service = "Service"
CodeBehind = "~/App_Code/Service.cs" %>Step 5- As configurações do lado do servidor são mencionadas no arquivo de configuração. Aqui, há uma menção de apenas um ponto de extremidade configurado para 'wsHttpBinding'; também podemos ter vários pontos de extremidade com ligações diferentes. Como hospedaremos no IIS, devemos usar apenas a vinculação http.
<?xml version = "1.0"?>
<configuration>
<!--
Note: As an alternative to hand editing this file you can use the
web admin tool to configure settings for your application. Use
the Website->Asp.Net Configuration option in Visual Studio.
A full list of settings and comments can be found in
machine.config.comments usually located in
\Windows\Microsoft.Net\Framework\vx.x\Config
-->
<configSections>
<sectionGroup name = "system.web.extensions"
ype = "System.Web.Configuration.SystemWebExtensionsSectionGroup,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35">
<sectionGroup name = "scripting"
type = "System.Web.Configuration.ScriptingSectionGroup,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35">
<section name = "scriptResourceHandler"
type = "System.Web.Configuration.ScriptingScriptResourceHandlerSection,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"
requirePermission = "false"
allowDefinition = "MachineToApplication"/>
<sectionGroup name = "webServices"
type = "System.Web.Configuration.ScriptingWebServicesSectionGroup,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35">
<section name = "jsonSerialization"
type = "System.Web.Configuration.ScriptingJsonSerializationSection,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"
requirePermission = "false" allowDefinition = "Everywhere"/>
<section name = "profileService"
type = "System.Web.Configuration.ScriptingProfileServiceSection,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"
requirePermission = "false"
allowDefinition = "MachineToApplication"/>
<section name = "authenticationService"
type = "System.Web.Configuration.ScriptingAuthenticationServiceSection,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"
requirePermission = "false"
allowDefinition = "MachineToApplication"/>
<section name = "roleService"
type = "System.Web.Configuration.ScriptingRoleServiceSection,
System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"
requirePermission = "false"
allowDefinition = "MachineToApplication"/>
</sectionGroup>
</sectionGroup>
</sectionGroup>
</configSections>
<appSettings/>
<connectionStrings/>
<system.web>
<!--
Set compilation debug="true" to insert debugging
symbols into the compiled page. Because this
affects performance, set this value to true only
during development.
-->
<compilation debug = "true">
<assemblies>
<add assembly = "System.Core, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = B77A5C561934E089"/>
<add assembly = "System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"/>
<add assembly = "System.Data.DataSetExtensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = B77A5C561934E089"/>
<add assembly = "System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"/>
<add assembly = "System.Xml.Linq, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = B77A5C561934E089"/>
</assemblies>
</compilation>
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Windows"/>
<!--
The <customErrors> section enables configuration
of what to do if/when an unhandled error occurs
during the execution of a request. Specifically,
it enables developers to configure html error pages
to be displayed in place of a error stack trace.
<customErrors mode = "RemoteOnly" defaultRedirect = "GenericErrorPage.htm">
<error statusCode = "403" redirect = "NoAccess.htm" />
<error statusCode = "404" redirect = "FileNotFound.htm" />
</customErrors>
-->
<pages>
<controls>
<add tagPrefix = "asp" namespace = "System.Web.UI"
assembly = "System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"/>
<add tagPrefix = "asp" namespace = "System.Web.UI.WebControls"
assembly = "System.Web.Extensions, Version = 3.5.0.0,
Culture = neutral, PublicKeyToken = 31BF3856AD364E35"/>
</controls>
</pages>
<httpHandlers>
<remove verb = "*" path = "*.asmx"/>
<add verb = "*" path = "*.asmx" validate = "false"
type = "System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
<add verb = "*" path = "*_AppService.axd" validate = "false"
type = "System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
<add verb = "GET,HEAD" path = "ScriptResource.axd"
type = "System.Web.Handlers.ScriptResourceHandler,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35" validate = "false"/>
</httpHandlers>
<httpModules>
<add name = "ScriptModule"
type = "System.Web.Handlers.ScriptModule,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
</httpModules>
</system.web>
<system.codedom>
<compilers>
<compiler language = "c#;cs;csharp" extension = ".cs"
warningLevel = "4" type = "Microsoft.CSharp.CSharpCodeProvider,
System, Version = 2.0.0.0, Culture = neutral,
PublicKeyToken = b77a5c561934e089">
<providerOption name = "CompilerVersion" value = "v3.5"/>
<providerOption name = "WarnAsError" value = "false"/>
</compiler>
<compiler language = "vb;vbs;visualbasic;vbscript" extension = ".vb"
warningLevel = "4" type = "Microsoft.VisualBasic.VBCodeProvider,
System, Version = 2.0.0.0, Culture = neutral,
PublicKeyToken = b77a5c561934e089">
<providerOption name = "CompilerVersion" value = "v3.5"/>
<providerOption name = "OptionInfer" value = "true"/>
<providerOption name = "WarnAsError" value = "false"/>
</compiler>
</compilers>
</system.codedom>
<!--
The system.webServer section is required for running ASP.NET AJAX
under Internet Information Services 7.0.
It is not necessary for previous version of IIS.
-->
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules>
<remove name = "ScriptModule"/>
<add name = "ScriptModule" preCondition = "managedHandler"
type = "System.Web.Handlers.ScriptModule,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
</modules>
<handlers>
<remove name = "WebServiceHandlerFactory-Integrated"/>
<remove name = "ScriptHandlerFactory"/>
<remove name = "ScriptHandlerFactoryAppServices"/>
<remove name = "ScriptResource"/>
<add name = "ScriptHandlerFactory" verb = "*" path = "*.asmx"
preCondition = "integratedMode"
type = "System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
<add name = "ScriptHandlerFactoryAppServices"
verb = "*" path = "*_AppService.axd" preCondition = "integratedMode"
type = "System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
<add name = "ScriptResource" preCondition = "integratedMode"
verb = "GET,HEAD" path = "ScriptResource.axd"
type = "System.Web.Handlers.ScriptResourceHandler,
System.Web.Extensions, Version = 3.5.0.0, Culture = neutral,
PublicKeyToken = 31BF3856AD364E35"/>
</handlers>
<!--To browse web app root directory during debugging,
set the value below to true. Set to false before deployment to
avoid disclosing web app folder information.-->
<directoryBrowse enabled = "true"/>
</system.webServer>
<runtime>
<assemblyBinding appliesTo = "v2.0.05727" xmlns =" urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name = "System.Web.Extensions" publicKeyToken = "31bf3856ad364e35"/>
<bindingRedirect oldVersion = "1.0.0.0-1.1.0.0" newVersion = "3.5.0.0"/>
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name = "System.Web.Extensions.Design" publicKeyToken =" 31bf3856ad364e35"/>
<bindingRedirect oldVersion = "1.0.0.0-1.1.0.0" newVersion = "3.5.0.0"/>
</dependentAssembly>
</assemblyBinding>
</runtime>
<system.serviceModel>
<services>
<service name = "Service" behaviorConfiguration = "ServiceBehavior">
<!-- Service Endpoints -->
<endpoint address = "" binding = "basicHttpBinding" contract = "IService">
<!--
Upon deployment, the following identity element should be removed or replaced
to reflect the identity under which the deployed service runs. If removed,
WCF will infer an appropriate identity automatically.
-->
<identity>
<dns value="localhost"/>
</identity>
</endpoint>
<endpoint address = "mex" binding = "mexHttpBinding" contract = "IMetadataExchange"/>
</service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name = "ServiceBehavior">
<!-- To avoid disclosing metadata information, set the value below
to false before deployment -->
<serviceMetadata httpGetEnabled = "true"/>
<!-- To receive exception details in faults for debugging purposes,
set the value below to true.
Set to false before deployment to false avoid
disclosing exception information -->
<serviceDebug includeExceptionDetailInFaults = "false"/>
</behavior>
</serviceBehaviors>
</behaviors>
</system.serviceModel>
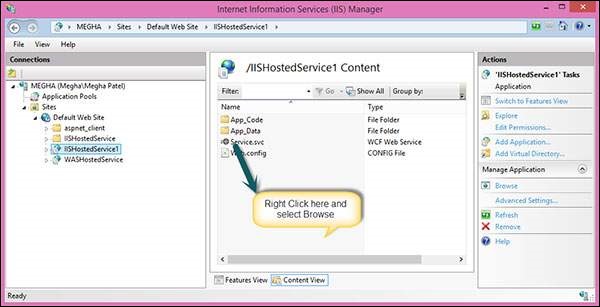
</configuration>Step 6- Você precisa mencionar o nome do arquivo do serviço, junto com o endereço mencionado no arquivo de configuração. A captura de tela do IIS é fornecida aqui.
Clique em Iniciar → executar → inetmgr que abrirá a seguinte janela.

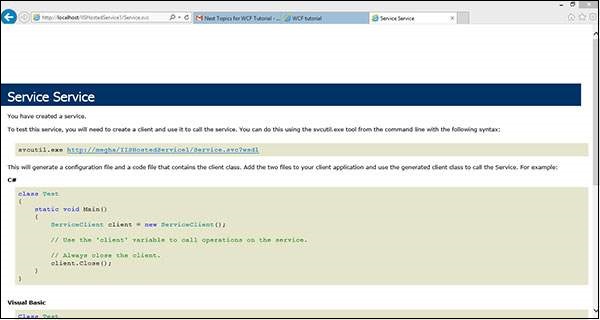
Step 7 - Execute o aplicativo que produzirá a seguinte tela.